Elementorでページ内にアドセンス広告を自由に配置する方法

こんにちは。
Elementorで固定ページを作る際、あるいはWordpressでWebサイトを作っている際に、大事なのがWebサイトの収益化!
広告が不自然な形で表示されないよう、ネイティブアドを挿し込みたいところですが、なかなかプラグインが見つからない人もいるんじゃないでしょうか。
ElementorのHTMLウィジェットを使えば、自由自在に広告の配置を調整できそうなのでやり方を共有です。
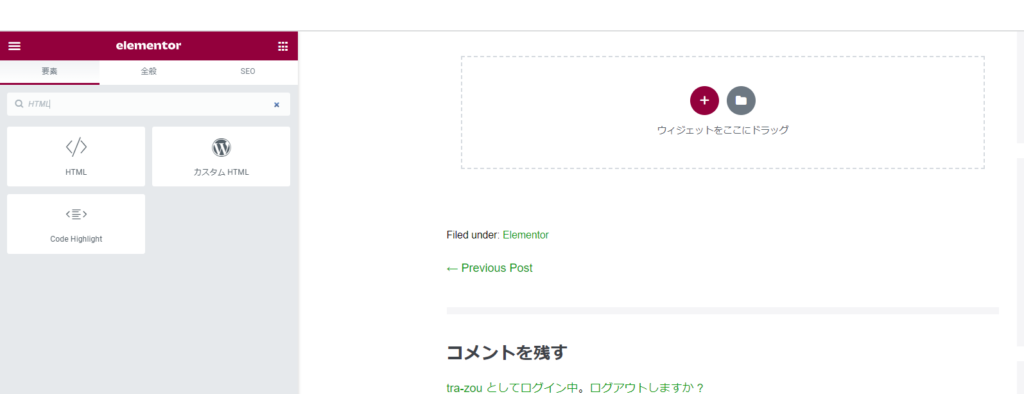
●Step1:ウィジェットを作成する

Elementorの編集ページを開き、新しいウィジェット(画面の+ボタンを押す)を作ります・
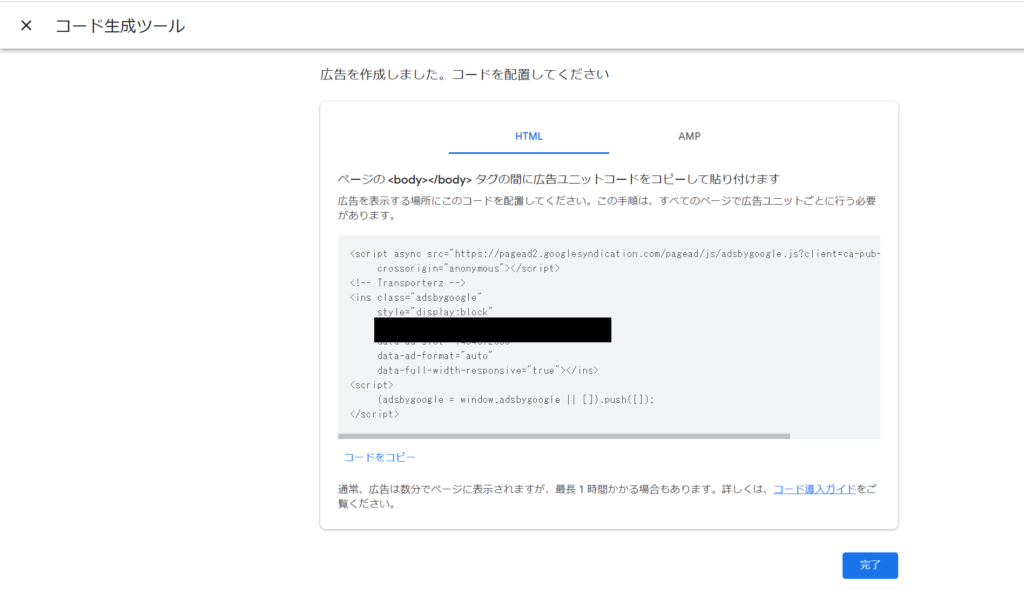
●Step2:Google Adsenseコードを取得する

