Elementorでサイトを作って感じた8つのメリット

Elementor(エレメンター)は、イスラエルの会社が開発・提供するWordpressのページビルダープラグインです。
初版のリリースは2016年と、比較的新しいソフトですし、日本人にとってはあまり馴染みのないイスラエルの会社が提供していることもあり、興味はあるけどちょっと不安という方もいるのではないでしょうか。
そこで今回は実際にElementorを使ってWebサイトを作って感じたリアルな声を共有したいと思います。
Elementorとの出会い
私がElementorを使い始めたのは、ちょうど3年前ぐらいの2019年です。当時はWordpressのテンプレートを基本に、サイトの中でカスタム対応したい個所はCSSを使い、手探りでサイトを育成している感じでした。
しかし、CSSの記述方法を調べるのは結構労力を使いますし、実際に記述してみるとイメージが違ったり、そもそも実現方法が書いてなかったり、時間を無駄に使います…(こんな経験、皆さんもありませんか?)。
ここで妥協できればいいのですが、自分はこだわりが強く…わがままで…つまり面倒くさい人間でして、実現したい!という想いをどうしても満たしたく、
何か他の実現方法がないか色々調べている時に、たまたまYou Tubeの広告で突如出現したのがElementorでした(多分Googleでゴリゴリ検索している時に何らかのキーワードを踏んだ笑)。
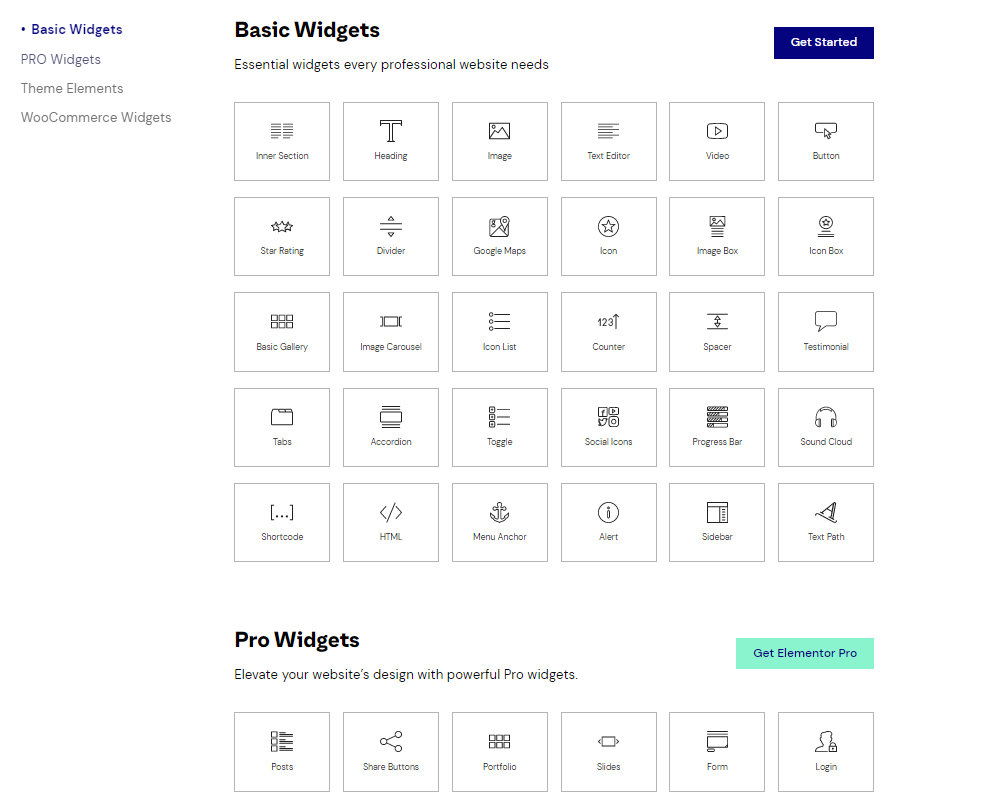
それでElementorの公式サイトで実現できることを調べてみると、色々なウィジェット(ドラッグ&ドロップする部品みたいなもの)があることを知り、そこから使い始めた、というのが自分のElementorとの出会いです。
※Elementor公式サイト:Elementorのウィジェットリスト
Elementorのメリット
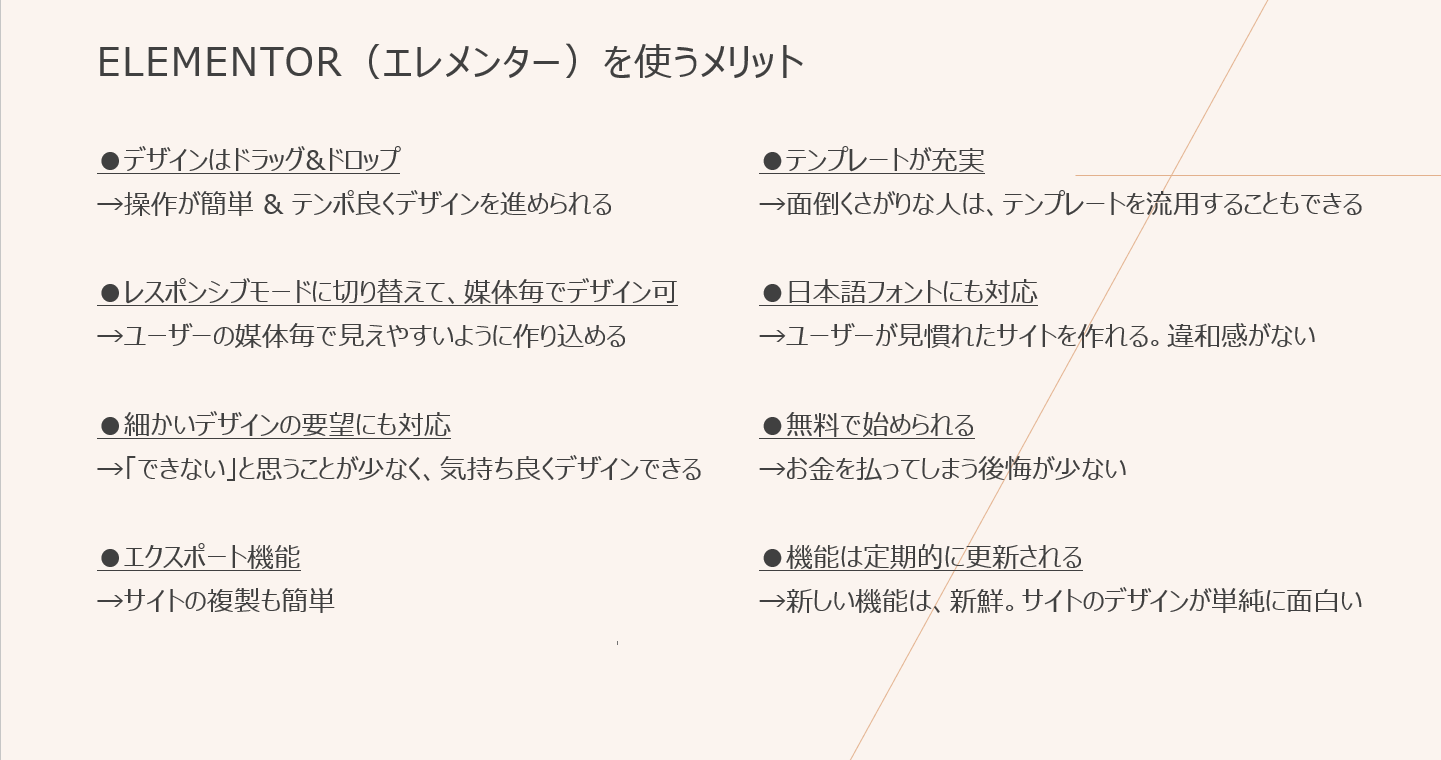
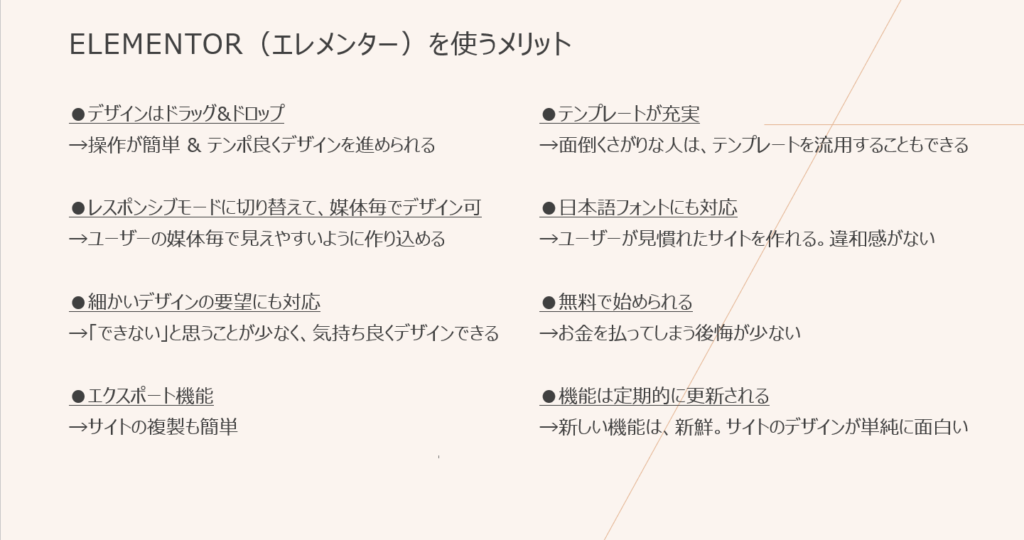
下記がElementorを使って感じた8つのメリットです。

順番に説明していきたいと思います。
- 操作が簡単で直感的にデザインできる
エレメンターは、キャンバス上にウィジェットをドラッグ&ドロップで配置することで、ウェブサイトを作っていきます。
WordPressのCSS対応だと、ピクセルで指定していきますが、Elementorではドラッグ&ドロップしたり、それを消したり、変えたり、自由にできます。
