Elementorのテンプレートをショートコードを使って表示する方法

Elementorを使っていて、ふっと気になったショートコード。
今までその必要性にかられてなかったから気付きませんでしたが、めちゃくちゃ便利だということを知りましたので共有です。
そして既に知っている人からは、「今更かよ!」となりそうでちょっと恥ずかしいですが、共有です。
でもこれをもっと早く知っていれば、少なくとも自分は、Elementorを使ったサイトの作り方も大きく変わっていたので共有です。

なぜ、便利なのか?
Elementorを使って1つのサイト(例えばトップページ)をフル作成する場合は、固定ページから新規ページを作成すればいいんです。
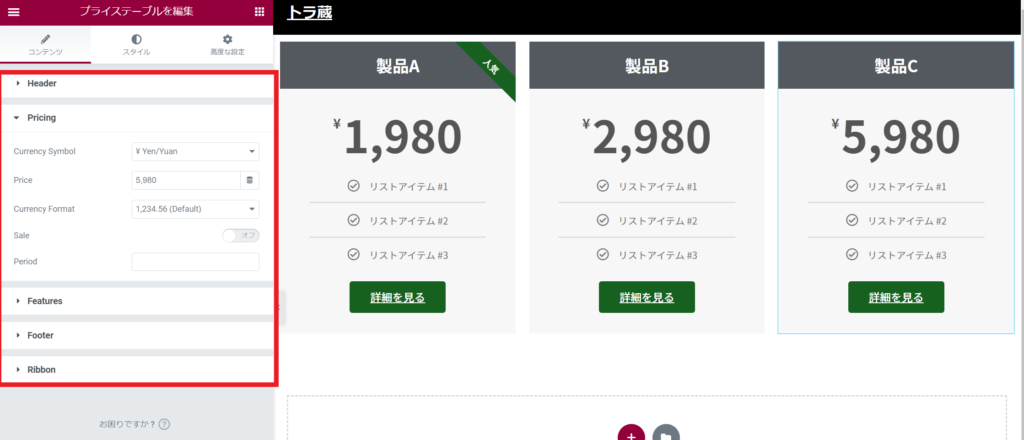
でも実際の使い方としては、例えば下記のように、投稿の中に一部のウィジェットを使いたいというケースが出てくると思います。
※こちらはプライステーブルウィジェットを使って作ったテンプレートです。
