Elementorの画像や写真を回転させる方法

ElementorでLPやヘッダーを作っている際、特定の画像や写真を回転させたいと思うことはありますよね。
画像を回転させると、ちょっとしたアルバムのようなデザインになりますので、機械的な印象を和らげられます。
今回はElementorで画像を回転させる方法を画像付きで紹介したいと思います。
回転方法
下記手順にて進めます。
Step1:画像のTransformを設定

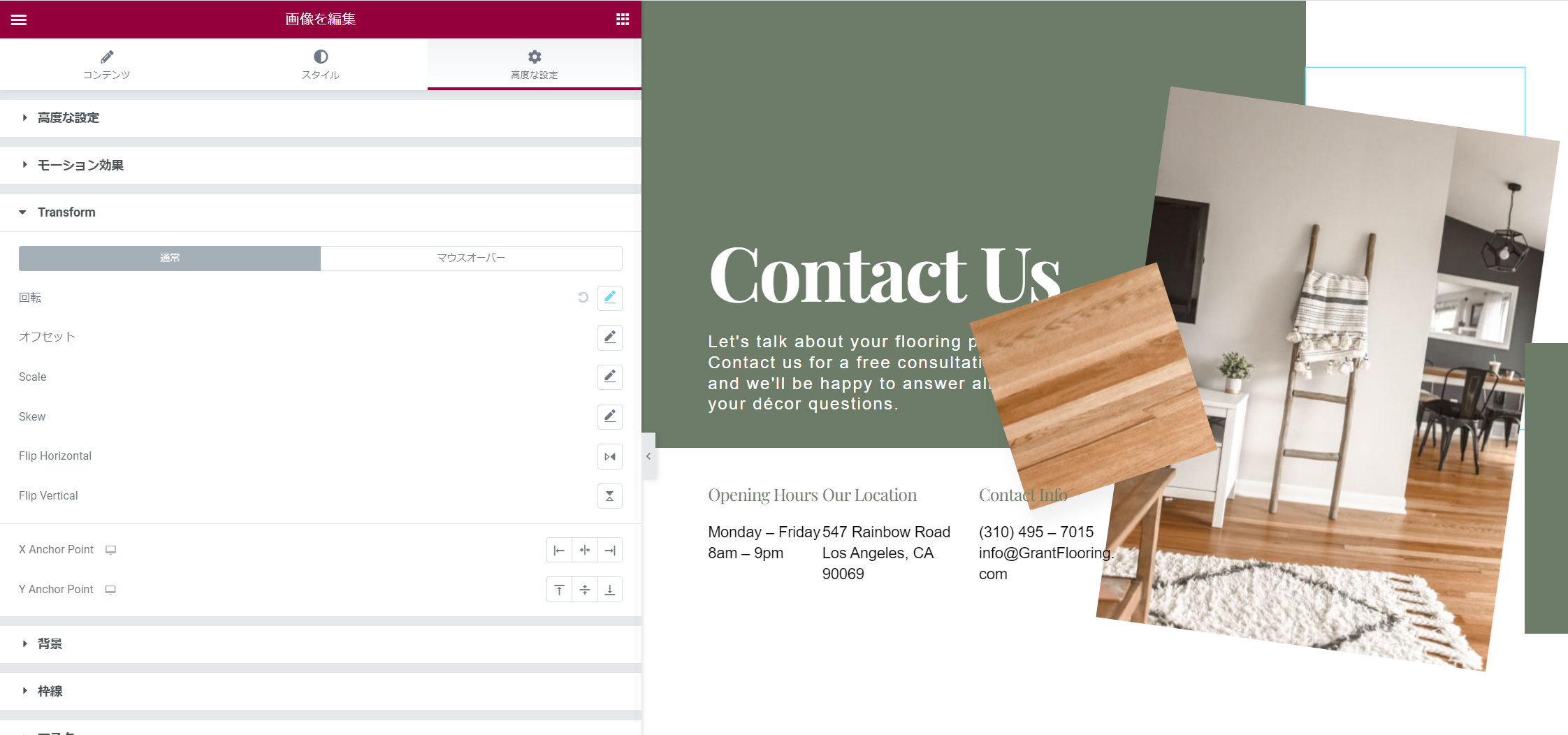
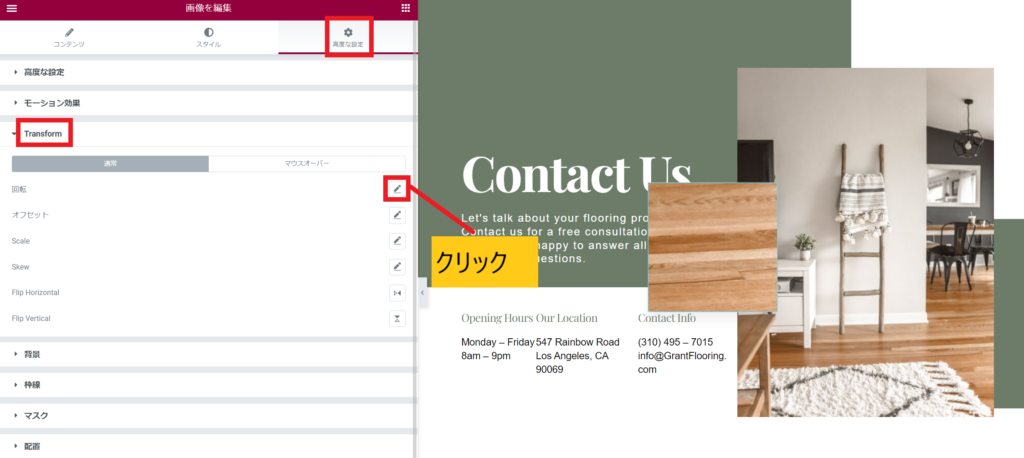
