Elementorのフォントの設定でハマった!注意すべきこと

Elementorを使っていてハマったことの共有です。
何にはまったのかというと、Elementorでとある記事に設定したフォントが反映されなかったのです。
何故はまったのかというと、Elementorにはフォントを設定できる機能が複数存在するからお互いに干渉したのです。。。
以下簡単に説明します。
Elementorでフォントを設定する4つの方法
まずElementorでフォントを設定する方法は実は幾つか存在します。私が今のところ知る限りでは、大きく下記4つがあります。
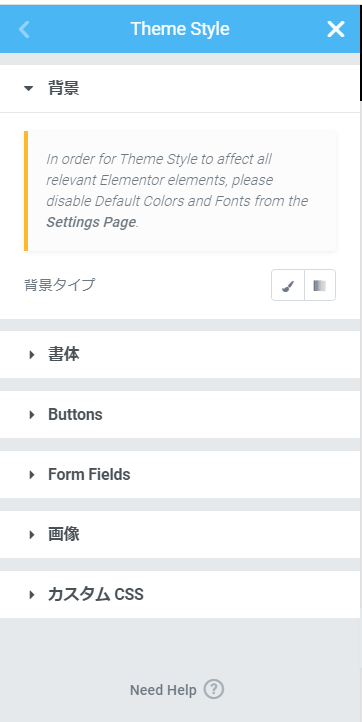
◎1つ目:グローバルセッティング

