Elementorではどの「テーマ」を選ぶべきか? 4つのポイントを紹介!

今回は私がElementorと合わせて使っているWordpressのテーマを紹介しようと思います。
Elementorの特徴を考慮しつつ、下記4つのポイントを満たすものを色々調べたり試して結果、最終的には『Page Builder Framework』というテーマに自分は落ち着きました。
今のところサイトを運営していても不便はないですが、何か気付いたことがあれば随時更新します。

◆まずは3つのポイントから
テーマ選びに必要なポイント4つと書きましたが、当初テーマ探しを始めた時は3つのポイントを意識しながら探していました。
1.無料である
→サイトのデザインに関してはElementorで柔軟に進められるし、自分はElementor Proで機能拡張したので、Wordpressテーマにはそんなにお金をかけたくなかった
2.軽い
→Elementorが比較的重めのプラグインなので、テーマは可能な限り軽いものが欲しかった
3.シンプル
→1.と同じで最低限の機能だけ備わっていれば、テーマそのもののデザインには多くを求めなかった
◆Elementor専用のテーマも存在する
実はElementorには『Hello Elementor』という公式のテーマも出ています。

自分はElementorを始めたばかりの頃はこちらのテーマを利用していました。
といのも、このテーマは上記3つのポイントを満たしていましたし、Elementorの公式テーマということもあって安心感もありました。
ただこちらのテーマを使って気付いたのが、当時はテーマの「ウィジェット」が全くなかったのです。
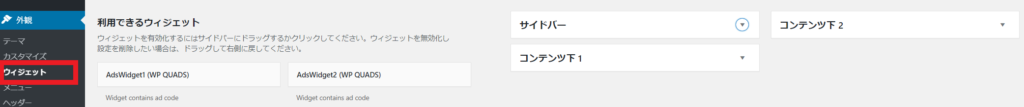
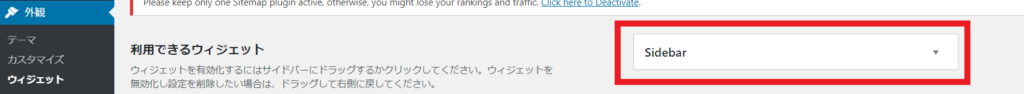
通常のテーマだと、下画像のようにコンテンツ下ウィジェットやサイドウィジェットなどウィジェットエリアがありますよね。

色んなウィジェットを追加し、簡単にデザインをカスタマイズできるので便利なのですが、『Hello Elementor』ではこれがなかったのです。
そもそもメニューバーに「ウィジェット」タブが存在しません。。。極端。。。

まぁElementorを使えば、これまでウィジェットを使って表現していたことは大体実現できますし、
テンプレートとして保存しておけば、他投稿でも流用できるのでそもそもウィジェットが不要という考え方なんでしょうか。
ただ、諸々かかる手間を考えると、Webデザインは「Elementor×ウィジェット」が効率的だと考えたので、最低限サイドバーウィジェットに関しては必要だと考えました。
※Elementorのエクスポートに関しては『Elementorの便利な機能 ページをエクスポートする3つの方法とそれぞれの利点』を参考にしてください。
◆ということで4つ目のポイント
そこで4つ目のポイントを追加しました。
4.最低限サイドバーウィジェットは欲しい
そしてそれを満たしてくれるものを時間をかけて探した結果が、『Page Builder Framework』だったんですね。

Hello Elementorとの違いは、ざっくりいうと、サイドバーウィジェットが付いているか否かぐらいですかね。初見は。
ただテーマは他にも探せば幾らでもありますし、Elementorのここ最近の伸びを見ていると今後更にいいテーマが新しく開発される可能性もあり得ますので、これがベストか?と言われるとわからんですね。
とりあえず自分はこのテーマのデザインとか、ページのレイアウトとか、が好きだったので共有でした。







3 Comments