Elementorでテンプレートライブラリを利用する方法

Elementorのドラッグ&ドロップは便利な反面、手間もかかります。
細かい作業をコツコツと進めるのが好きな人にとっては向いていますが、細かいことはこだわらない性格の人にとっては、ある意味不便。
WordPressのテーマ使った方が、よっぽど効率いいですもんね。
そこでおすすめなのが、Elementorのテンプレートライブラリを使うことです。
むしろElementor初心者は、まずはテンプレートを流用して、どういう設定をしているのか、リバースエンジニアリングして学んだ方がいいサイトが作れると思います。
そこで本記事では、Elementorのテンプレートの使い方について、まとめてみました。

テンプレートを使うことのメリット
1.ありものを流用するので、効率が良い
2.それでいて、変えたいところは微修正も出来るので、オリジナリティも出せる
3.リバースエンジニアリングすれば、Elementorの使い方についても学べる
4.自分が作ったサイトをテンプレート化できる
といったところです。
WordPressのテーマを使う方法は、効率がいい反面、細かい編集が難しいです。その結果、なんだか他のサイトと似たり寄ったりなサイトになってきます。
一方、Elementorのテンプレートは、編集も出来るので、程よく自分の色、つまりオリジナリティも出していけるのです。
Elementor側はドラッグ&ドロップによる使いやすさを前面にアピールしていますが、むしろ、個人的にはこのテンプレート機能こそElementorが提供するコアメリットだと思うんですよね。
どんなテンプレートがあるのか?
種類としては、色々あります。
・ランディングページ
・404
・商品販売ページ
・問い合わせページ
・セール等告知用のポップアップ
etc
Elementorは頻繁にテンプレートを更新しています。
公式サイトにて、最新のテンプレートが見れるので、興味あればチェックしてみて下さい。
無料で使えるのか?
Elementorのテンプレートは無料と有料で分かれているので、一部は無料での利用できます。
有料のテンプレートに関しては、Pro版へのアップグレードが必要となってきます。
テンプレートを利用する方法
●ステップ1
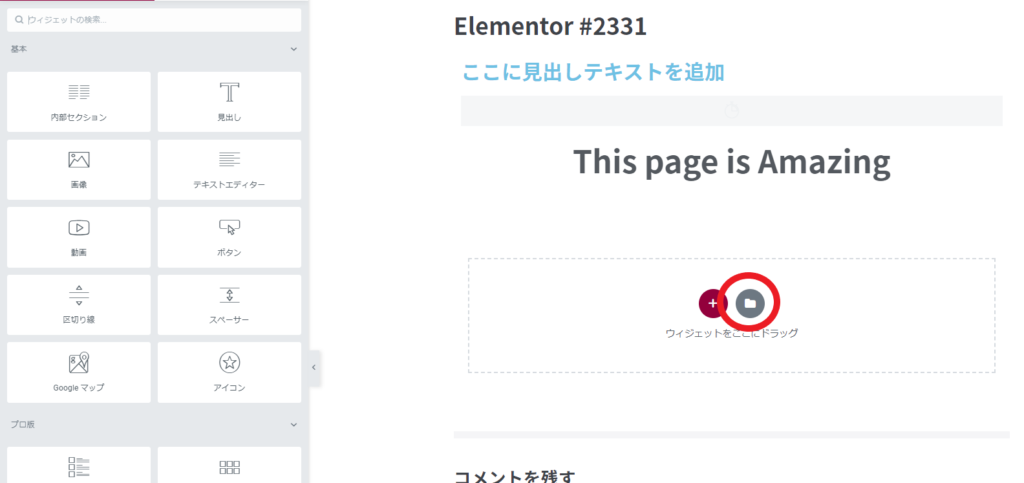
新規で投稿または固定ページを作成し、Elementorの編集ページを開きます。
下図赤丸で示した、ファイルのアイコンマークの「テンプレートを追加」をクリックします。

