Elementorでサイトマップ付きフッターを作る方法

Elementorは、Header(ヘッダー)やFooter(フッター)を柔軟にデザインできるのも魅力的です。
もちろんWordPressでも、スタイルシートからヘッダーやフッターを編集することは可能かもしれませんが、思い通りのデザインを表現するためにはそれなりのコーディング知識が必要となるのが現実ではないでしょうか。
Elementorを使えば、コーディング知識不要で柔軟にデザインの編集が行えますし、表示ロジック(固定ページへの表示可否、投稿ページへの表示可否等)も細かく設定できるので、Webデザインにカスタマイズ性を求める人にはおすすめです。
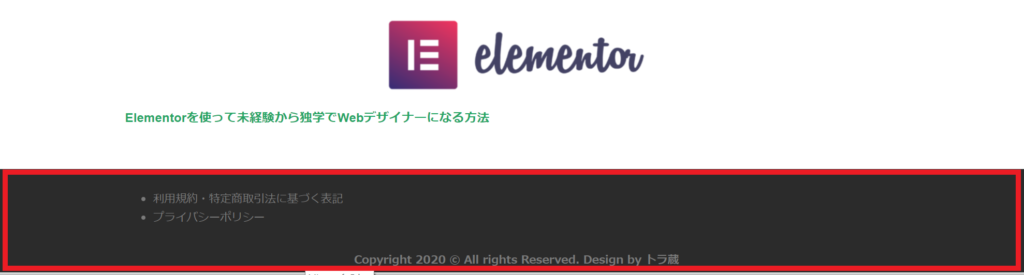
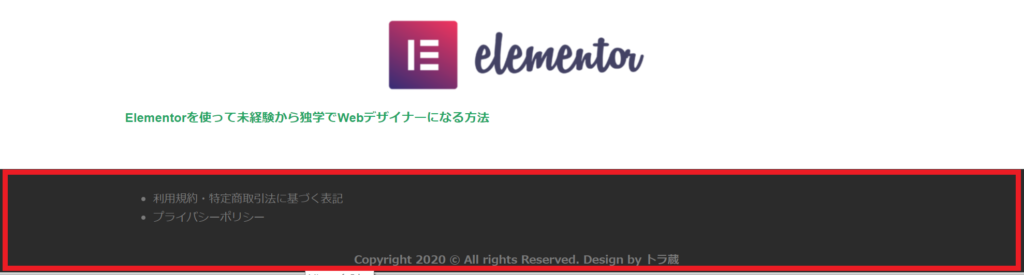
そこで本記事では、参考としてElementorを使った下図のようなサイトマップ付きの(プライバシーポリシーと利用規約)フッターの作り方を紹介したいと思います。
もしかしたら他にも方法があるかもしれないので、あくまで自分のやり方として参考までにです。

※なおこちらの方法ではElementorのPro版を使って進めています。
自分の場合、1.FooterにPro版限定のサイトマップを付けたかった、2.テンプレートとして保存して他のサイトで使いまわしたかった、3.色合いなど自由にデザインしたかった等の理由で契約しましたが、当然有料なのでお財布と相談しつつ検討してみて下さい。
※参考:Elementor Proの3つの有料プランを比較 違いとおすすめのプラン
以下Pro版を利用している前提で進めさせていただきます。
Step1.Footer(フッター)テンプレートの作成
まずはElementorのTheme BuilderからFooter用のテンプレートを作ります。
Pro版限定の機能となります。

