Elementorの使い方 初心者向けチュートリアル

一昔前までは、Webサイトを作るということは技術的にハードルがとても高いものでした。Webサイトを作るためのプログラミング言語を習得する必要があったからです。
しかし、ここ数年で状況は大きく変わり、Webサイトを作るために、必ずしもコーディングの技術が必要ではなくなってきました。
それを可能にしたのが、Elementorを始めとしたページビルダーの台頭・進化です。Wordpressと合わせて使うことで、想い通りのWebサイトを簡単に作れるようになりました。
これからElementorを使い始めようとしている人、使うべきか迷っている人向けに、Elementorの使い方を解説したいと思います。
Elementorとは?
Elmentorは、Wordpressのページビルダープラグインです。サイト上で表現したい機能やデザインを、ドラッグ&ドロップで選んで配置するだけで、思い思いにサイトを作っていけます。
コーディングが不要なので、イメージしたデザインのサイトをより素早く、テンポよく、作っていけるのです。

なぜ、Elementorを使うべきなのか?
知識・技術がない人でも、思い思いにサイトが作れることです。それを支えているのが、Elementorが提供する90以上のウィジェット(下図)です。

価格.comのように、星マークを使ってレーティングを表現できたり、ページ末尾に関連記事を表現できたり、表現できることのバリエーションが豊かです。
もちろんWordpressで他のプラグインやテーマを探して使ったり、カスタムCSSをいじるといった手段もあるでしょう。しかし、Wordpressでのデザインはテーマの方向性に縛られますし、「ここにあの機能を配置したい!」といった細かいデザインの指定が難しいのです。
Elementorは、レイアウトも細かく分けて表現できるので、そうした悩みも解決に向かうのです。
「でも、逆に0からデザインを考えるなんて難しい…」と思う方もいらっしゃいますよね。
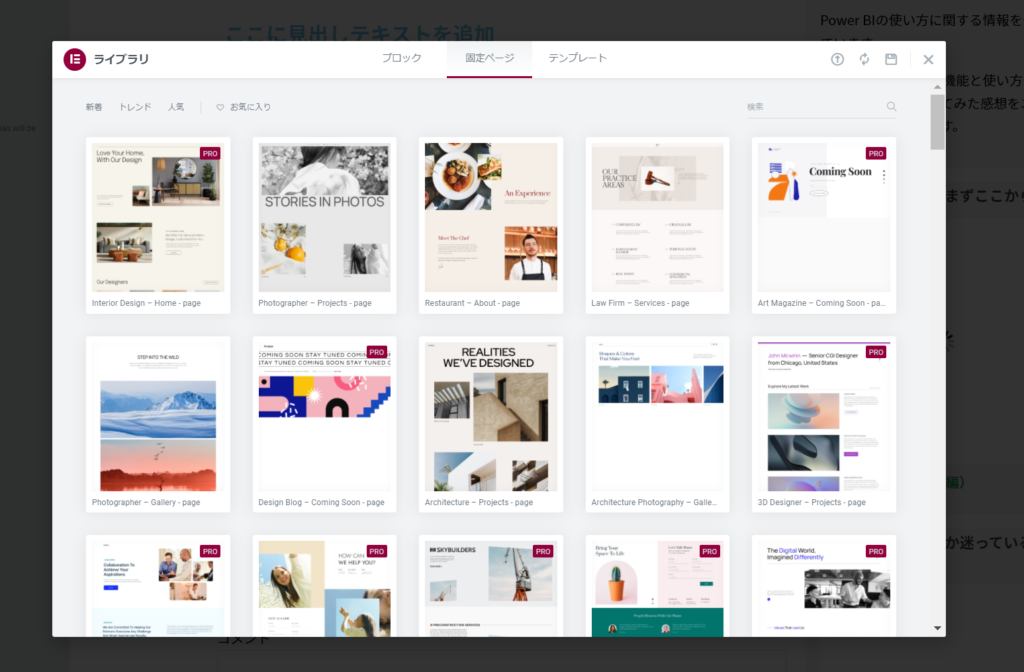
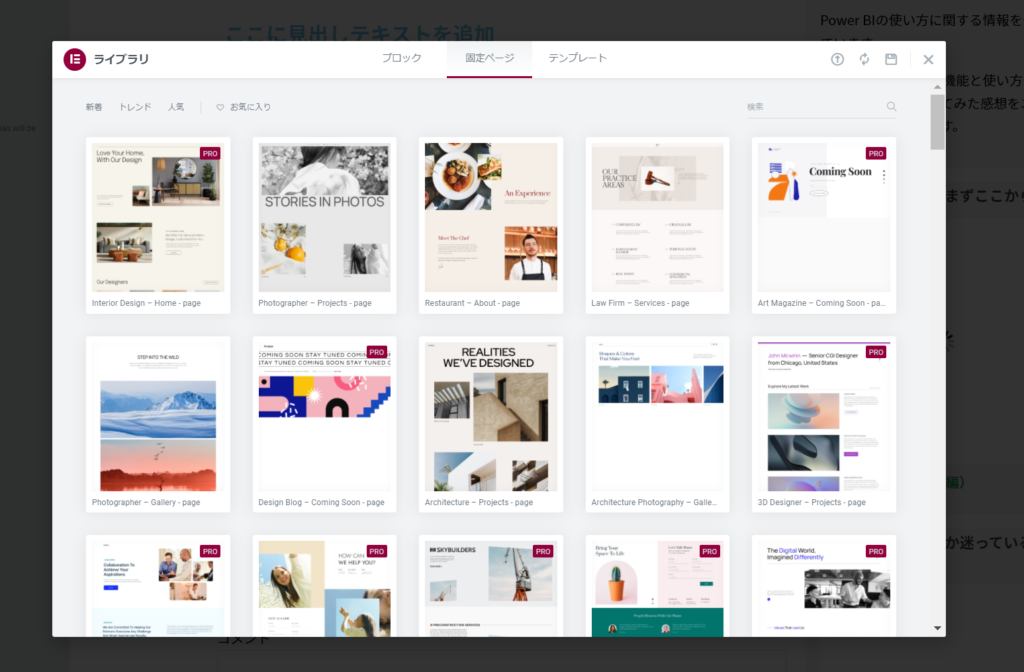
Elementorには、「テンプレート」というものがあって、Wordpressのテーマみたいに予め作られたテンプレートがあります。
これを流用すれば、完成品をちょっと自分流にカスタマイズするだけなので、簡単にサイトが出来るのです。

