Elementorでプロフィールを作る方法
Elementorを使ってプロフィールを作る方法です。
せっかくの自分の思い入れのあるブログなので、プロフィール画像付きのものがいいなと考えて、設定してみました。
プラグイン探してみましたが、やっぱり標準のものだとイメージ通りのものがなく、そこら辺はElementorの柔軟性に助けられます。
参考にしてみて下さい。
プロフィールの作り方
下記プロフィールを作る簡単な手順です。
基本的な流れは他のウィジェットと変わりません。
1.Elementorのテンプレートを作る
2.Author Boxウィジェットを追加する
3.コンテンツを編集する
4.フォントを修正する
5.ウィジェットを配置する
1.Elementorのテンプレートを作る
まずはWorpressのメニューバーからElementorのテンプレートを選択します。
固定ページのテンプレートを作成します。
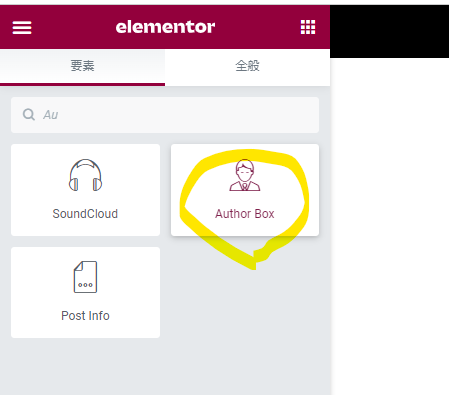
2.Author Boxウィジェットを追加する
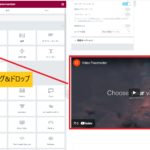
ウィジェットの検索ボックスに「Author」と入力すると、検索結果に「Author Box」が出てきます。
これをキャンバス上に配置します。

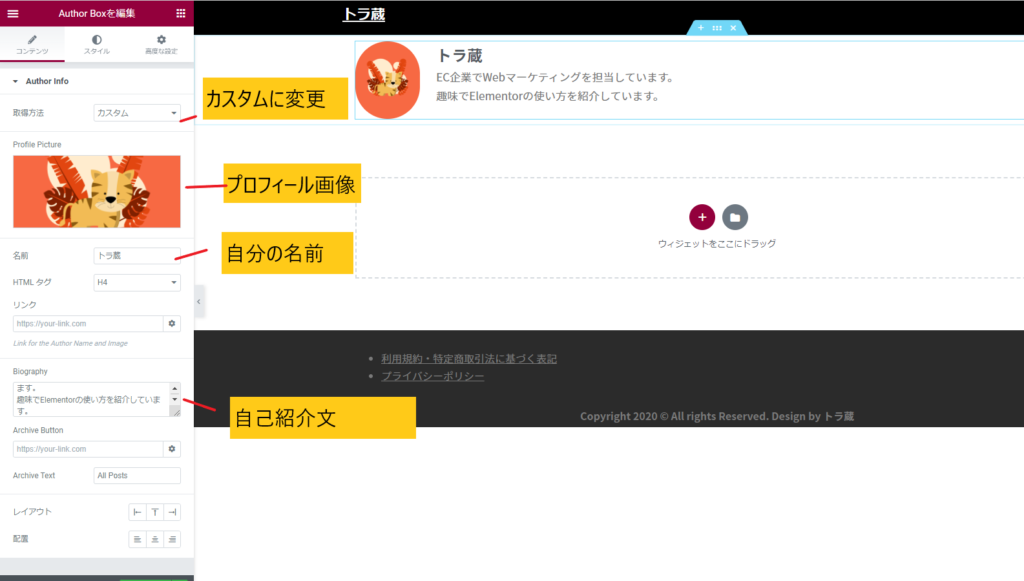
3.コンテンツを編集する
デフォルトの状態では、プロフィールの取得方法が「Current Author」になっています。
これはWordpress側のプロフィールで設定したプロフィールなので、これをカスタムに変更します。
その他の設定は下図の通りです。

