WordPressで通販サイトを運営したい場合、その決済手段としてPayPalが使えると便利ですよね。 WordPressの場合、まずはプラグインで対応するのが一般的ですが、レイアウトやフォント等細かい調整ができないケー […]
カテゴリー: Webデザイン
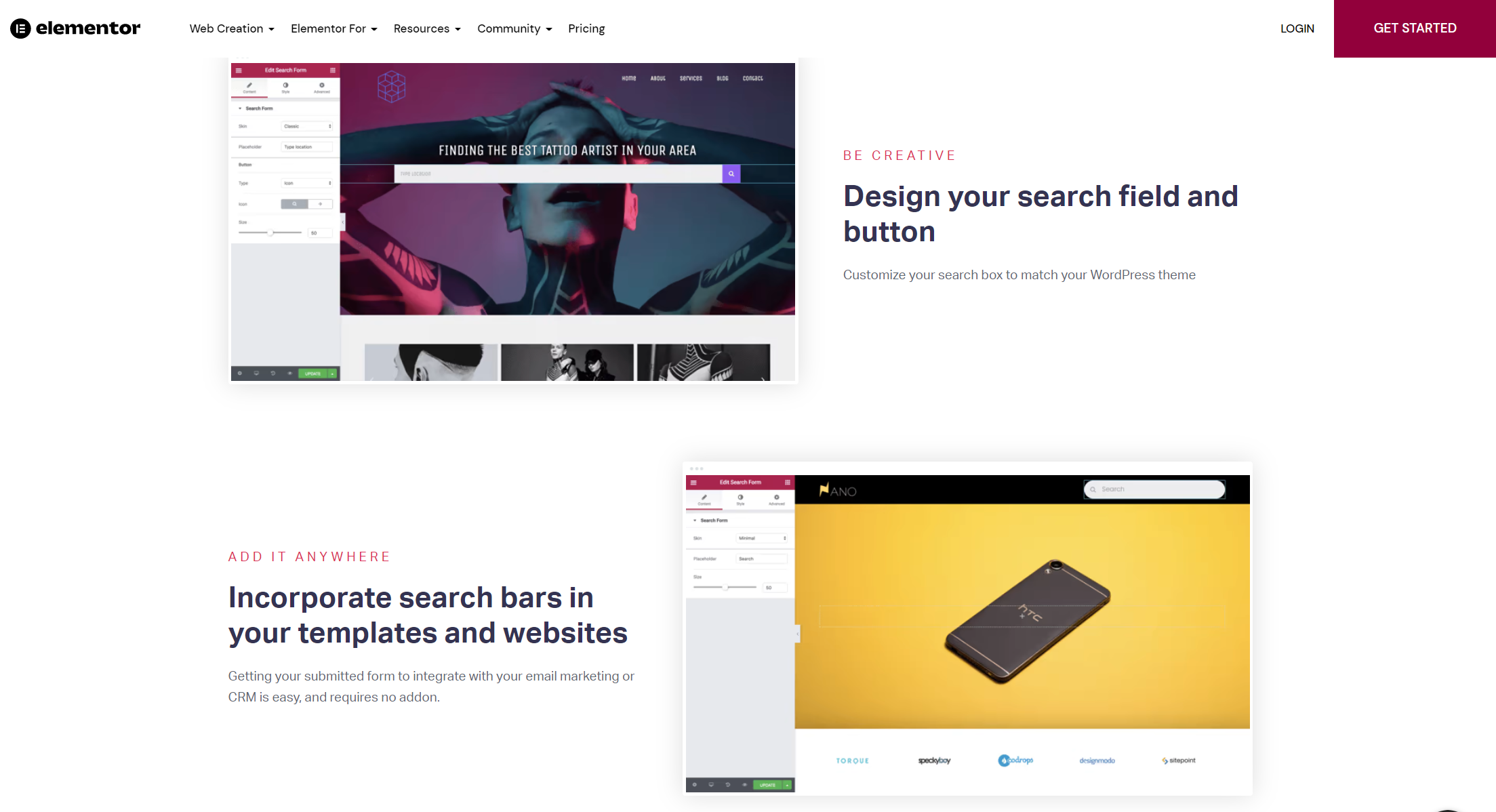
WordPressで検索フォームをデザインする方法を画像付きで解説
WordPressで検索フォーム・検索バーを表示する場合、多くの方がウィジェットで配置するのではないでしょうか。 この方法でもサイドバーやヘッダー部分に表示できますが、検索フォームのデザインの調整が難しかったり(コーディ […]
Elementorでウィジェットの幅の大きさを調整する方法
下図はElementorの編集画面です。 こちらはPosts(ポスト)ウィジェットを使って、新着記事を更新日の順番で表示しています。 今回はこのウィジェット部分の幅(赤線で引いた部分の長さ)を調整して、長さ […]
