Elementor3.5の機能を使ってみた 更新内容を検証!

Elementorは定期的にプラグインのアップデートがあるのですが、今月新たにリリースされた「Elementor3.5」の更新内容を検証してみたので共有です。
大きな機能アップデートはなさそうですが、細かい部分で改善されているので、人によっては便利かなと思います。
Elementor3.5の更新内容
以下Elementor3.5の更新内容を6つ紹介したいと思います。
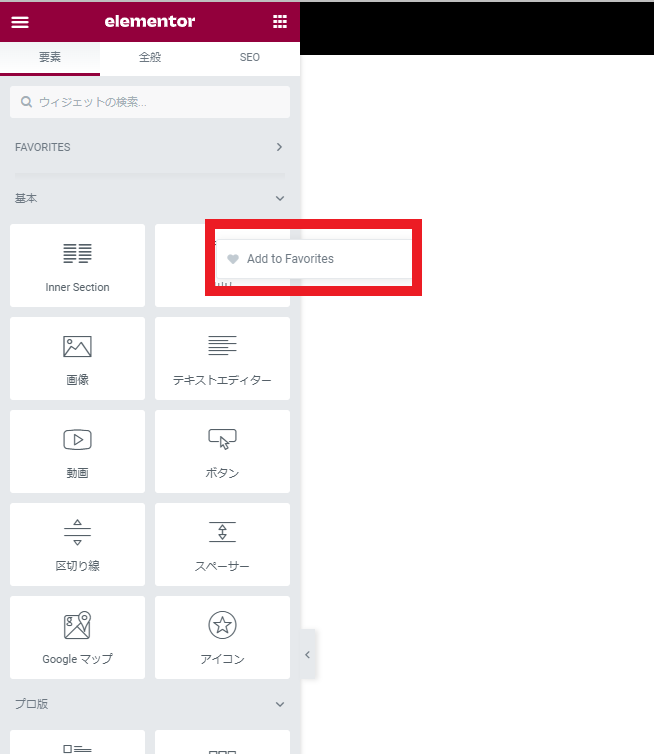
1.ウィジェットのお気に入り追加機能

頻繁に使うウィジェットを「お気に入り」に登録しておける機能です。
右クリックして「Add to Favorite」を選択すれば、右側メニューバーの一番上の「Favorite(お気に入り)」に登録されます。
個人的にはElementorは、LPや会社概要ページといった一部のページでしか使っていないので、正直あまり大きな恩恵は受けなさそう(笑)。
ただ、特定のウィジェットを繰り返し多用するということはあるので、そういう時は便利かもしれないです。
また今後ウィジェットの数が更に増えていくとなるなら、いちいちウィジェットを検索したり探すのは手間なので、この機能は便利かもしれません。
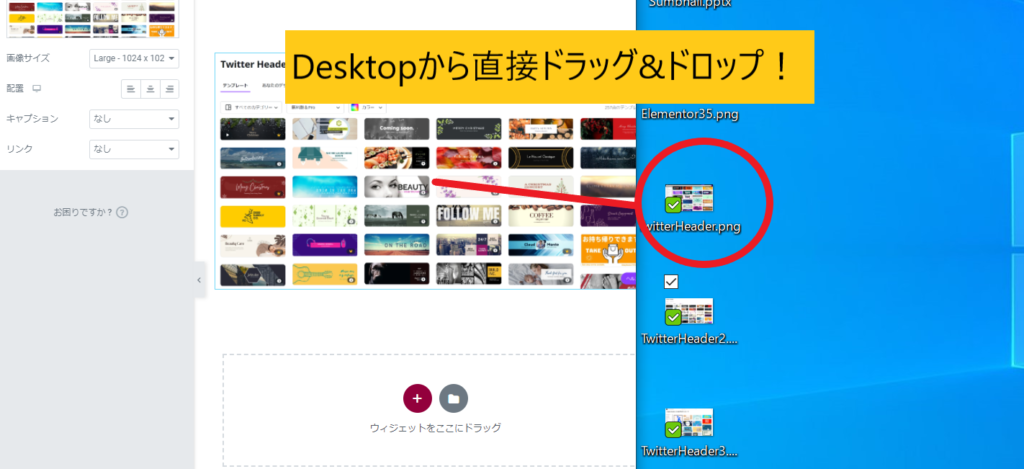
2.Desktopからメディアを直接ドラッグ&ドロップ

デスクトップからElementorのデザインページに直接メディア(画像やファイル)をドラッグ&ドロップできるとのことです。
地味ですが、知っていると便利ですよね。
ただ自分は投稿ページでElementorを使う機会があまりないので、個人的にはあまり大きな恩恵は受けなさそうです。
3.複数選択

