WordPressとElementorでヘッダーを自由自在にデザインする方法

前記事では、Elementorでサイトマップ付きのフッターを作る方法について紹介させて頂きました。
本記事では、ElementorでランディングページのHeader(ヘッダー)を作る方法について紹介させて頂こうと思います。
Elementorは自由度が高いツールなので、人それぞれでサイトの作り方は異なるかと思いますが、こちらの方法なら私のような初心者でも簡単に効率的に作れるかと思います。
この方法ではElementorのPro版が必要となりますが、是非参考にして下さい。
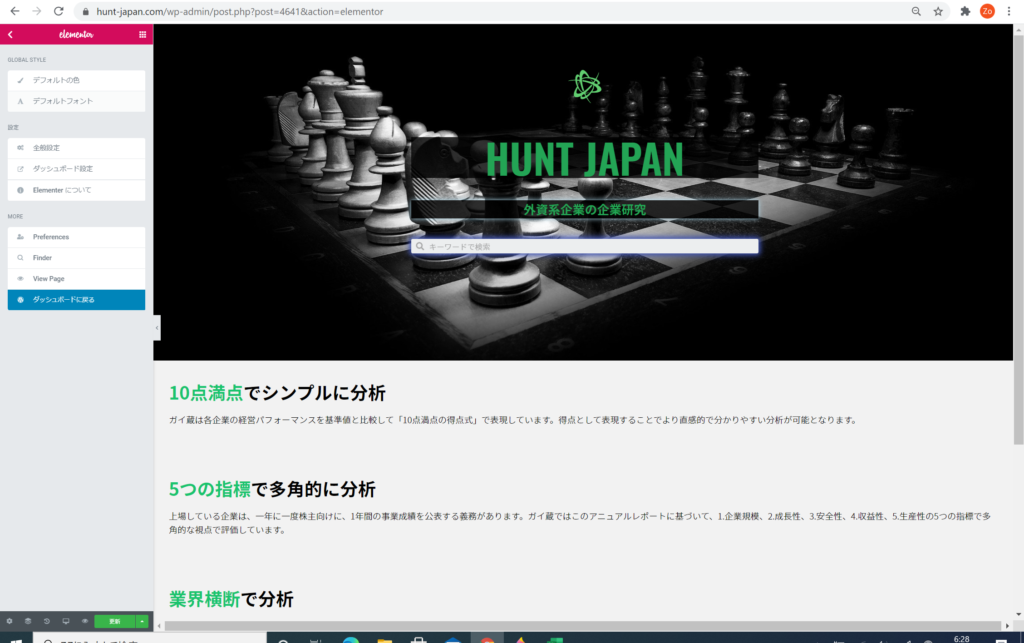
※下図が完成図です。

Elementorでヘッダーをデザインする方法
下記がヘッダーのデザイン方法です。
1.Header(ヘッダー)用テンプレートを作成する
まず初めにElementorの「Theme Builder」からHeader用のテンプレートを作るところから始めます。
こちらはPro版限定の機能となります。
1.新規テンプレートの追加
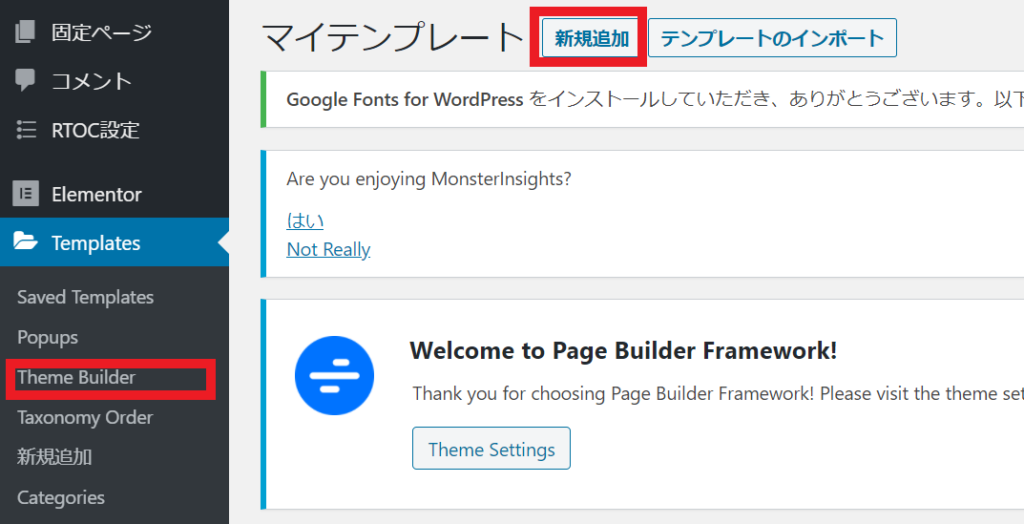
Template>Theme Builder>新規追加を選択します。