1.新規テンプレートの追加
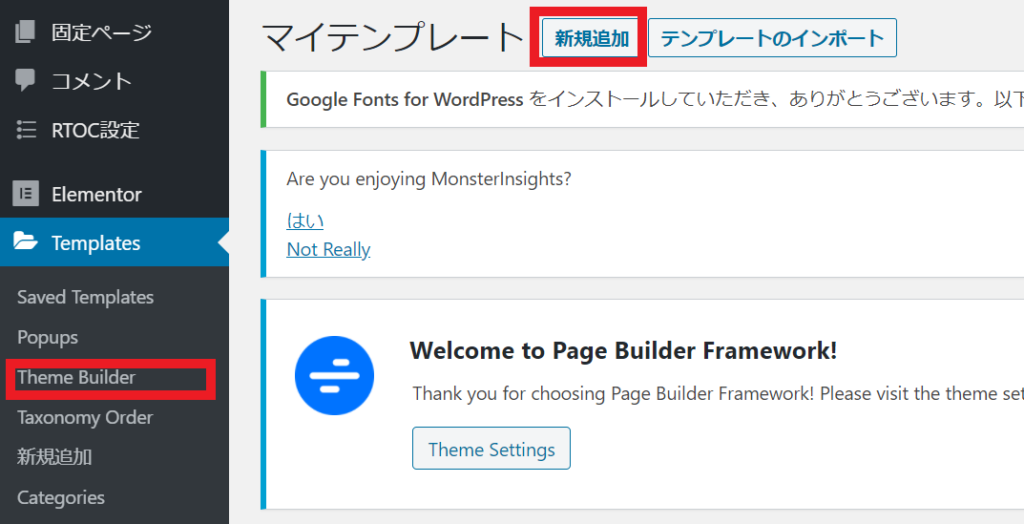
Template>Theme Builder>新規追加を選択します。

2.テンプレートの作成
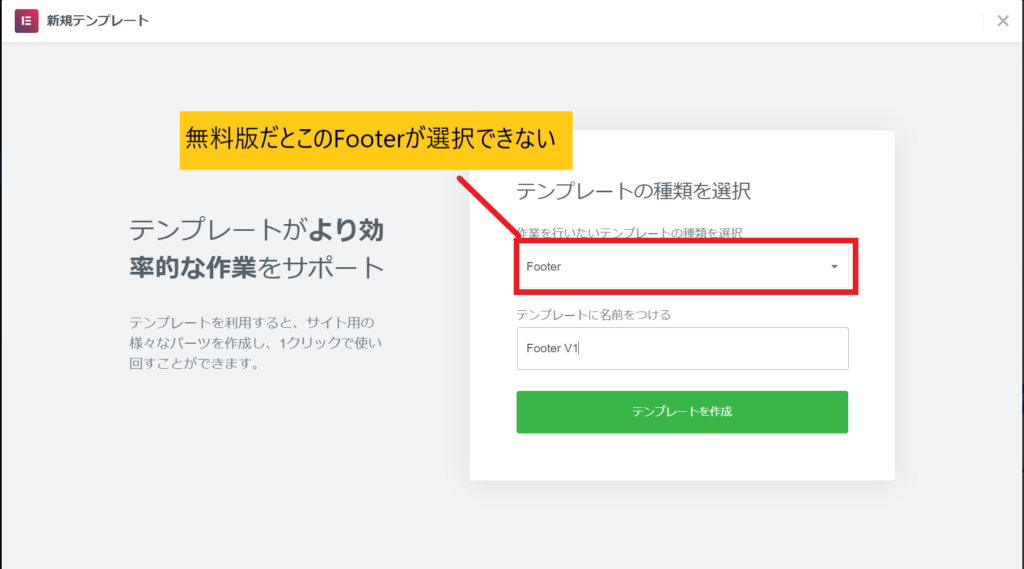
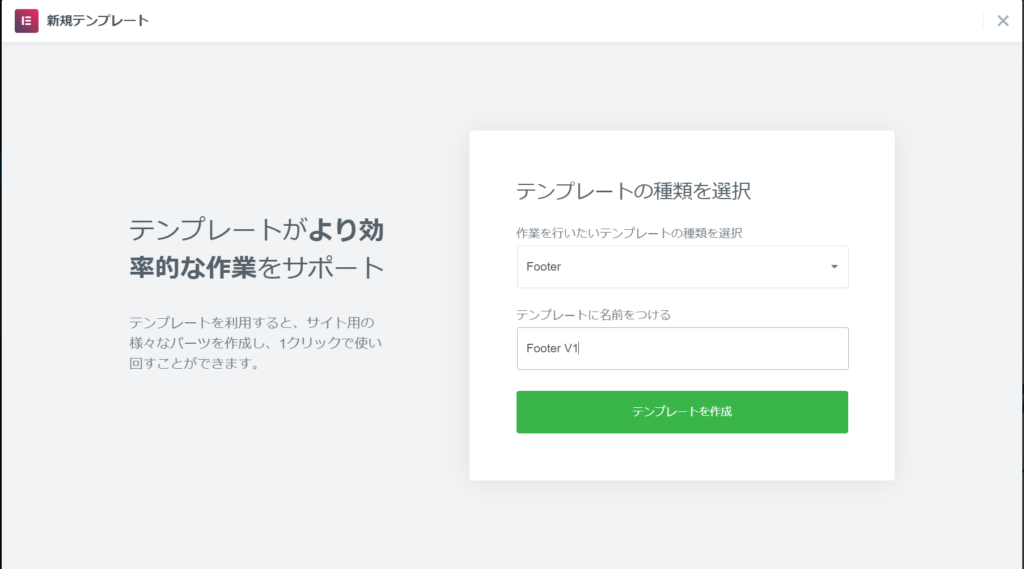
新規追加ボタンをクリックすると下図のような画面が表示されるので、
・テンプレートの種類を「Footer」に変更
・テンプレートの名前を任意で付ける

