ElementorでオシャレなSNSアイコンを作る方法

こんにちは。
ElementorでSNSアイコンをデザインする場合、
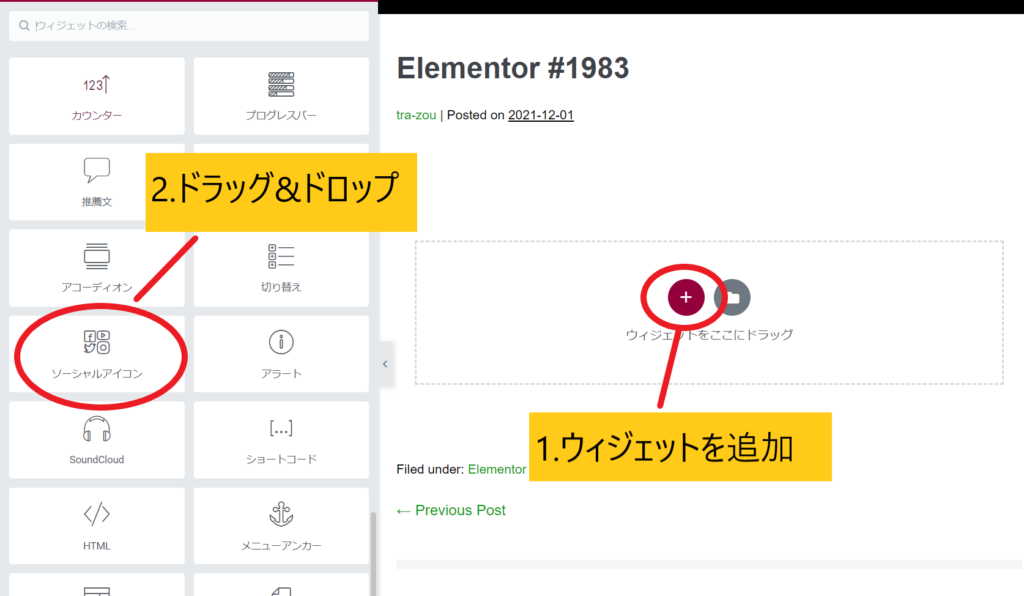
下図のように「ソーシャルアイコン」をウィジェット配下にドラッグ&ドロップして、

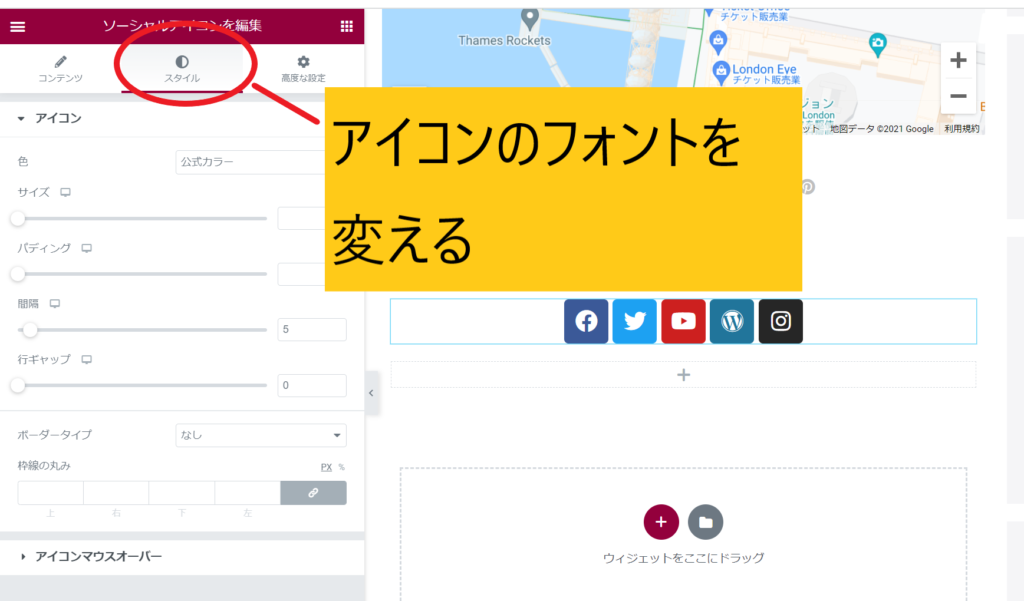
編集メニューの「スタイル」から、サイズ、色、ボーダータイプ等のフォントを調整していくと思うのですが、

