WordPressでYouTube動画のプレイリストを作る方法を解説
tra-zou | Posted on |

WordPressにYou Tube動画を埋め込みたい場合、動画のURLを張り付けるだけなので簡単ですよね。
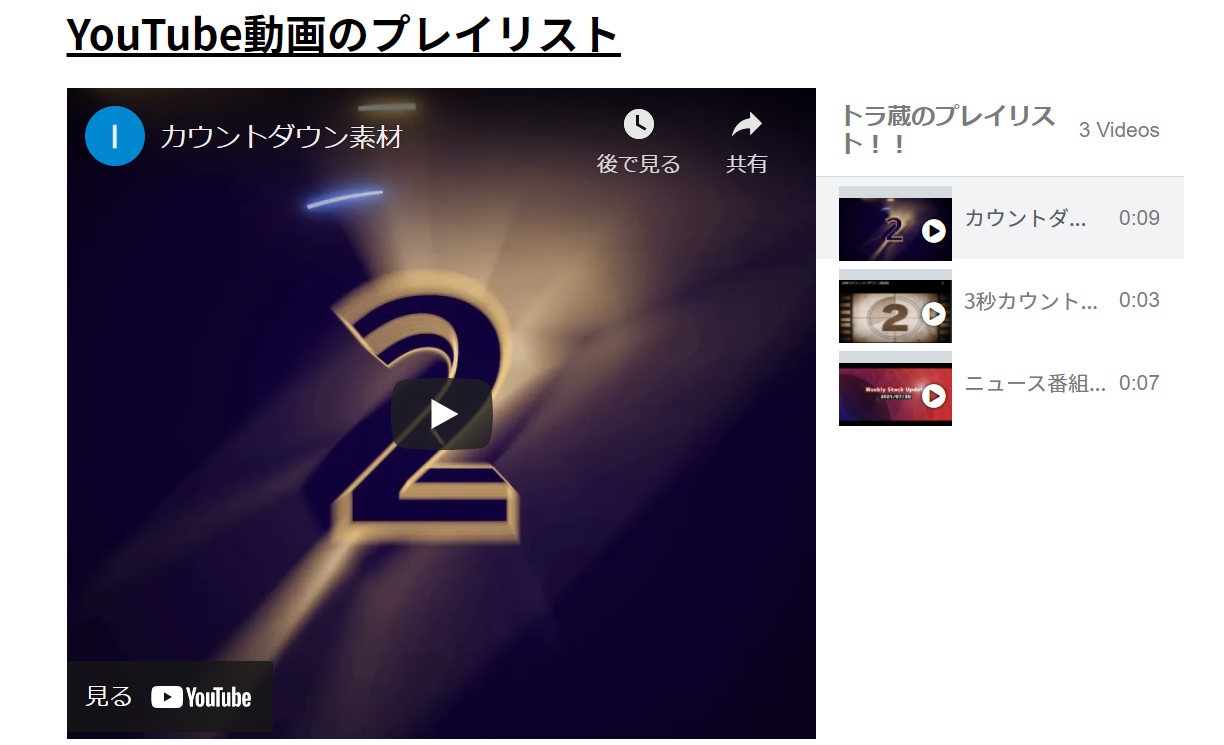
ただ下に示したようにプレイリスト形式で、複数の動画の中から選択できるよう表示したい場合、少々コーディングが必要そうですよね。
Elementorの「プレイリスト」ウィジェットを使えば、コードを触ることなく簡単に実現できるので、やり方を共有したいと思います。
トラ蔵のプレイリスト!!
WordPressで動画プレイリストを作る方法
WordPressとElementorを使ったビデオプレイリストの作り方です。
ご自身の動画を紹介することも出来ますし、アーティストの音楽動画を使ったお気に入り音楽のプレイリストなんかも作れそうですね!
Step1.Elementorのインストール
Elementor未インストールの方はまずはWordpressにElementorプラグインをインストールします。
こちらのビデオプレイリストは、Pro版限定の機能なので有料なので、無料版を使っている方はアップデートが必要です。
Step2.プレイリストウィジェットの表示
Elementorの編集ページを開きます。
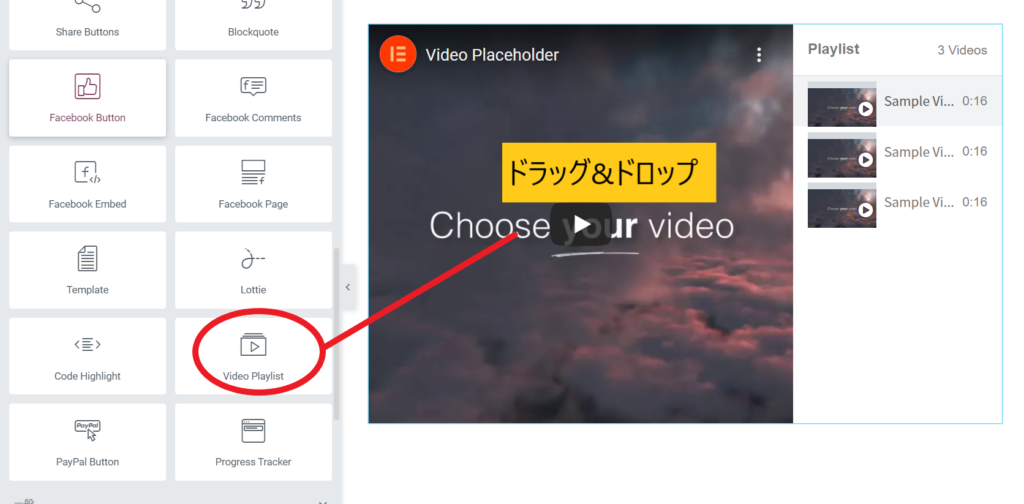
下図の通り、ビデオプレイリストを任意の場所にドラッグ&ドロップします。