プロフィールのコンテンツを編集します。
4.フォントを編集する
プロフィールのウィジェットの中の背景色や、枠線の有無、文字の色サイズ等を編集します。
完成したらテンプレートに名前を付けて保存します。
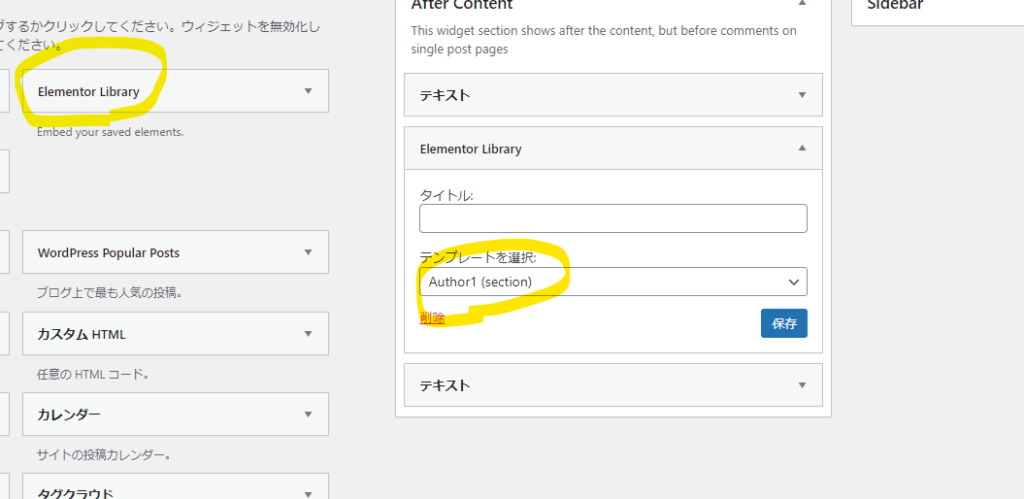
5.ウィジェットを配置する
WordPressのメニューから外観>ウィジェットを選択します。
下図のように、After Content配下で配置したい場所にElementor Libraryを追加します。

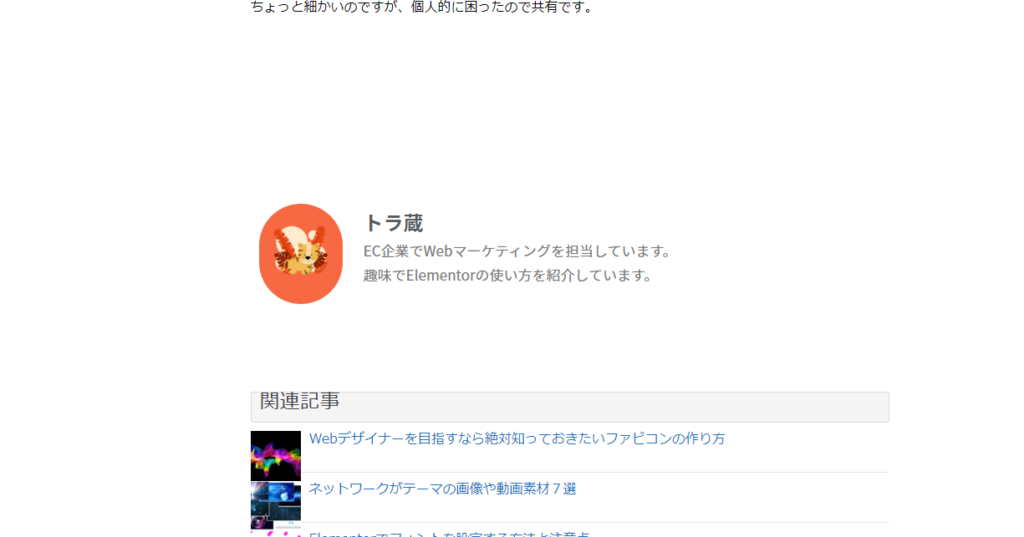
完成です!!

P.S. リンクの貼り方
実はこのプロフィールウィジェットですが、プロフィール文面の中にリンクを貼ることができないのです(‘ω’)ノ
そういう場合、「Author」ウィジェットと「テキスト」ウィジェットを組み合わせるといいです。
こんな感じです。
背景色などフォントを調整したい場合、背景色は各エレメント毎ではなく、全体のカラムに対して効かせるとうまくいきます。
ちょっと細かいのですが、個人的に困ったので共有です。







コメントを残す