対象の画像を選択し、「高度な設定」>「Transform」>「回転」とクリックを進めます。
このTransform機能はElementor3.5にて追加された新機能なので、見当たらない方はまずはバージョンアップデートが必要です。
※参考:Elementorのバージョンアップデート時の注意点
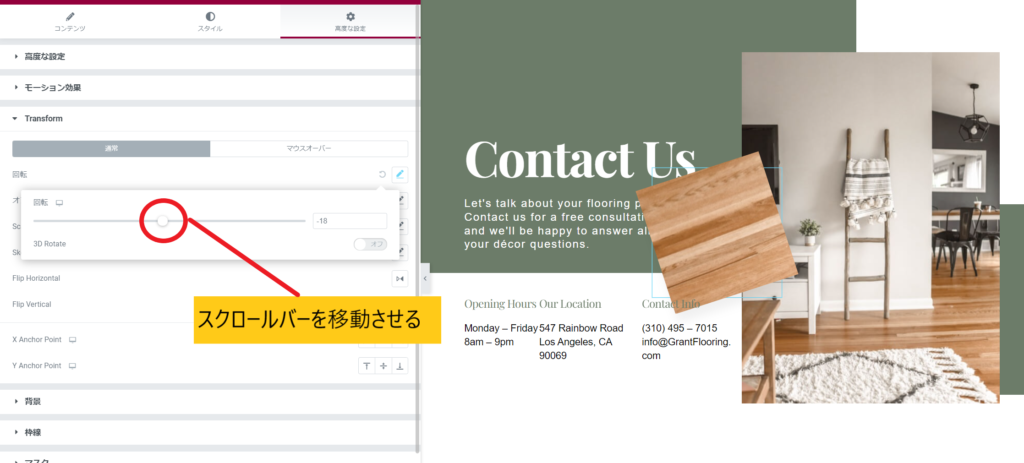
Step2:角度を設定する

スクロールバーを左右に動かすか、数値を入力する形で、画像の角度を調整していきます。
角度を-に設定すれば左回り、+に設定すれば右回りとなります。
以上です。
利用機会はあまり多くはない機能だとは思いますが、必要に応じて参考にしてみて下さい。







コメントを残す