Elementorで余白を設定する方法 パディングとマージンの違い

Elementorで余白の大きさを調整する場合、高度な設定>Margin(マージン)から進めるのですが、Elementorを使い始めたばかりだと操作方法が少し分かりずらいです。
というのも、実際の編集画面ではMargin(マージン)とPadding(パディング)の2つの項目があり、まずはその違いからわかりにくく、どう設定すればいいのか混乱します(私はしました笑)。
そこで本記事では、それぞれの違いについて解説しつつ、余白部分の大きさを調整する方法についても簡単に紹介させていただきます。
Elementorの無料版で設定できることなので、現在WordpressのCSS等で余白調整を対応している方なんかも、是非参考にして頂きたいです。
Elementorで余白部分を調整する方法
下記がElementorで余白の大きさを調整する方法です。
本記事では一例として「動画」エレメントを使って解説していますが、基本的には他のウィジェットでも同じ方法で設定可能です。

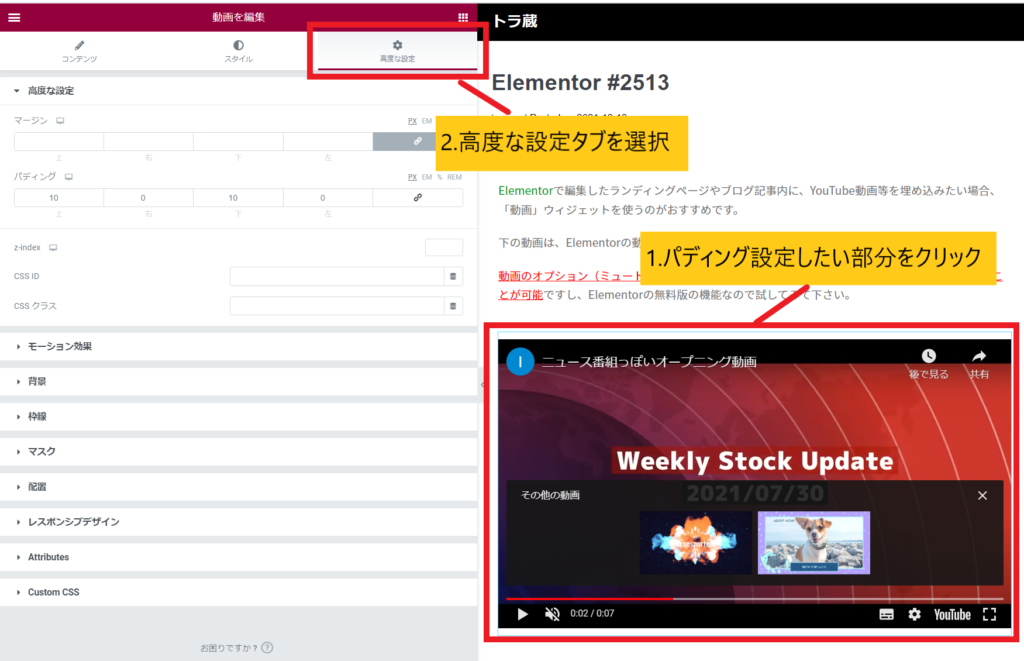
●Step1:マージンの設定画面の表示
まずは余白を設定したいエレメント(今回のケースでは「動画」のエレメント)をクリックし、Elementorの編集画面から「高度な設定」タブをクリックします。

