WordPressで検索フォームをデザインする方法を画像付きで解説

WordPressで検索フォーム・検索バーを表示する場合、多くの方がウィジェットで配置するのではないでしょうか。
この方法でもサイドバーやヘッダー部分に表示できますが、検索フォームのデザインの調整が難しかったり(コーディング知識が必要)、配置についてもWordpressのテーマで決められた場所にしか配置できず、柔軟性に劣ります。
そこでおすすめなのが、Elementorの検索フォームの利用です。
コーディング知識がない人でも、フォントやレイアウトを自由に調整していくことが可能です。
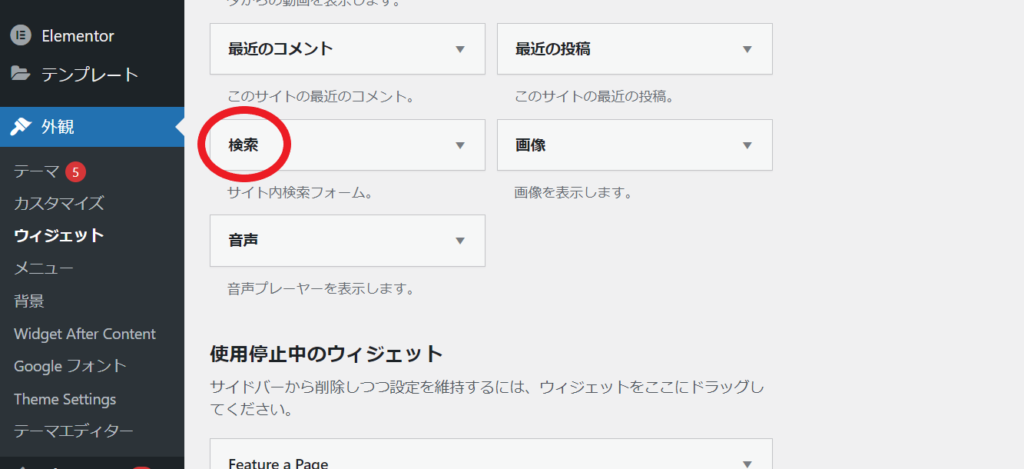
●Wordpressの検索フォームウィジェット