Elementorでどんなサイトが作れるのか?
とはいっても、実際どんなサイトが作れるのか、イメージが湧きませんよね。
実はElementorは毎年末、Elementorで作成された優れたサイトを表彰しています。
こちらのサイトで、受賞作品が見れるので、参考にしてみて下さい。
Elementorは無料で使えるのか?
Elementorには大きく3つのプランがあり、その中の1つに無料版もあります。無料版だと、90ウィジェットのうち30程度のウィジェットが使えます。
制限なく全てのウィジェットを使いたい場合は、Pro版にアップグレードが必要です。
なお、最近リリースされた新プランのCloud版では、GCPのホスティングサービスが付いてきます。
ちなみに有料のPro版も、下記のように更に細かくプランが分かれています。
・$49/年間:1サイト
・$99/年間:3サイト
・$199/年間:25サイト
・$499/年間:100サイト
・$999/年間:1,000サイト
・$99/年間:クラウド版(20GB)
個人でちょっとした副業程度を考えているなら、1~25サイト程度でOKなので、上3つのプランがおすすめです。
一方、Elementorの大きなメリットに自分が作ったデザインをテンプレート化して、そのテンプレートをエクスポート/インポートできる点があります。Webサイト制作をビジネスにしたい方は、1つテンプレートを作っちゃえば流用できるのです。そういう方は、100~1,000といったプランも視野に入ってきますね。
ElementorのPro版のプランの違いについては、Elementor Proの5つのプランを比較 違いとおすすめのプランにまとめていますので、参考にしてみて下さい。
Elementorのインストール方法
ElementorはWordpressのプラグインなので、他のプラグインをインストールするのと同じ方法で進めます。
大きく2つの方法があるので、それぞれ説明します。
方法1.Elementor公式サイト経由でインストールする方法
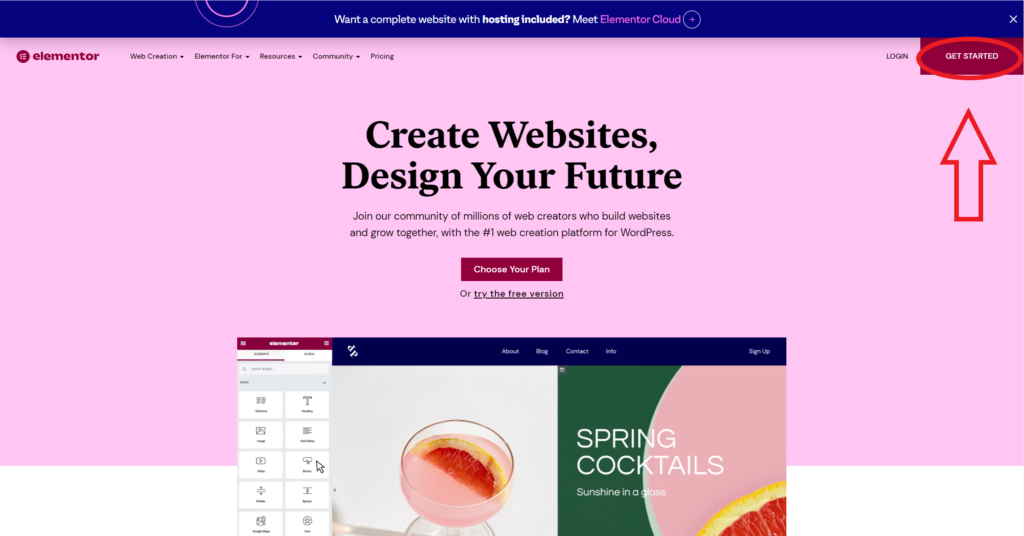
●ステップ1
Elementor.comにアクセスし、右上の「Get Started」をクリックします。

