Elementorでランディングページを作る2通りの方法

こんにちは。
Elementorでランディングページを作ることを考えた場合、方法としては大きく分けると下記の2通りがあります。
Elementorでランディングページを作る2つの方法
Elementorでランディングページを作る2通りの方法です。
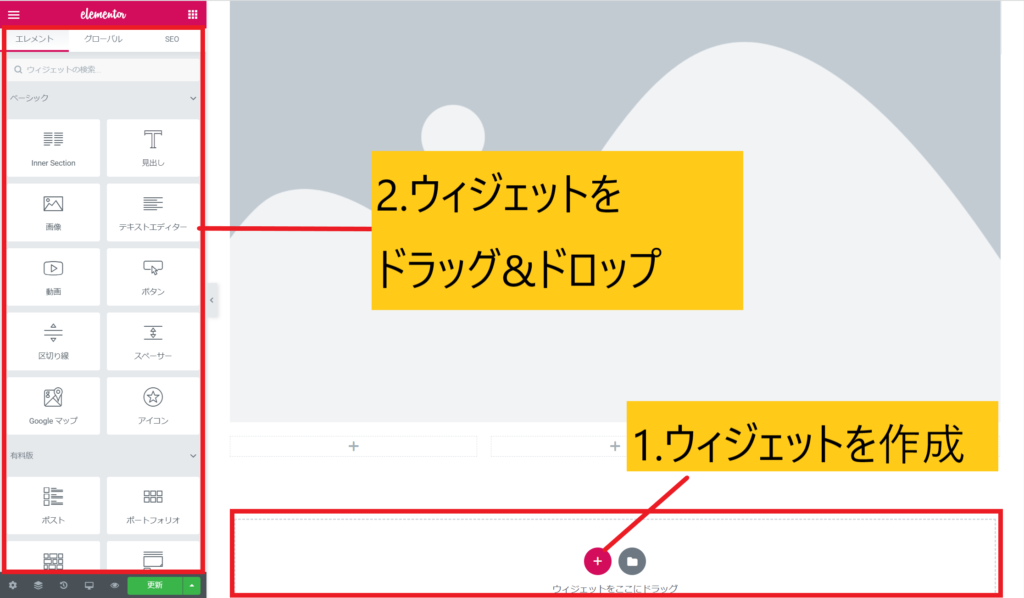
●方法1:スクラッチ(0)から作る