Step2.Footer(フッター)のサイトマップをデザイン
Step1でフッターのテンプレートが無事に作成できたら、下図のデザイナー画面に遷移するので、Footerをデザインしていきます。

1.ウィジェットの追加
画面真ん中の「+」マークを選択して、「構造を選択」から左上の一列のウィジェットを選択します。

2.サイトマップの追加
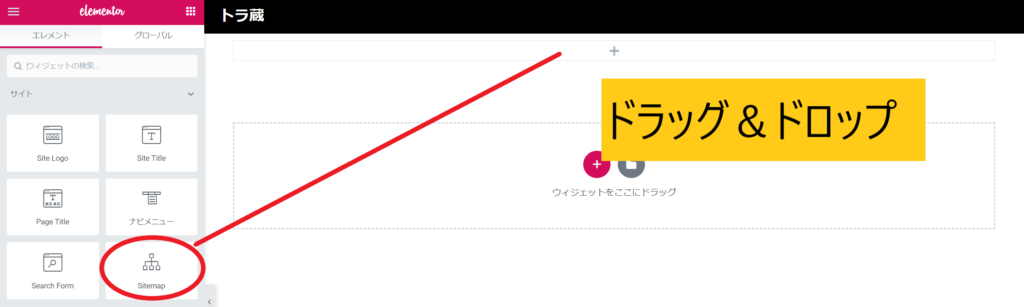
画面左側の「エレメント」から「Sitemap(サイトマップ)」を探し、キャンバス上にドラッグ&ドロップします。
ここも残念ながらPro版へのアップグレードが必要です。。。私の場合インストール初期からPro版を使っていたので気にならなかったのですが、こう見ると意外とPro版と無料版の機能面での差ありますね。

3.Sitemap(サイトマップ)の設定を変更
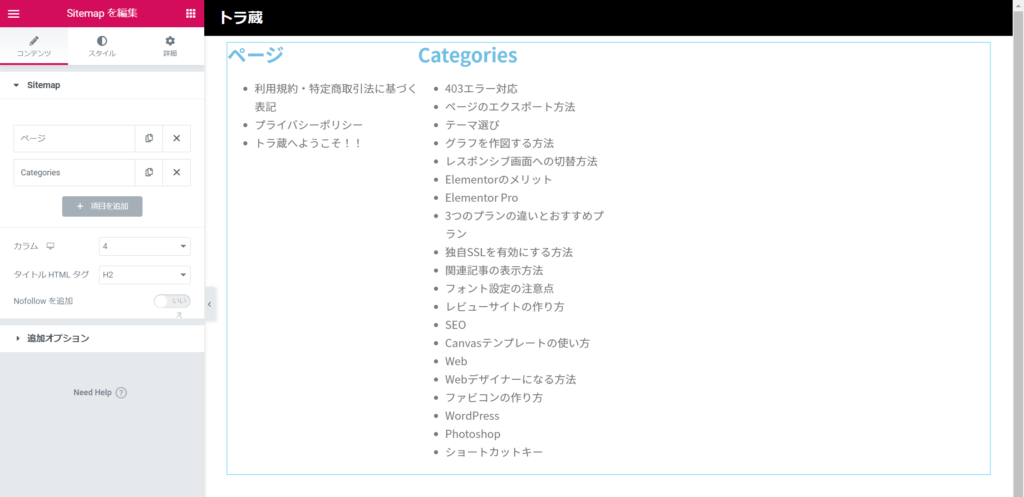
Sitemap(サイトマップ)ウィジェットを追加すると、下図のようにサイトマップがリスト形式で表示されます。
ここはデザインの部分なので、好みで分かれるところだと思いますが、私の場合は以下の通り設定しました。
【Before】