●ステップ2
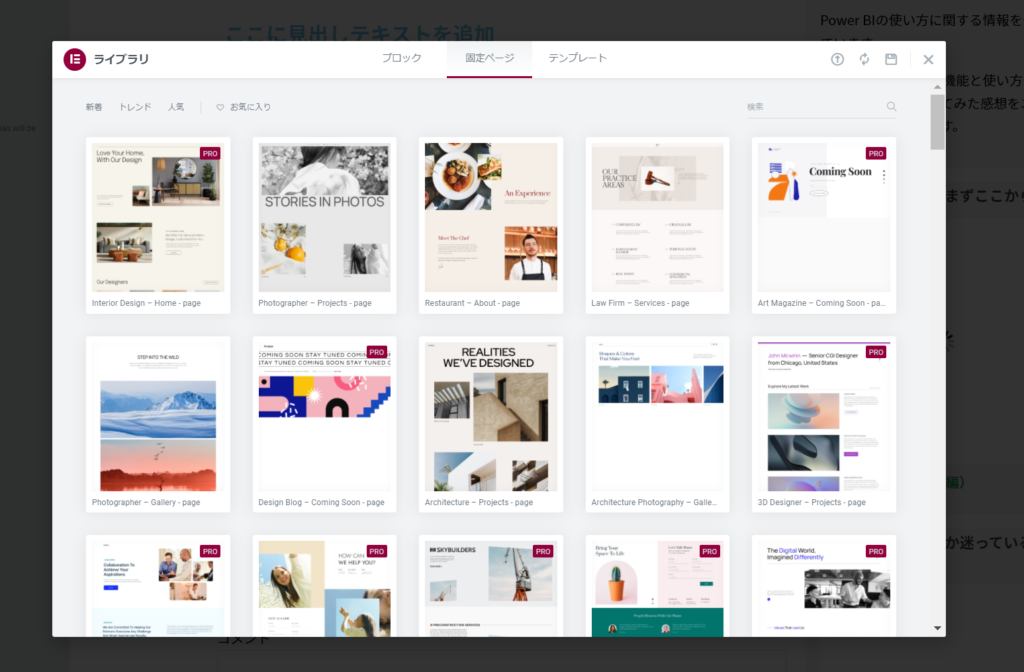
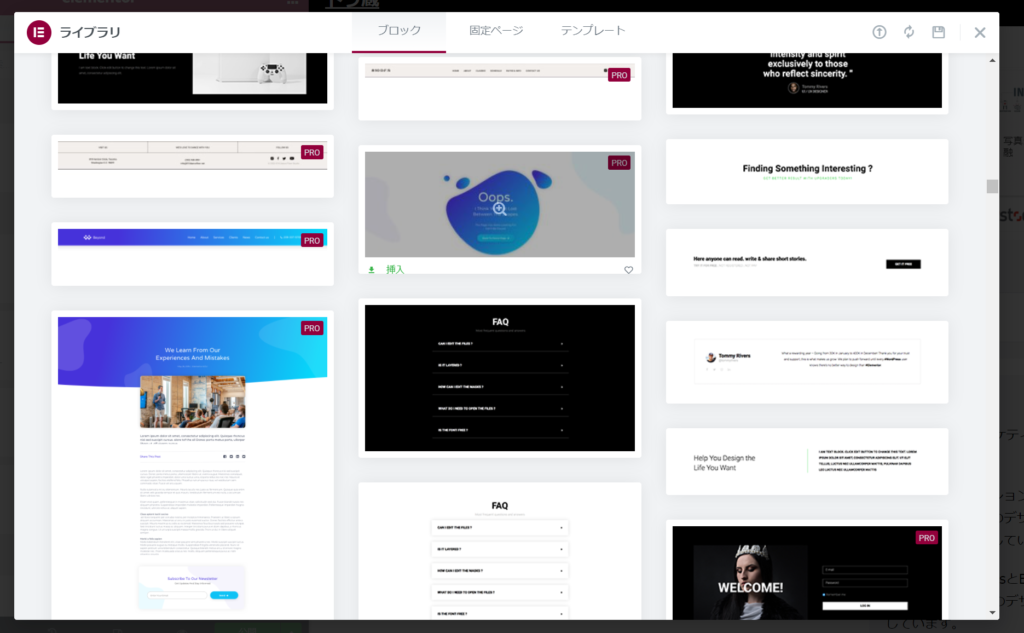
すると、下図のような画面が開きます。
ここで挿し込みたいテンプレートを選択します。

なおElementorにインポートできるテンプレートは大きく3つのカテゴリに分かれています。
左から、「ブロック」、「固定ページ」、「テンプレート」です。
ブロックというのは、ページの中の一部分に挿し込めるテンプレートです。FAQ、問い合わせページ、アーカイブ等、ページの中に挿し込む形で利用するテンプレです。

