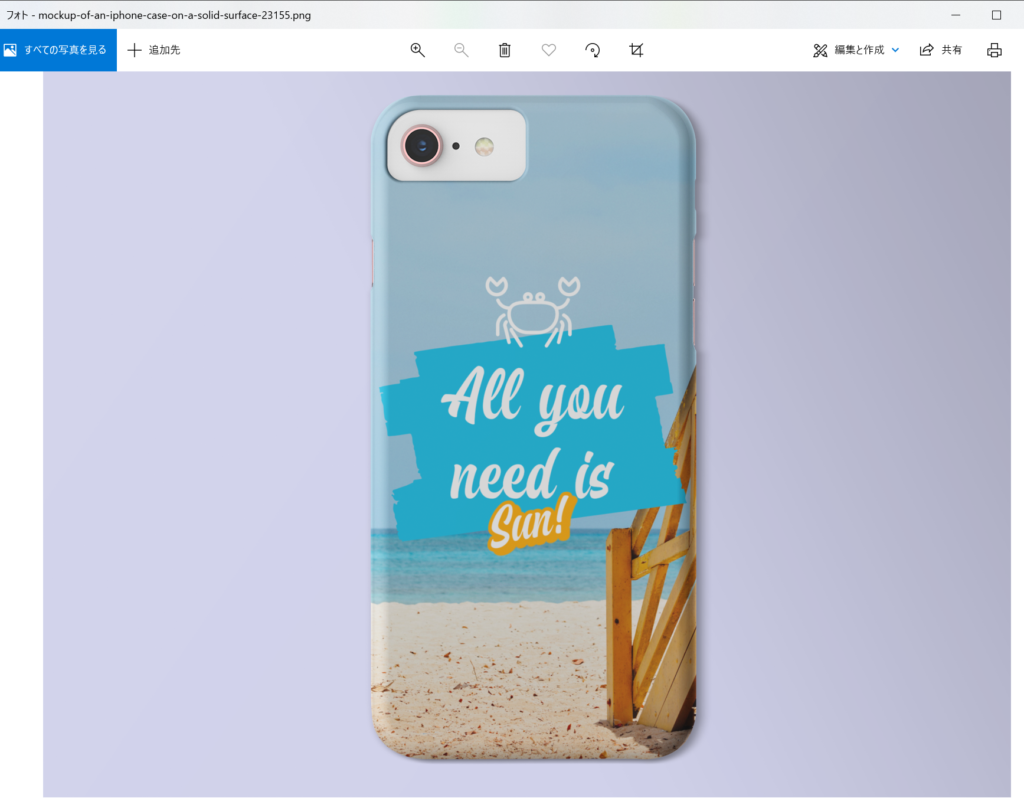
スマホケースのモックアップ画像

スマホケースを個人で販売する場合、顧客により鮮明にイメージを伝えるためにはモックアップ素材の利用が有効です。
今までは専用の画像編集ソフトが必要だったり、そもそも素材がなかったりと、初心者が簡単にデザインするのは難しいものでした。
しかし今ではモックアップ素材やイラストをデザインしようと思えば、素人でも簡単にデザインできるサイトが増えてきています。
今回は、その中でもPlaceitを使ったデザイン方法を紹介したいと思います。
あわせて、デザイン案も幾つか紹介してみますので、スマホケースをネット販売したり、サムネイル画像として必要な方は参考にしてみて下さい。
モックアップ画像のデザイン方法
今回自分はPlaceitというWebサービスを使いました。
英語のサイトですが、操作方法は難しくなく、初心者でも扱いやすいです。
下記にて、画像付きでデザイン方法を説明させていただくので、参考にしてみて下さい。