2.テンプレートの作成
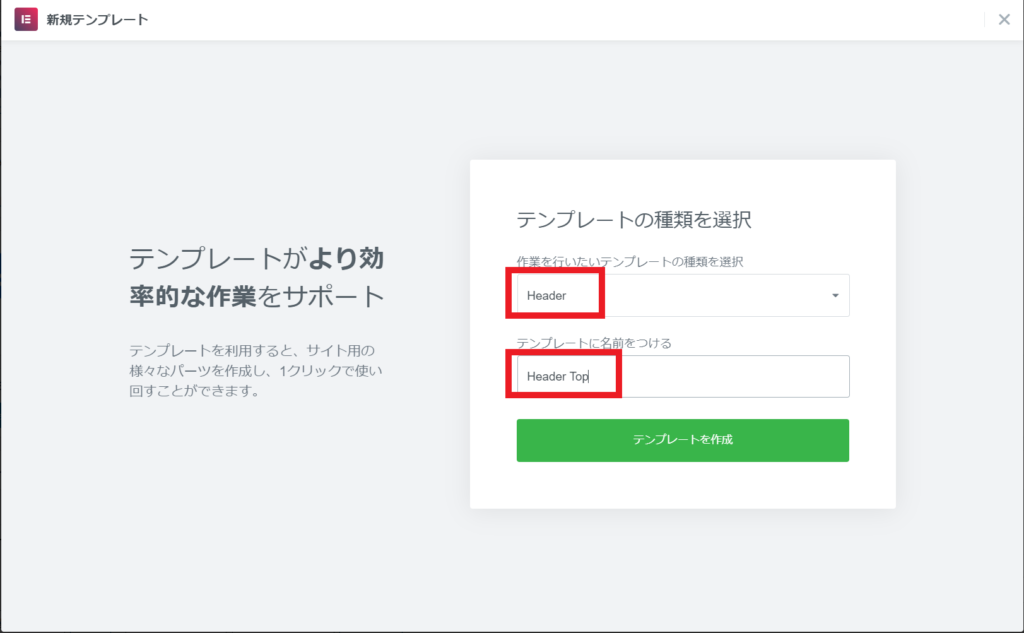
新規追加ボタンをクリックすると下図のような画面が表示されるので、
・テンプレートの種類を「Header」に変更
・テンプレートの名前を任意で付ける

Step2.テンプレートのインポート
テンプレートファイルが作成できたら、いよいよHeaderをデザインしていきます。
ここからの作り方は個人差がありますが、せっかくPro版を使っているということもあり、これまたPro版限定の「デフォルトテンプレート」を利用して作るのが効率的なのでこのやり方で説明します。
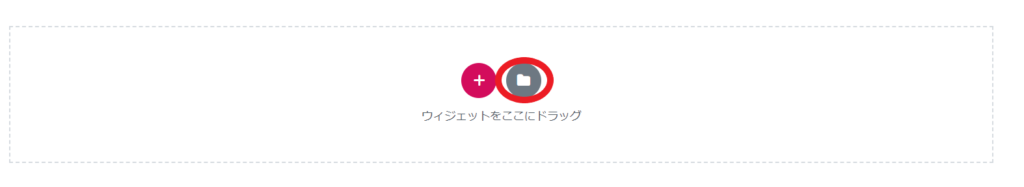
1.ファイルアイコンをクリック
Elementorが起動したら、右側のファイルアイコンをクリックします。