続いてGoogle Adsenseページから、自身の広告コードを取得し、コピーします。
今回は横長の広告コードを作ってみました。
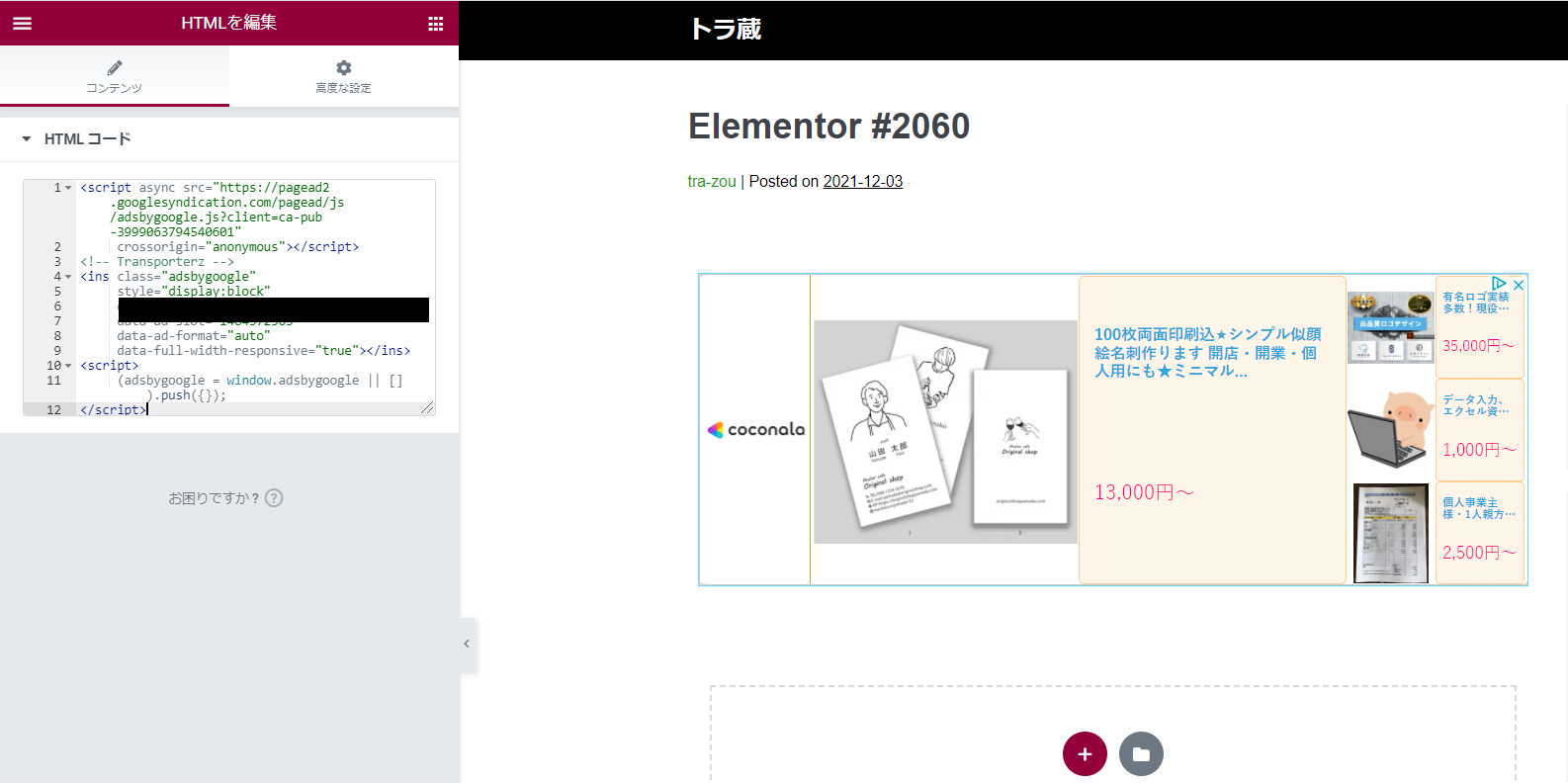
●Step3:HTMLウィジェット内に配置

