Placeitの使い方 ロゴの作り方編

こんにちは。
TwitterとかYou Tubeとかゲームとかで使うアイコンありますよね?
後は会社とかサービスとかで使うロゴとかです。
こういうアイコンやロゴって、会社や自分自身の第一印象を決める「顔」的な存在になるので、やっぱり凝ったロゴを使いたいですよね!
そこで、ロゴが作れそうなサービスを色々探してみたのですが、どうも「しっくり」来るものがなく、最終的には「Placeit(プレイスイット)」というツールに落ち着きましたので、使い方を紹介させていただきたく。

で、まずこのサービス、何がいいって、
・遊び心ある個性的なデザインテンプレが多い!(上の画像見るとわかると思うのですが、なんだかロックでファンキーじゃないですか?)
・使いやすい!(デザインしていくフローが簡単)
・適度に柔軟性がある(完全に0からデザインするのではなく、テンプレが用意されていて、それを修正していく感じです)
・適度に安い!
こんな感じで個人的には「しっくり」来たツールなのですが、1つ難点があって、これWebサイトが全て英語なんですよ。
まぁここ最近出てきた新興サービスなので、仕方ないですが、、、
※ちなみにこのPlaceitってメキシコ発の会社です!え、メキシコ!?ってなりますよね笑
ということで、今回はPlaceitを使ってロゴを作る方法(僕の方法)を紹介したていきいと思います。
簡単なので、参考にしてみて下さい!!
Placeitでロゴを作る方法
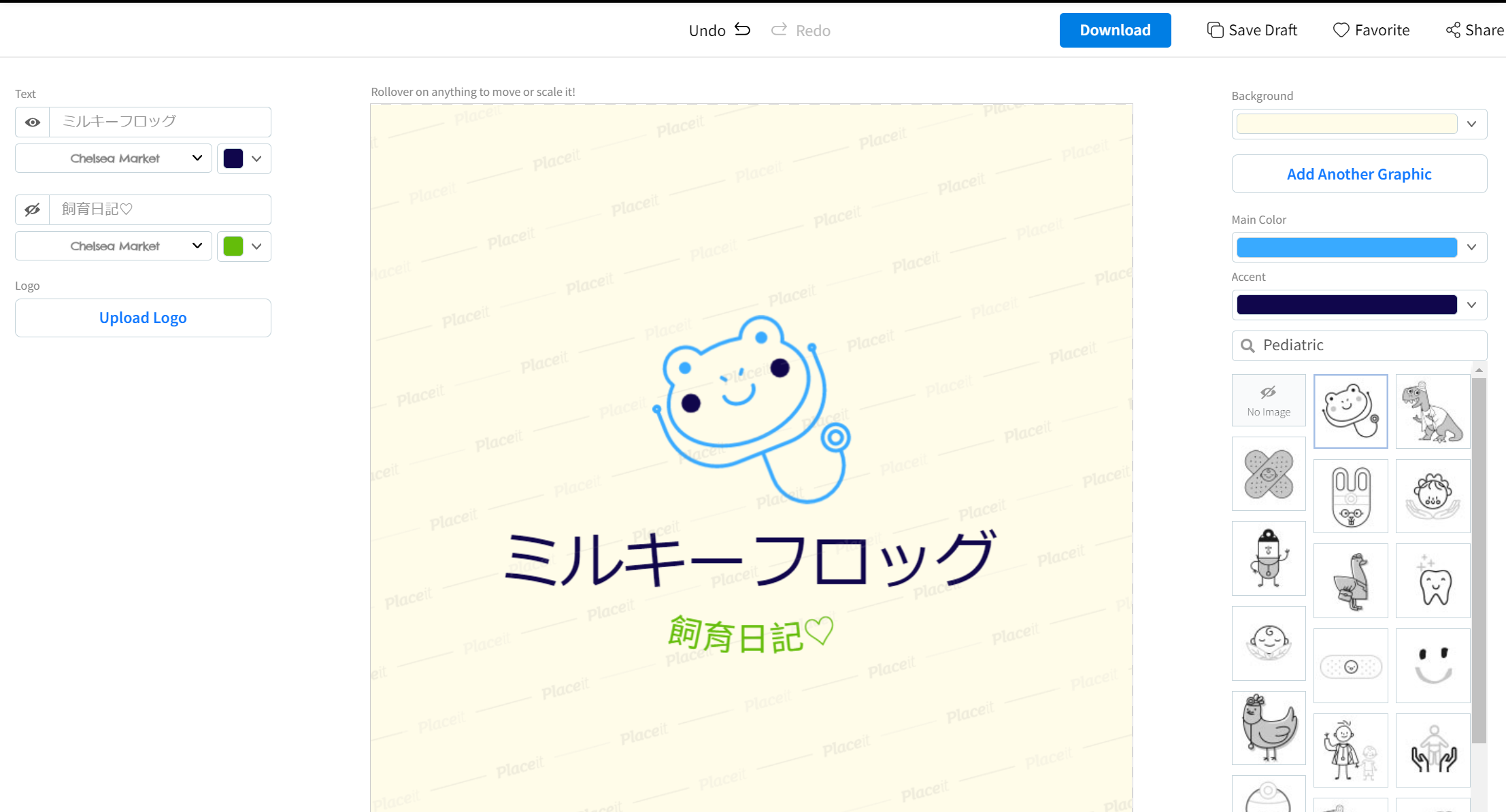
こんな感じで作っていきます!!
ざっくりした流れは下記の通りです。英語ですが、簡単ですし、デザイン探すの楽しいので参考にしてみて下さい。
【Placeitでのロゴの作り方の流れ】
1.デザインを探す
2.デザインを修正する
3.ダウンロードする
順番に説明していきます。
1.デザインを決める!
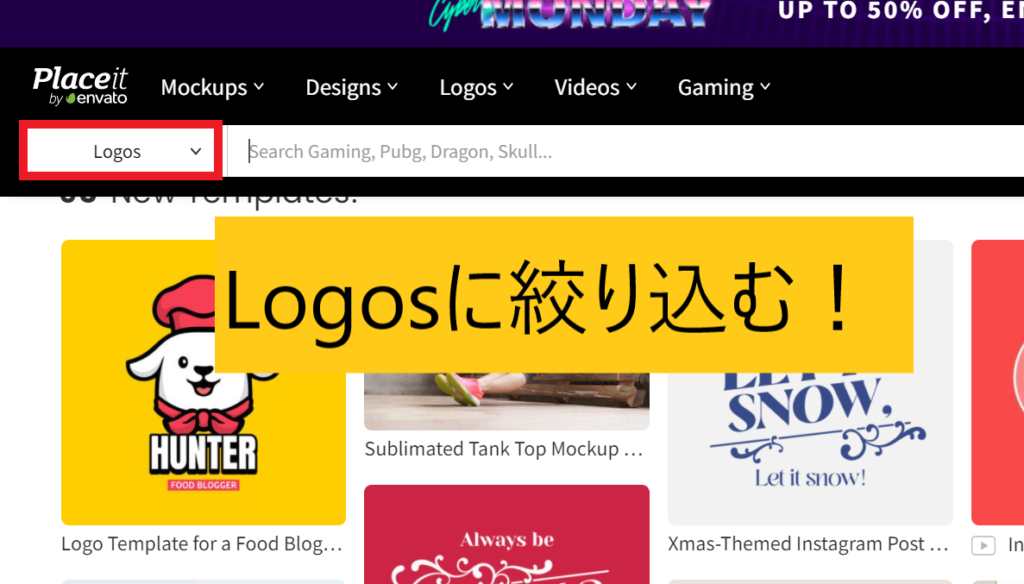
PlaceitのURLにアクセスして(Placeitのリンクはこちら)、まずは赤枠のボタンをクリックして、「Logo」を選択して検索対象を絞り込みます。
別に絞り込まなくてもいいのですが、Placeitはとにかくテンプレの数が山ほどあるので、ここでLogoに絞り込まないとムリゲーです。

