Elementorのデメリット 実際に使って感じたこと

こんにちは。
当サイトでは、Elementorの使い方を紹介しているのですが、実際に使って感じたネガティブな要素も共有した方がいいと考え、紹介したいと思います。
メリットとデメリットの両面からバランスよく考えて、検討してみましょう!
Elementorのデメリット
幾つかポイント挙げてみます。
1.プラグインやテーマとの相性が悪いことがある
2.重い
3.Elementorを立ち上げる手間
4.日記にはむかない
簡単に説明してみます。
1.他プラグインやテーマとの相性が悪いことがある
Elementorは、Wordpressにインストールするプラグインの1つですが、Elementorを使うことで他のプラグインの機能と干渉し合ってしまい、ページが表示できなくなるケースがありました。
【実際の画面】

こうしたケースでは、Elementor以外のプラグインを1つ1つ解除していったり、WAFの設定を変えることで解決できたりするのですが、最初はちょっとヒヤッとします。
また利用しているテーマによっては、表示崩れを起こすこともありますので、Elemenorの公式テーマを使ったり、ページビルダー用のテンプレートを使う必要があります。
※参考:Elementorではどの「テーマ」を選ぶべきか? 4つのポイントを紹介!
2.重い
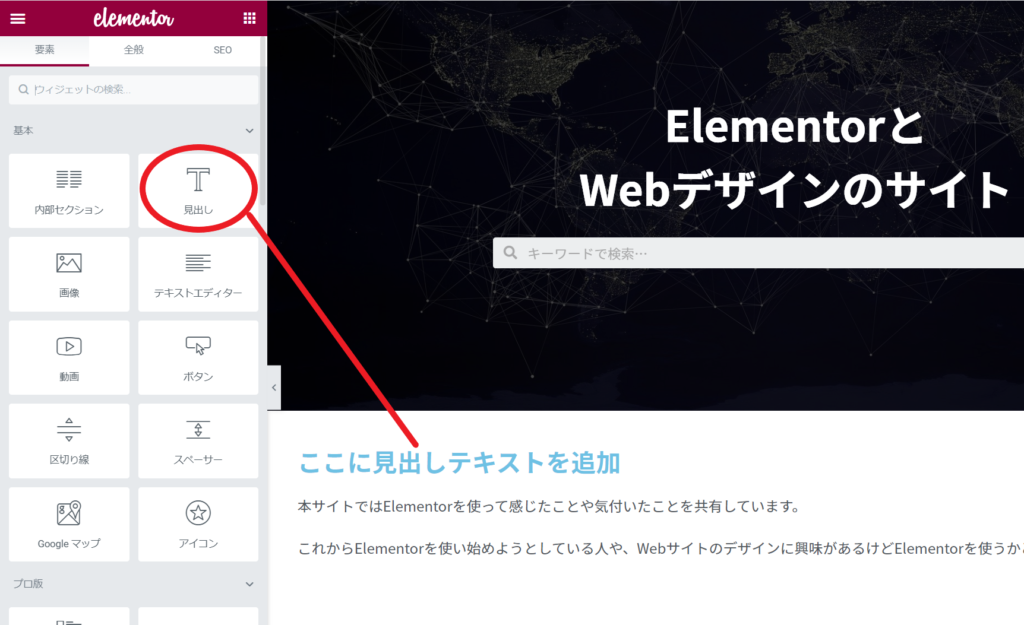
下図はElementorの編集画面です。
左側のメニューからウィジェットを選択し、右側のキャンバス上にドラッグ&ドロップしてWebサイトを作っていきます。

実際にやってみると分かりますが、キャンバス上にウィジェットが表示されるまでに、微妙に時間がかかります。ものの数秒ですが、これが積み重なってくるとストレスに感じることもあります。
3.Elementorを立ち上げる手間
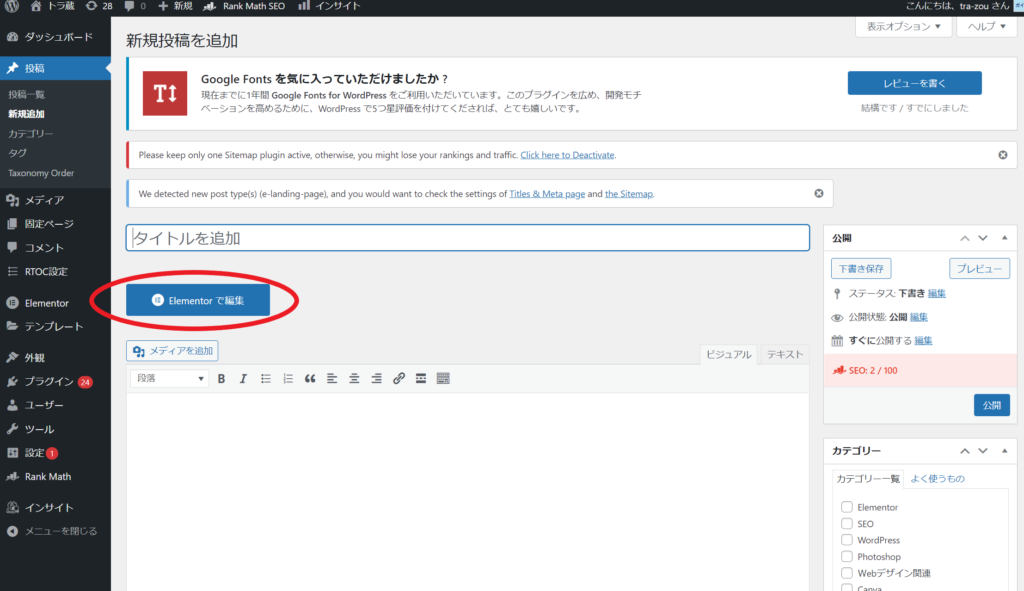
Elementorは下図の「Elementorで編集」ボタンをクリックして、Elementorを立ち上げます。

この一手間が地味に面倒で、
というのも、Elementor側ではあくまで「ページのデザイン」のみを進めていくのですが、例えば「アイキャッチ画像の設定」や「カテゴリの選択」は、このWordpressの投稿画面から設定していく必要があり、それぞれを使い分けないといけないんですよね。
アイキャッチの設定とかも、Elementorから設定できたらいいのですが、全ての設定をElementorで一元的に実現できないところに少し面倒を感じることがあります。
結論:量産型記事や日記にはむかないかも
ということで、Elementorはとてもフレキシブルにデザインを作り込んでいけるので、
ランディングページを作ったり、まとめサイトを作ったり、手の込んだサイトを作る上では有効です。
ただ、テキストが中心となる日記や量産型記事を運営している人は、
Elementorを立ち上げたり、編集したりすることが手間になってしまうので、Elementorを使う必要性がそもそもあまりないだろうというのが正直な感想です。
なので、Elementorは、
・ランディングページのデザインはこだわりたい!せっかくのサイトだからオリジナリティを出していきたい!
・でもHTMLやCSS言語を学習するほどでもないかな~
という、僕含めてちょっと欲張りな人に(笑)おすすめのソフトかなと思います。
下記がElementorで作られたサイトの一覧です。どんなことができるのか?イメージ沸くと思うので、参考にしてみて下さい。
ではでは。







コメントを残す