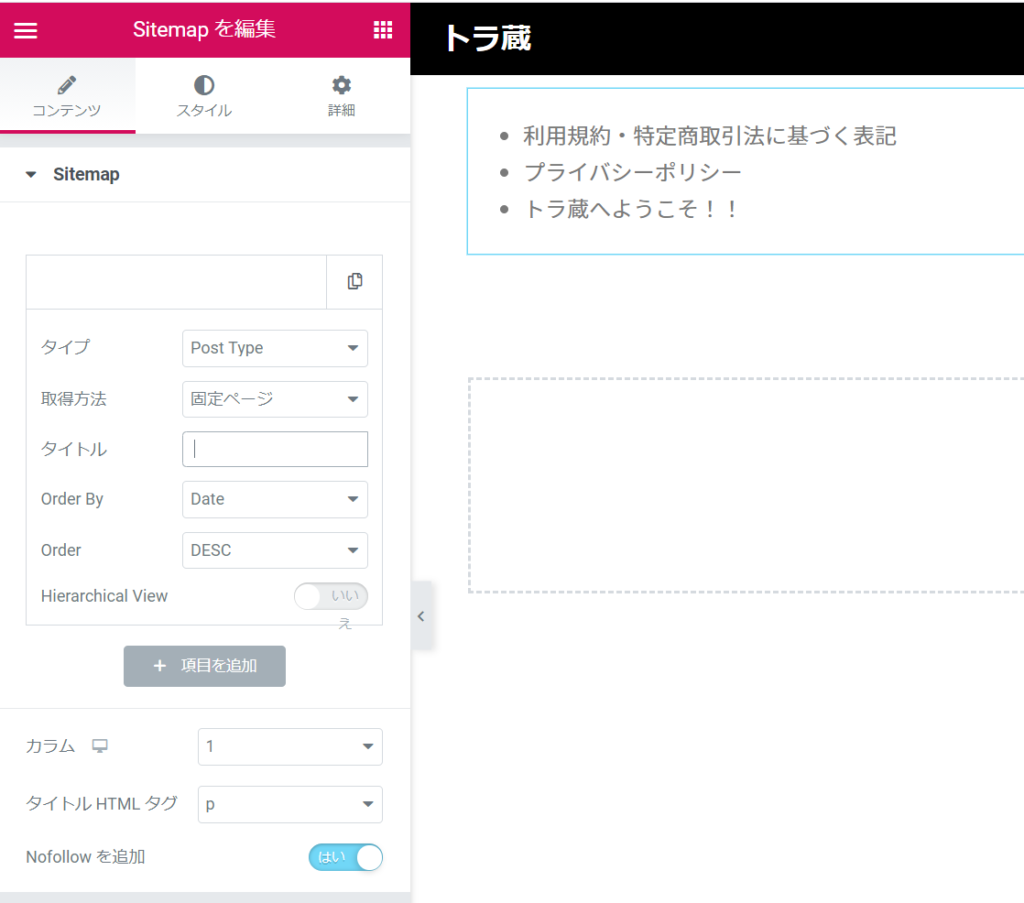
【After】

【変更したこと】
・Sitemapの表示内容からカテゴリーを削除(×印をクリックする)
・「ページ」の表示設定をAfter画像のように変更
※「タイトル」にスペースを入れることで、タイトルを非表示にできます!
・カラムを1に設定。タイトルのHTMLタグを「pタグ」に変更