まずは大まかなデザインのステップを紹介します。
Step1:デザインテンプレートを決める
Step2:スマホケース用の画像をアップロードする
Step3:画像のサイズを調整する
Step4:ダウンロードする
以下ステップ毎で具体的に説明させて頂きます。
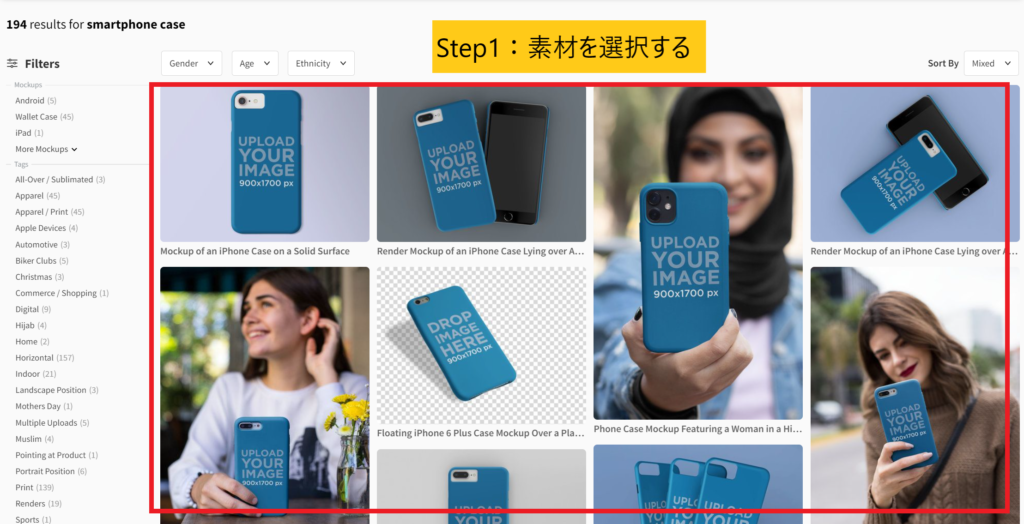
Step1:テンプレートを決める
Placeitにアクセスし、モックアップ素材のデザインテンプレートを選択します。

テンプレートは色んなデザインがあるので、色々探してみて、用途に合ったものを使ってみて下さい。
今回自分は、ノーマルなこちらのデザインを使って進めます。

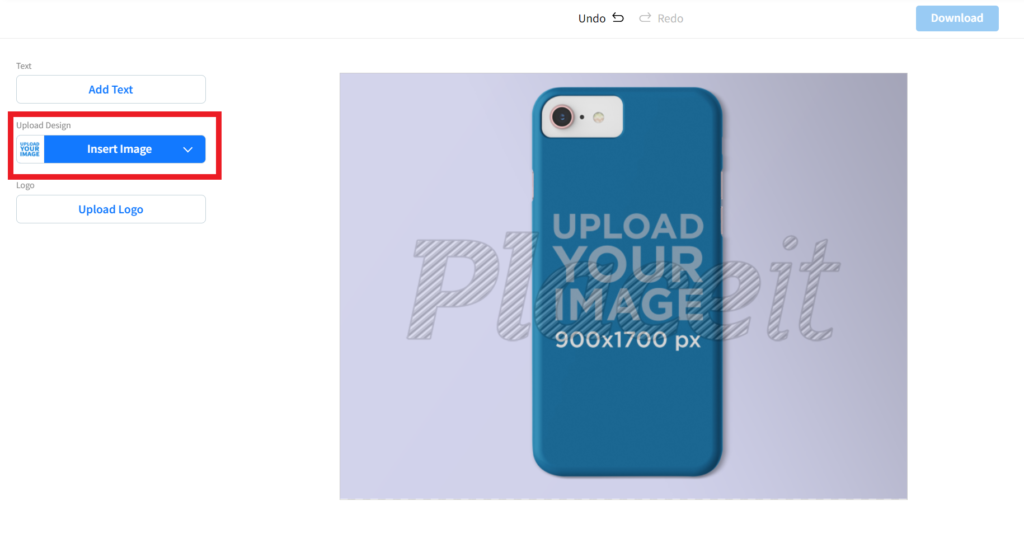
Step2:画像をアップロード
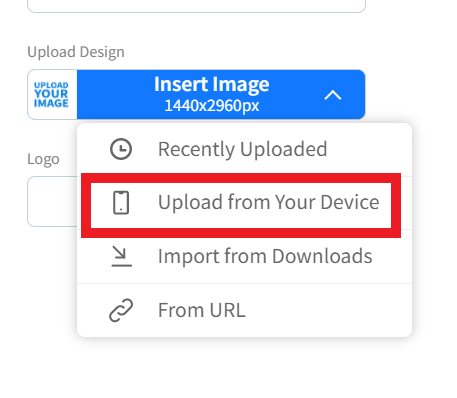
デザイン画面のInsert Imageをクリックし、スマホケース用のデザイン素材をアップロードします。