まるで絵を描くかのごとく、イメージしたことを直感的にテンポ良くデザインしていけるので、ウェブサイトの知識がない人でも簡単にウェブサイトを作っていけるのです。
- レスポンシブ対応
エレメンターでは、スマホ、タブレットといった異なる画面サイズにも対応できるレスポンシブ機能を持ちます。
しかも、このレスポンシブ機能が結構細かく設定できて、スマホ用に表示する文字サイズをフォント単位で設定できるのです。
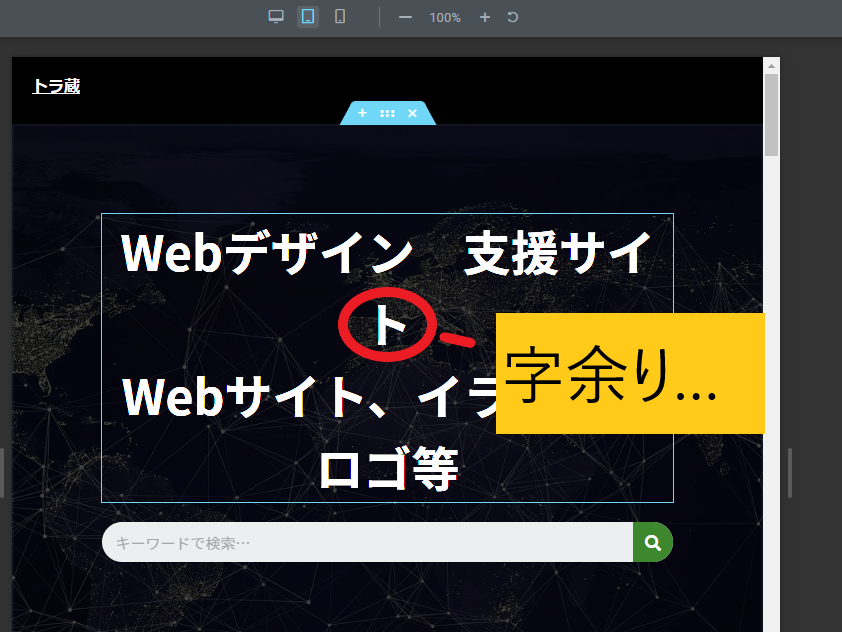
例えばスマホで表示させると、このように字が余ってしまい、ださい場合ありますよね。
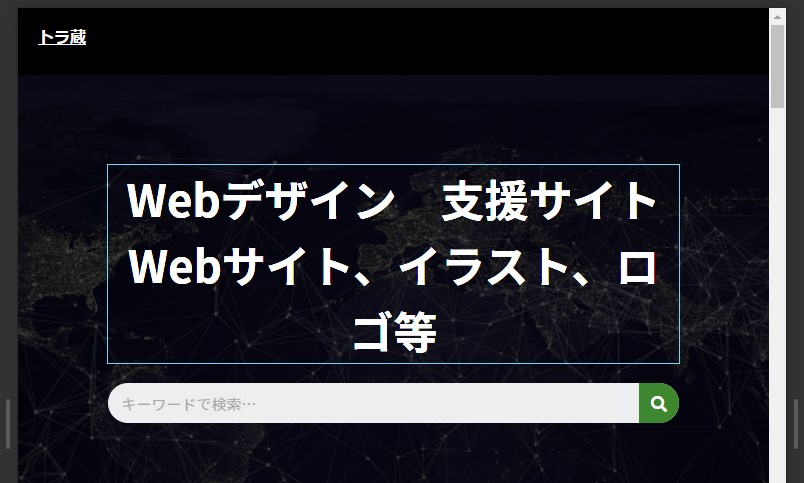
こういう場合は、スマホ用のサイトの文字を小さくするといった柔軟な対応ができるのです。
タブレット端末では字余りになる…

タブレット端末用にフォントを微調整

- ウィジェットの数が豊富。細かいデザインの要望にも対応
こうしたページビルダーツールは、他にも色々ありますが、エレメンターはとりわけ自由度が高いと感じました。
サイズは1ピクセル単位で指定していけますし、指定できるレイアウトのバリエーションも豊富。
もちろん色の指定も可能ですし、使えるモジュールも豊富。