Elementor ProのテンプレートからSNSアイコンを含む「ブロック」テンプレートをインポートし、不要なウィジェットを取り除く方法の方がオシャレなデザインのものが作れましたので共有です。
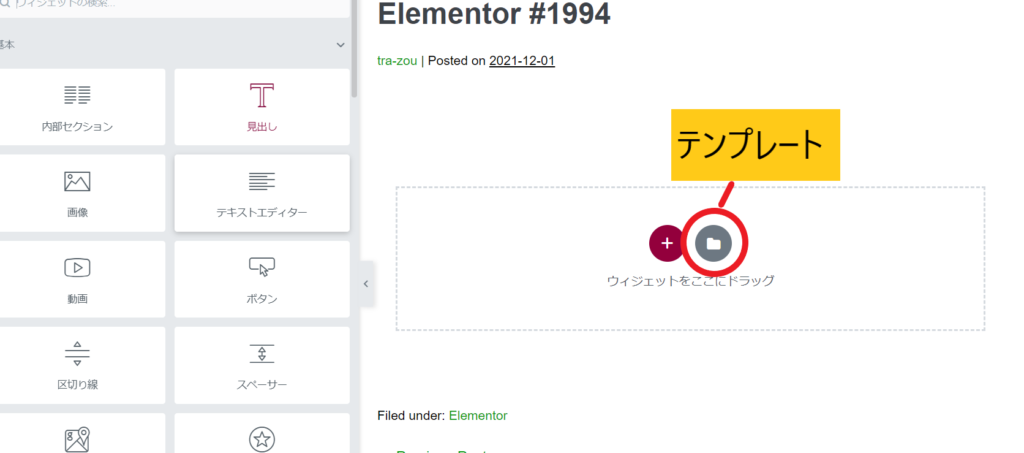
●Step1:テンプレートをインポート