むしろ私みたいなブロガーにとっては、記事を書くことの方が多いので、例えば投稿内にグラフを追加したり等、結構必要になります。
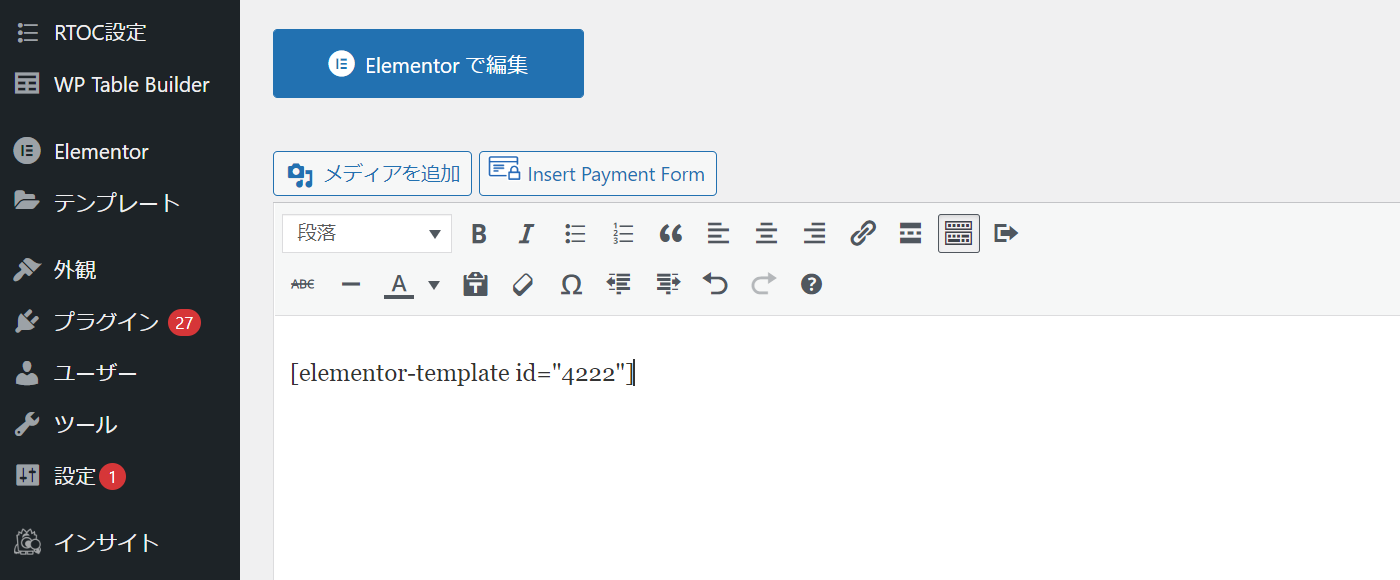
そういう時は、テンプレートでウィジェットを保存して、このショートコードボタンを投稿の中に挿し込めば簡単に形にできるのです。
ショートコードの使い方
下記が大まかなステップです。
1.ウィジェットをテンプレートとして保存する
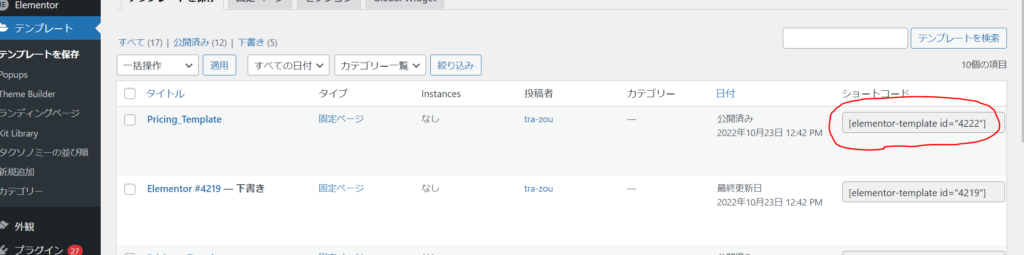
2.ショートコードをコピペする
めちゃくちゃ簡単!そして便利。
Step1.テンプレートとして保存する
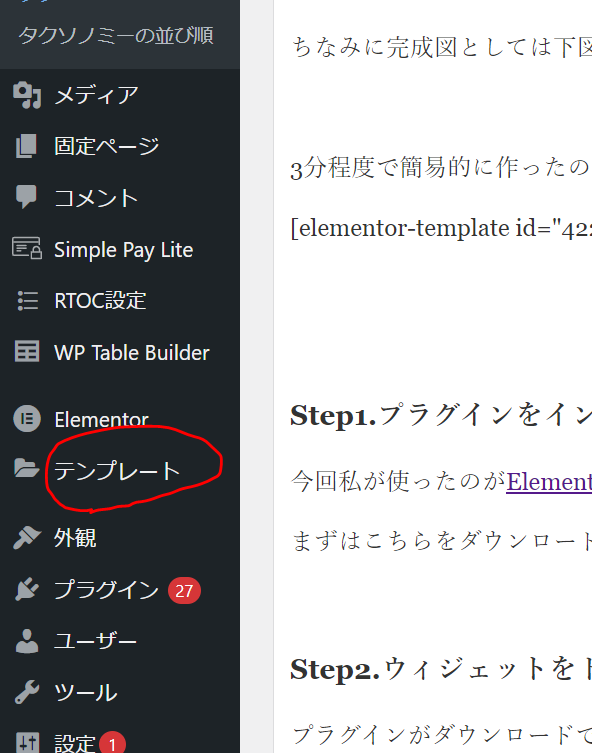
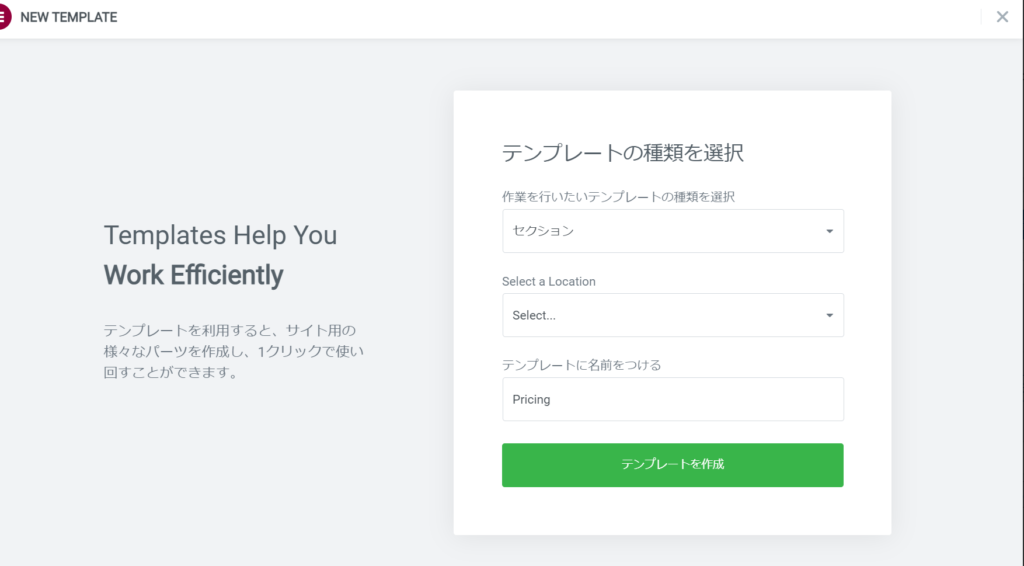
まずはElementorのテンプレートボタンを押して、新しいテンプレートを作成します。