●ステップ2
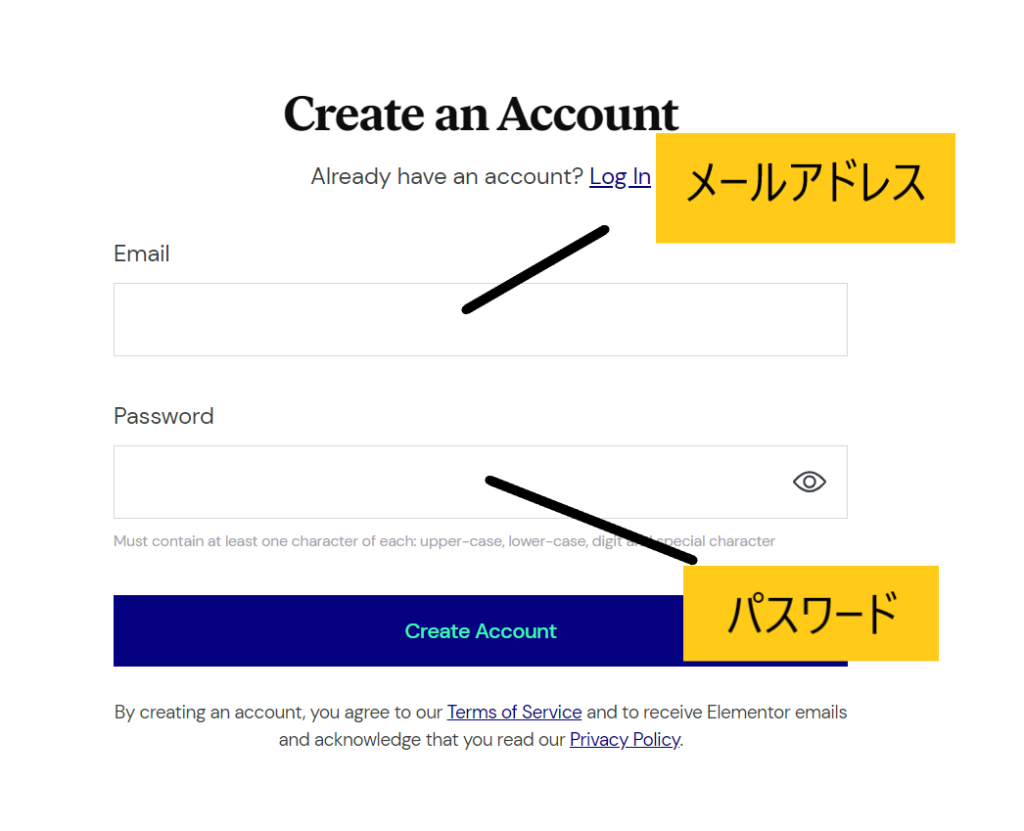
メールアドレスとパスワードを入力して、アカウントを作成します。
パスワードは、最低でも8文字、大文字1つ、記号が1つ必要なので注意しましょう。

●ステップ3
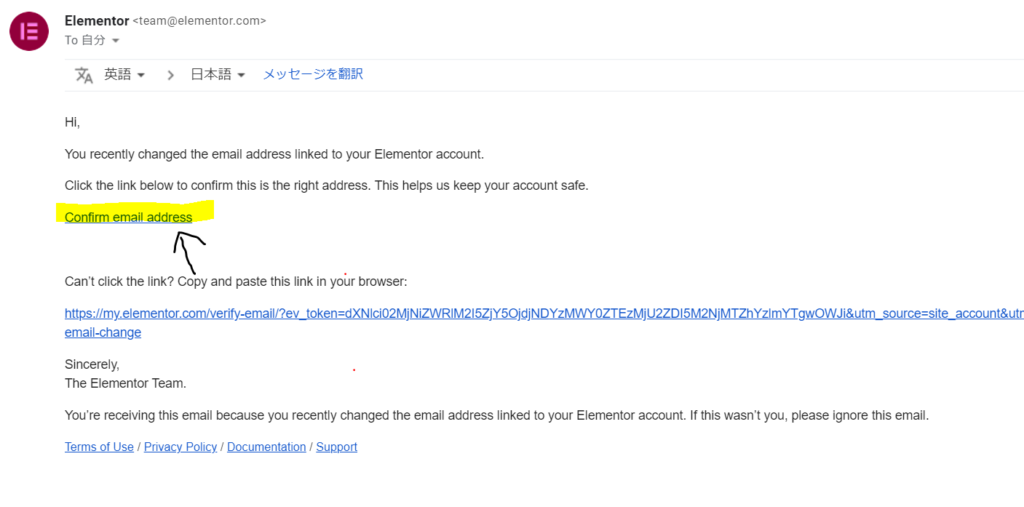
入力したアドレス宛に認証の確認メールが送られてくるので、認証を済ませます。

●ステップ4
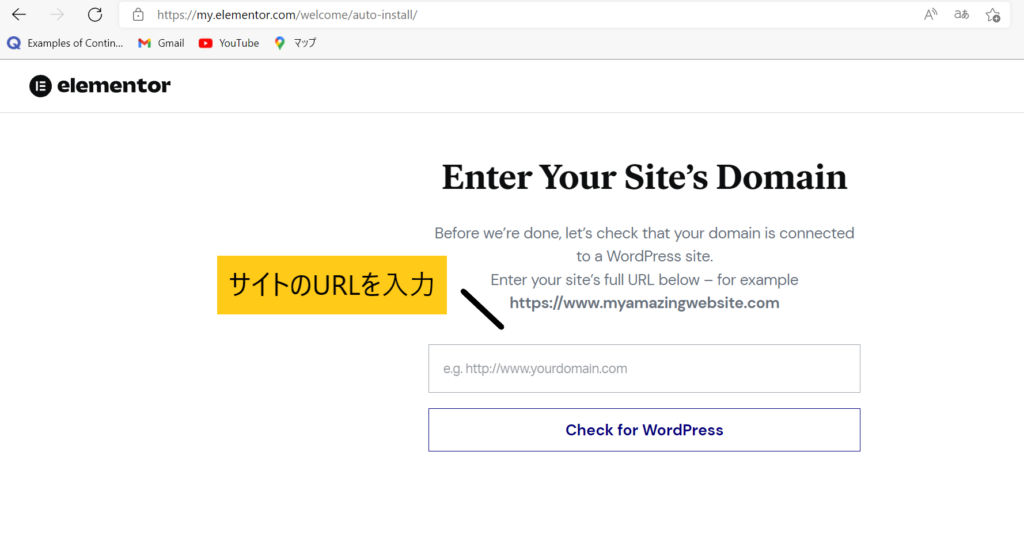
こちらのサイトにアクセスして、ドメインにWordpressがインストールされているか確認します。