テンプレートを追加のボタンを選択します。
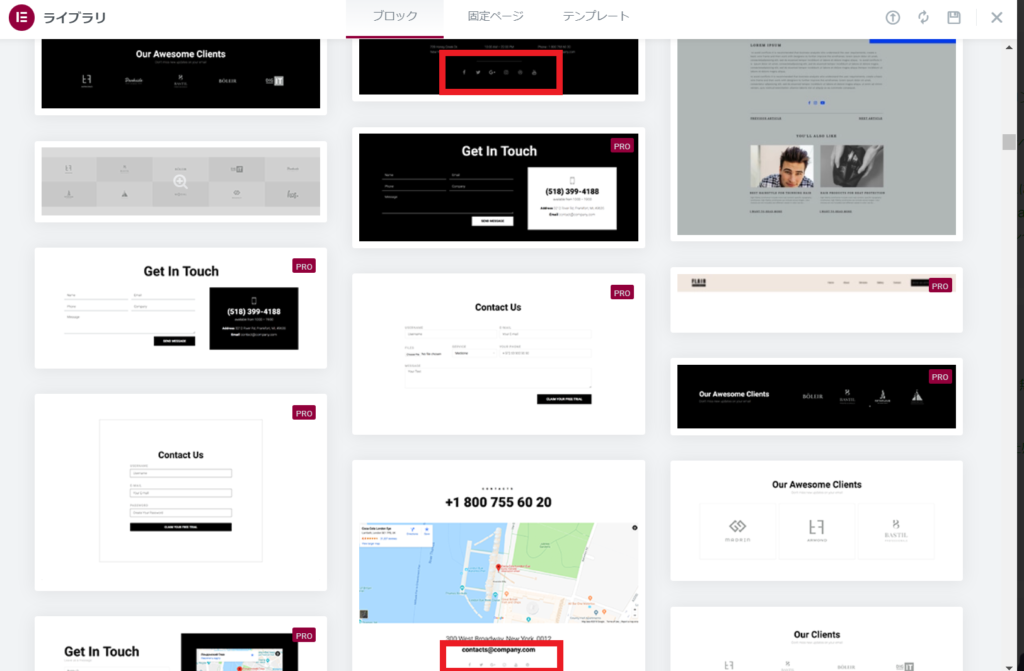
●Step2:テンプレートを探す

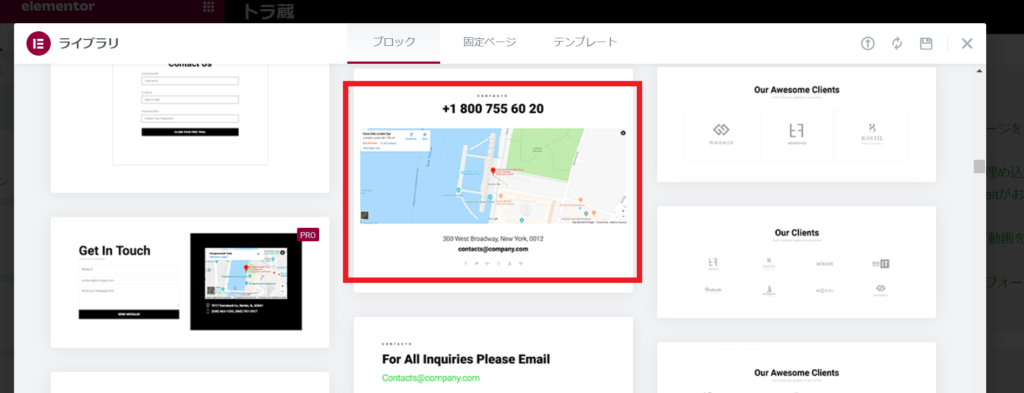
テンプレートを「ブロック」に切り替えて、SNSアイコンを含むテンプレートを探します。
上図のものの他にも、
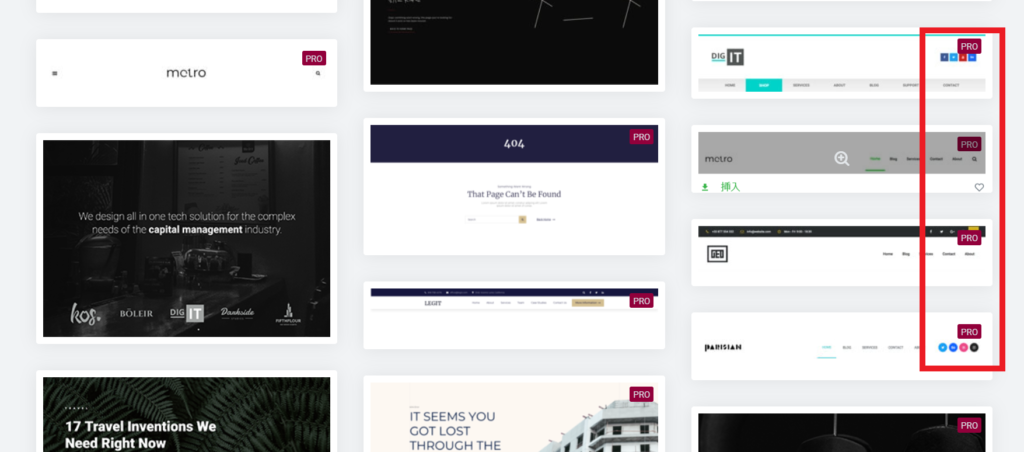
例えばメニューバーにSNSアイコンを定常的に配置したいなら、こんなテンプレートが使えますし、

