WordPress×Elementor 秒速で問い合わせフォームを作成する方法

WordPressユーザーでサイト内にお問い合わせフォームを作ることを考えたが場合、「Contact Form 7」や「WP Form」あたりを使う人が多いかと思います。

で、今回自分が使ったのがこちら。

Wordpress専用のページビルダープラグインのElementorです。
Torque Plugin Madnessというプラグインのコンテストでもアワードをもらっている海外では人気のプラグインですね。

で、これの「フォーム」ウィジェットがあったので、これを使いました。
ということで、下記が簡単にそのやり方です。
本当に簡単なデザインですが、個人的にはこれで十分なので、参考にしてみて下さい。
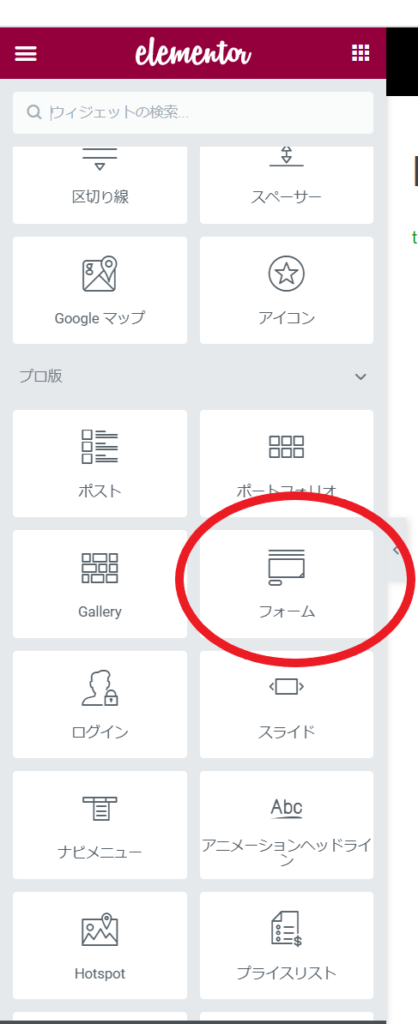
1.ウィジェットを追加
Elementorのウィジェットから「フォーム」というウィジェットをドラッグ&ドロップで追加します。

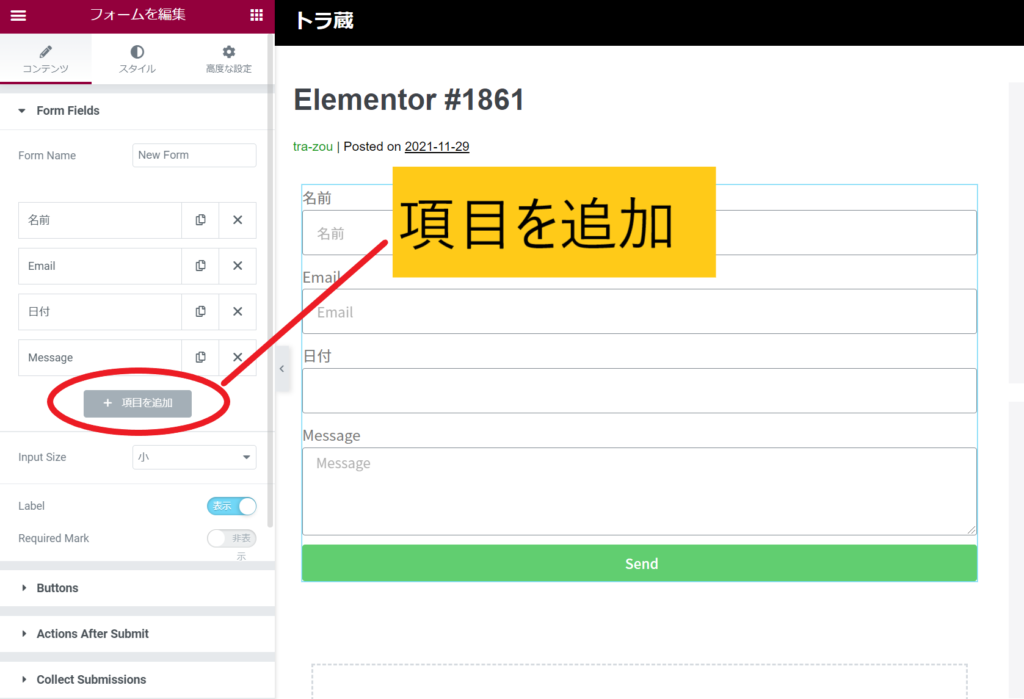
2.項目を追加
ユーザー側が入力する項目を追加します。
デフォルトの状態だと、「名前」、「Email」、「Message」の3項目なので、一応「日付」を加えてみました。