Step3.ウィジェットの設定
プレイリストの表示設定を進めて行きます。
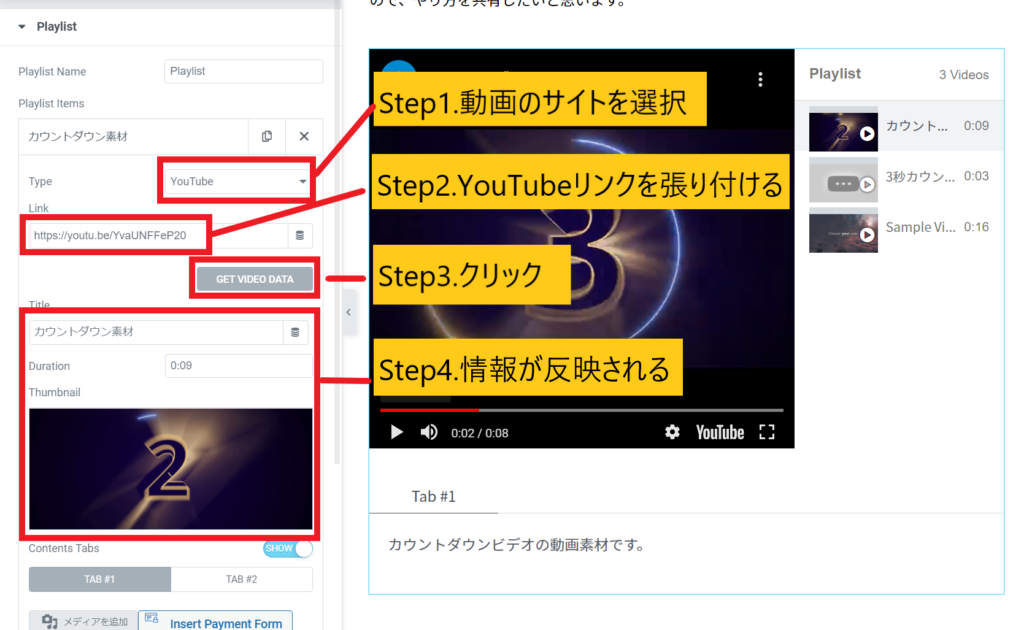
・下図の通り、プレイリストに表示したい動画を設定します。YouTubeを使う人が多いでしょうが、Vimeo等の動画サイトも使えます。
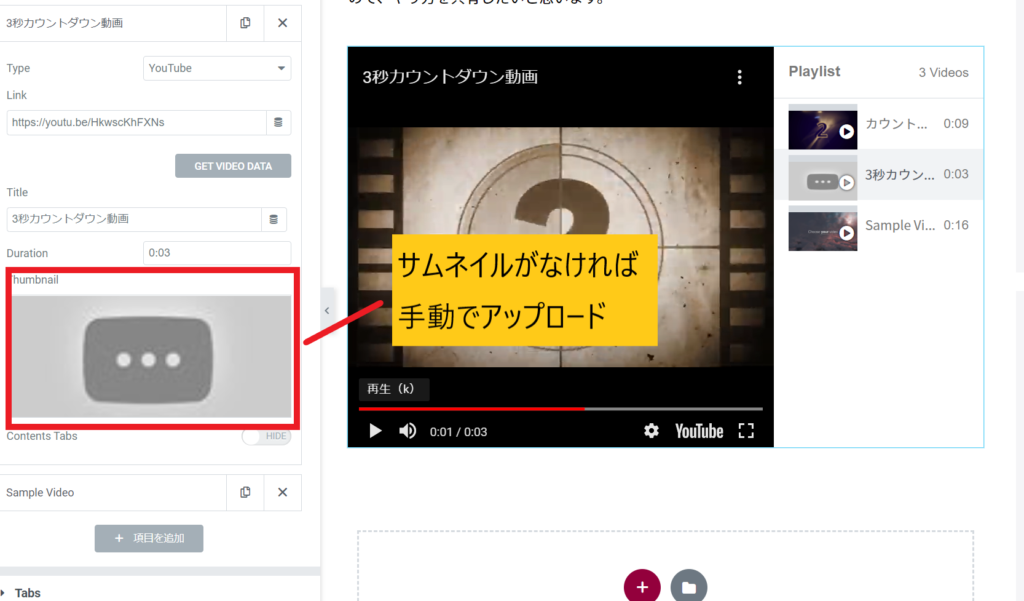
基本的には表示したいYouTube動画のURLをコピペするだけです。そして、GET VIDEO DATAボタンを押すとサムネイルや動画の時間が反映されます。