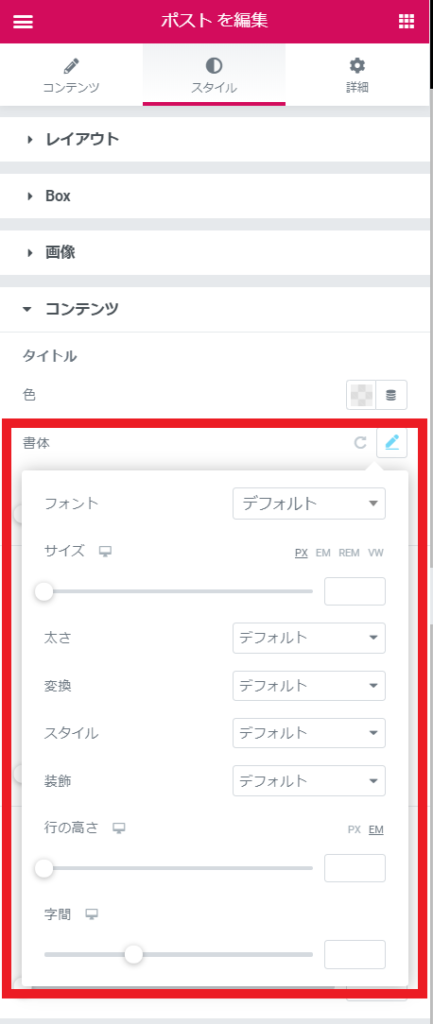
◎2つ目:各記事レベルでフォントを設定

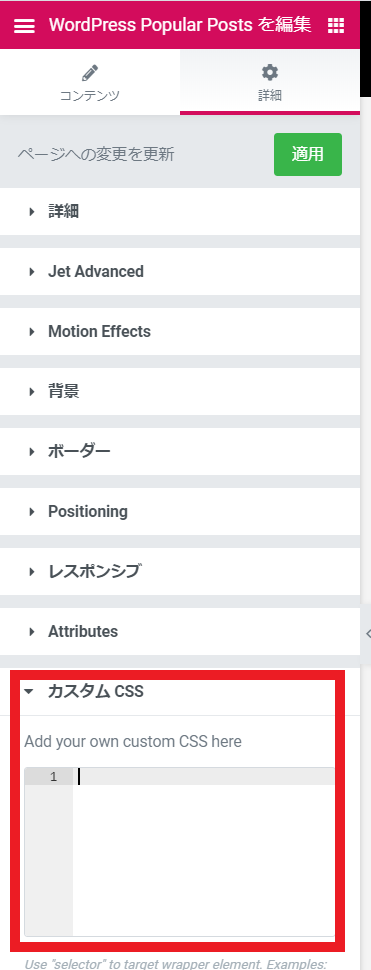
◎3つ目:各記事毎の「カスタムCSS」でフォントを設定

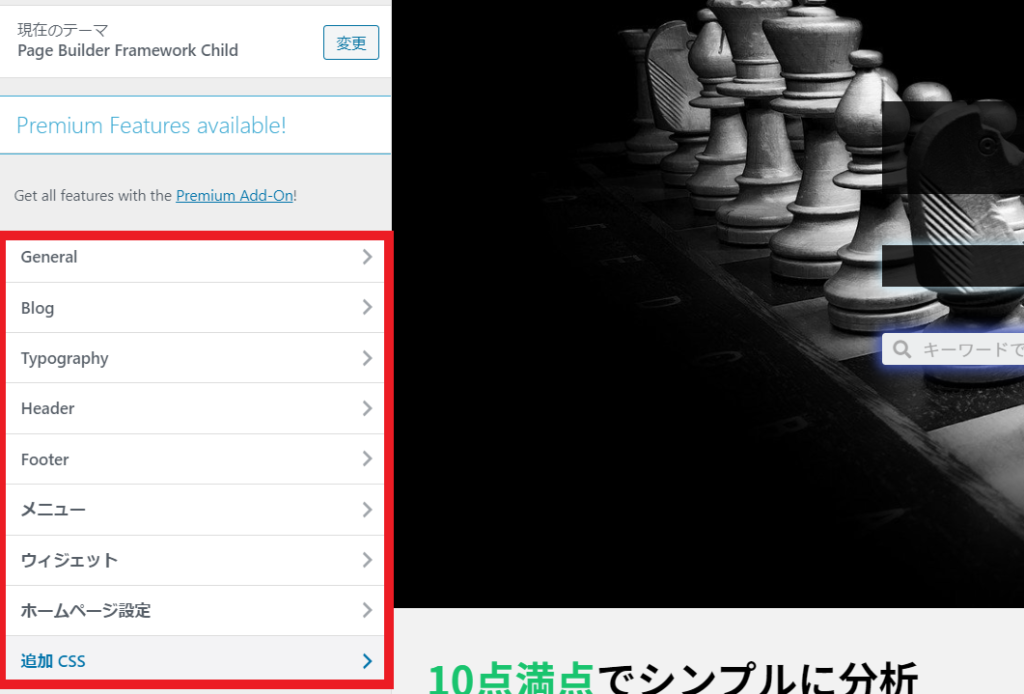
◎4つ目:Wordpressの「外観」>「カスタマイズ」からテーマ上でフォントを設定

以上、4つです。
フォント設定時の注意点
もしかしたらまだまだ他にも方法があるかもしれないですが、そんなことよりももっと重要なのが、そうして行ったフォントの設定変更の内容をキチンと「管理すること」です。
というのも、これだけ色んな方法でフォントの設定を自由に変えられるということは、その分裏を返すと設定内容のコントロールや統制が利かなくなる危険性も抱えているということです。
つまり、色んなところで色んなフォントの設定を行ってしまうと、例えば全ての記事を一括でまとめてフォント設定変更を行いたいと考えた場合、他の手法で行ったフォントの設定内容が干渉してしまい、うまく反映できないことがあります。
これは実際に体験すると、か・な・り、ストレスだということが分かります。
実は私も先日フォントの設定をきちんと統制が出来ていなかったばかりに苦しみました。
というのも、私がサイトを開設した当初、フォントの設定はグローバルフォントの設定(手法1)でリンクの色を「赤」に設定していました。すると、当然トップページや各投稿記事含めて、サイト内の全てのページのフォントの設定が「赤」に変わります。
しかし、私は別途Elementorで作った他のテンプレートページのリンクだけフォント設定を変えたいと思い、「青」に変更したんですね(手法2を使って)。するとこの設定を行ったページに関してはリンクの色が「青」に変わります。
そしてサイトを運営してしばらくが経過してから、全ての記事のリンクのフォントを「緑」に変更しました。すると、全ての記事のリンクの色が緑になっているか思いきや、一部の記事でフォントの色が「青」のまま残っていたんですね。
そりゃ当然ですよね。別途個別ページのフォントの設定で色を変えているんですから。
でも、これが1ページだけならその対象のページのフォントの設定を変えるだけで済むのですが、設定が必要な記事数が数ページにも及ぶと、全てのページを個別に対応しなければならず、かなりしんどいことになります。
これに加えて、カスタムCSSの設定を各ウィジェット毎で設定しているとなると、更に複雑です。
結局、当時は1つ1つページの設定をコツコツを変更して対応しましたが、今後はこのようなことは避けたいと思いました。
皆さんもフォントの設定は、どのページでどのような設定を行ったかというのはしっかりと管理を行うようにしましょう。






コメントを残す