で、あとは検索バーに単語を入力して検索するだけです!
※ただし、日本語で検索してもヒットしません!!ここは英語で検索します!
ちなみに自分は最近カエルを飼育し始めまして、カエルの飼育日記をアップするTwitterを始めようとしています。
今回はそのためのロゴ(アイコン?)を作っていこうと思います。
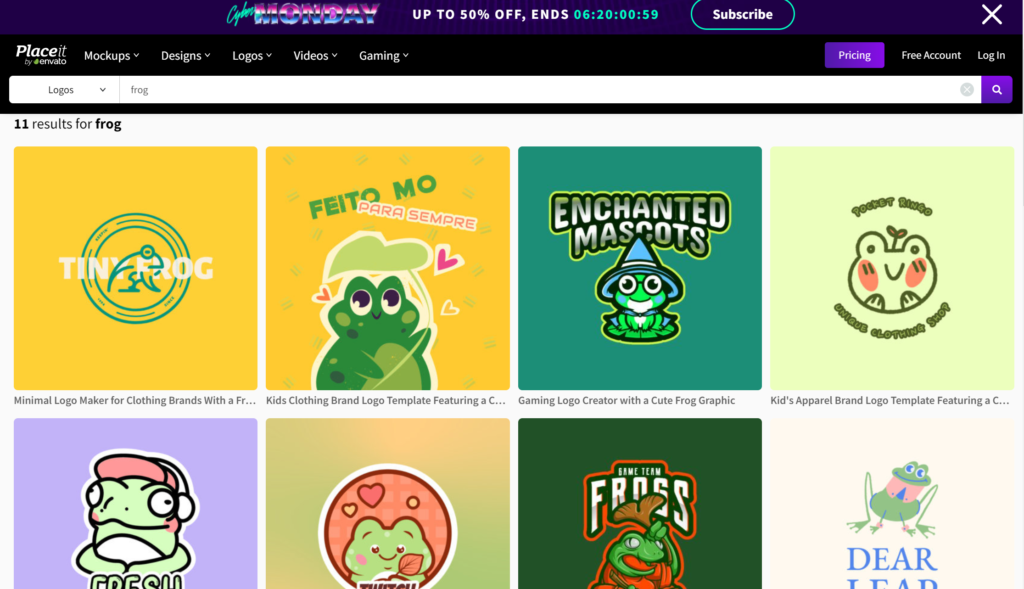
ということで、検索バーに「Frog」と入力して検索してみます。
すると。下記のように11件がヒットしました!

見て下さい!
なんだかかわいい感じのデザインから、真面目そうなものまで、デザインのバリエーションが豊富です!
はい、ということでこの中からしっくりきたのを決めて、クリックしてください。
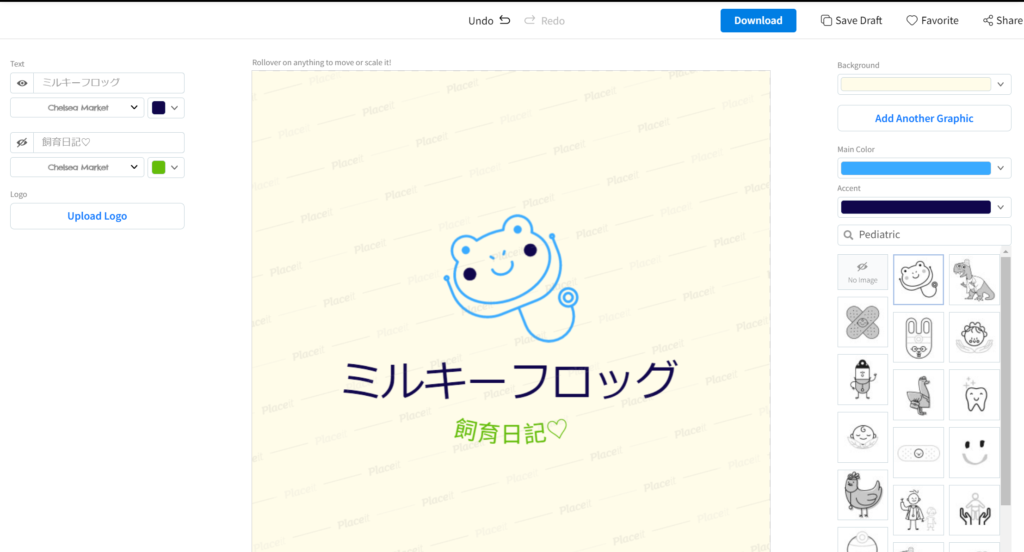
2.デザインを修正する
はい、このままのデザインでも十分可愛いのですが、やはりちょっとオリジナリティを出したいですよね。
ということで、少しデザインをカスタマイズしていきたいと思います。

