Elementorでテキスト文字に下線を引く3つの方法

WordPressのテキスト文字に下線を引きたい場合、下線を引きたい対象を選択し「CTRL+U」のショートカットキーを使ったり、<u>コードを使うことで簡単に下線が引けます。
しかしElementorでは、利用するウィジェット毎でやり方が異なります。
そこで今回は、Elementorで下線を引く方法をウィジェット別で3つ紹介したいと思います。
Elementorで下線を引く3つの方法
今回は下記3つのウィジェット毎で、下線の引き方を紹介させて頂きます。
1.テキストウィジェット(Text)
2.ヘッダーウィジェット(Header)
3.ヘッドラインウィジェット(Animated Headline)
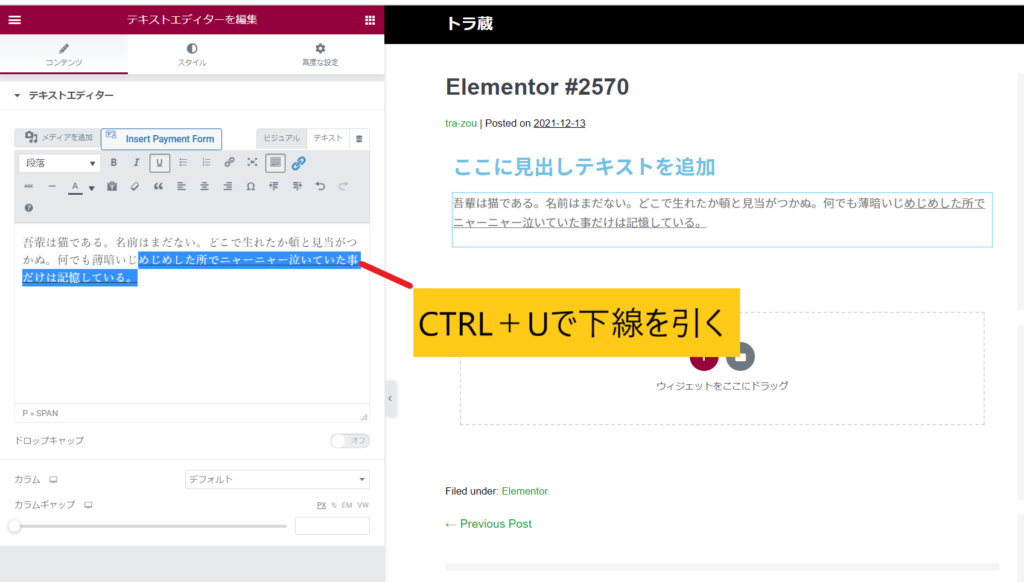
1.テキストウィジェットで下線を引く方法
Elementorのテキストウィジェット内のテキストに対して下線を引く方法は簡単で、これはWordpressの編集画面でのやり方と同じです。
対象部分を選択して、CTRL+Uのショートカットを使うか、コードで<u>テキスト部</u>と書けば下線が引けます。

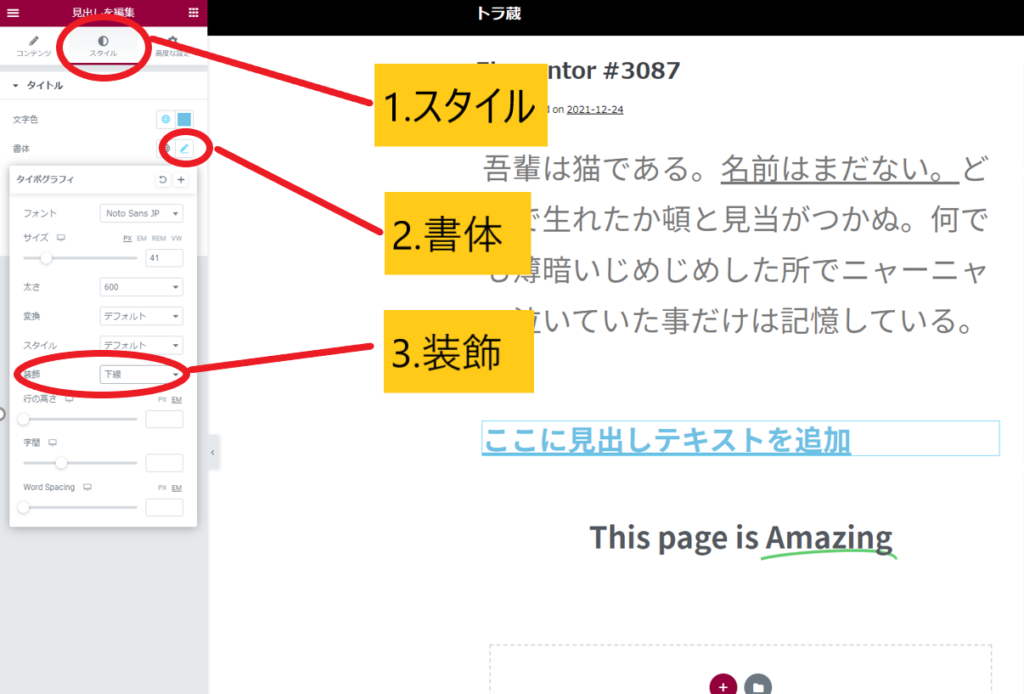
2.ヘッダーウィジェットで下線を引く方法
ヘッダーウィジェットの場合は、下図の通り、
「スタイル」をクリックし、「書体」>「装飾」の「デフォルト」を「下線」に変えることで設定します。