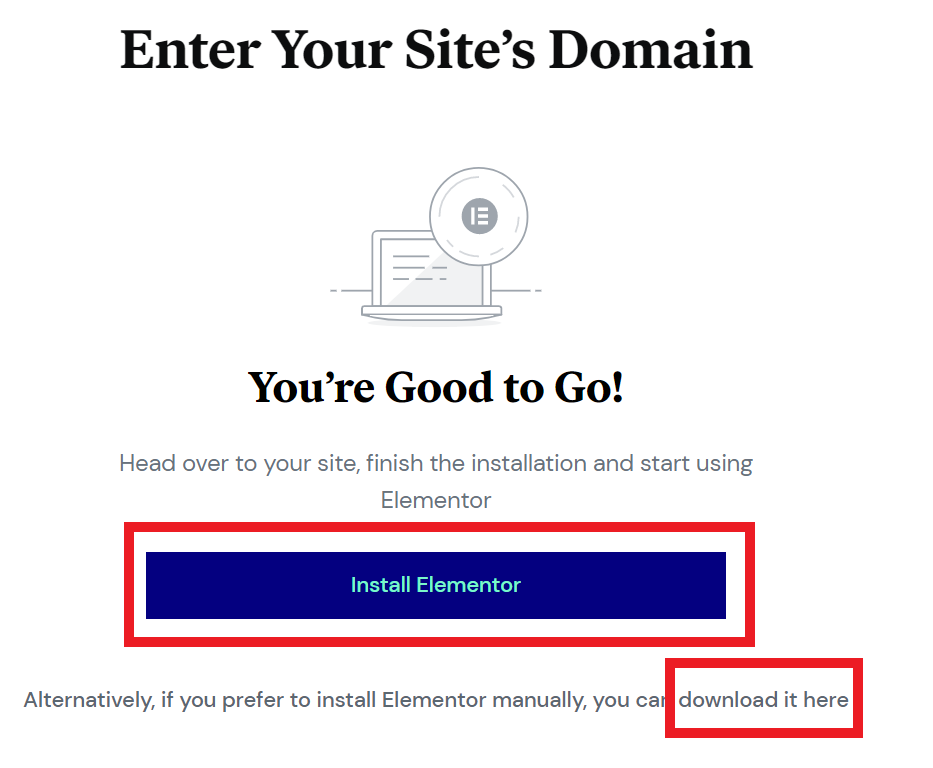
OKだと、こんな感じの画面になります。

Install Elementorをクリックすると、Wordpress画面に遷移します。
Download it hereを押すと、ElementorのZipファイルのダウンロードが始まります。
●ステップ5
WordPressにアクセスして、Zipファイルをインポートします。