※別の画像を使っています!
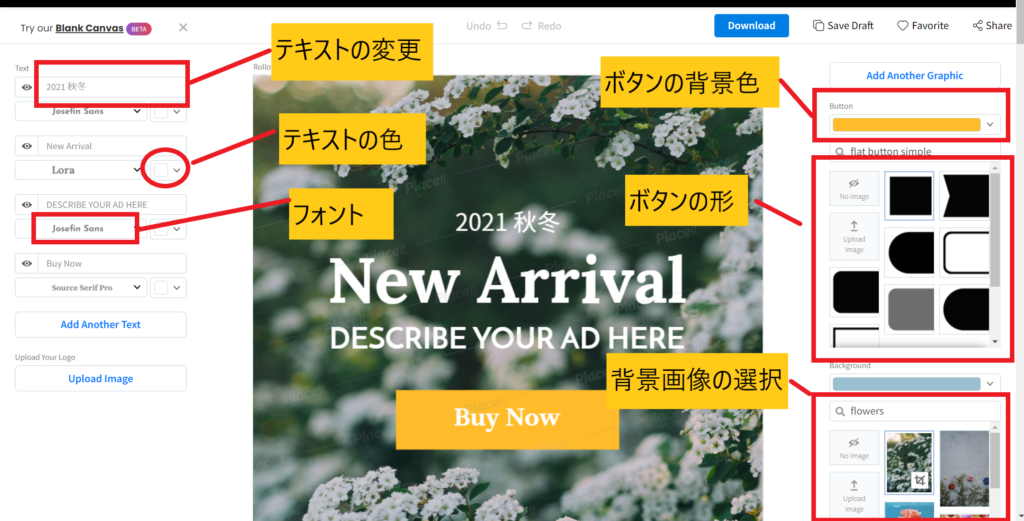
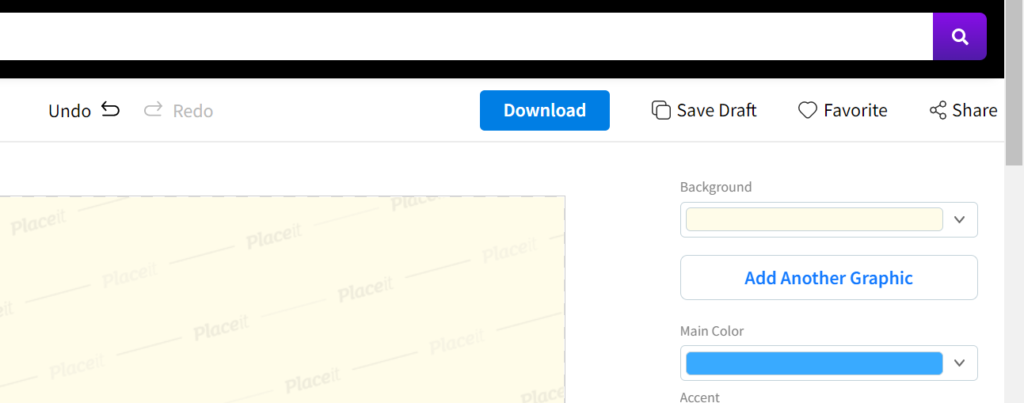
実はロゴって、1.テキスト(会社名とかサービス名とか)、2.アイコン画像の2つぐらいしか構成要素ないんですよね。
そこで、1.テキスト、2.アイコン画像の色調を、それぞれを上図の部分から変えていきます!