こうしたモジュールを組み合わせることで、思い想いにサイトをデザインしていくことが可能なのす。
またエレメンターで使える機能は、定期的なアップデートにより、増えています。

- テンプレートが充実。面倒くさがりでも大丈夫
直感的にデザインができるといっても、正直、真っ白のキャンバスにゼロからデザインしていくというのは、それはそれでむずかしいのです笑。
白紙の画用紙を見せられて、「はい、絵を描きましょう!」ってむずいですよね。
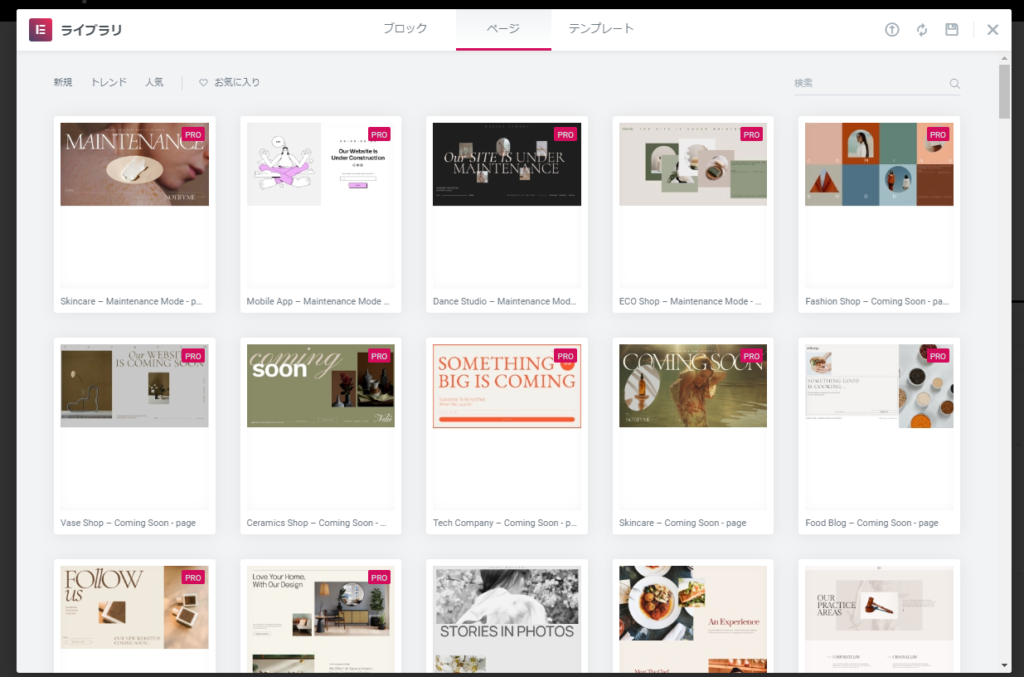
そこでエレメンターには、『テンプレートライブラリ』というのがあり、事前に作られた素敵なデザインを流用できます。
デザイン部分だけはそのまま使って、テキスト部分だけ変えるという使い方も可能なのです。
使いやすい!といっても、初めてのソフトになれるまでには多少時間はかかります。
テンプレートを使うことで、このデザインは、どのように実現しているのか、自分で勉強するといった使い方もできます。
0から作るのは労力を使いますが、まずはテンプレートを流用することで、サイト制作にかかる労力を削減できるのです。
※このように事前に作られたテンプレートを流用することも可能(むしろ最初はテンプレートを使うのがおすすめ!)