Insert Imageをクリックすると、下図のような画面になります。

デスクトップやダウンロードフォルダからアップロードする場合は、Upload from Your Deviceをクリックして画像を選択します。
※大半の人がこの手法かと思います。
Step3:画像のサイズを調整
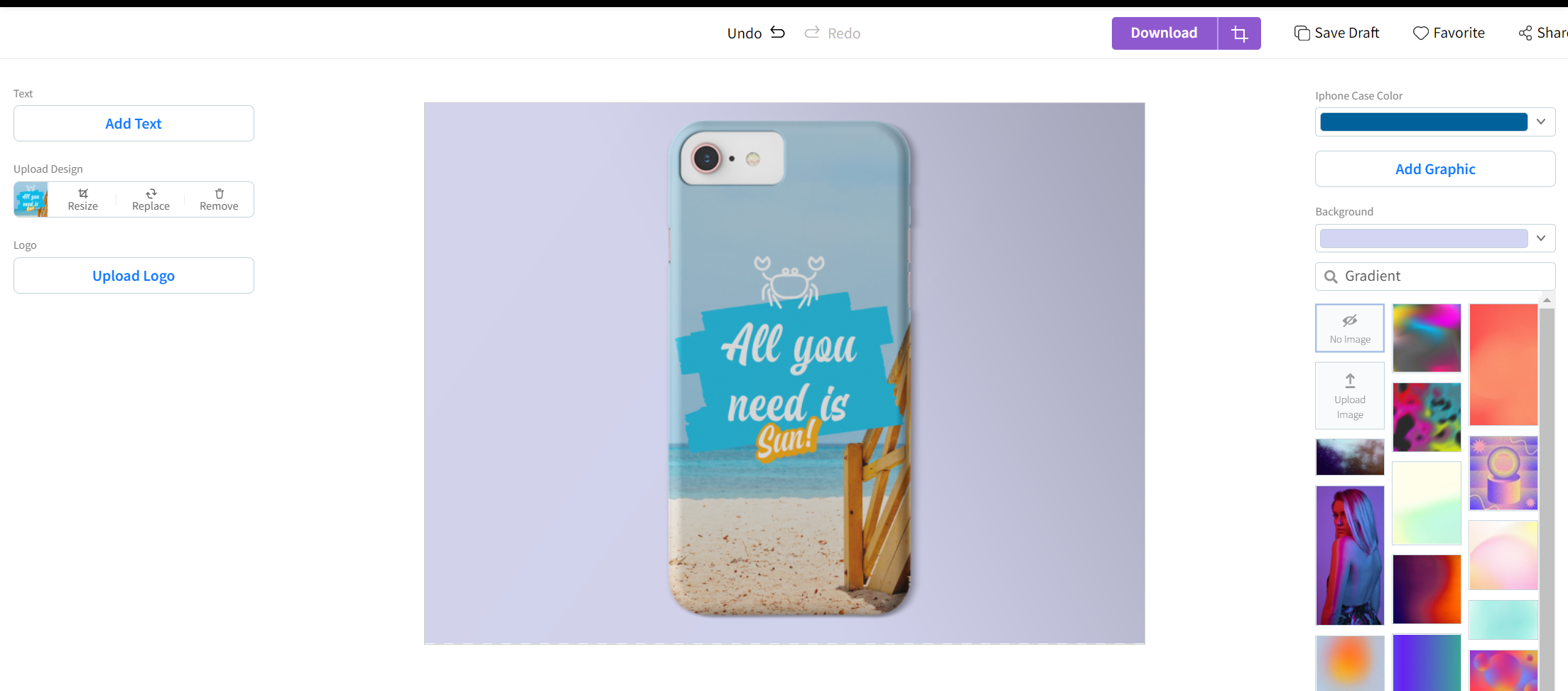
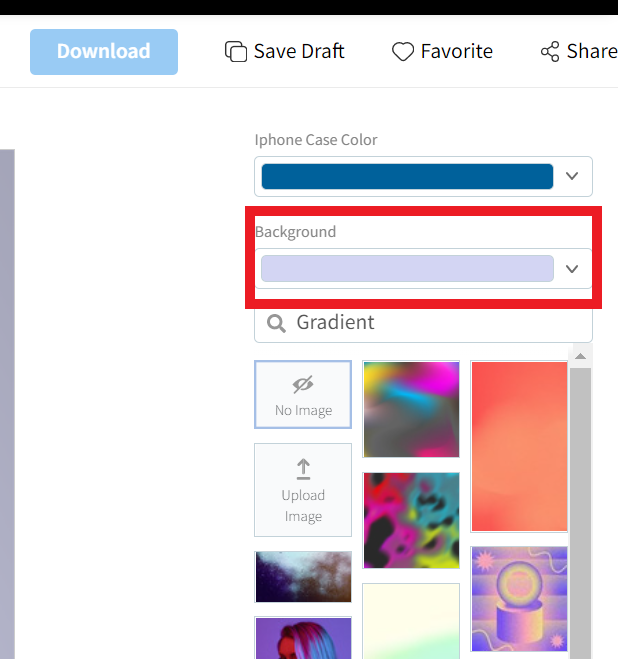
ケース内に画像が入るように、画像のサイズを調整していきます。
画像下のスクロールバーを左右に動かすことで、画像の大小のサイズを調整できます。
最後に「Crop」を選択すると、画像が切り取られます。