僕の美的センスに関しては何も言わないでください、、、。
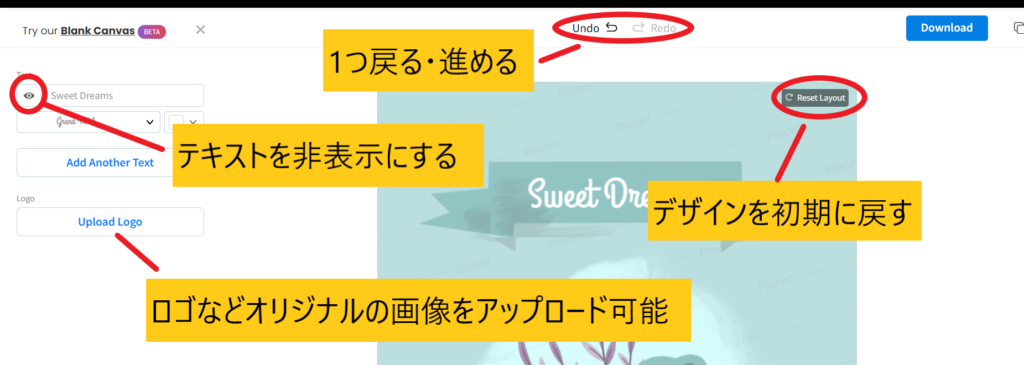
ちなみに、操作を取り消したり、初期デザインに戻す等は、下図を参考にして下さい。

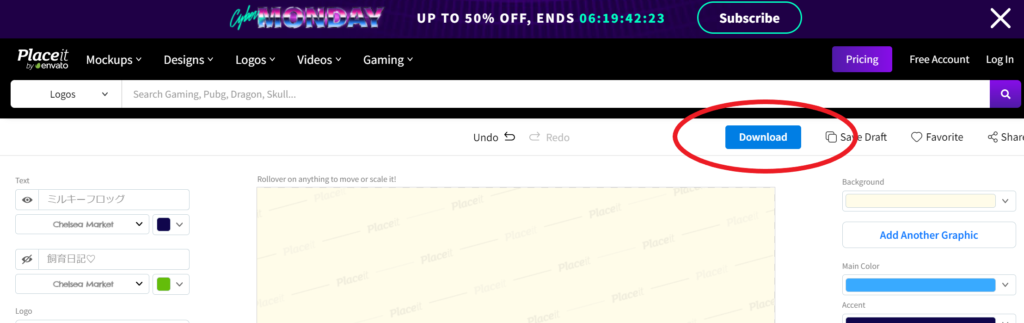
3.ダウンロード!!
後は、ダウンロードボタンを押して終わりです!

