Elementorでフォントを設定する方法と注意点

Elementorでブログ全体のフォントを設定したい場合、「タイポグラフィ」から設定を進めるのですが、これが若干分かりずらい。
何が分かりずらいって、まずそこにたどり着くまでの階層が多く、見つけずらいのです。
またテーマ側で設定したフォントとどちらが優先されるのかも分かりずらい。
そこで本記事では画像付きで設定方法を紹介しつつ、その注意点についても簡単に紹介します。
Elementorにおけるフォントの設定方法
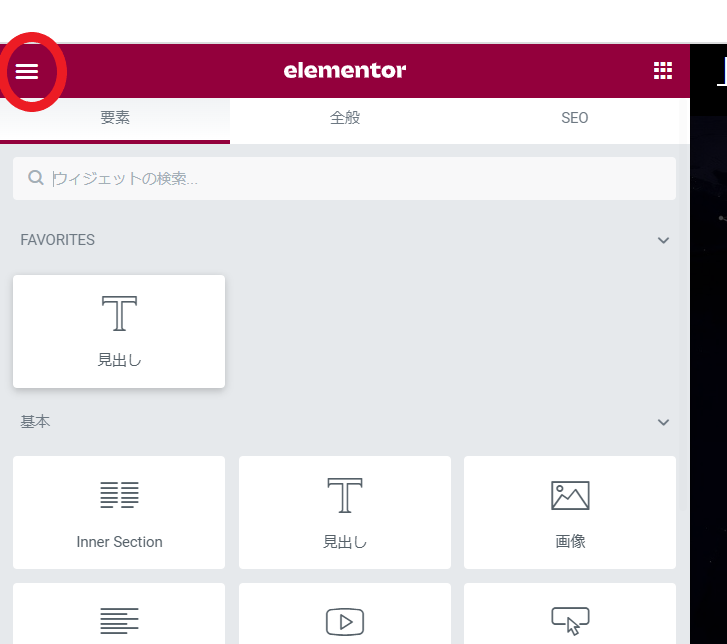
Elementorの編集ページを開くと、下図の編集ページが表示されます。
ここからタイプグラフィ(書式の設定)メニューを表示していきたいと思います。
1.左上の3本線(ハンバーガーメニュー)をクリックする

