Elementorをレスポンシブモードに切り替える方法

Elementorの使い始めの頃って、最初は分からないことだらけでなんだかんだ大変ですよね。
確かにElementorを使えばマウスのドラッグ&ドロップで簡単にサイトを構築していけますが、実はそもそもElementorに使い慣れるまでに時間がかかったりします。
そこで今回はElementorの簡単で基礎的なことなのですが、とても重要な「Elementorのレスポンシブモード」について解説していきたいと思います。
これを最初知らないでサイト構築を始めると後々手直しの手間が出てくるので、サイト構築をする前に知っておいた方がいいとは思います。
ただサイトを構築してしまってからでも全然問題ないです。
より効率的にサイトを制作するためにも参考にしてみて下さい。
Elementorでのレスポンシブ設定は重要
ElementorはDesktop画面でページを作っていくので、ページが完成した後にスマホ画面でページを確認すると結構な割合で表示崩れしています。
特にTopページのヘッダーフッター辺りは画面横幅いっぱいに画像と文字を使うこともあるので、スマホ画面に切り替えると変な文節で改行されていたり、文字が大きすぎるなど、全体的に見映えが悪くなります。
それだとせっかくElementorを使ってページデザインをこだわっているのにもったいないです。
そこでElementorの設定をレスポンシブモードに切り替えて細かい調整を進めていく必要があります。
レスポンシブモードの切り替え
切り替え自体はとても簡単です。
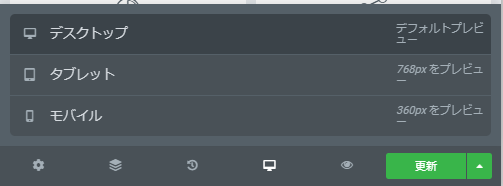
まずElementorのページビルダーを開いた状態で、ページ左下にあるレスポンシブモードをクリックします。

すると下画像のように3つの画面サイズの候補が表示されます。

デフォルトの設定では当然デスクトップになっているので、「タブレット」或いは「モバイル」をクリックするだけです。
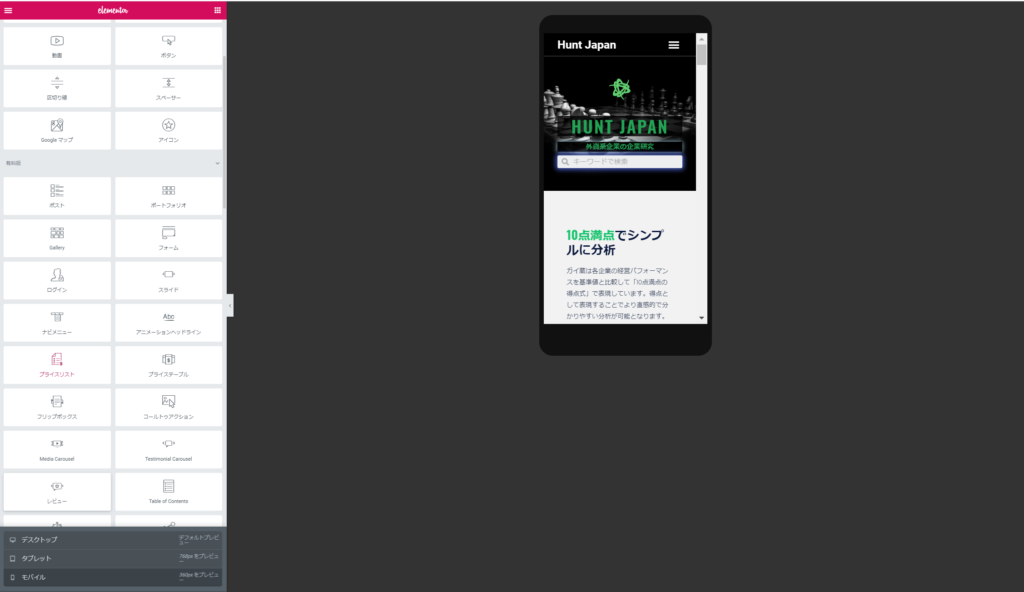
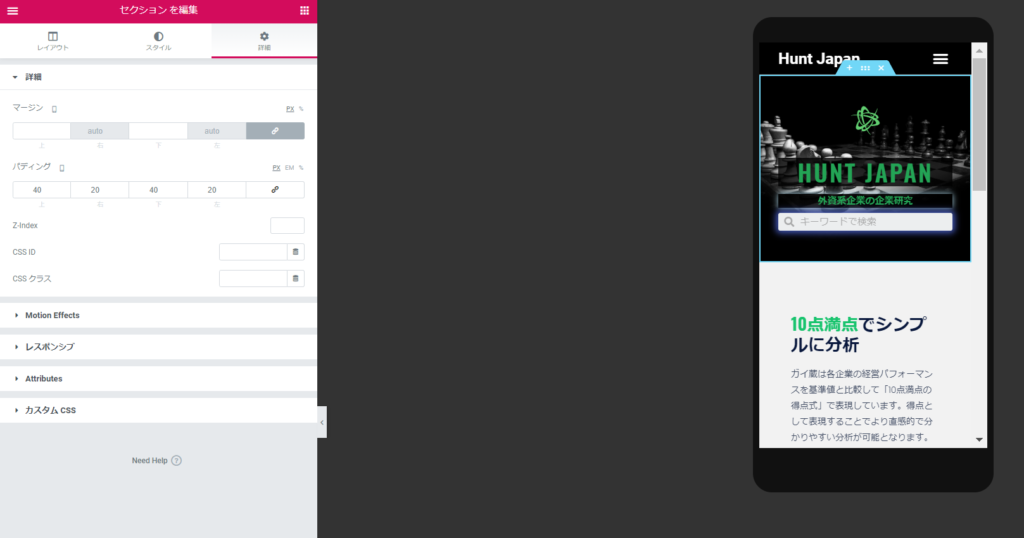
例えば「モバイル」をクリックすると、下図のように変更されます。