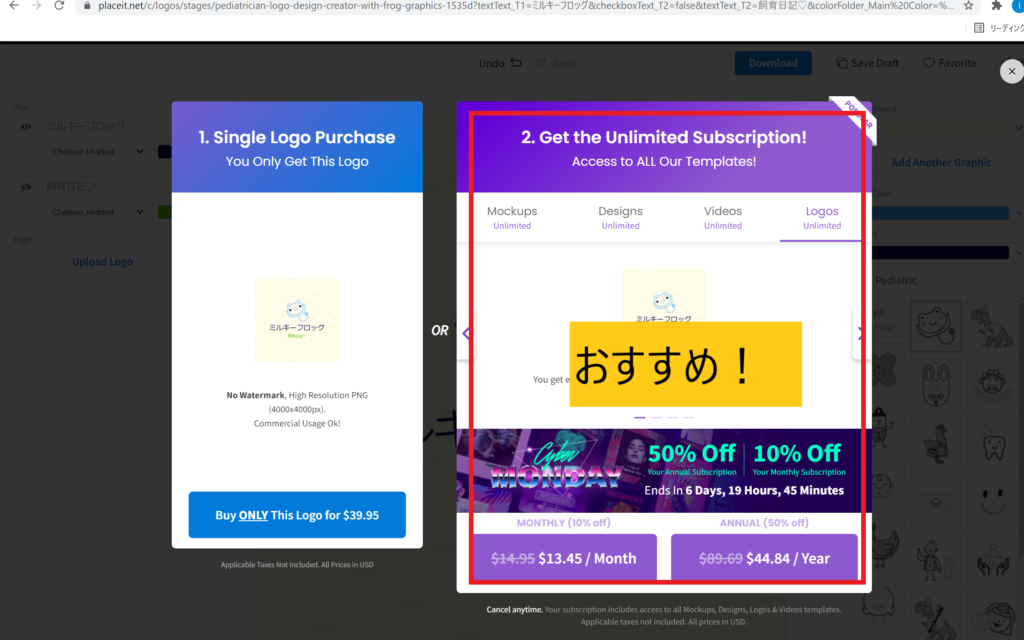
ちなみに、Placeitは有料サービスです。
料金体系は、1.単発、2.サブスク(月$13.45=1,500円ぐらい)です。
どう考えてもサブスクのがコスパがいいので、こちらにします。
※サブスクなので、サービス使わなくなったら切ればいいです。まぁ仕事の資料の挿絵とかにも使えるので僕は継続利用していますが。。。

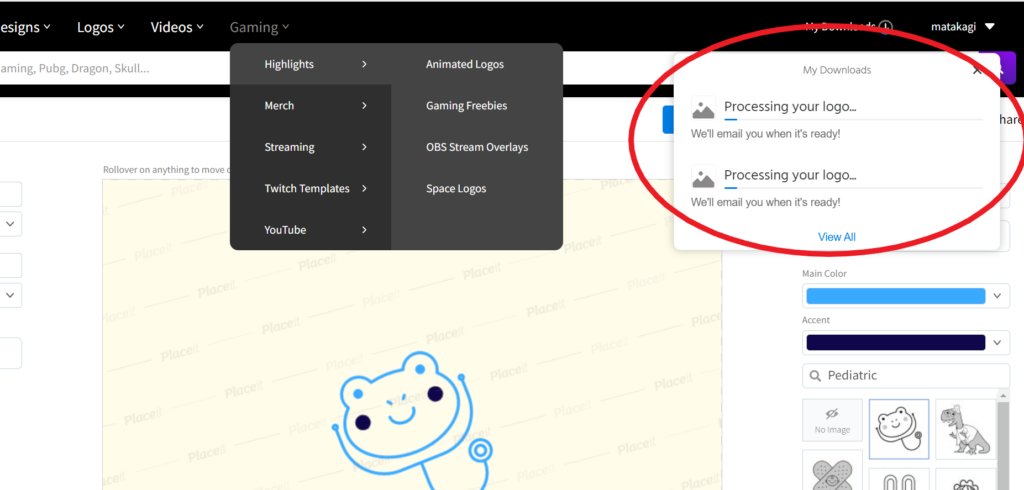
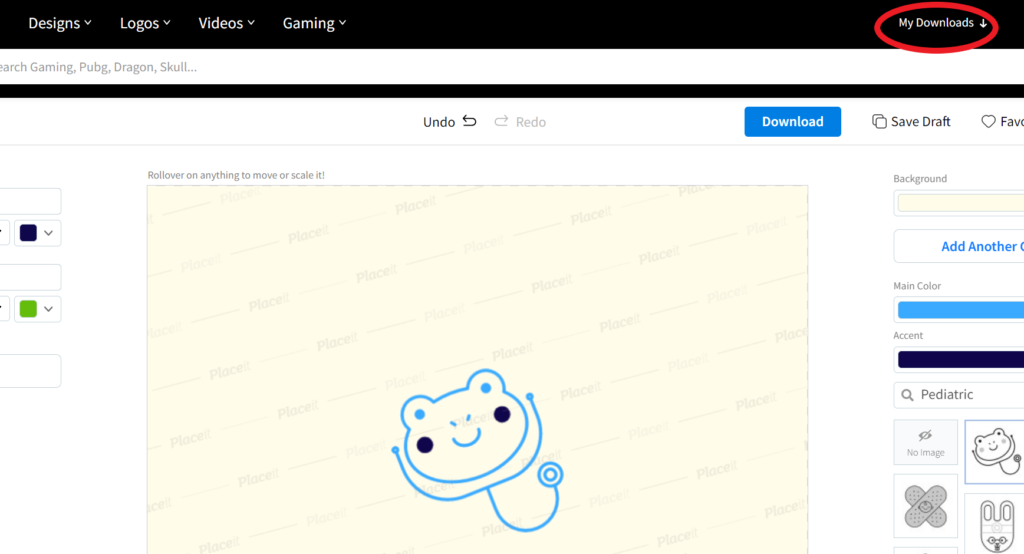
で、ダウンロード中になると、下図になります。