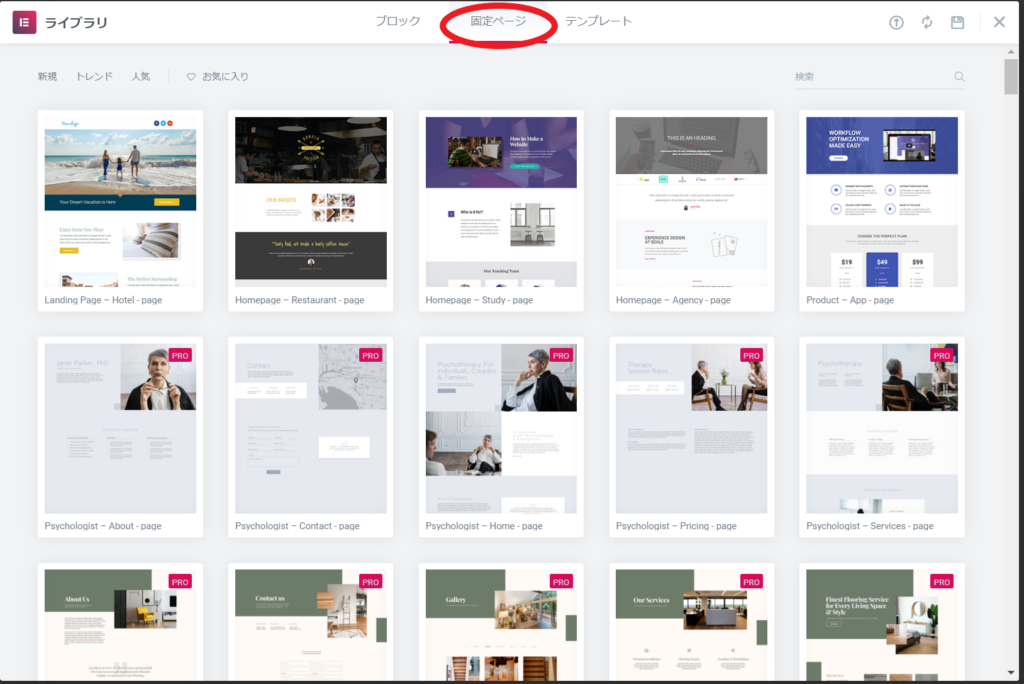
2.固定ページをクリック

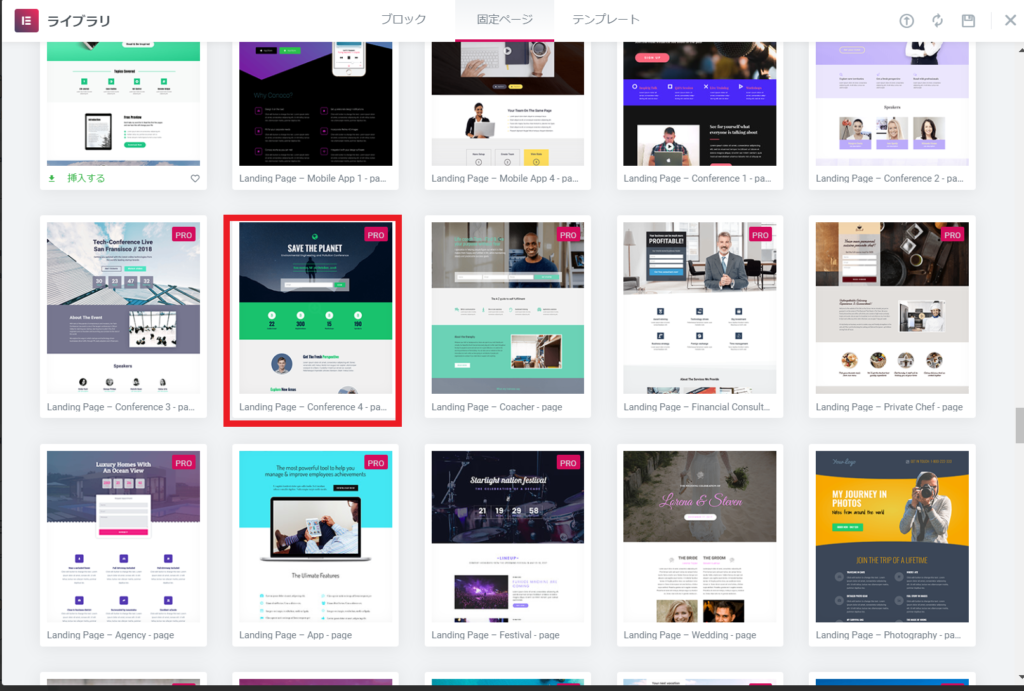
3.利用したいテンプレートを選択
自分はページ中腹部の「Landing Page Conference4」を選択しましたが、ご覧の通りテンプレートの種類は色々ございますので、比較検討してしっくりくるものを選んでみて下さい。

