Elementorでcustom cssを使う場合の注意点

実はElementorでカスタムcssを使う方法は幾つかあり、幾つかあるが故に注意が必要です。
まず、Elementorでカスタムcssを設定する方法としては、主なもので下記があります。
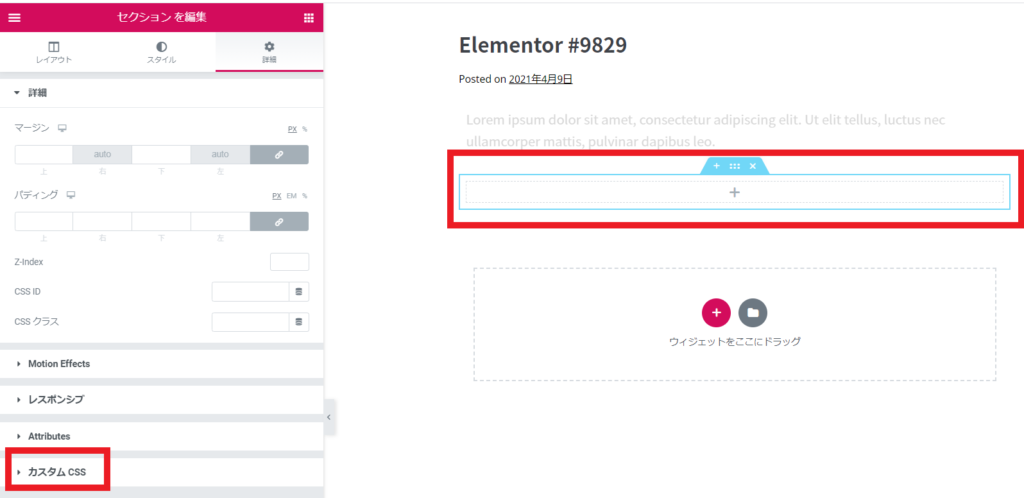
1.ウィジェットに設定する
→最も外枠のウィジェットに設定する方法

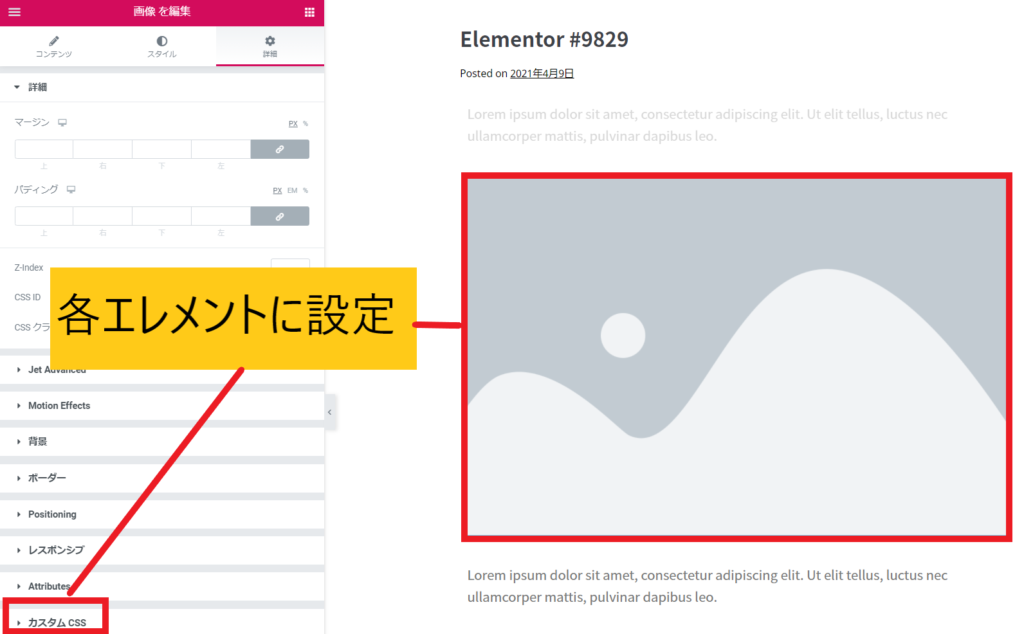
2.エレメントに設定する
→ウィジェットの中に挿入する各エレメント(下図では画像)にcustom cssを設定する

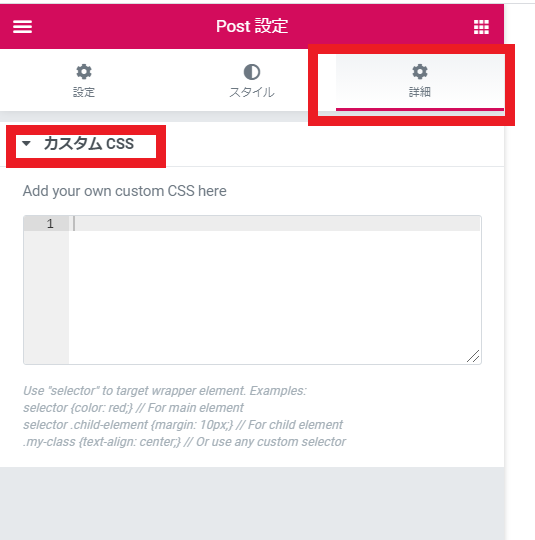
3.ページに設定する
→投稿全体に設定する

上記に加えて、Elementorのフォントの設定なんかも組み合わせることができますね。
そしてこのように様々な階層でcssを自由自在に記述できるのは大変すばらしいことなのですが、どこにどのcssを設定したかを忘れてしまった場合、これら全ての可能性を1個ずつ調べていかなければならず結構大変です。
ですので、どこにどのcssを設定したかを管理しておく必要があり、おすすめはルールを決めて置くことです。
自分の場合、custom cssを記述するなら、まずは「3.ページ全体に設定する」です。そしてもっと細かく設定したい場合は、「2.各エレメントに設定する」としています。
こうしてルールを決めて置くことで、後から、「あれ、自分どこにcss設定したんだっけ?」と忘れることもありません。
以上です。






コメントを残す