Elementorでテキスト文字に下線を引く3つの方法
WordPressのテキスト文字に下線を引きたい場合、下線を引きたい対象を選択し「CTRL+U」のショートカットキーを使ったり、<u>コードを使うことで簡単に下線が引けます。 しかしElementorでは、利 […]
Elementorで余白を設定する方法 パディングとマージンの違い
Elementorで余白の大きさを調整する場合、高度な設定>Margin(マージン)から進めるのですが、Elementorを使い始めたばかりだと操作方法が少し分かりずらいです。 というのも、実際の編集画面ではMar […]
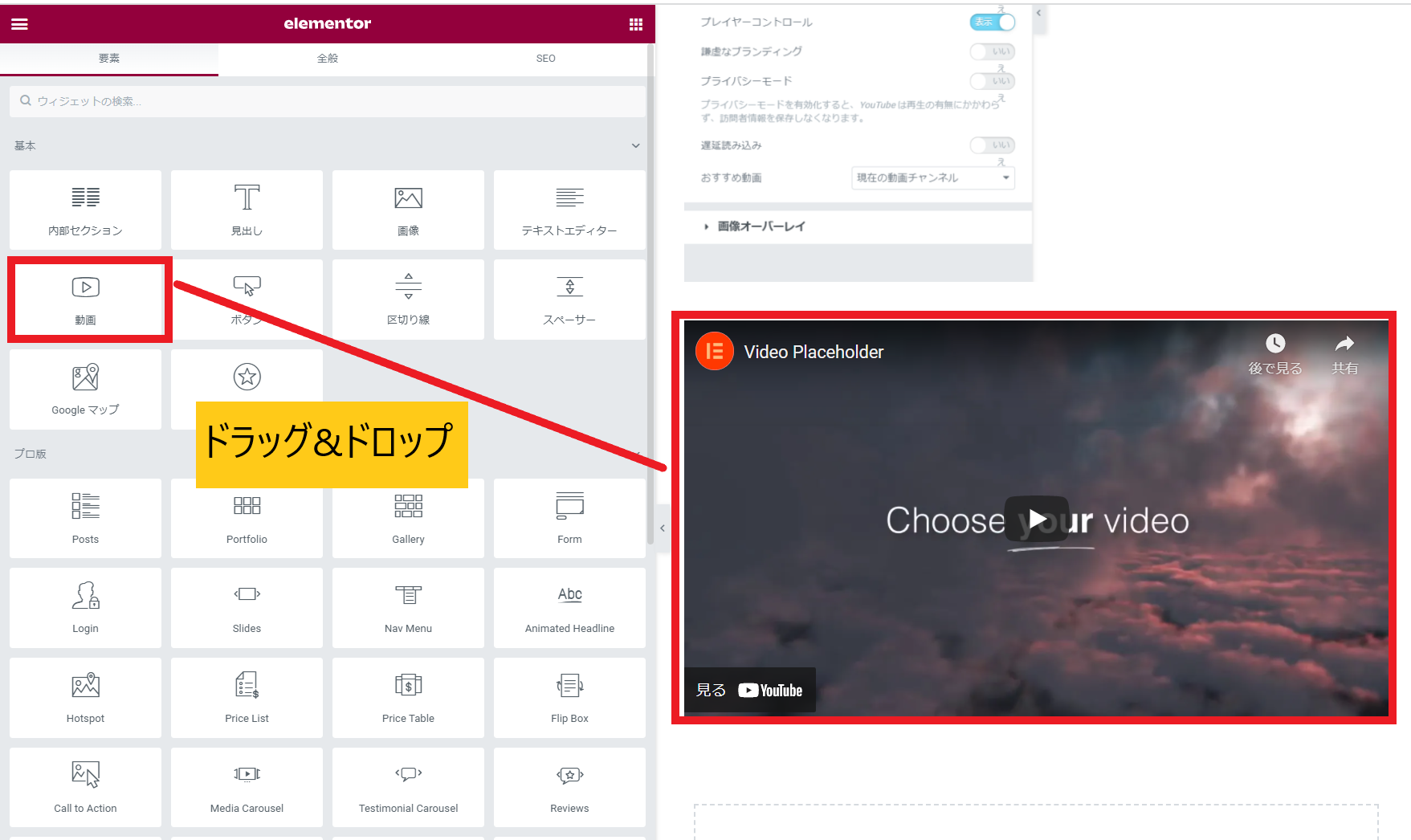
Elementorの動画ウィジェットの使い方 YouTube動画を埋め込む