こんな感じのモノクロトーンのものもありますね。

大きさ含めて、どこにアイコンを挿入したいのかによって、選ぶものが異なってくると思います。
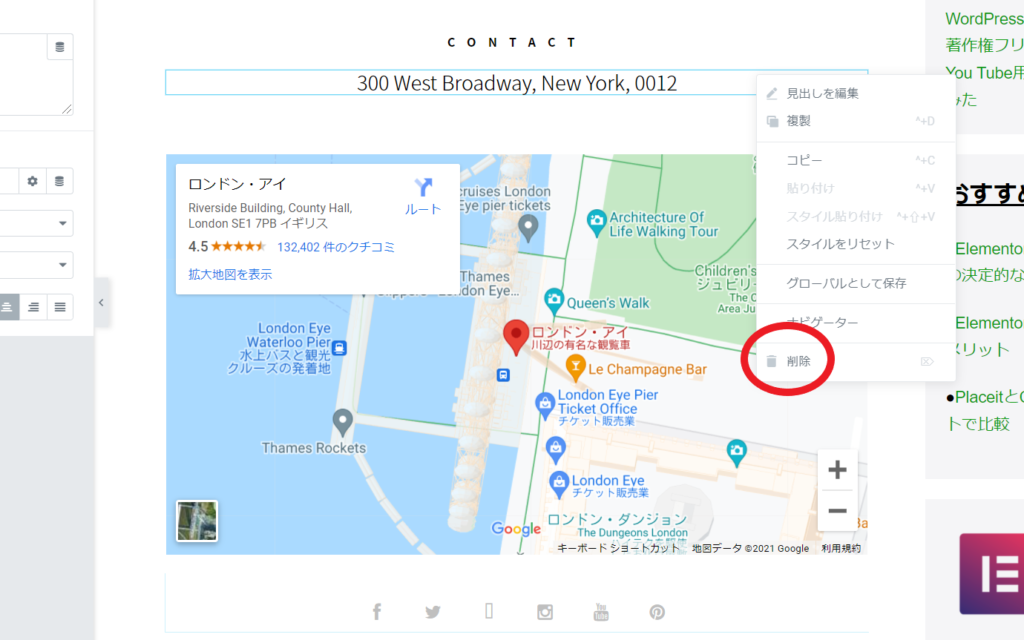
●Step3:不要なウィジェットを消す
テンプレートの状態だと不要なウィジェットも含まれているので、不要なウィジェットは右クリックで削除していきます。