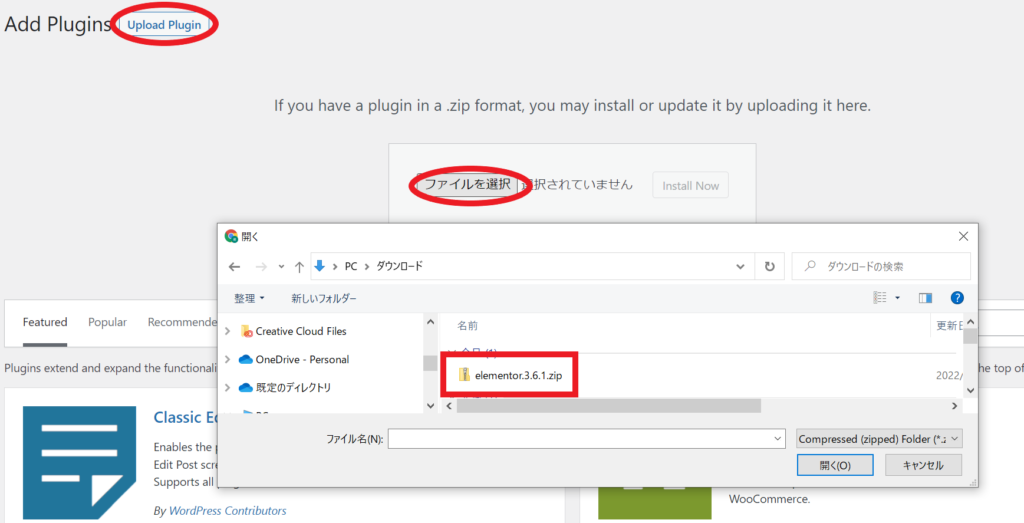
WordPressのメニュー画面から「プラグイン」をクリックして、Add Newを押します。
その後、Upload Pluginをクリックし、ファイルを選択、ダウンロードしたファイルをクリックします。
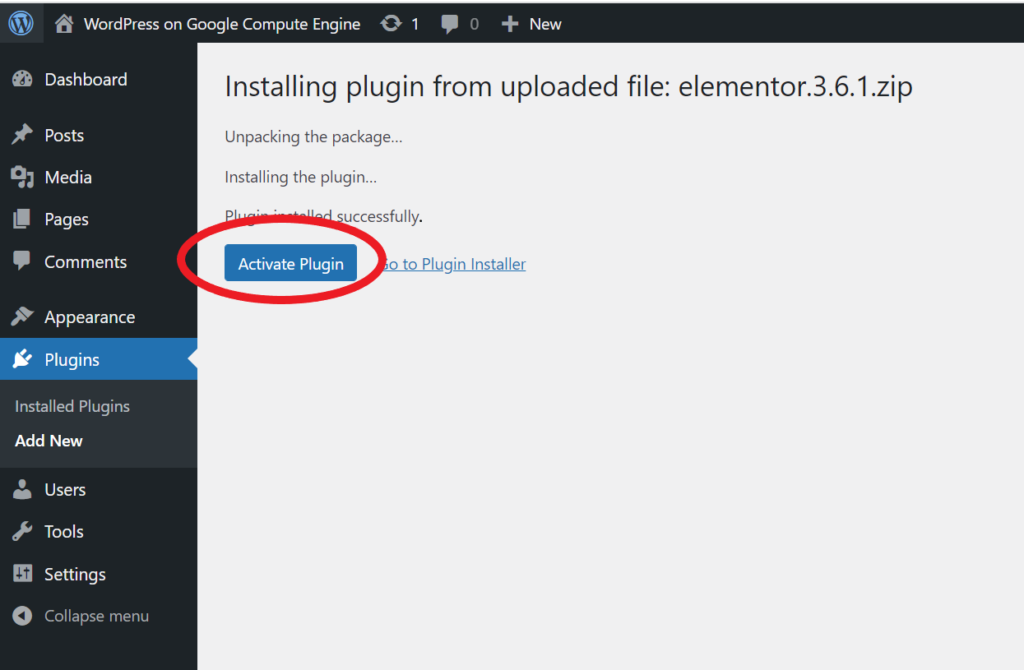
横の「Install Now」ボタンを押します。

Activateします。

方法2.Wordpress管理画面からインストールする
他のプラグインをインストールするのと同じやり方です。
●ステップ1
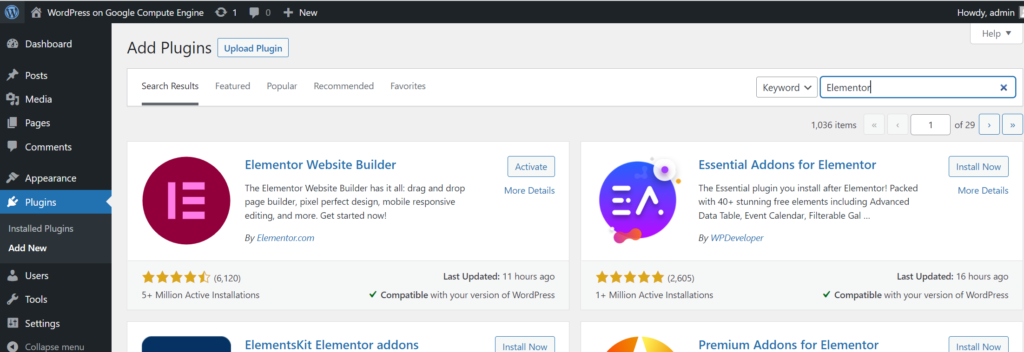
WordPressの管理画面からプラグインを選択します。
●ステップ2
Elementorで検索して、Activateします。