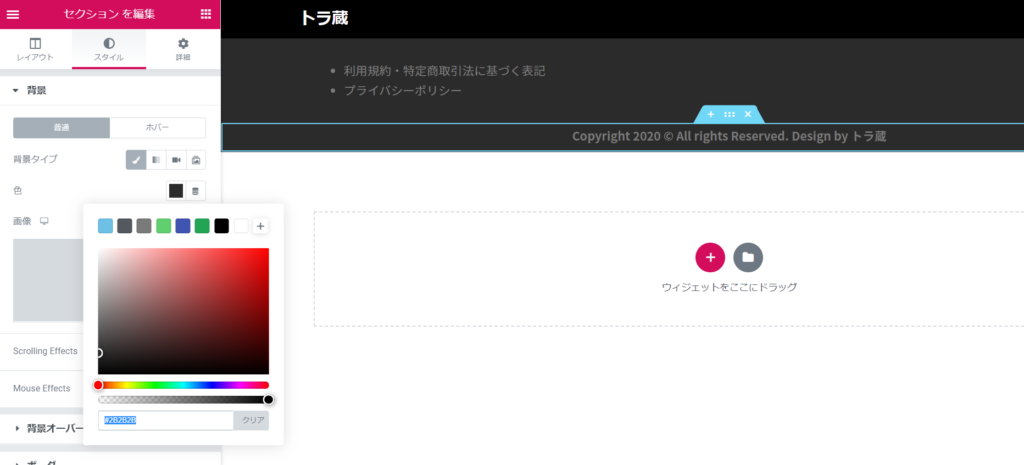
4.セクションのスタイルを変更
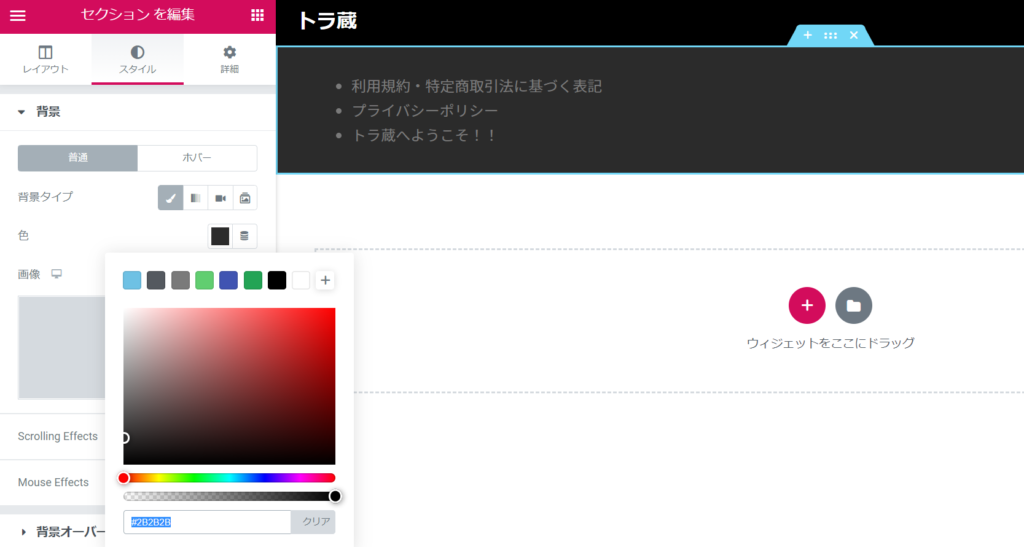
セクション>スタイルから、下図のようにFooterの背景色を変更します。
背景色に関しては、「#2B2B2B」を利用しました。