●Step2:マージンの調整を行う
続いて、選択した部分のマージン(余白の大きさ)の数値を変更して余白の大きさを調整します。
ピクセル数を大きくすればするほど、余白も大きくなります。
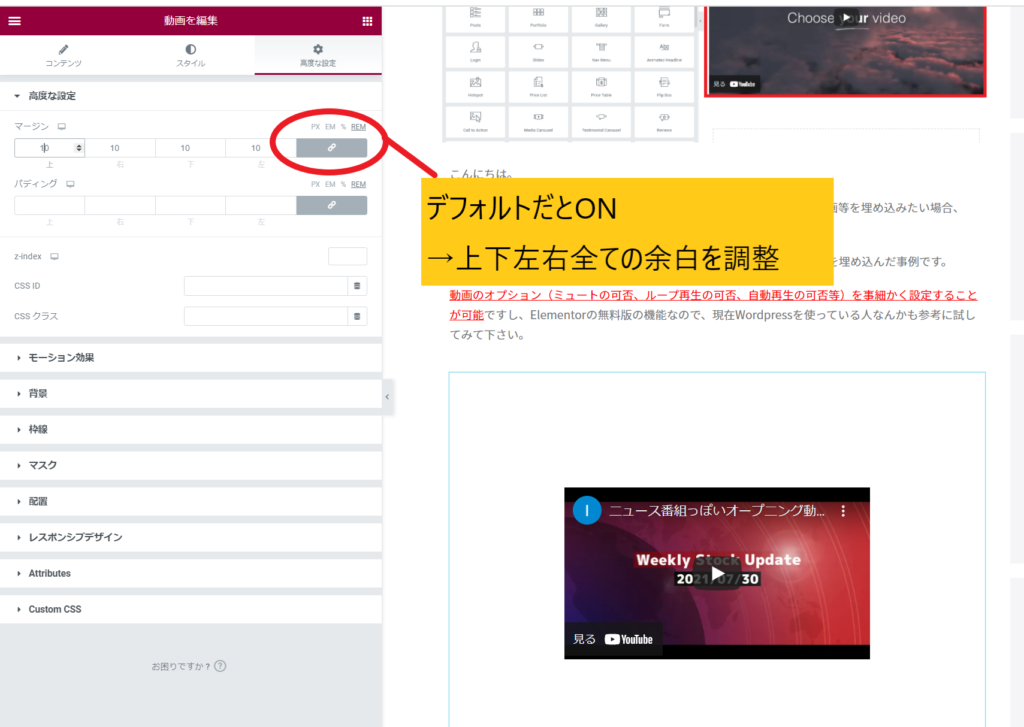
なお、デフォルトの状態では、下図の赤丸部分がONになっており、上下左右全ての余白を一括で調整する仕様となっています。
そのため必然的に、ウィジェット内がギュッと凝縮されてしまいます。

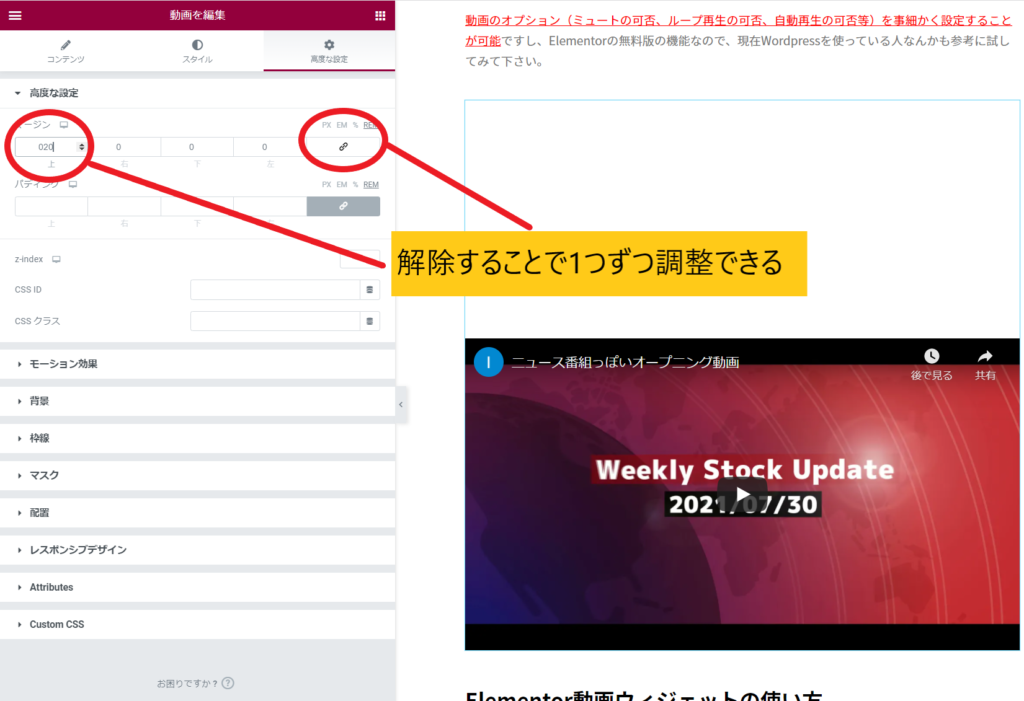
この赤丸部分を押して一括設定を解除することで、一辺ずつ調整していくことが可能となります。