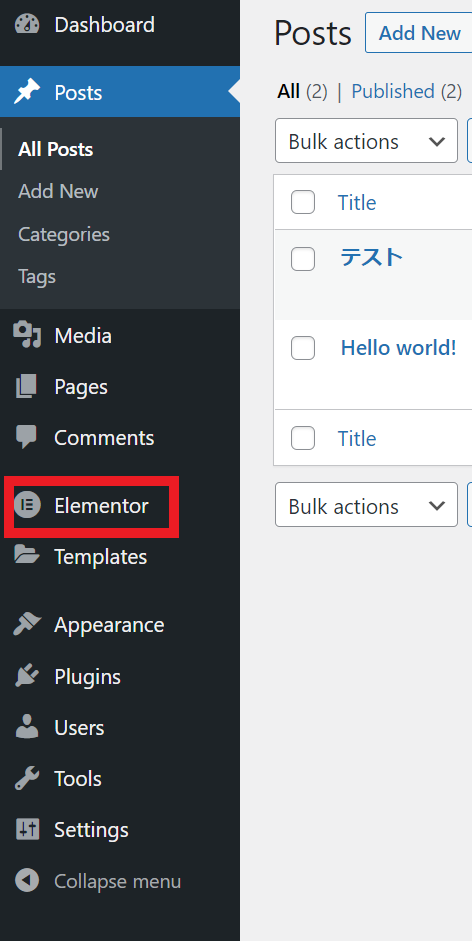
メニューバーに「Elementor」というのが出てきたらOKです。

Elementorの始め方
Elementorがインストールできたら、いよいよElementorでデザインを始めます!
簡単に始められるので、付いてきてください!
●ステップ1
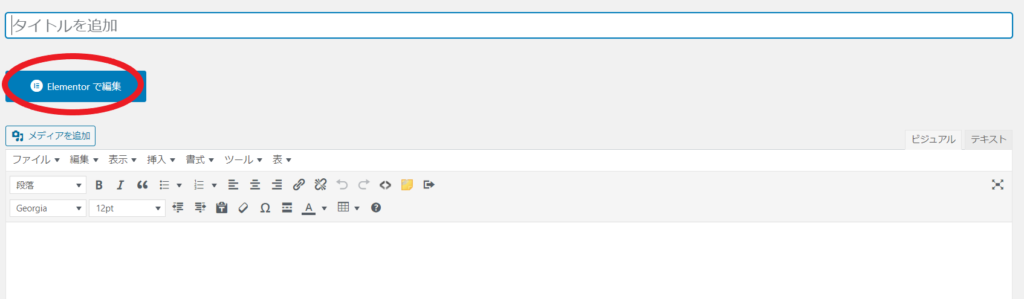
「投稿」または「固定ページ」を新規作成して、記事を1つ作ります。
そしてページのタイトルを入力し、Elementorで編集をクリックします。

すると下図の画面に遷移します。

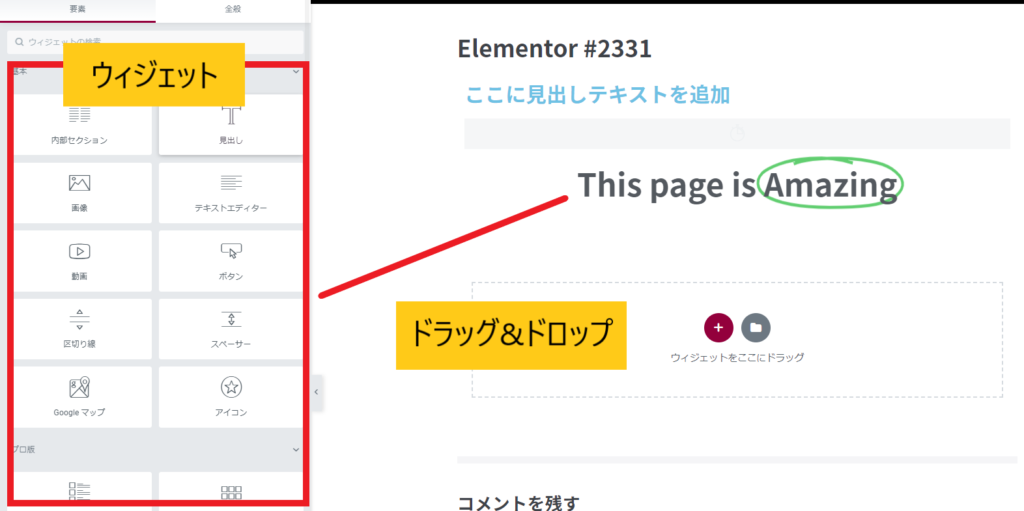
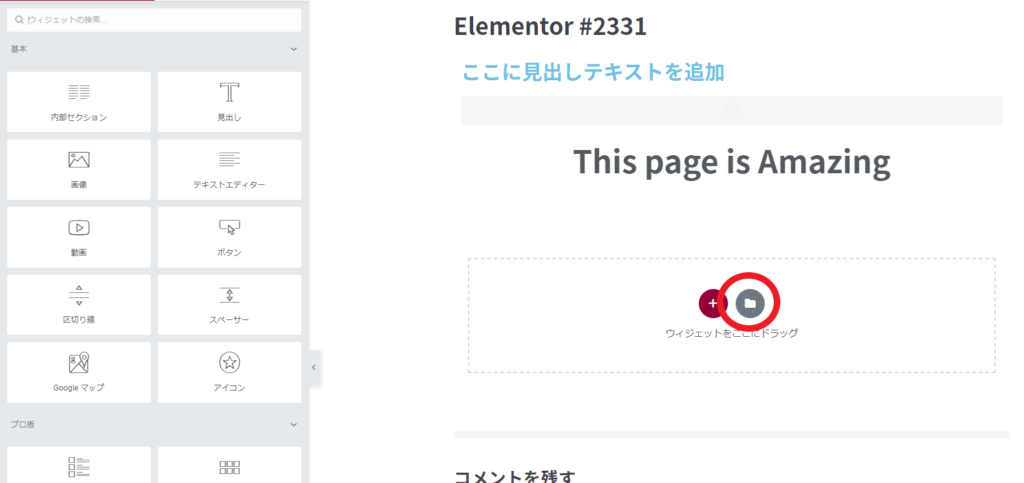
●ステップ2
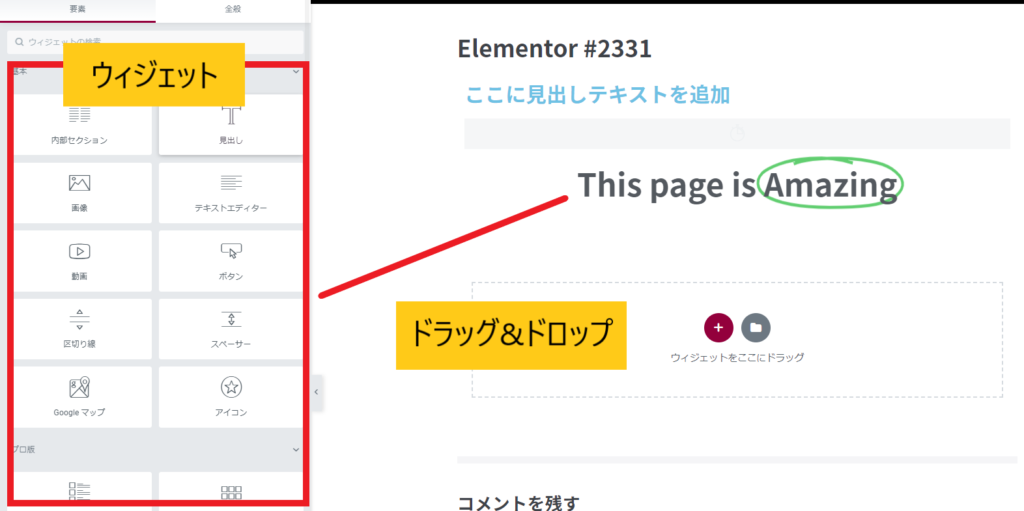
Elementor編集ページの左側には、ウィジェットがありますね。ここからウィジェットを選択して、右側のキャンバス上にドラッグ&ドロップしていきます。