- エクスポート機能。サイトの複製が簡単!
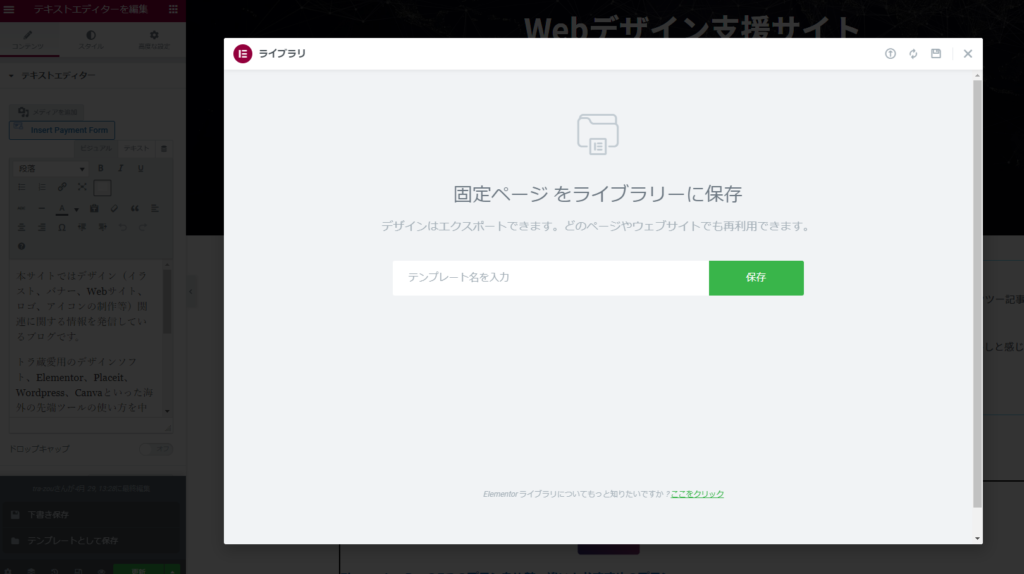
Elementorは一度デザインしたテンプレートを、データとしてエクスポートし、他のサイトに再インポートすることも可能です。
Elementorはかなり細かくデザインを作り込めるので、最初のサイトのデザインを作るのは、正直結構大変です。
ただデザインを1つ完成させてしまえば、他のWebサイトでは、そのデザインを流用してデザインし始められるので、複数サイトのデザインにかかる労力を大きく削減できるのです。
※作ったページはこのようにテンプレートとして保存!

- 日本語フォントに対応
日本人向けにサイトを作る場合、日本語フォントを使わないと、少し違和感がありますよね。
エレメンターは、日本語フォントにも対応しているので、その点も安心です。
- 無料で始められるので低リスク
エレメンターのビジネスモデルは、フリーミアムモデルといって、一部のサービスまでは無料で出来て、使えるサービスを増やしたい場合は有料プランにアップグレードします。
お金を払ってしまうと、後からイメージと違ったときに後悔してしまいますが、購入前にとりあえずインストールだけして感触を確かめられるので、無駄な出費をするリスクを避けられます。
- WordPress上のプラグイン
ElementorはWordpressの上で動くプラグインなので、Wordpressを使ってサイトを運営している人は、これまで作ってきた記事やコンテンツをそのまま使えます。
WordPressユーザーにとっては、見慣れたインターフェースで作業できる方が安心しますし、これまでのコンテンツをそのまま流用できる安心感は大きいですよね。
以上です。
いかがでしたでしょうか。
Torque MadnessというアメリカのWordpress専門のメディアが主催するプラグインのコンテストがあるのですが、実はElementorは2019年・2020年の2年連続で優勝しています。
WordPressのプラグインは数多く存在しますが、その中で2年連続優勝はすごいですよね。
しかも2020年はWoocommerceといった競合を差し置いての優勝です。
Elementorは日本ではまだ認知が広がっていないですが、このように第三者機関からの信頼を得ているプラグインなのです。







コメントを残す