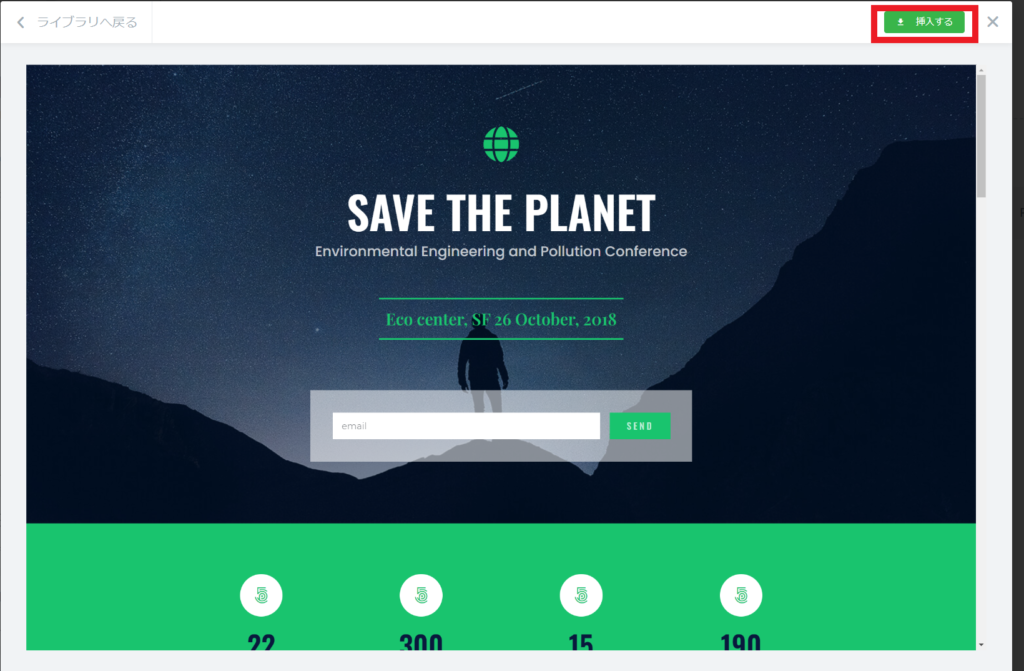
4.挿入
「挿入する」ボタンをクリックします。

※ここでこんなエラーが出てくる場合は、Elementorのサーバーエラー403の解決方法を参考にしてみて下さい(自分の場合はうまくいったのですが…)。
3.テンプレートページの編集
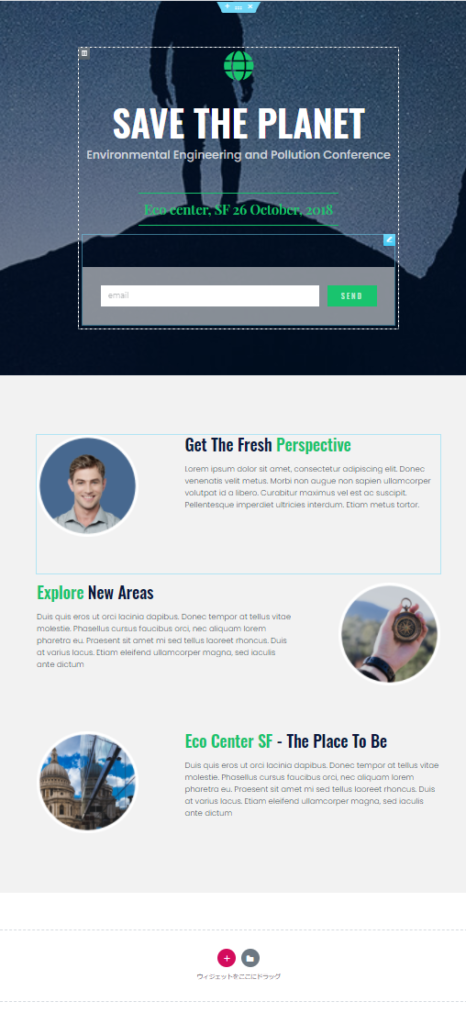
無事にテンプレート固定ページを挿入できたら、Headerを編集していきます。
下記が大まかな手順です。
1.不要なコンテンツを削除
まずは不要なコンテンツを削ぎ落していきます。
自分の場合、下図を残して、他は全て削除しました。

