Elementorで棒グラフを作図する方法

今回はElementorで棒グラフを作成する方法についてです!
Elementorを使う前までは、1.Excelからコピペする、2.プラグインなんかで棒グラフを表現していました。
実はElementorでも1、2の方法で表現することは可能です。
ただせっかくElementorを使っているので、ウィジェットとして棒グラフがドラッグ&ドロップできると嬉しいですよね。
そこで今回はウィジェットを使う方法について説明していきます。
プラグインで機能を拡張する
残念ながらElementorの無料版・有料版でも棒グラフは付いてません。

そこでプラグインを使ってElementorのウィジェットを拡張する必要があるのですが、そこ私が使ったプラグインが「Jet Element For Elementor」です。
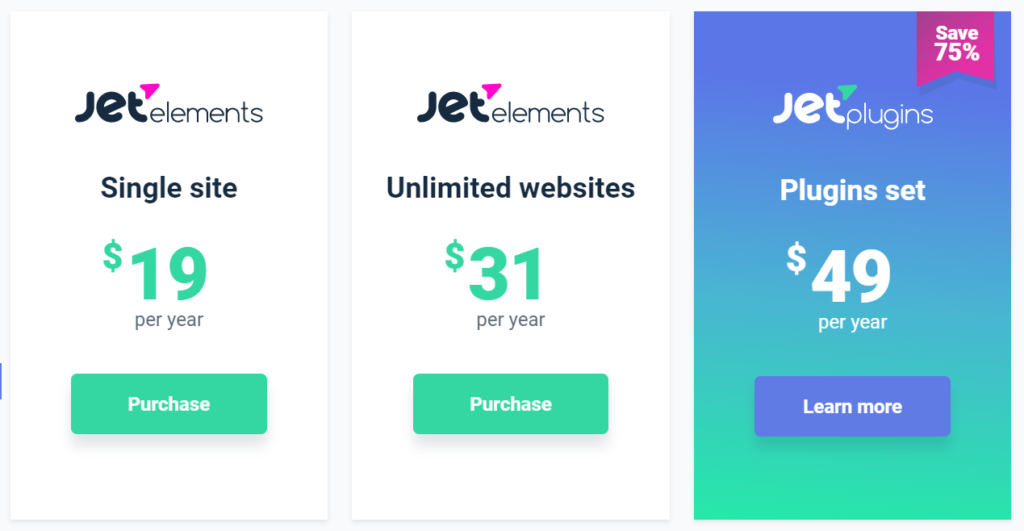
値段は下図のプライシングテーブルの通り、1サイトで$19/年間です。

何とも微妙な値段設定なのですが、これがないと前に進めないですし、棒グラフ以外にもその他様々な機能が付いてくるのでお昼ご飯2食分を我慢して購入しました。
※ちなみにJetElementではないので注意して下さい。
ウィジェットから棒グラフを選択
プラグインをインストール&有効化できたら、下図のようにElementorのウィジェット部分が拡張されています。

このBar Chartをドラッグ&ドロップします。
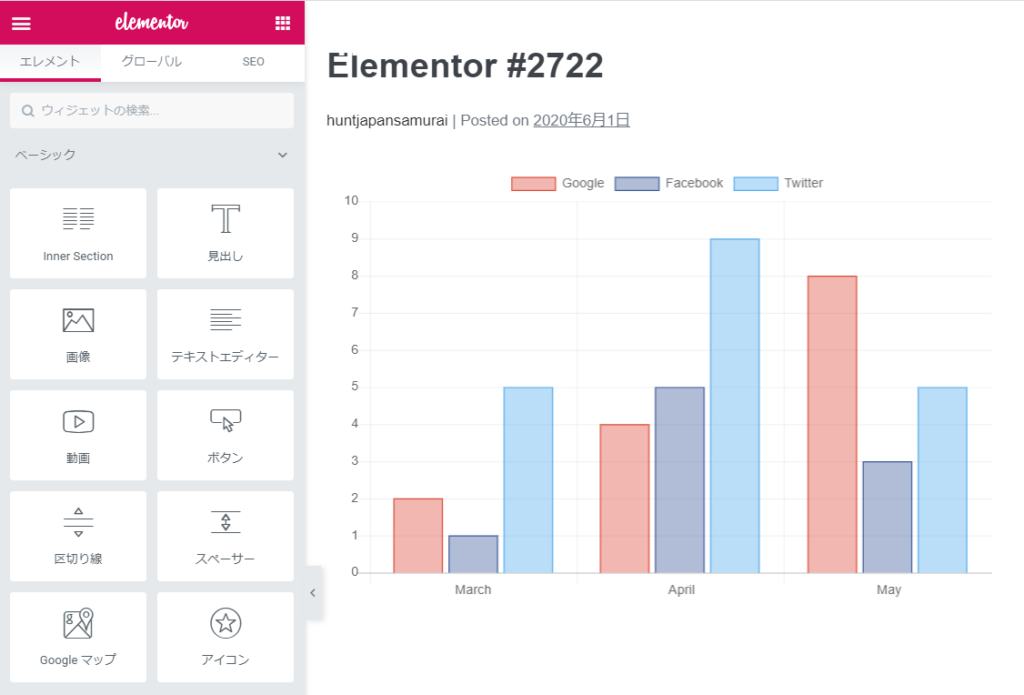
すると下図のように棒グラフが表示されます。

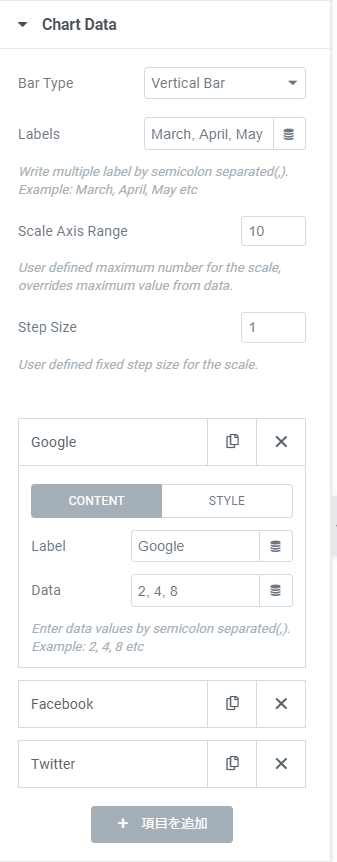
グラフの数値に関しては、グラフをクリックしてウィジェットから進めます。
各項目の変更方法としては、
・Bar Type:縦棒グラフか横棒グラフかを選択できる
・Label:Y軸の項目を設定する
・Scale Axis Range:グラフの値の最大値を設定
・Step Size:グラフのメモリの単位を変更
・項目を追加;グラフの項目を任意で追加できる(上のグラフではGoogle、Facebook、Yahooの項目のこと)

以上です!
棒グラフを表現できるプラグインは他にも沢山あります。
それらと比較するともっと欲しい機能もあるのですが、まぁ値段も¥2,000/年間とリーズナブルですし、個人的にはそこそこ満足かなという感じです。
興味があれば是非。






コメントを残す