固定ページは、ページのデザインを丸ごとインポートします。
そして、右側のテンプレートからは、テンプレートのデータをインポートできるという形です。
●ステップ3
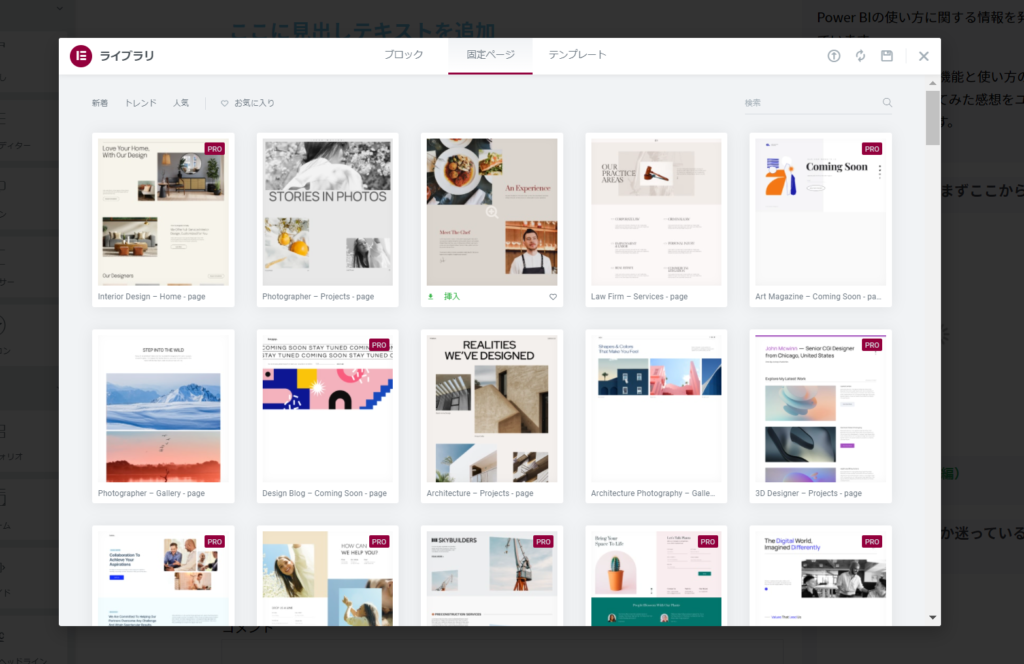
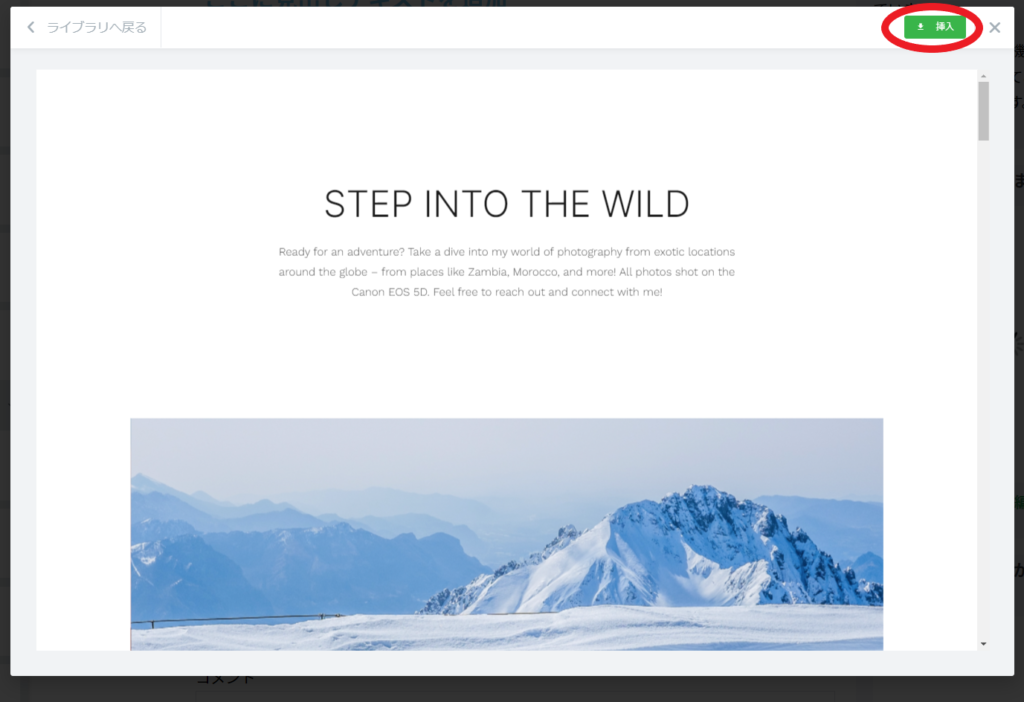
テンプレートが決まったら、クリックします。
右上の「挿入」をクリックして完了です。

以上です。
参考にしてみて下さい。







コメントを残す