2.上ウィジェット部を変更
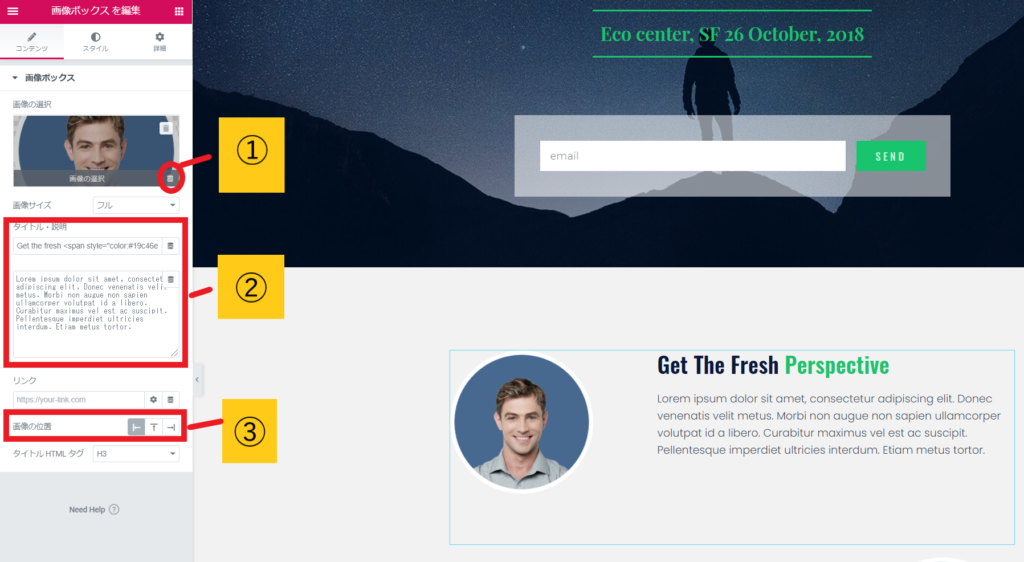
まずはTop画像上にあるアイコン、文字(タイトルとサブタイトル)、問い合わせフォームへの送信を下記の通り変更しました。
【Before】

【変更内容】
①アイコンを変更する(ライブラリから選択できる)
②タイトルをサイトのタイトルに変更し、文字色を緑(アイコンの色と同色)に変更する
③Eco centerから始まる日付が入った部分は削除する
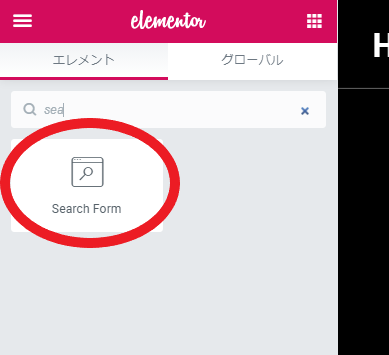
④現状の「フォーム」エレメントを削除して、「Search Form」エレメントを挿入する。

【After】

3.下ウィジェットの画像や文字を変更する
次にテンプレートページ内で使われている文字や画像を変更していきます。
レイアウトに関してはこのままで良かったので、残しておきます。
【Before】

【変更内容】
①:画像を削除
②タイトルと詳細を変更
③配置を変更
【After】

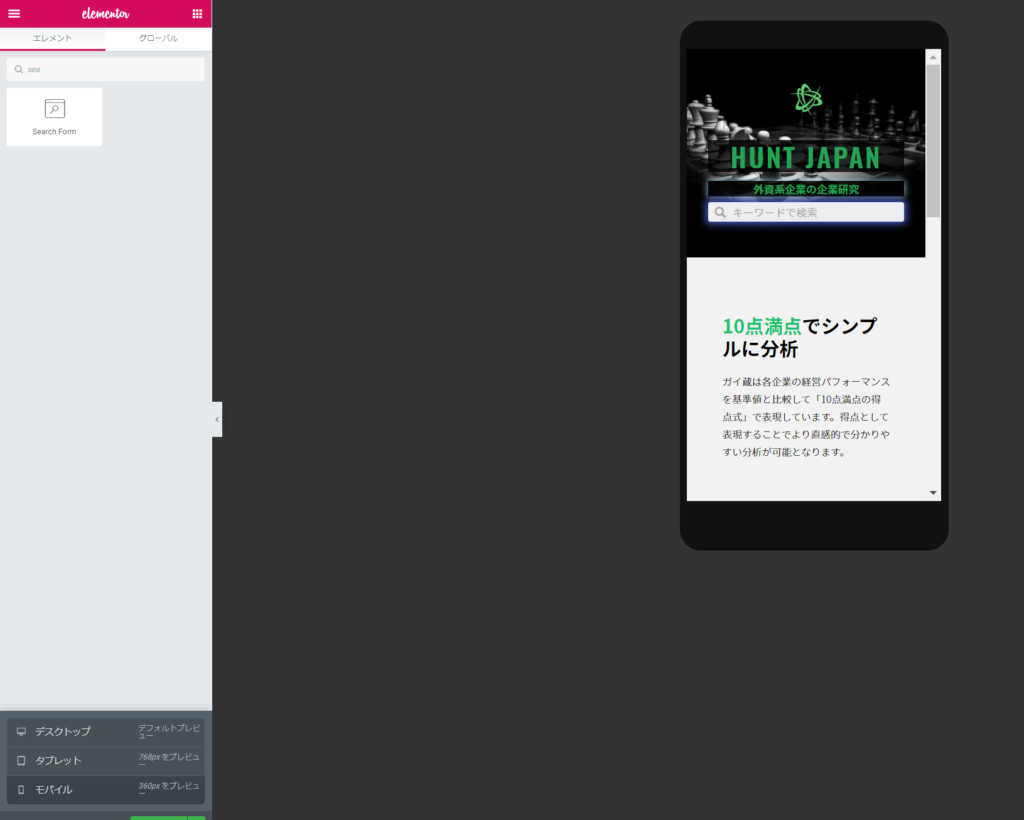
4.モバイルページ用のレイアウトを調整
最後に、Elementorをレスポンシブモードに切り替えてモバイル用にフォントサイズを調整します。