ここでElementorの編集ページの構造を簡単に整理しておきます。
Elementorの編集ページは、大きく、1.ウィジェット部、2.セクション、3.要素の3つに分かれています。
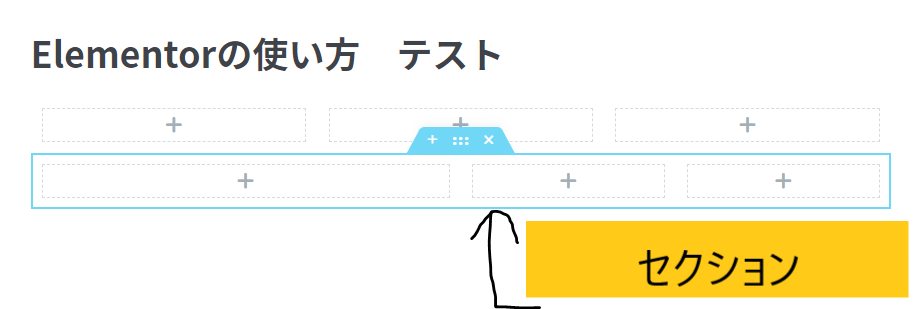
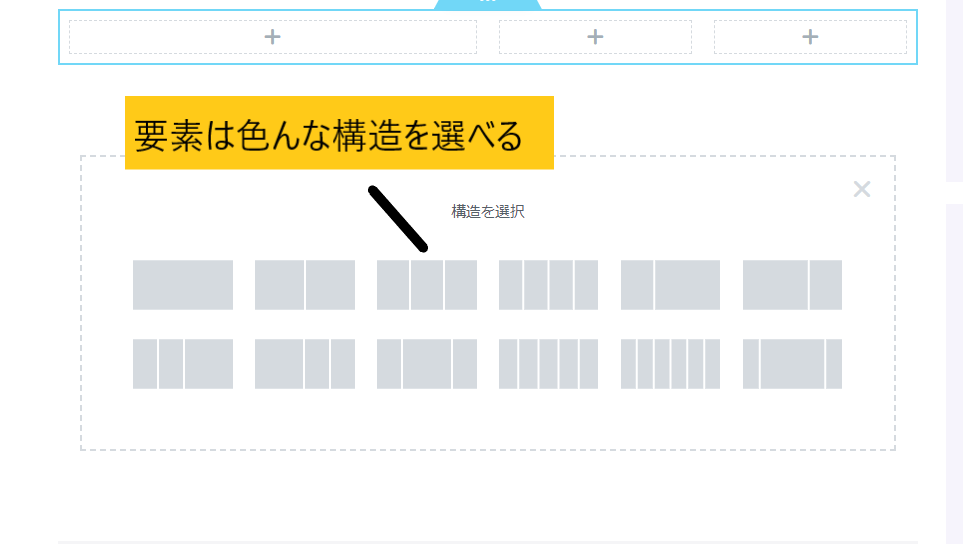
下図がセクションです。
セクションは一番大きなブロックで、このセクションの中に「要素」が幾つか入っています。
要素の数やレイアウトは、色々選ぶことが出来るのです。


そして、この要素の中に、先程紹介したウィジェットを入れて、サイトを作っていくという流れになります。
●ステップ3
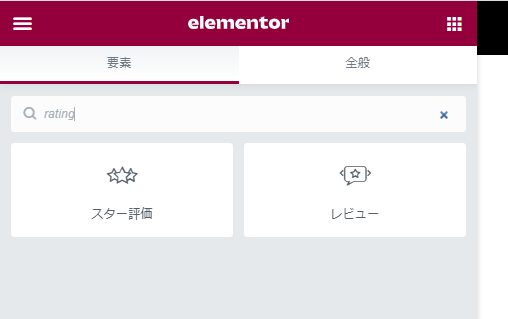
ウィジェットの数はPro版だと90以上にもなるので、探すのも一苦労です。
そういう時は、検索バーからテキストで検索することも可能です。

