WordPressでPayPalボタンをデザインする方法を解説

WordPressで通販サイトを運営したい場合、その決済手段としてPayPalが使えると便利ですよね。
WordPressの場合、まずはプラグインで対応するのが一般的ですが、レイアウトやフォント等細かい調整ができないケースも多いです。
そこで今回はWordpressを使ってPayPalボタンをデザインする方法を紹介したいと思います。
PayPalとは
PayPalは世界的にも人気のオンライン決済手段です。
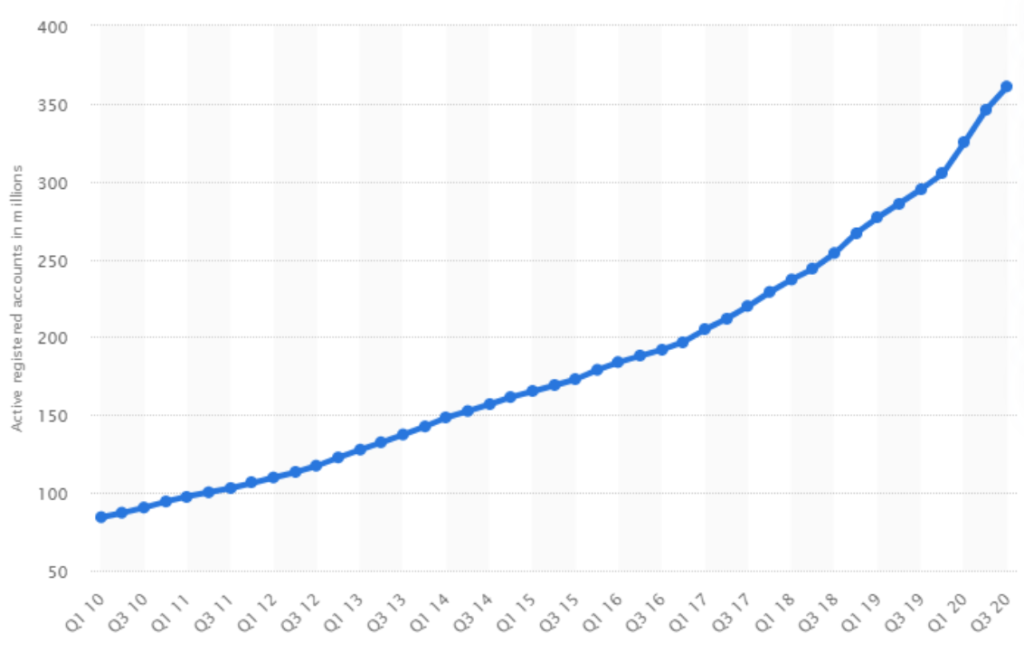
1998年に創業して以降、アクティブユーザー数は増え続け、2020年には365million(3億6500万)にまで達しました。

WordPressでPayPalボタンをデザインする方法
下図のようにPayPalボタンを表示していく方法を紹介したいと思います。
PayPalの料金設定、ボタンのフォントやレイアウト、決済完了後のリダイレクト先等、細かく修正可能なので比較的自由が効きます。

で、今回使ったプラグインですが、Elementorというプラグインです。
2016年にリリースされたプラグインですが、その後瞬く間に人気になってしまいましたね。
このElementorの「PayPalボタン」を使ってデザインしていきます。
1.プラグインのインポート
PayPalボタンはElementor Pro版の機能です。
なので、まずはElementor Proのプラグインを購入後、Wordpressにインストールします。
※参考:Elementorのインストール方法 画像付きで解説
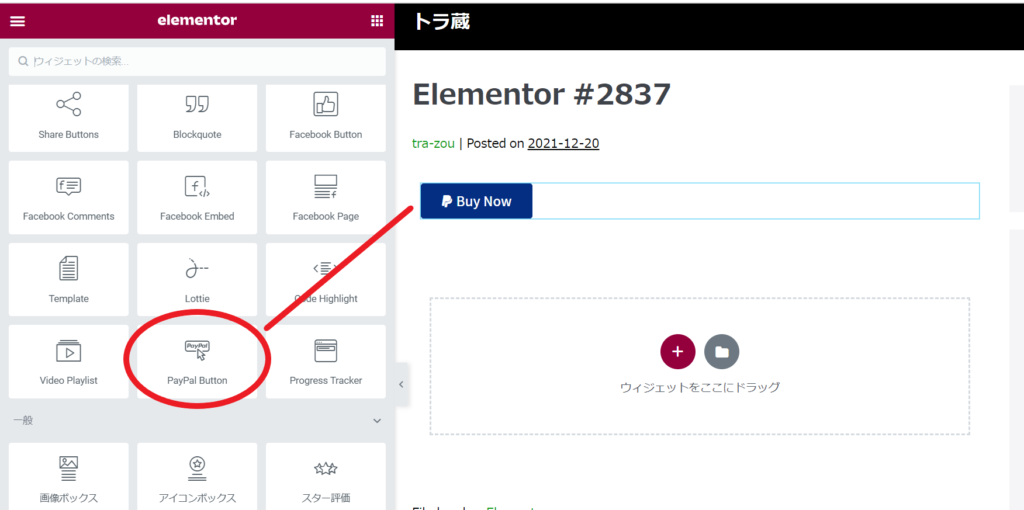
2.PayPalボタンを表示
Elementorの編集画面を立ち上げて、PayPalボタンをドラッグ&ドロップします。