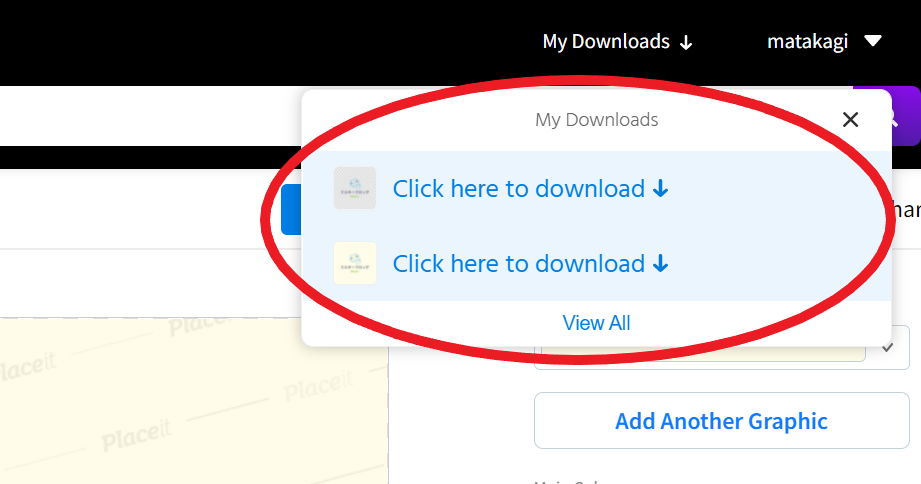
完了したら、こんな感じに完了通知が来ます。

クリックすると、PNG形式のファイルがダウンロードされます。

めっちゃシンプル!!
ちなみに、このデザインを保存しておきたい場合は右上のSave Draft、他と比較するためにお気に入りに保存しておきたい場合はFavorite(ハートマーク)をクリックします。
そうすることで、あとから修正したり、色々比較検討できるのです。

ちなみに、一度デザインした素材は再度流用も可能です!これも地味に便利で、あとから色調とか、画像とかを変えたりできます。
右上のMy Downloadsを選択して、修正することが可能です。

本当にデザインが豊富で、機能が必要最小限なので、いいんですよね。
おすすめです!!!
P.S.動画版も作ってみました!






2 Comments