●ステップ4
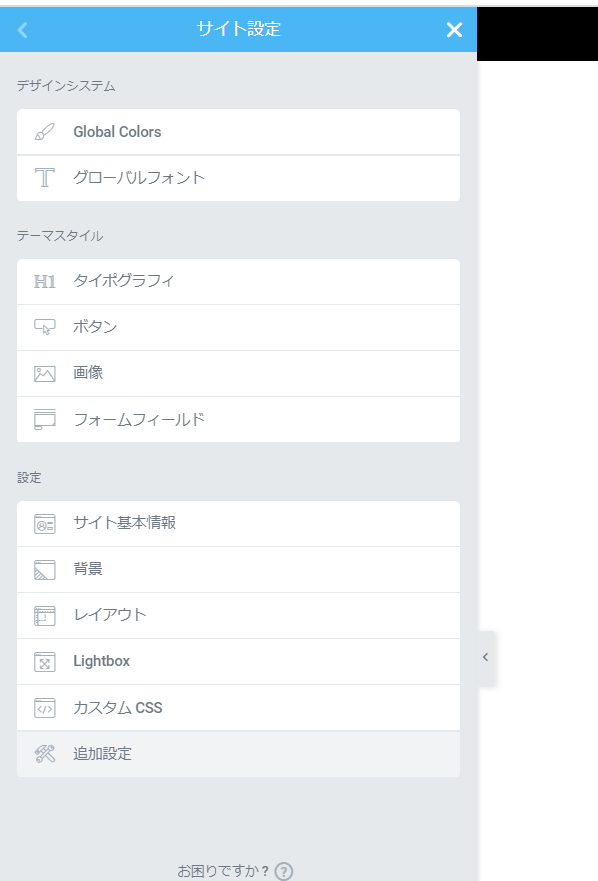
メニューの左上にある「三」みたいなハンバーガーメニューをクリックし、「サイト設定」をクリックすると、サイトのフォント等を設定できます。

ここは結構細かく設定できるので、ダミーサイトで試してみたりするのもいいかもしれません。
●ステップ5
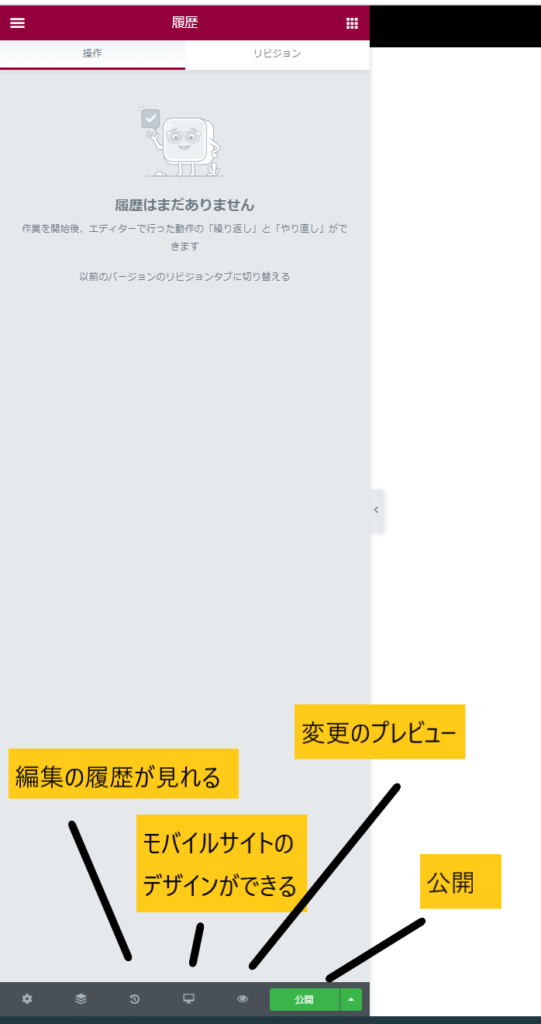
そして最後に、画面下の編集部分を説明します。
ここでは、主に下記を実行する場合に使います。
・過去の編集履歴が見れたり、その編集履歴に戻したり
・モバイルサイトのデザインができたり
・変更のプレビューができたり
・公開ができる

Elementorでページをデザインする
基本的にはウィジェットを使ってデザインしていくのですが、正直1から全て自分で作っていくのは結構面倒くさそうですよね笑
そこで、最初ちらっと説明しましたが、Elementorのテンプレートを流用するのが個人的にはおすすめです。

やり方も簡単で、セクションの中のファイルアイコンをクリックするだけです。

詳しくは、Elementor公式サイトのテンプレート一覧に最新のテンプレートが紹介されているので、参考にしてみて下さい。
更に気になるなら
Elementor関連で恐らく気になるであろうことをまとめてみました。
・Wordoressのテーマはどうするべきか?
→基本的にはどんなテーマでもElmentorは使えるが、レイアウトが崩れることがある。そこで、ElementorからリリースされているHello Elementorを使うことが推奨される。
※参考:Elementorではどの「テーマ」を選ぶべきか? 4つのポイントを紹介!
・挙動はどうか?
Elementorに限らずWordpressにプラグインを入れれば入れるほど、挙動は落ちます。スピードを最も意識するなら、Wordpressのブロックエディア「グーテンベルグ」がいいですね。ただ自分も他のページビルダーを使ったことがありますが、その中では早い方だと感じます。
・ElementorサイトのSEOは?
ここは正直あまり関係ない気がします。Elementorをインストールしたから、SEOに影響が出たということは今まで7、8サイトで試してみましたが、関係ないと感じます。
以上です。






コメントを残す