3.PayPalボタンのデザイン
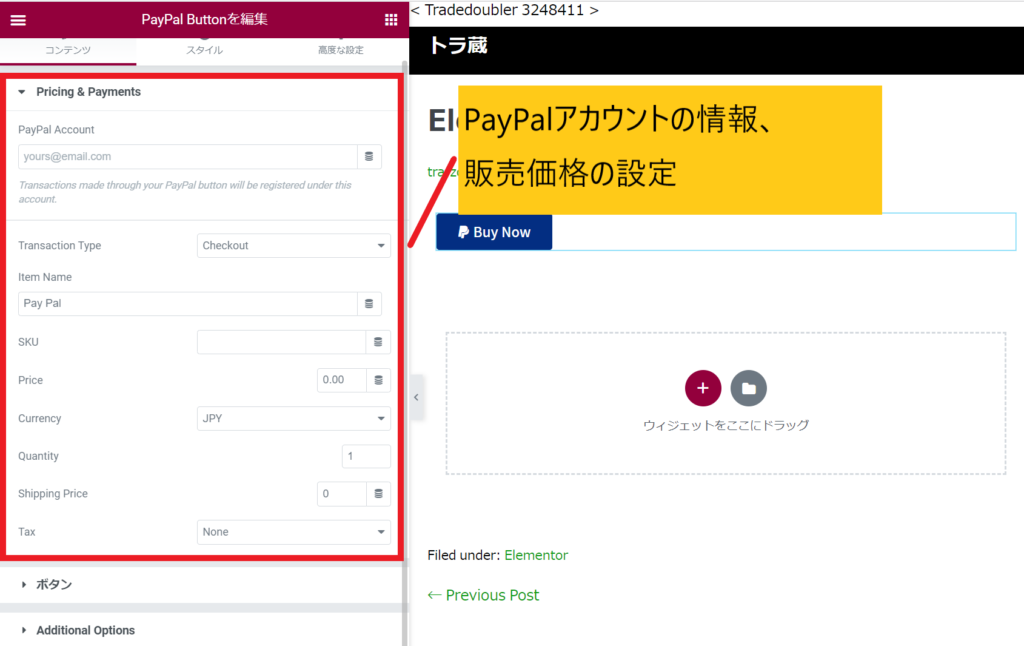
左側のメニューバーのPricing&Paymentsで、PayPalのアカウント情報(メールアドレス)や販売価格の設定をします。

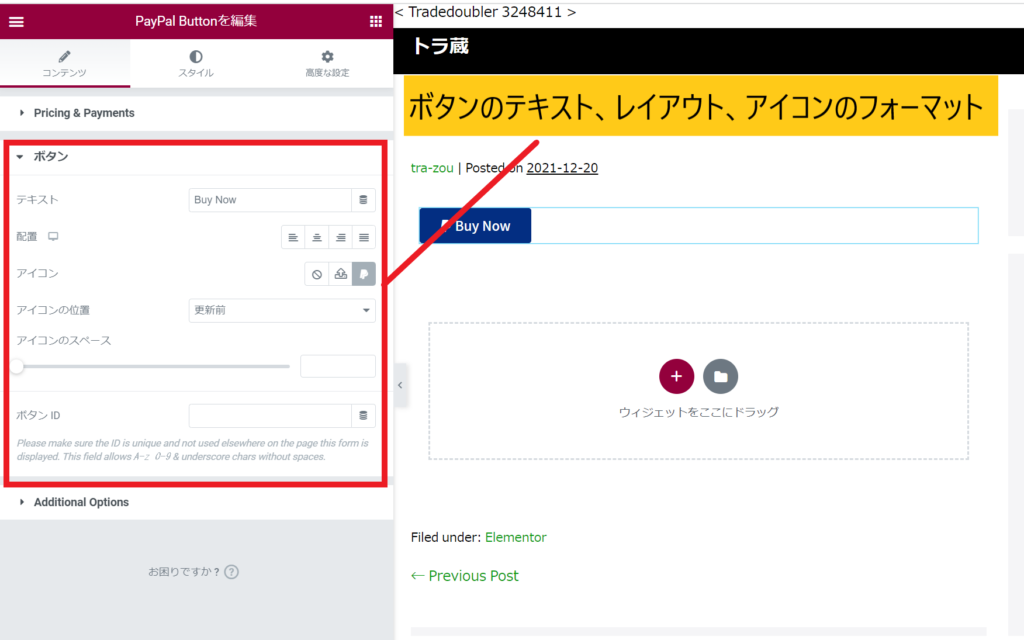
「ボタン」トグルからは、PayPalボタンのテキストや配置、PayPalボタンのアイコンの位置等を設定していきます。