下記のようにテンプレートの名前などは任意で付けます。

そしてウィジェットをデザインして、完成したらいつも通り保存します。
ここまでは、なんとなくイメージできるのかなと思います。

Step2.ショートコードをコピペ
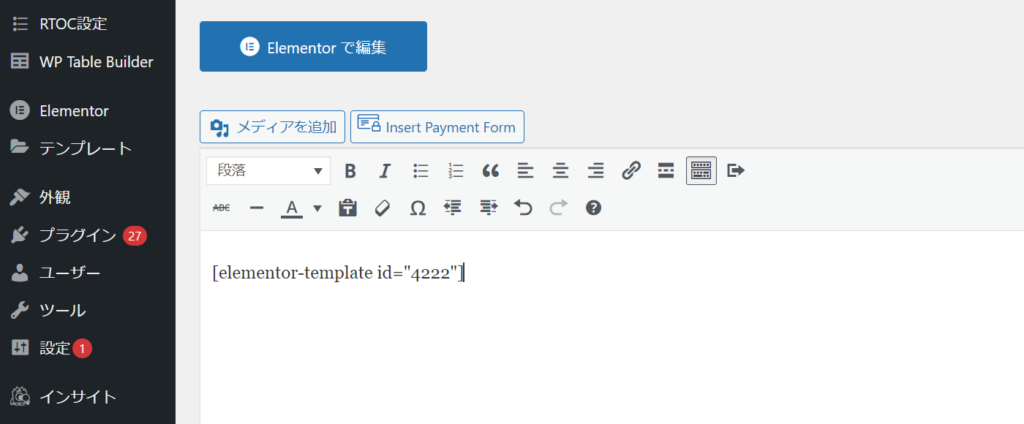
テンプレートが完成したら、後はショートコードを投稿ページ等の任意の場所にコピペするだけです。

以上で完成です。
なんでこのことに私は今まで気づかんかったのだろう。
今までは投稿ページをElementorで編集する際、「テキストボックス」を使っていたのですが、
この手法を使えばそもそもテキストのボリュームが多くて必要に応じてウィジェットを使うケースでかなり便利です。
参考にしてみて下さい。





コメントを残す