これはかなり便利ではないでしょうか。
今までは複数選択ができなかったので、1つ1つ選択していたのですが、CTRL/CMDを押しながらクリックすることで複数選択が可能になりました。
フォントや文字サイズの変更等をまとめて変えられるんで、これは便利です!
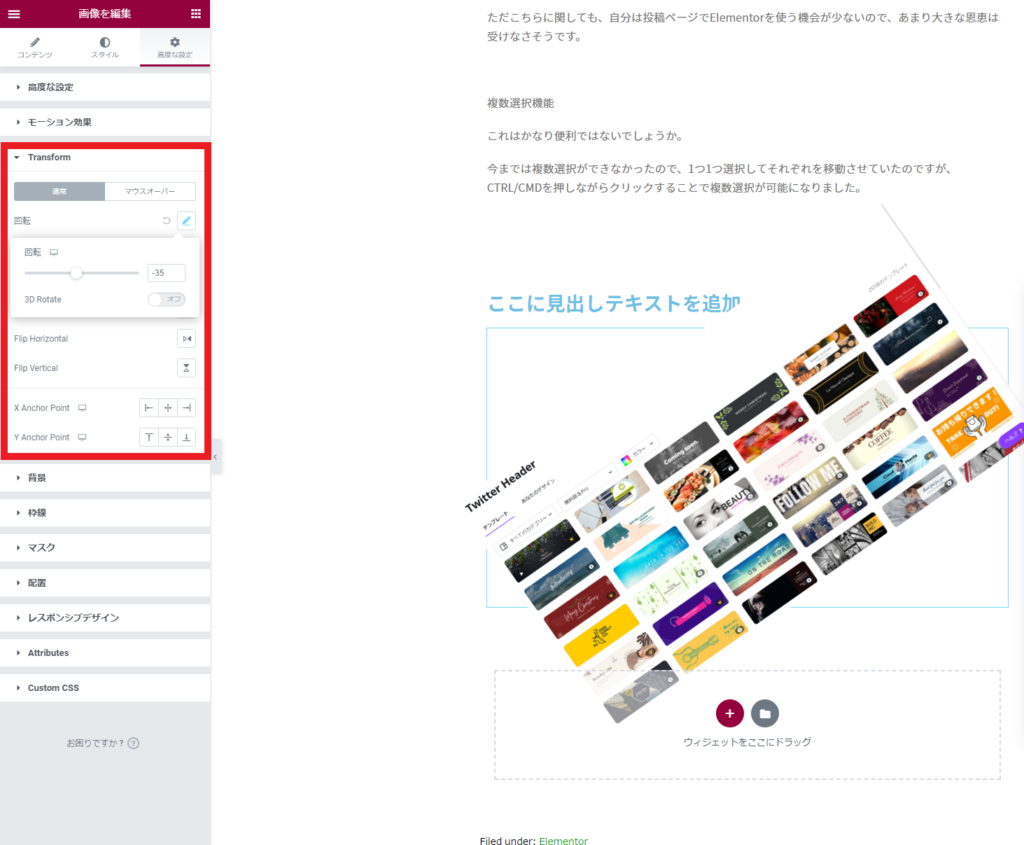
4.画像の変形(Transform)

上図のように、画像を回転させたり、左右に移動させたり、左右反転させたり、色々変形できる機能です。
対象の画像を選択し、「高度な設定」>「Transform」から調整可能です。
一切コーディングせずとも、こうして自由に変形できるのは、技術的にはすごいことではないでしょうか。
個人的には整列したページが好きなので、あまり使わない気がしますが、実現できることの幅はどんどん広がっていきますね。
5.ヘッダー文字の縁取り

上図のように、「ヘッダー」ウィジェットの文字を縁取れるようになったとのことです。
今までは、文字を薄いフォントに設定すると全然目立たず、結局濃いフォントを使っていました。
この機能を使えば、薄いフォントを使っても、縁取り部分のフォントを濃いめにすれば目立つので、問題なさそうですね!
ヘッダーウィジェットはSEO対策としても使う機会多いですし、機能拡充は純粋に嬉しいですね。
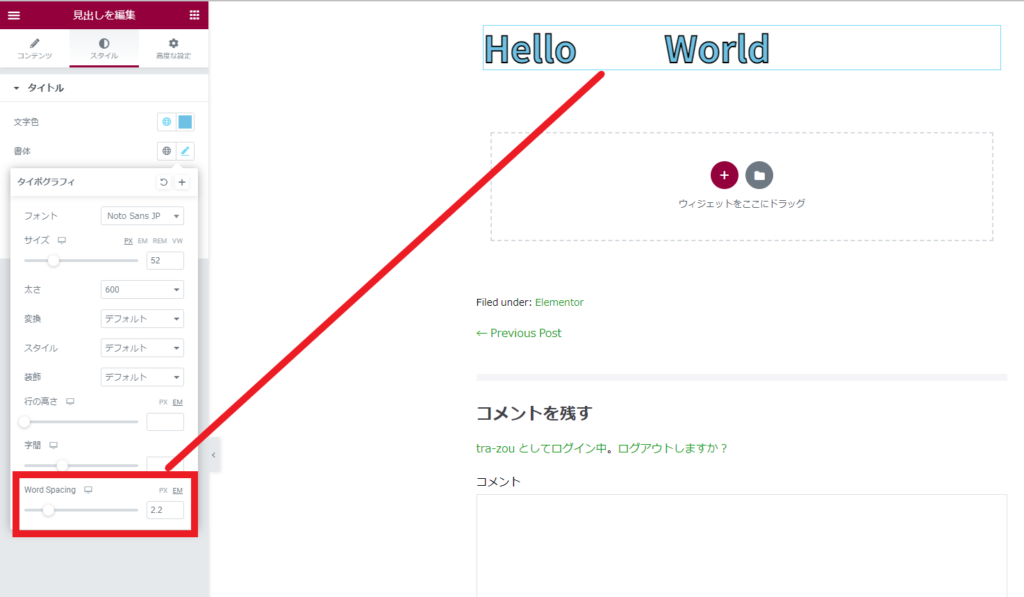
6.文字の間隔を調整できる

テキスト文字の間隔を調整できる機能が追加されました。
対象のテキストを選択し、「スタイル」>「書体」>「Word Spacing」より設定可能です。
日本語ではスペースを使う機会が少ないかもしれませんが、デザインにアルファベットを使う場合は便利かもしれません。
以上です。
全体的に地味な機能更新ですが、それでも継続的に改善が進んでいるのは嬉しいです!次回のアップデートも期待です。
なおまたElementor Proをまだ使ってない人は、これを機会にアップデートも検討してみてはいかがでしょうか。
以前も一度実質的な値上げがありましたが、今後も値上げの可能性は否定できないので、お早めに!
では。






コメントを残す