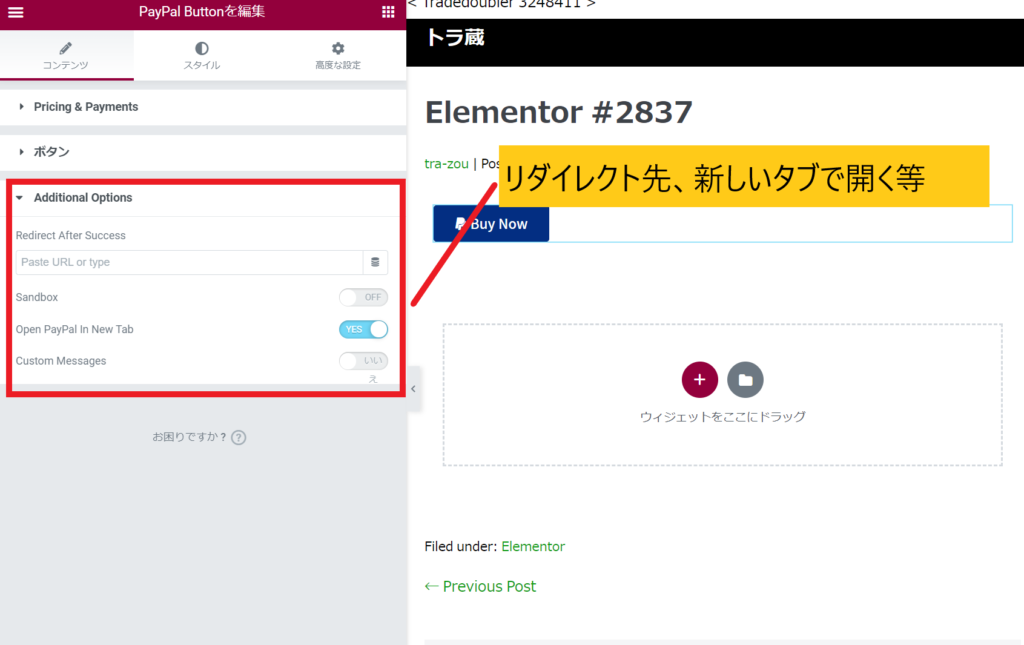
Additional Optionからは、決済成功後のURLやメッセージ等を設定できます。

検証!
さて、実際にPayPalで決済が完了なのか試してみました。
ボタンを押すと、PayPal画面が立ち上がるので決済者情報を入力して決済してみると、、、

決済できています。
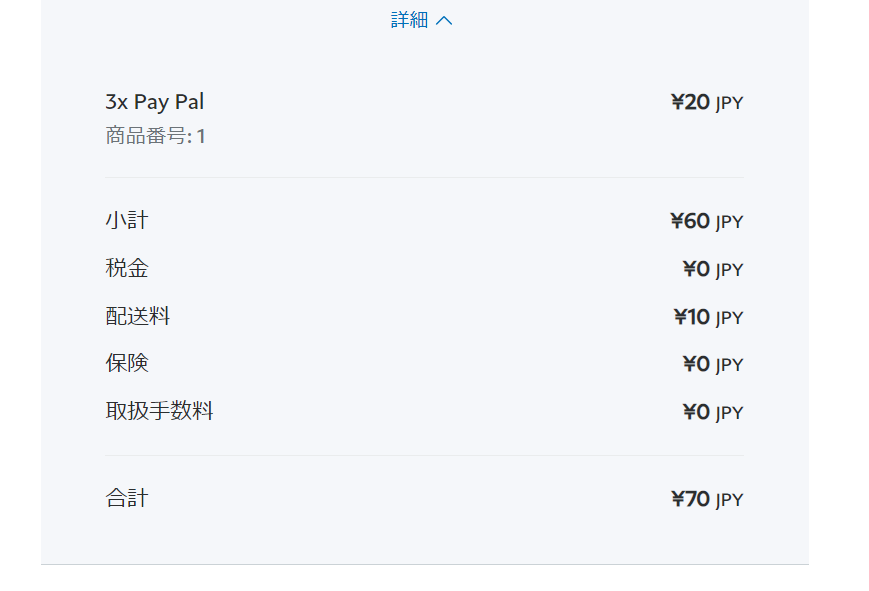
ちなみに、料金の設定のところで、配送料を10円にしているので、
下記のように明細に配送料が別途表示される形となります。

ちなみにリダイレクト先に、Dropboxのファイルのダウンロードリンクを設定しておけば、データやデザイン等の無形資産を販売することも可能です。
以上です。
今回のPayPalボタンは、Elementor Proの有料版の機能となりますが、まあ年間5,000円程度で他にも色々機能が使えるということで、その利便性を考えれば、リーズナブルな価格かなと思います。
参考程度。では。







コメントを残す