WordPressでGoogle Mapを埋め込む方法

こんにちは。
WordPressで作ったサイトに地図を埋め込む方法は調べれば色々出てきますが、今回はElementorというプラグインを使ったやり方を紹介します。
表示したい「地点」を設定して、配置したい場所にドラッグ&ドロップするだけの簡単な手法なので、参考にしてみて下さい。
●Step1:Google Mapウィジェットをドラッグ&ドロップ

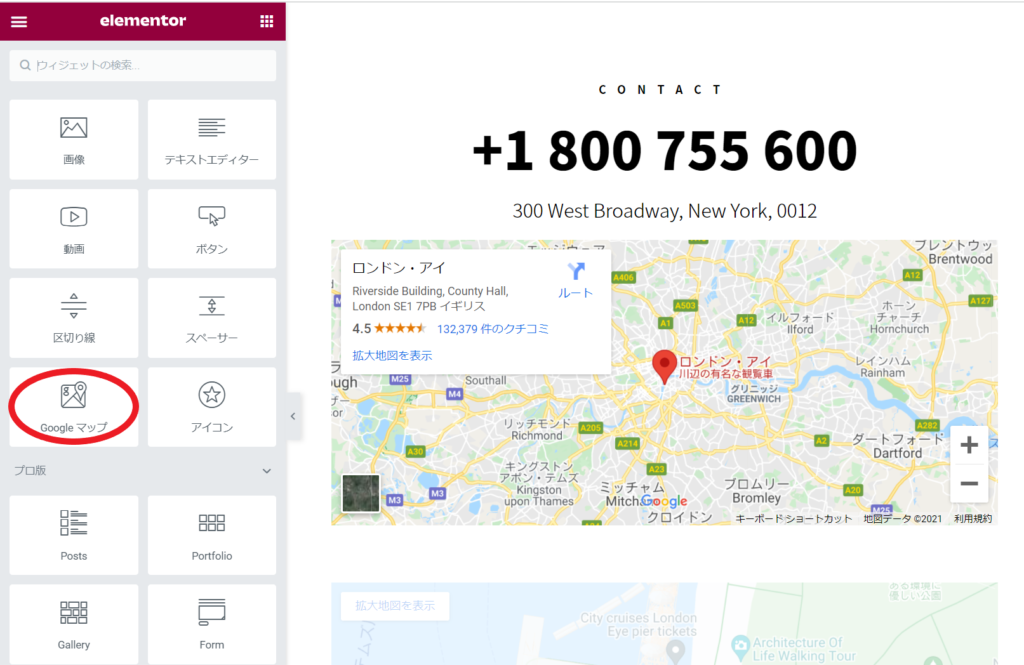
WordPressのElementor編集画面より、Googleマップウィジェットを選択して、キャンバス上にドラッグ&ドロップします。
※Elementorをインストールしていない場合は、Elementorのインストール手順についてElementorのインストール手順を画像で分かりやすく説明しますにて紹介しているので参考にしてください。
●Step2:地点を入力

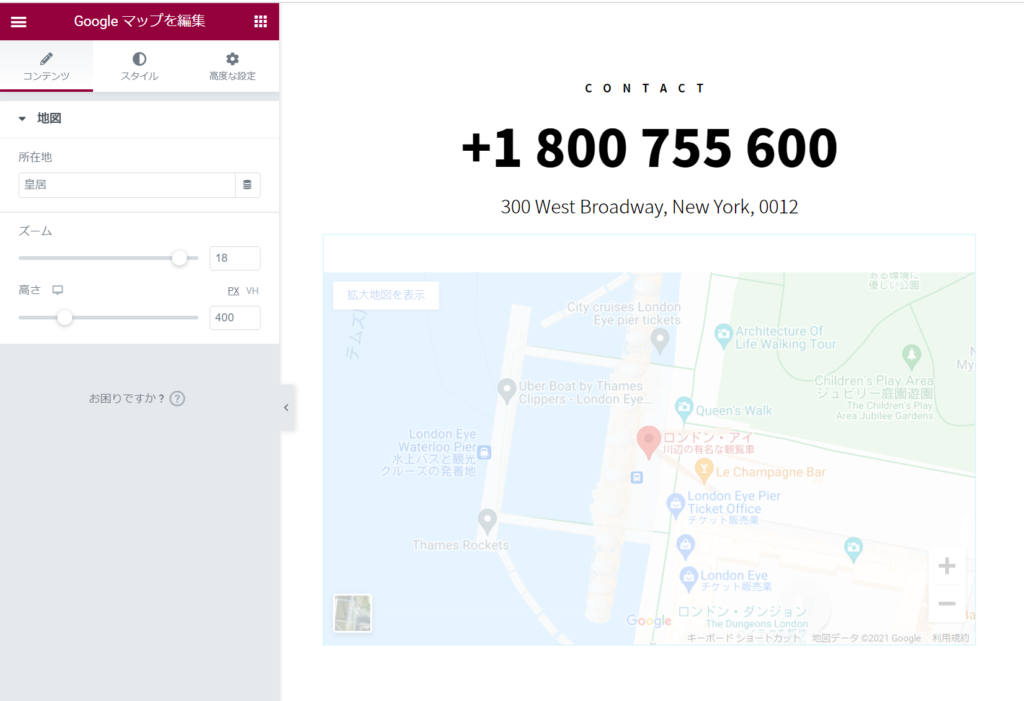
ドラッグ&ドロップした地図ウィジェットをクリックし、左側のウィジェットの編集画面の「所在地」に、表示したい地点名を入力します。
今回は「皇居」と入力しました。
ちなみに地図のズーム尺度や、サイズの大きさ等も、この編集画面より修正可能です。
完成です。

なお今回作ったこの「問い合わせはこちら」みたいなウィジェットは、ファイルをエクスポートして、他のサイトや投稿やサイドバー等でも表示可能です。
こちらはElementor Proの機能ですが、便利なので参考にしてみて下さい。







コメントを残す