画像の背景色(今は薄い紫)を変えたい場合は、右上より修正も可能です。

Step4:ダウンロード
画面右上のダウンロードボタンを押して、画像をダウンロードします。

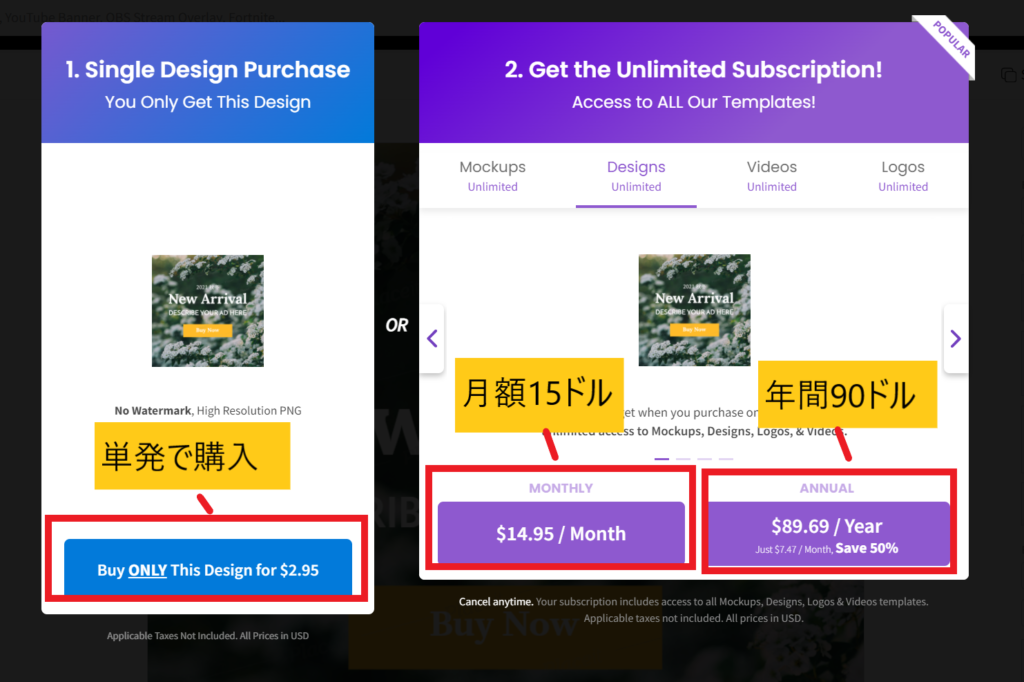
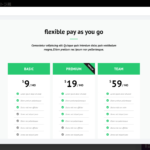
なおPlaceitは素材のダウンロードは、有料です。下図がPlaceitの料金プランです。
有料ですが、月額1,500円程度です。
下手に無料の素材を探すのは時間がかかり、その手間を考えれば、ちょっとお金を出してサブスクを買った方が個人的にはスマートだと思います。
一回使ってやめたければ辞めればいいわけで、僕も月額プランを契約して画像やイラスト素材はここから探しています。