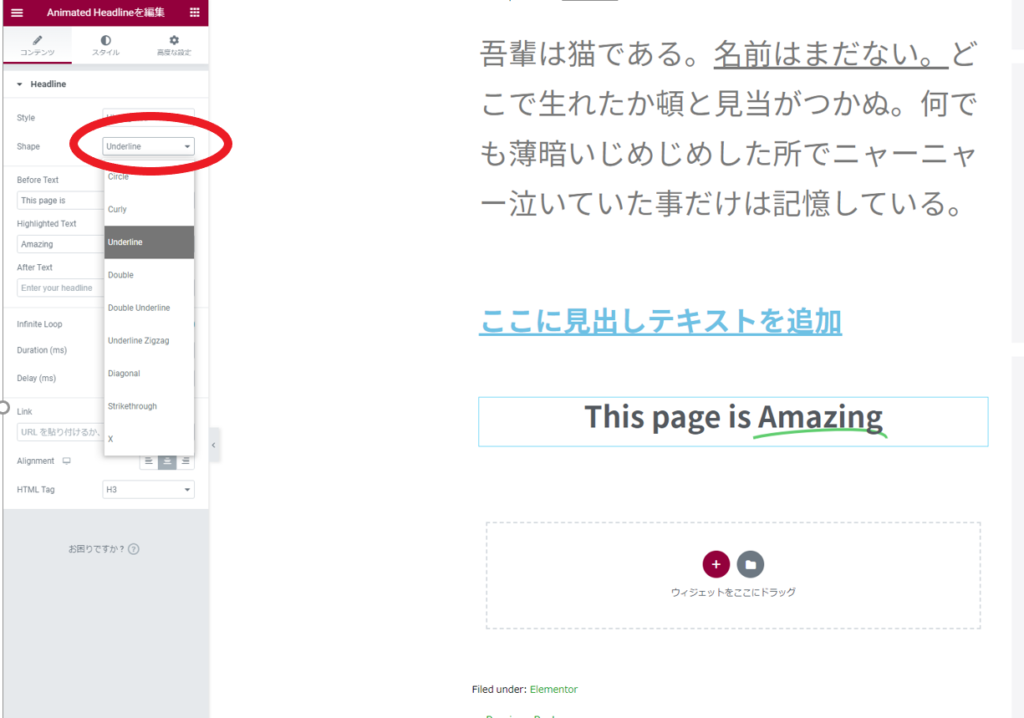
3.Animatedヘッドラインで下線を引く方法
Elementorが新機能として発表した、Animated Headlineウィジェットを使って下線を引くことも可能です。
Pro版の機能ですが、下線にモーションが付くようになっていて、より下線部を強調できるようになっています。
Animated Headlineウィジェットを挿入し、「コンテンツ」>「Shape」>「Underline」を選択すると、下図のように下線が追加されます。

以上。
Elementorは高機能故に、使い始めたばかりだと少し混乱しますよね。
特にヘッダー部分に下線を引きたいということはよくあることです。
その場合、ショートカットキーを使っても下線を引けないので気を付けて下さい!
では。







コメントを残す