こんにちは。 Elementorで編集したランディングページやブログ記事内に、YouTube動画等を埋め込みたい場合、「動画」ウィジェットを使うのがおすすめです。 下の動画は、Elementorの動画ウィジェットを使って […]
Elementorで閲覧数上位を表示する方法
こんにちは。 Elementor単体では、閲覧数上位に絞り込む機能は今のところないので、自分は別のプラグインを使って実現しました。 下図が実際の画面です。 閲覧数上位5位まで表示しています。 […]
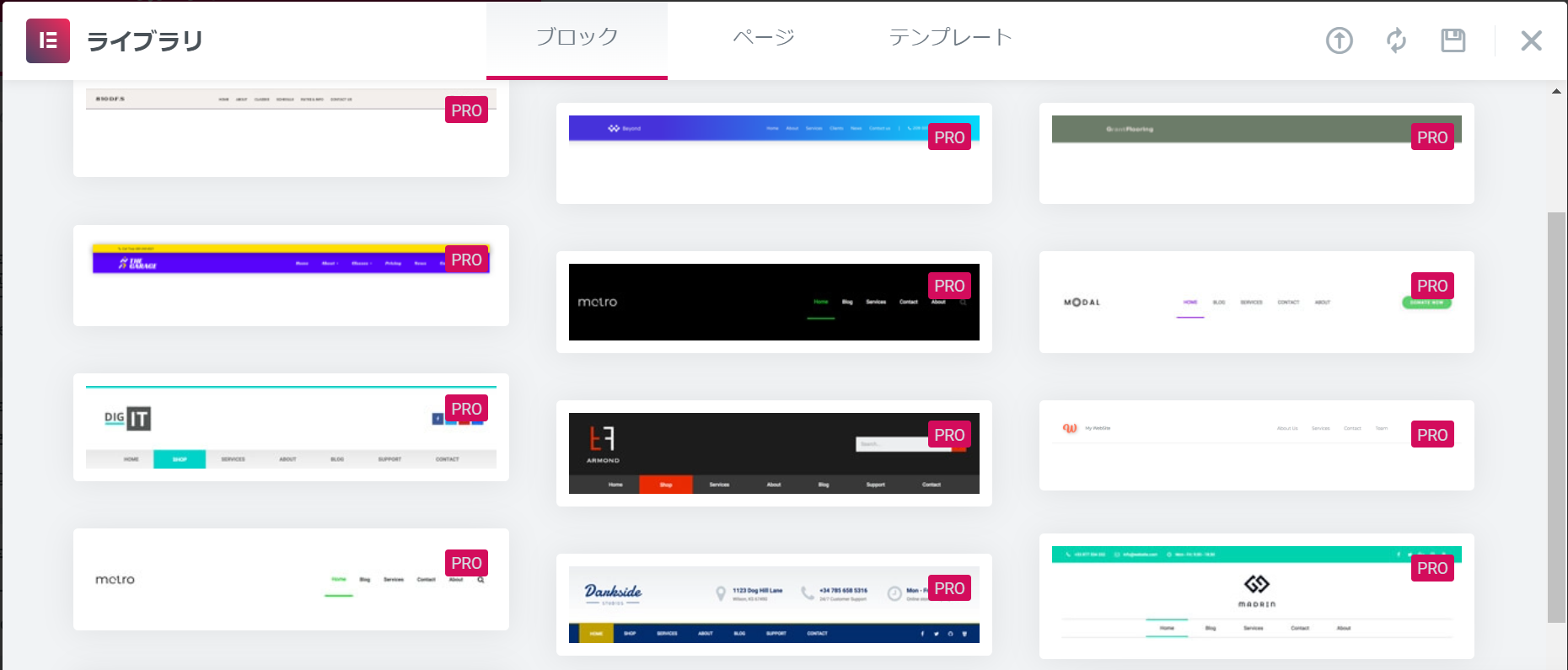
WordPressとElementorでメニューバーをデザインする方法
こんにちは。 今回はWordpressの人気プラグインElementorを使った、メニューバーのデザイン方法を紹介したいと思います。 下図が今回作ったメニューバーです。 ページの最上部を閲覧し […]