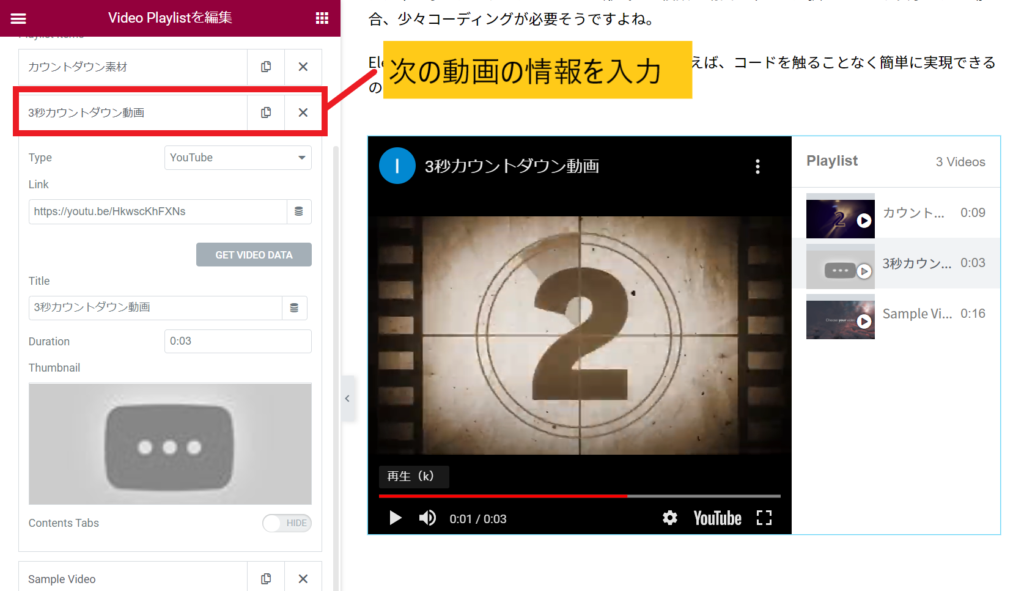
・1つ目の動画を設定できたら、次の動画も設定します。

・ちなみにYouTube側でサムネイルを設定していないとグレーアウトします。その場合は、自分でサムネイルをアップロードします。

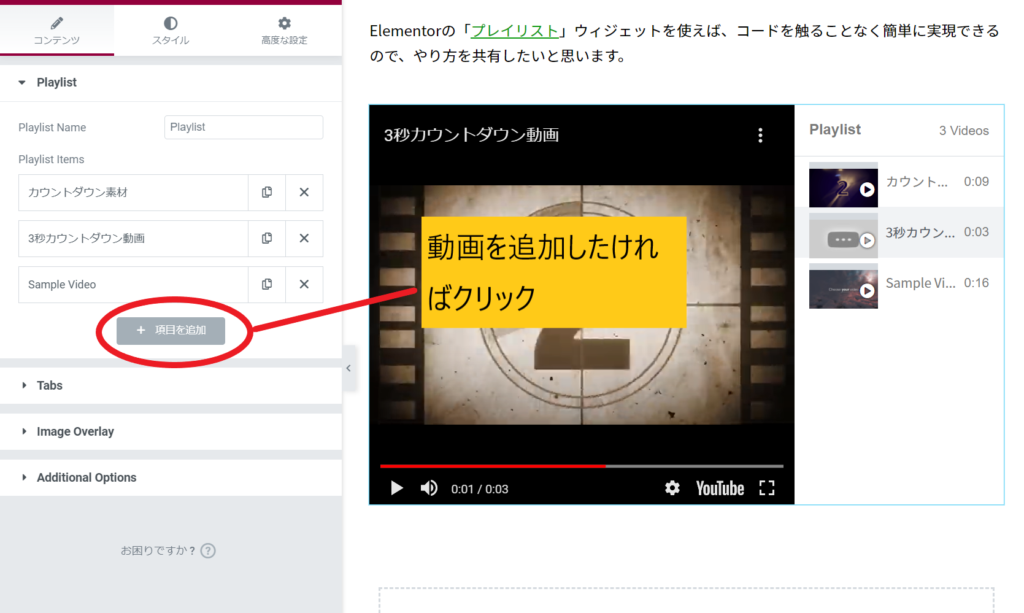
・デフォルトでは3つの動画を選択できます。
動画を増やしたい場合は、下図の「項目を追加」ボタンをクリックして追加します。

以上です!
Elementorは他にも色んなウィジェットがあり、いずれもコーディング不要です!
プラグインの集約効果にもなるので、便利です。
こちらのElementor公式サイトに他のウィジェットも紹介しているので、興味あれば見てみてください。
では。

トラ蔵
IT企業でWebマーケティングを担当しています。
趣味でElementorの使い方を紹介しています。









コメントを残す