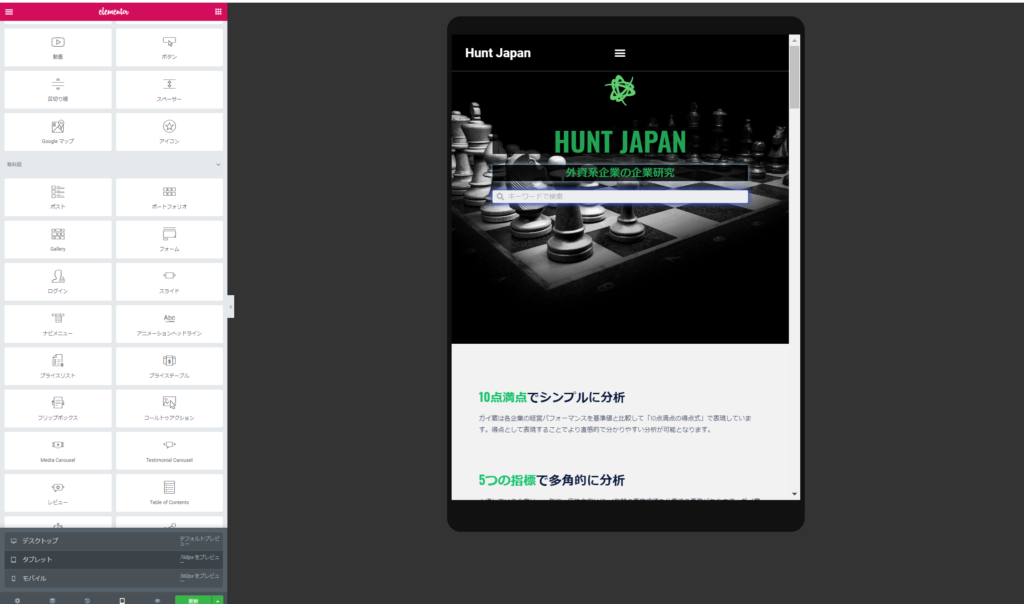
タブレットモードの場合は下図のように変わります。

タブレットモードの方が横幅があるのでデスクトップモードと同じ設定でも大きな問題にはならない印象です。
ですが最近はスマホユーザーが増えてきていますし、後のSNS連携の可能性を考えると、モバイルモードに関してはこの確認は必須です。
1行に入力できる文字数や、フォントの大きさなどによって、使う単語なんかも変わってくるので。
設定方法
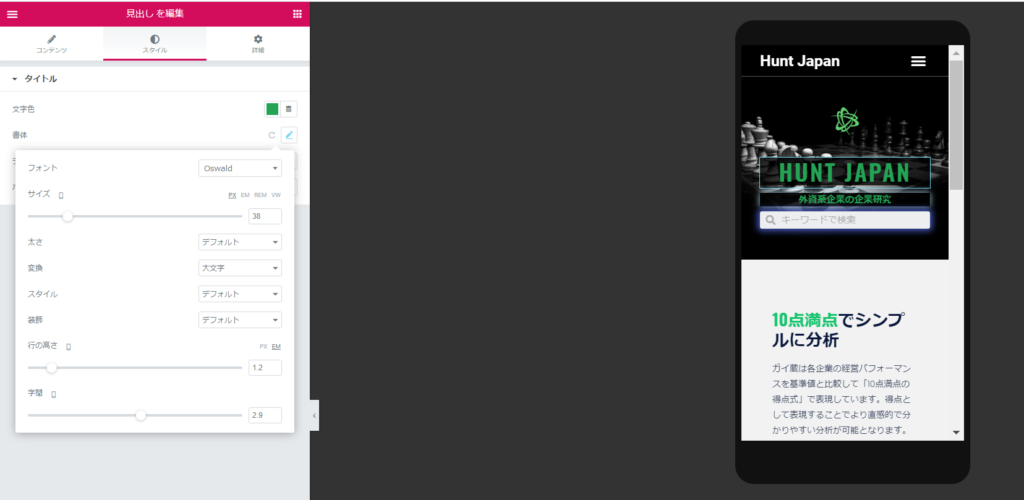
実際に必要な設定ですが、下記の項目を設定していきます。
1.フォントの大きさ
2.文間
3,行間
⇒設変したいウィジェット部をクリックしメニューの「スタイル」>「書体」から変更します。
ちなみに私はモバイルの文字の大きさは調整に調整を重ねて38Pixelに落ち着きました。

そして細かい調整を行いたい場合は、下記も設定できます。
1.マージン
2.パッディング
⇒変更したいウィジェット部をクリックし、メニューの詳細から調整を進めます。

レスポンシブモードにするだけなら、Elementorの無料版でも出来るのでおすすめです。
今Wordpressを使っている人にこそ使ってもらいたい機能なので、参考にしてみて下さい。
以上です。







コメントを残す