マージンとパディングの違い
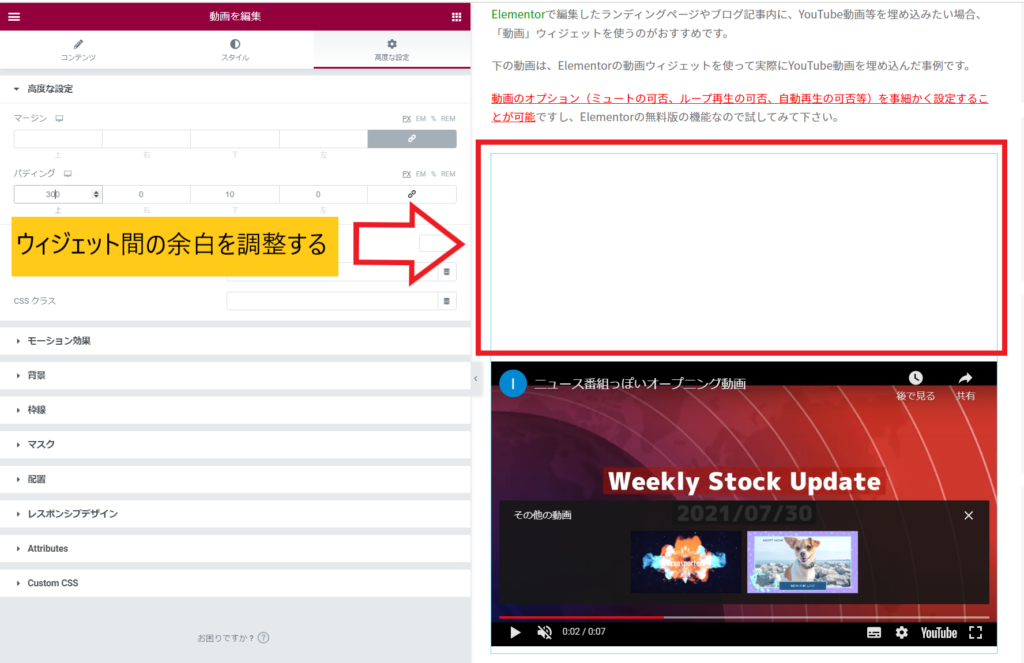
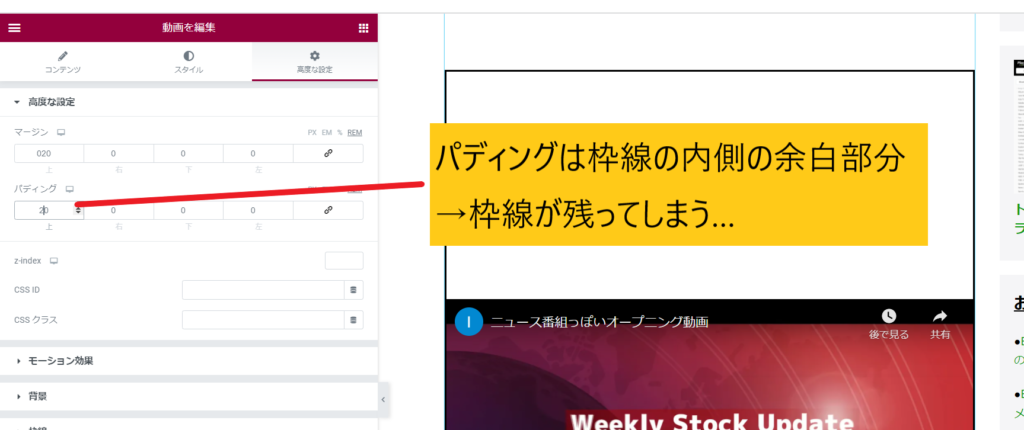
ちなみに、このマージンの下に「パディング」を設定できる項目があります。
このパディングを調整しても同じような結果になりますが、マージンとパディングは別物です。
マージンは枠線の外側を調整するのに対して、パディングは枠線の内側を調整します。

パディングを使うと上図の通り枠線が残ってしまうので、余白の大きさを調整するなら、個人的にはマージンがおすすめです。
以上です。
P.S.
ウィジェット間の余白を作る方法として、「スペーサー」ウィジェットを使う手法もあります。
今回は割愛していますが、ウィジェットとウィジェットの間に単純にスペースを加えたい場合(余白)は、この手法もあるので合わせて検討ください。






コメントを残す