5.表示するコンテンツを変更する
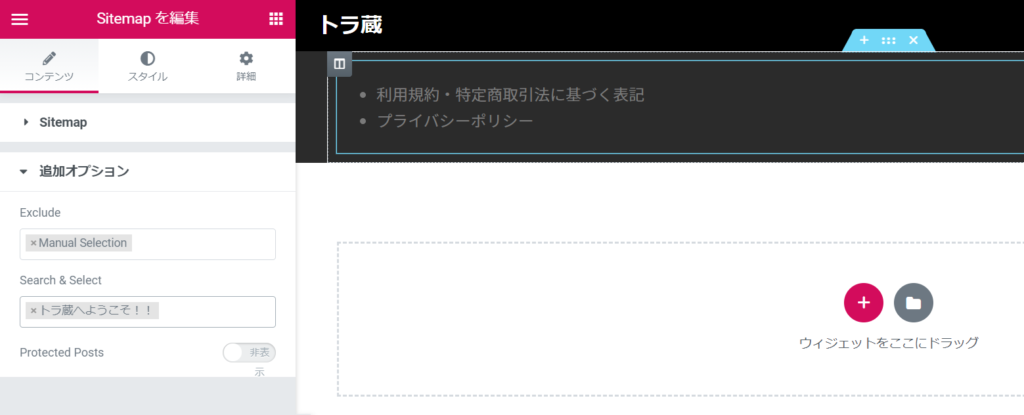
現状「利用規約」、「プライバシーポリシー」、「トラ蔵へようこそ!(ホーム画面)」の3つがサイトマップとして表示されていると思いますが、デザイン的にはホーム画面への遷移は不要なのでこれを消したいと思います。
方法としては、追加オプションのExclude(削除)からManual Selection(手動で選択)を選択し、Search&Selectから削除したいページのタイトルを選択します。
そうすると下図のように、サイトマップ一覧からホーム画面ページが削除されます。

Step3.Footer(フッター)のコピーライト部分をデザイン
Step2でFooterのサイトマップのデザインが出きたら、今度はコピーライト部分を作っていきたいと思います。
1.ウィジェットの追加
画面真ん中の「+」マークを選択して、「構造を選択」から左上の一列のウィジェットを選択します。

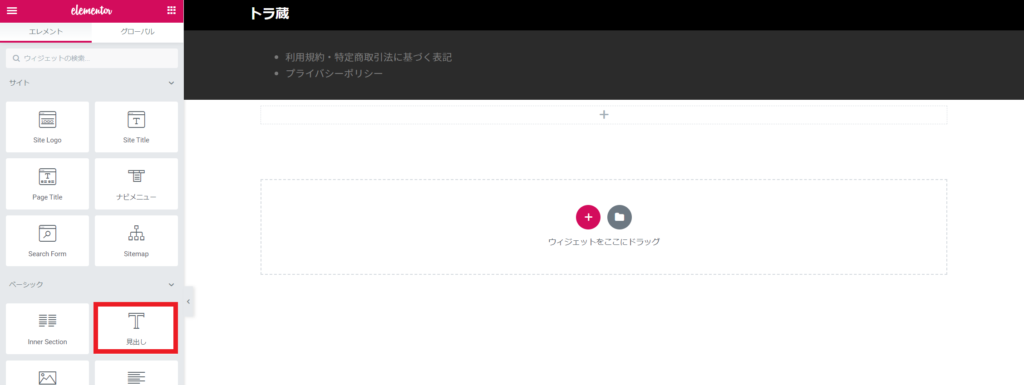
2.見出しの追加
Elementorのエレメントから「見出し」ウィジェットをドラッグ&ドロップします。

3.見出しの入力
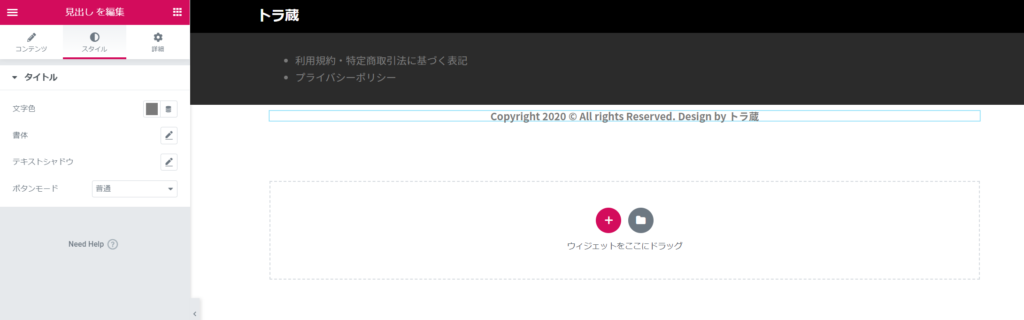
見出し>コンテンツを下図のように設定します。
タイトルには、「Copyright 2020 © All rights Reserved. Design by トラ蔵」と入力します。