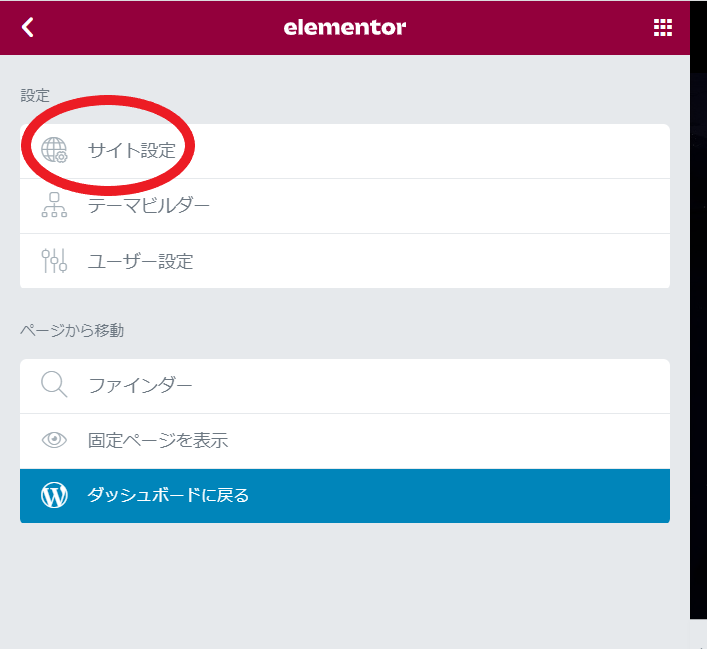
2.サイト設定をクリックする

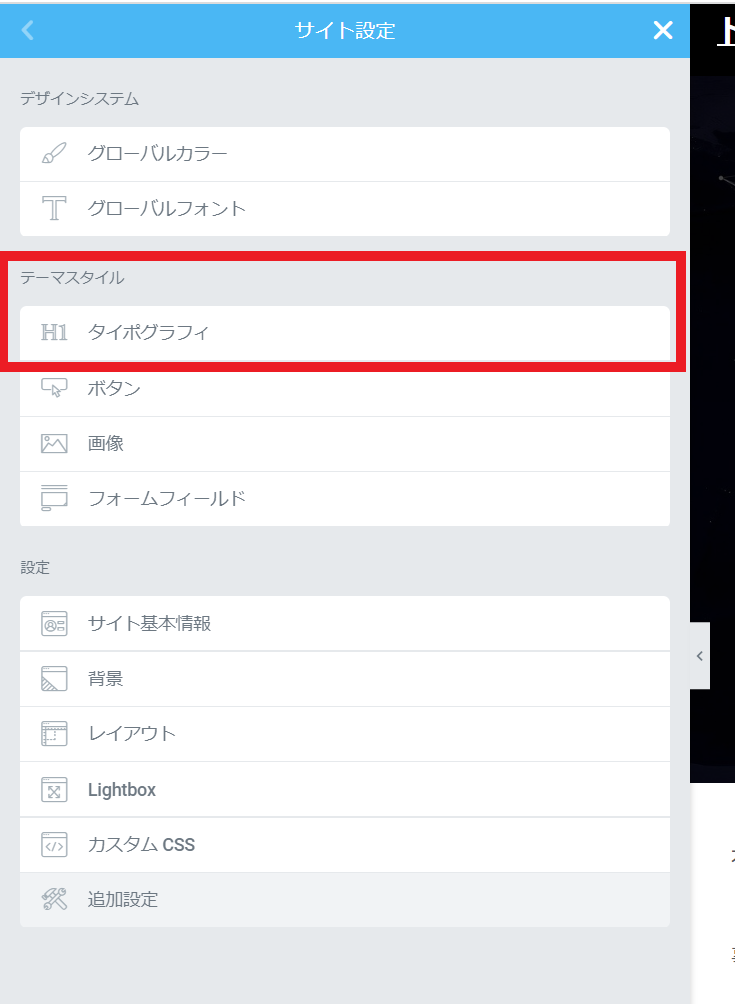
3.タイプグラフィを選択する

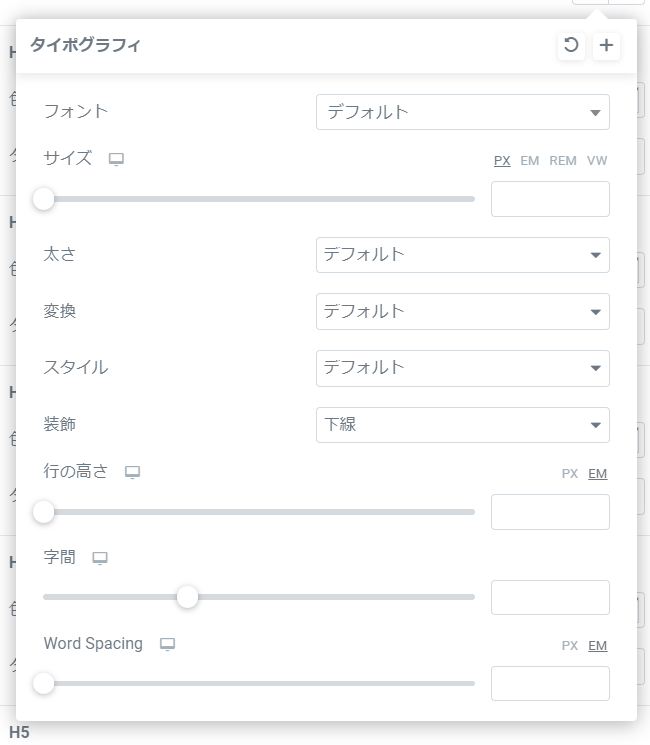
4.本文、リンク、ヘッダー毎でフォントを設定する
設定できる項目は主に、
・色
・タイポグラフィ(書式)
本文テキストに関しては、段落の間隔も設定できる

注意点
ちなみにElemntorのヘルプサイトに記載に通り、ここで設定した内容は、Wordpressのテーマでカスタマイズ設定したフォント設定内容より優先されます。
Elementorの「テーマスタイル」でフォントを設定してしまったら、Wordpressのテーマでフォントをどんなにいじってもフォントは変わらないので、このことは頭の片隅に入れておきましょう。
WordPressのテーマで設定できることは意外に少ないので、基本的には追加CSSで制御する人も多いですよね。
Elementorのフォント設定は意外に高機能なので、追加CSSも不要となる点は嬉しいです。
下図のように、テキストの太さ、行間、装飾等、色々設定できる。

以上です。






コメントを残す