他にも色々な項目を追加できるので、オリジナリティあふれる問い合わせフォームが作るのもまたElementorの強みですね。
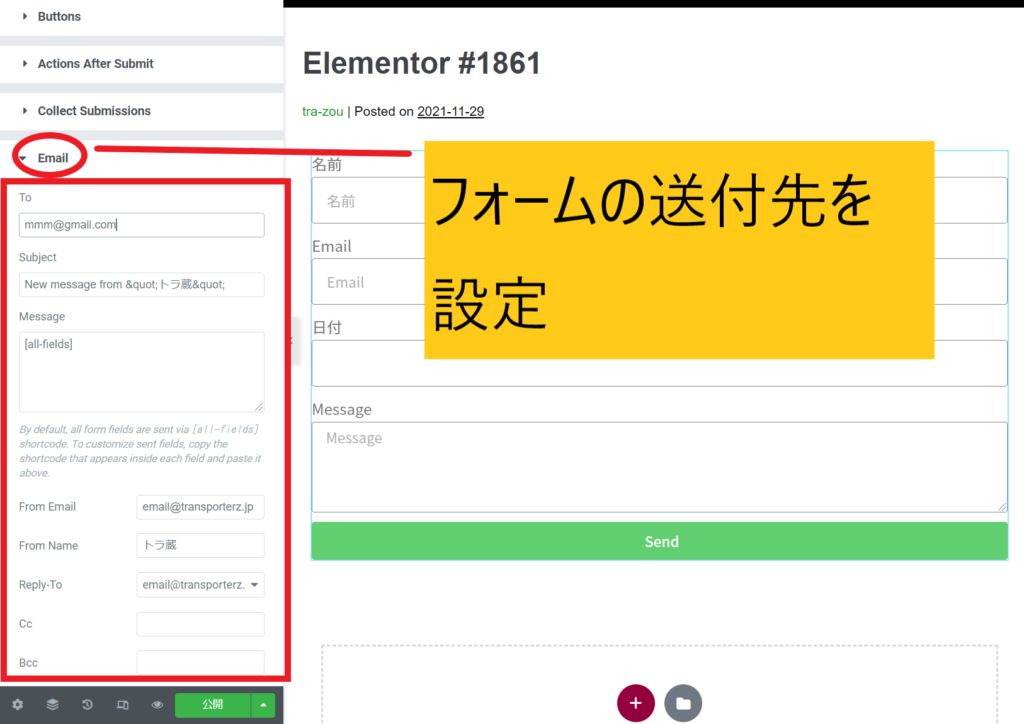
3.フォームの送付先を設定
記入いただいたフォームの送り先を設定します。
宛先をEmailで記入します(mmm@gmail.comとなっているところ)