4.書式の設定
まずは見出し>スタイルからタイトルの文字色を変更します。
ここではサイトマップの書式設定の文字色と同じ色を使います。

次にサイトマップと同様に、セクションの背景色を変更します。

Step4.Footer(フッター)の表示ロジックを設定
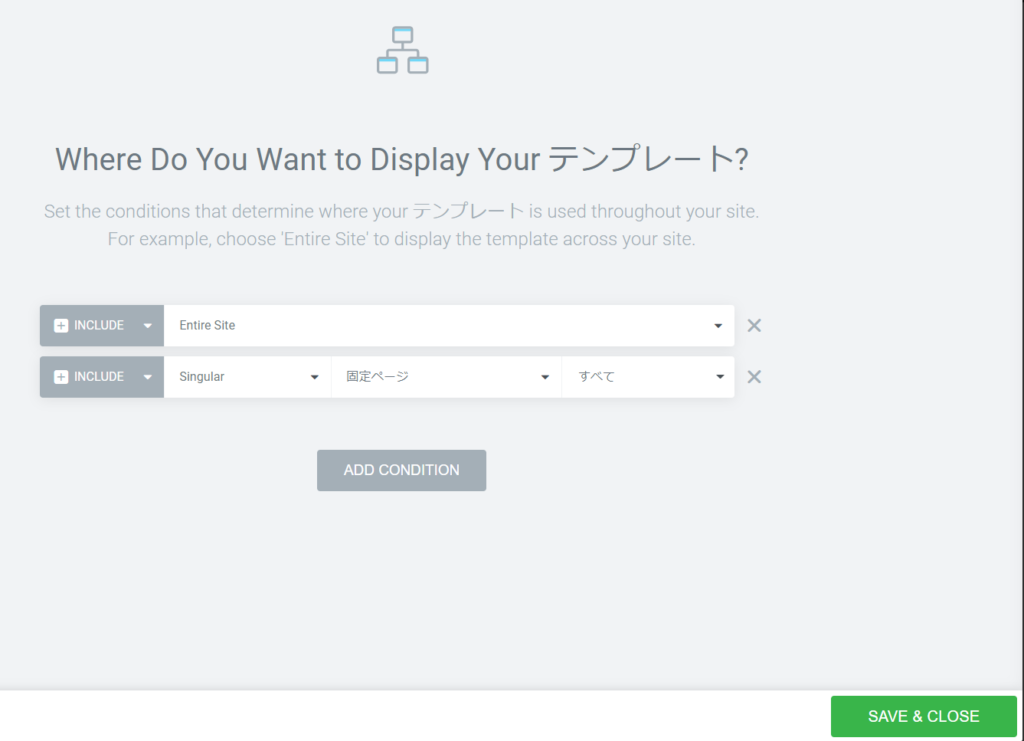
最後にStep3までで完成したフッターの表示ロジックを設定します。
テンプレートの更新ボタンをクリックすると、下図のような画面が出てくるので、Footerを表示させたい場所を選択します。
出し分けは結構細かく設定できるのですが、私の場合は一先ず下記の通り、投稿ページと固定ページにFooterを加える設定で進めています。

最後にWebサイトをプレビューで表示してみます。

うむ、個人的にはイメージ通りです。
こうして作ったFooter(フッター)はElementerのエクスポート機能を使って他サイトでも使いまわせるので2つ目のサイトを作る時ははるかに楽~になるんですよね。
是非参考にしてみて下さい!







2 Comments