ウィジェットを作成し(1段とか、2段とか、3段とか色々選べる)、そこにエレメント(画像、文字、アイコン、動画、Googleマップ、etc.)をドラッグ&ドロップで加えてデザインしていく。
→白紙のページに自由自在にデザインできる柔軟性がある。一方、フォントの調整、色調など、自由にデザインできるが故に、決めなければいけない事が多く手間がかかる。
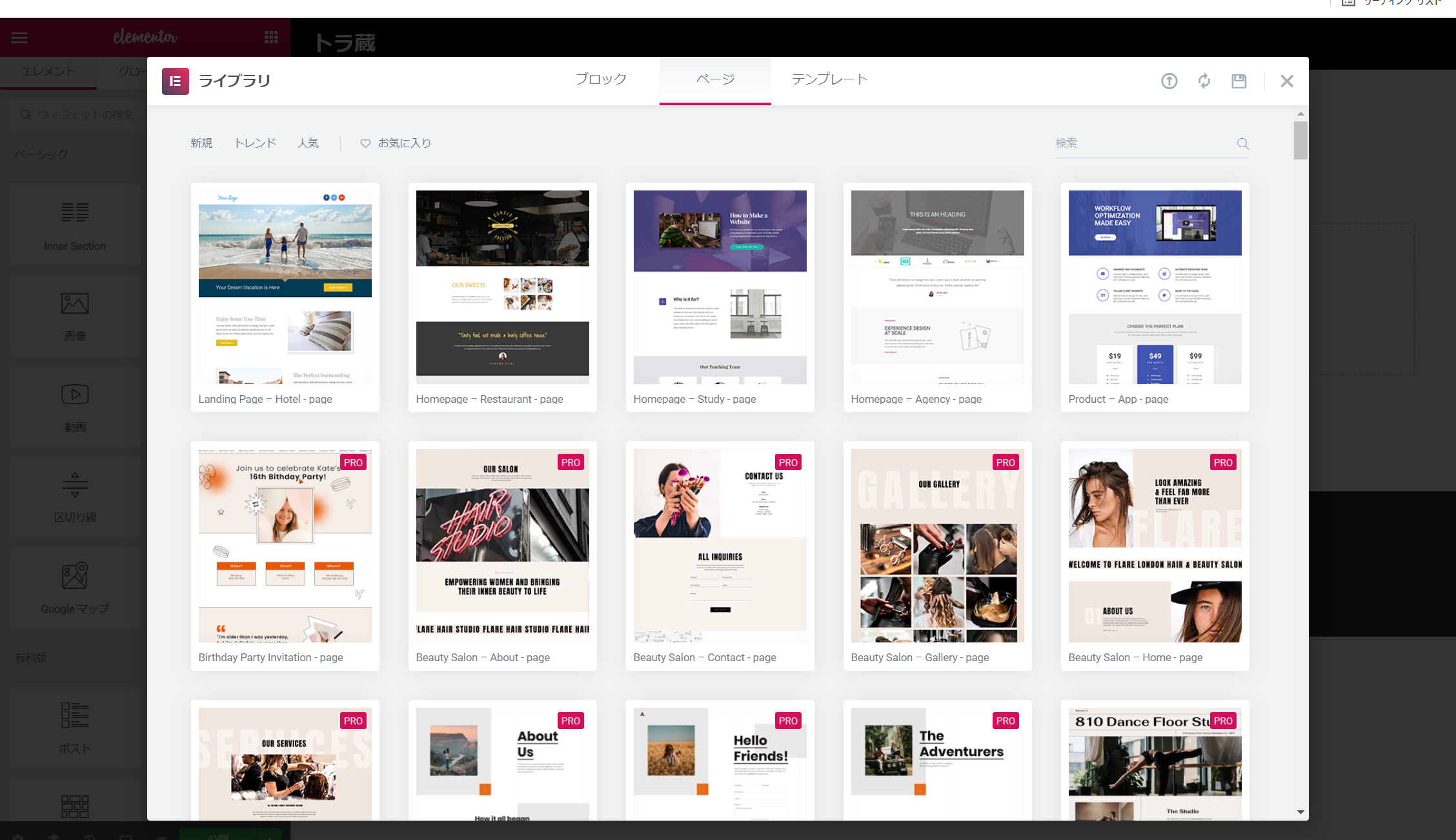
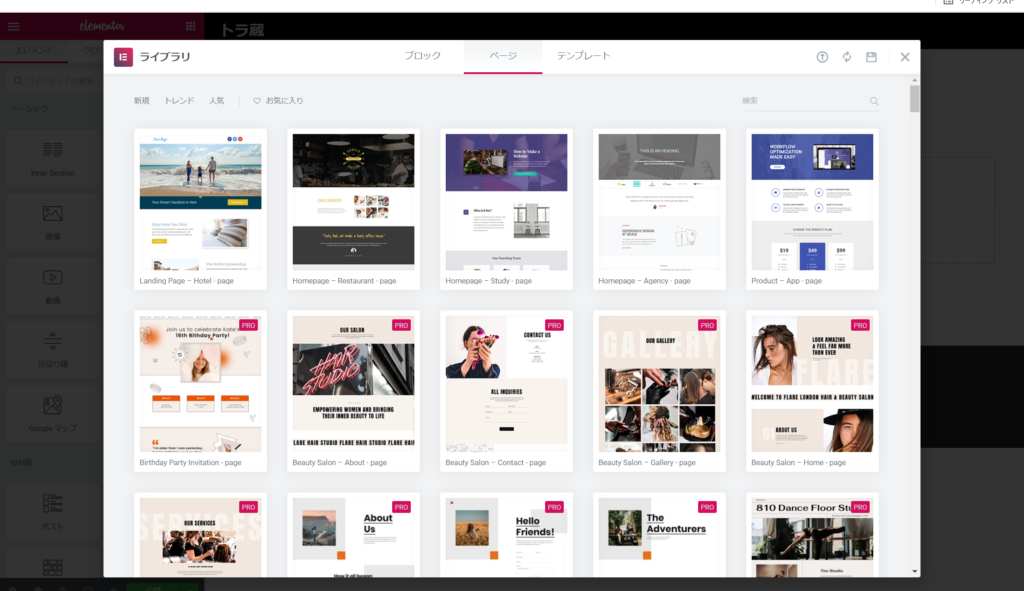
●方法2:テンプレートから作る

予め用意されているデザイン(上図)をインポートし、フォントや文字等、微修正を加える。
→選択肢が決められていて、その中からまずはデザインを選ぶので柔軟性は劣るが、効率はいい。
どちらも一長一短ありますが、僕は「方法2:テンプレ」で進めてます。
Elementorはローコーディングツールといって、コーディング経験が浅い人でも、自分の思い通りにデザインしていける点が価値だと思います。
Elementorのテンプレって、多種多様で色んなレイアウトやデザインのものが用意されています。
その中から、ベースとなる素材を探して、あととは微修正して調整していくというのが、Elementorならではの強みを活かせる気がします。







コメントを残す