完成。
5.ページを公開
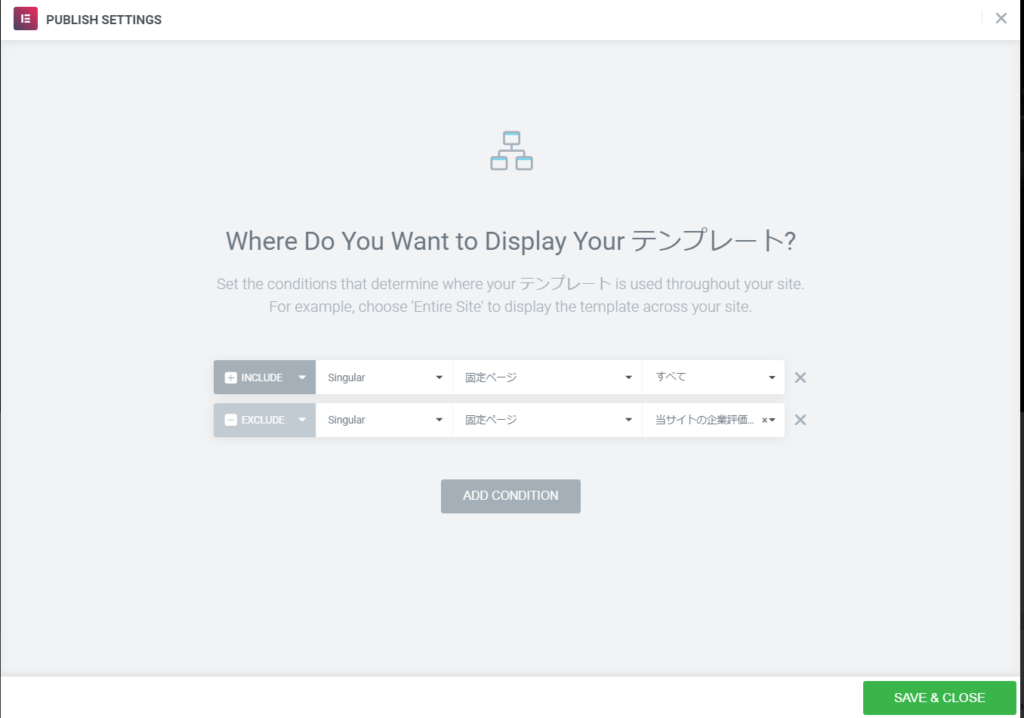
最後にページの公開設定を行います。
左下の緑の更新ボタンをクリックすると、下図のような画面が表示されるので、Headerを公開したいページを設定します。
自分の場合は、「全ての固定ページを含む(上段のInclude)」+「固定ページの一部のページを除く(下段のExclude)」の設定で進めました。

いかがでしたでしょうか。
こうして作ったHeader(ヘッダー)はElementerのエクスポート機能を使って他サイトでも使いまわせるので2つ目のサイトを作る時ははるかに楽になるんですよね。
今回はウィジェットの使い方や、フォントの細かい設定方法等は割愛させて頂きましたが、全体の流れとしては参考になればと思います。
各ウィジェットに関してはネット等で検索して補いつつ進めてみて下さい。
以上。







One Comment