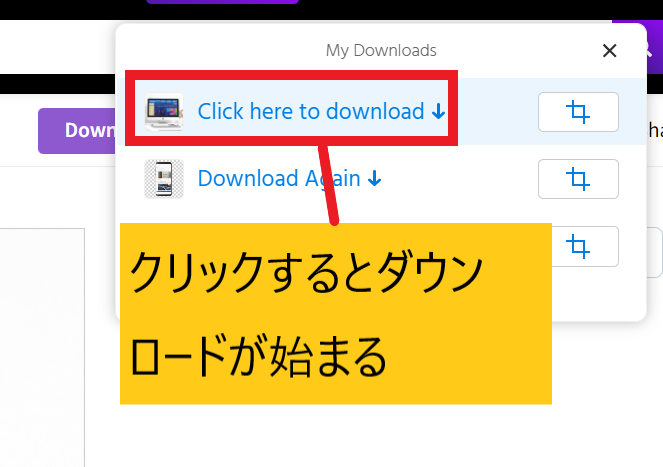
契約が完了したら、もう一度ダウンロードを押します。

ダウンロードが完了すると。ダウンロードフォルダにダウンロードされているので、確認してみます。
ちなみに画像形式はPNGです。

画質も綺麗ですよね。
以上、いかがでしたでしょうか。
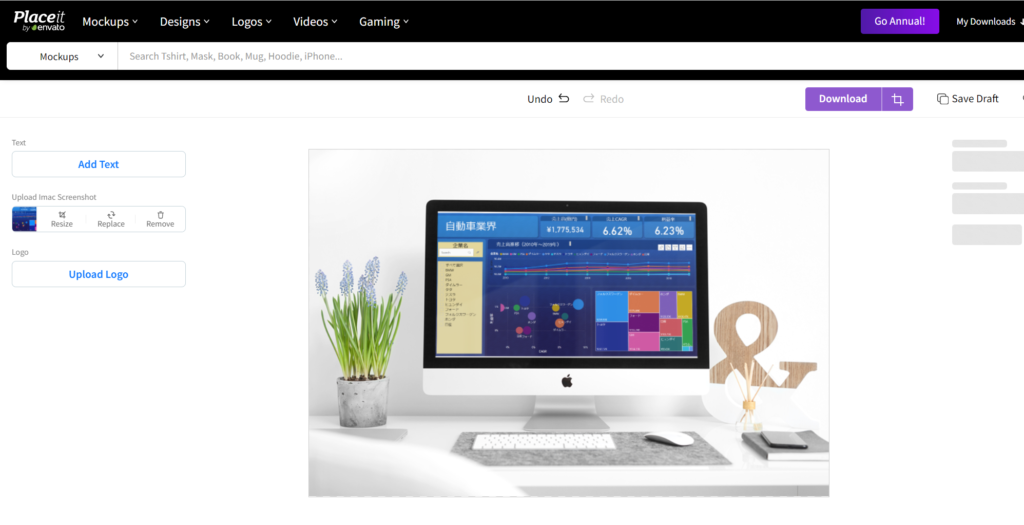
今回はスマホケースのモックアップ画像を作ってみましたが、他にもAppleパソコンのモックアップ画像等他にもあるので、興味あれば参考にしてみて下さい。
有料ですが、無制限にダウンロード可能&著作権フリーなので、フリー素材を探す手間なんかを考えると、画像やイラストの素材関連はこのサービスを使う方が相対的にメリットは高いです。
参考にしてみて下さい。






コメントを残す