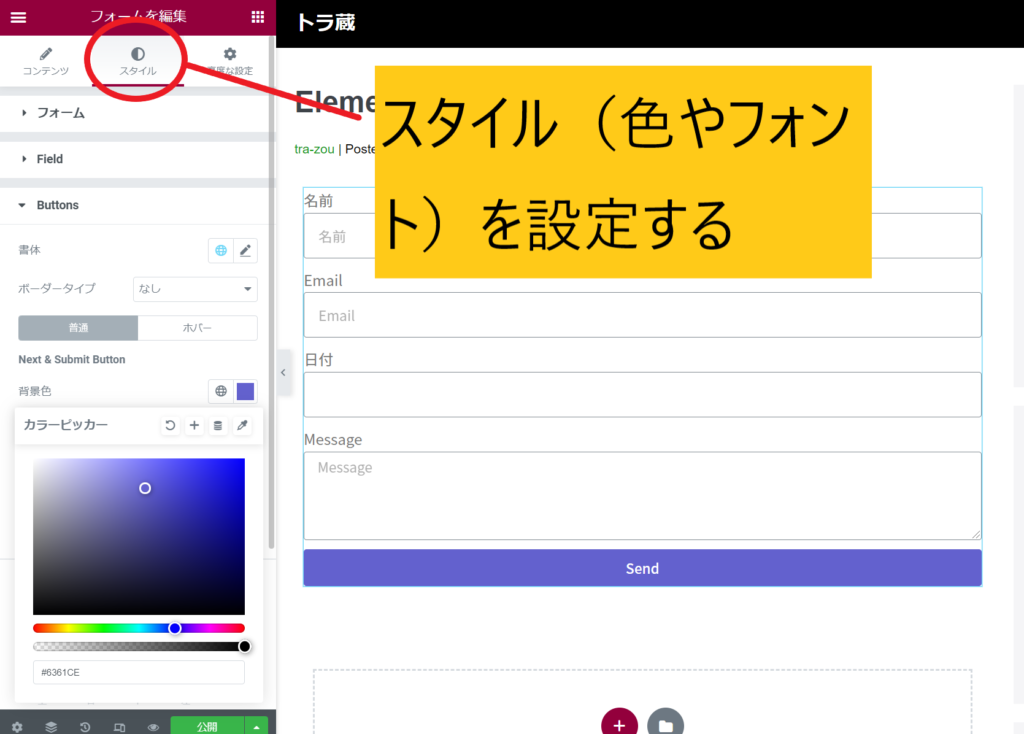
4.スタイルをデザイン!
問い合わせフォームのフォントや色調を変えていきます。
ん~、個人的にはシンプルなものが良くて、とりあえずSendボタンを青っぽくしてみました。

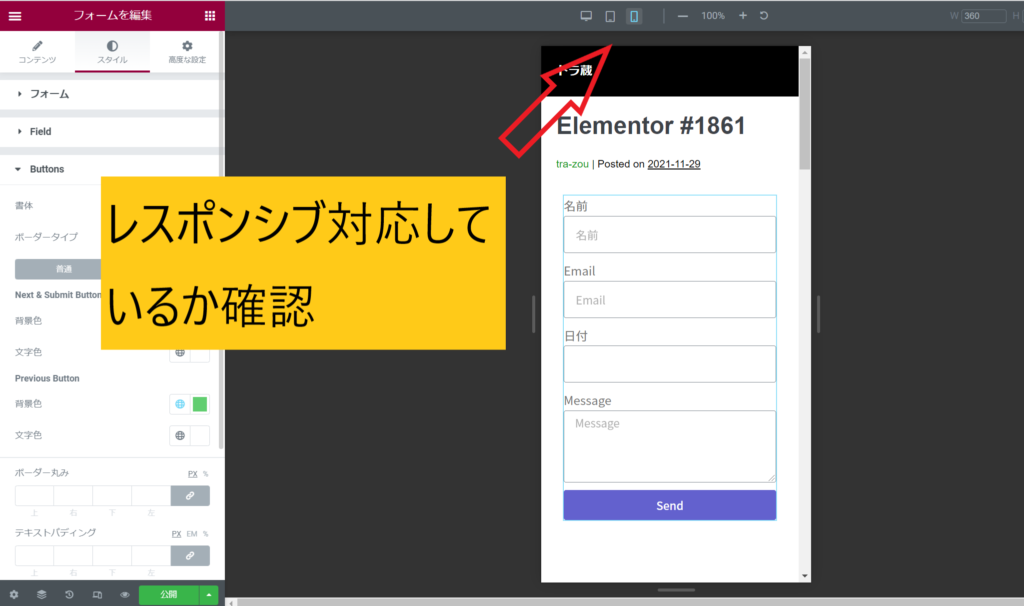
5.レスポンシブ対応しているか確認
スマホやタブレットで表示崩れしていないか念のため確認します。
OK!!