後は、左側の編集画面内に、アドセンスコードを貼り付けるだけです。
ご覧の通り、画面内に広告が表示されます。
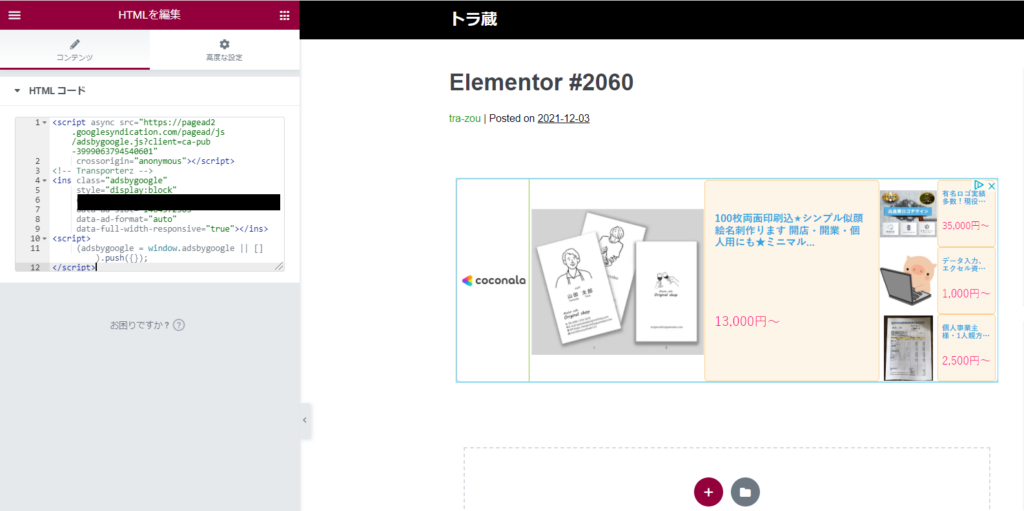
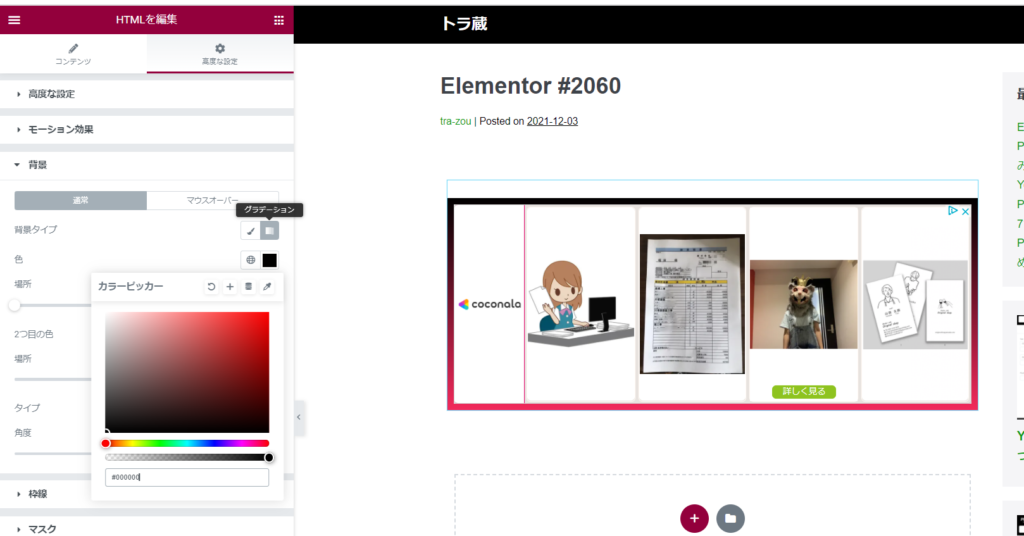
●Step4:フォントやサイズや背景色を調整する

後は、「高度な設定」から広告のパディング(隙間)や、マージン、背景色を調整して完成です。
こんな感じで背景は黒と赤のグラデーションにしてみました(全然ネイティブじゃない)。
以上です!
他にも色々便利なウィジェットが豊富なので、下記より公式サイトリンクより詳しく見て下さい。




コメントを残す