こんな感じですかね。

●Step4:表示・非表示を設定する

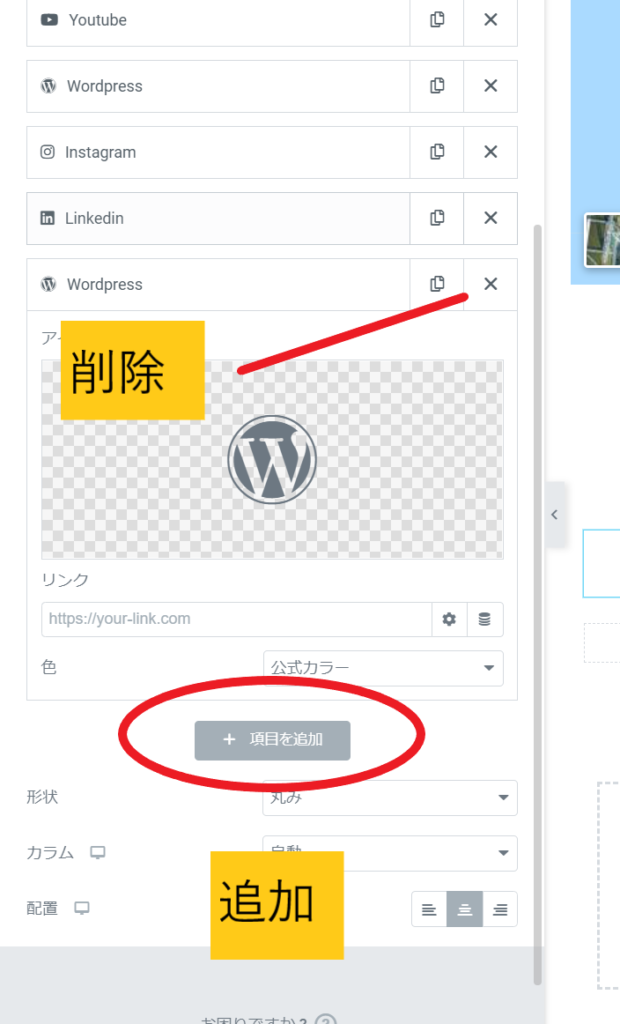
テンプレートのSNSアイコンだと、不要なものがあるのでそれは削除します。
また追加したいものがあれば、「項目を追加」を選択し、
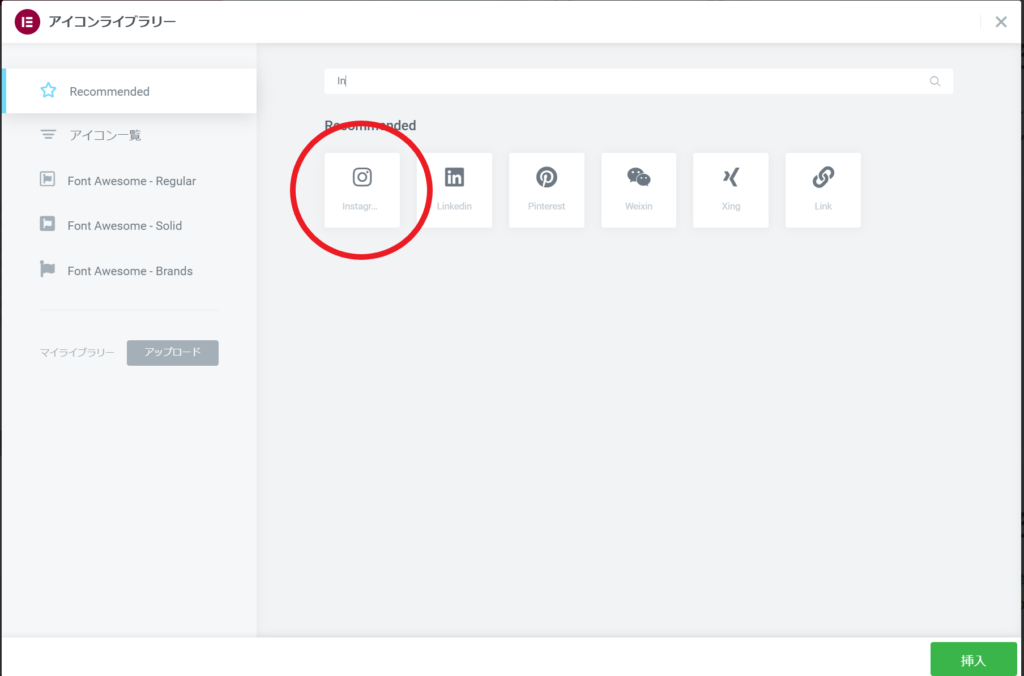
画像をクリックして、アイコンを探せば(キーワード検索も可能)OKです。

以上です。
後は、この出来上がったものをテンプレートとして保存しておけば、フッターやヘッダーとかにも配置できますし、自由に配置していけますね。
またテンプレートのものは、レスポンシブ対応できているものも多いので、媒体毎でサイズを調整したりする手間も減らせるメリットもあります。
頑張って、0からデザインしてもいいのですが、このテンプレートが使えるというのもElementor Proならではの強みだと思うので、積極的に利用していきましょう!
では。






コメントを残す