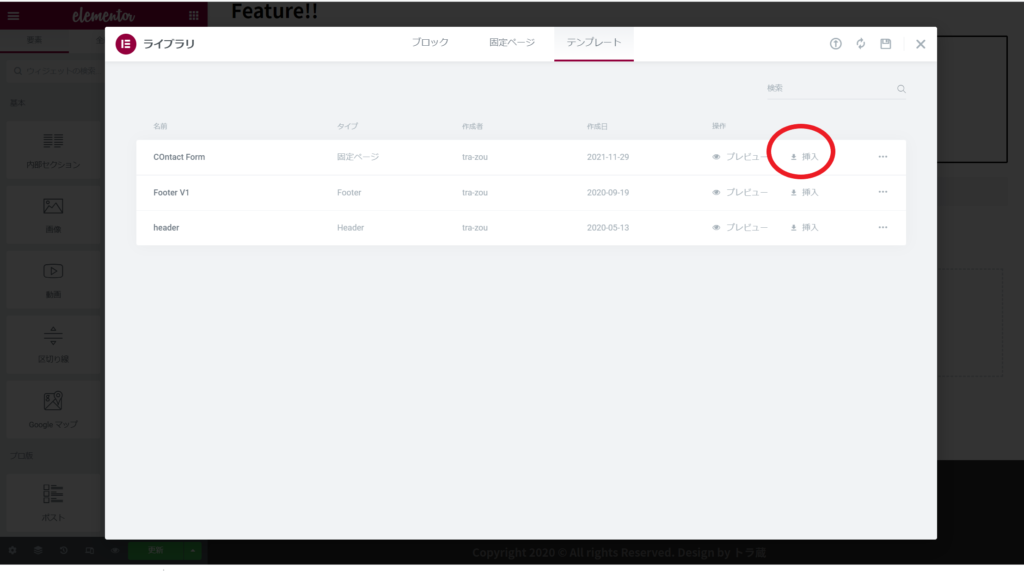
あとは、左下の「公開」ボタンから、テンプレートとして保存し(保存すると色んなところでこのテンプレートが使える)、別途ランディングページ等にインポートして利用するだけです!

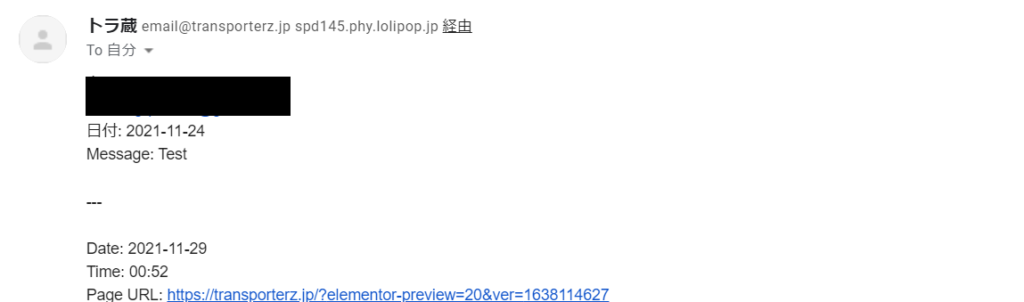
実際に検証してみたところ、設定したEmailにメッセージが届ていました。

簡単かつ、程よくデザインできるのでおすすめです。







コメントを残す