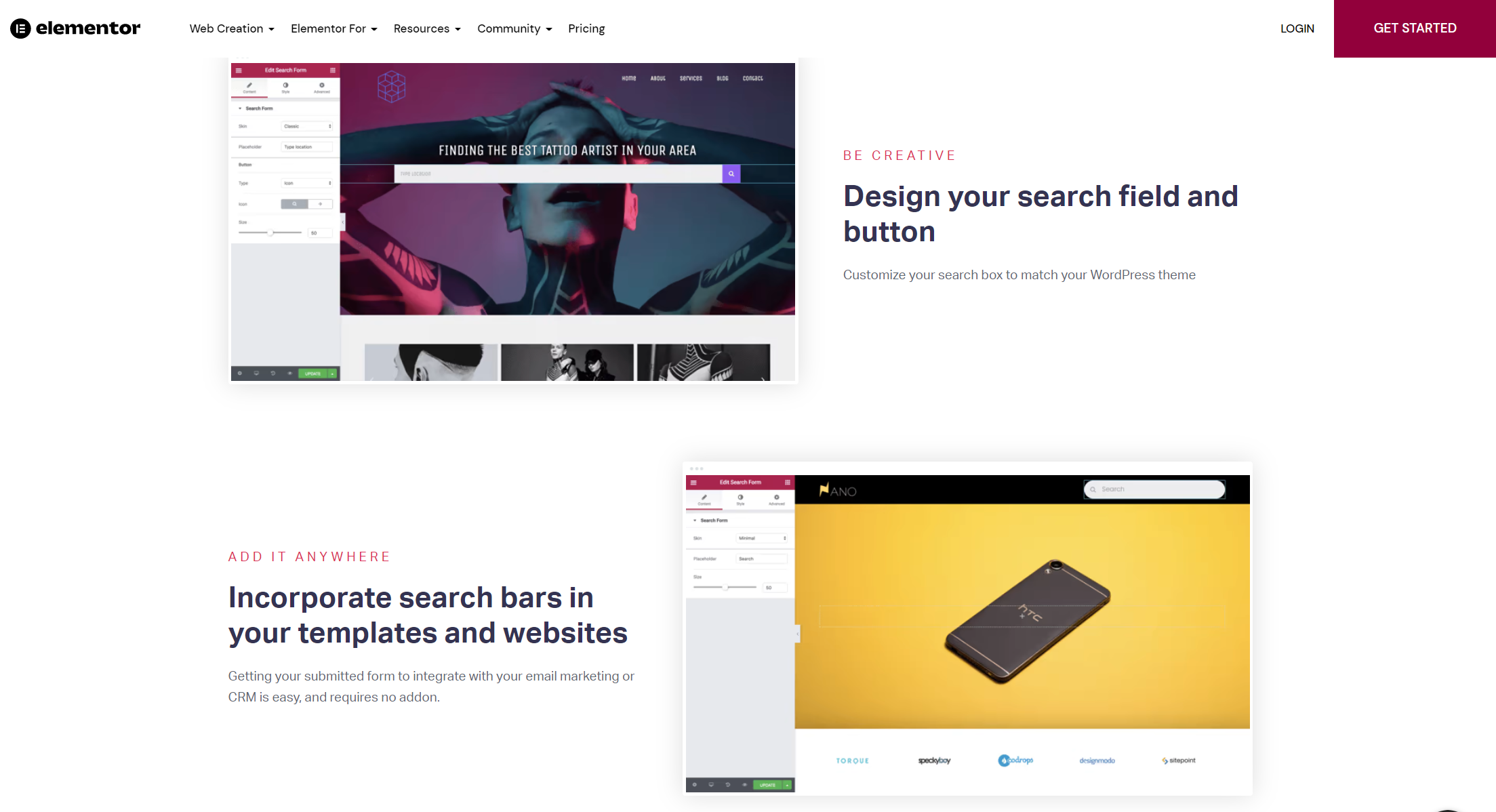
●Elementorの検索フォームウィジェット

Elementor検索フォームの特徴
Elementorの検索フォームウィジェットで実現できることとしては、以下の点があります。
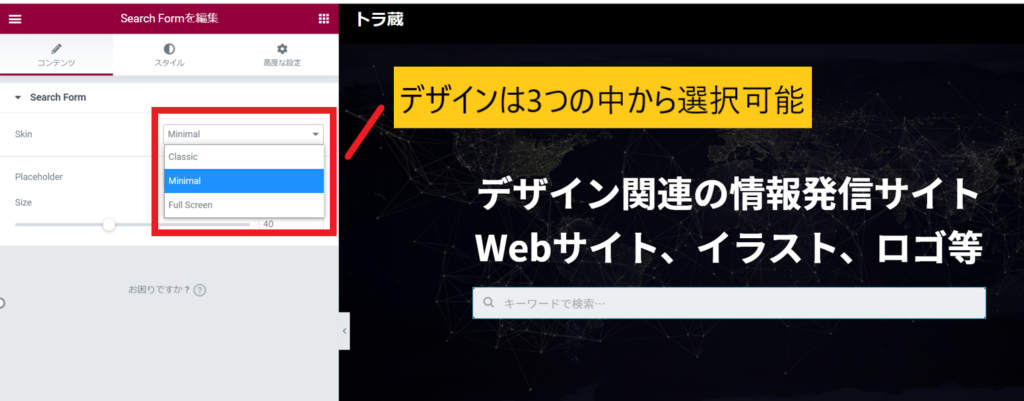
1.3つのデザインの中から選択可能

検索フォームはClassic、Minimal、Full Screenの3つのスキン(基本的な仕様)があり、それぞれで検索バーの表示方法や、機能も異なります。
通常はコーディングが必要とされる機能ですが、タブから好みのスキンを選択するだけで、サイトに反映することが可能です。
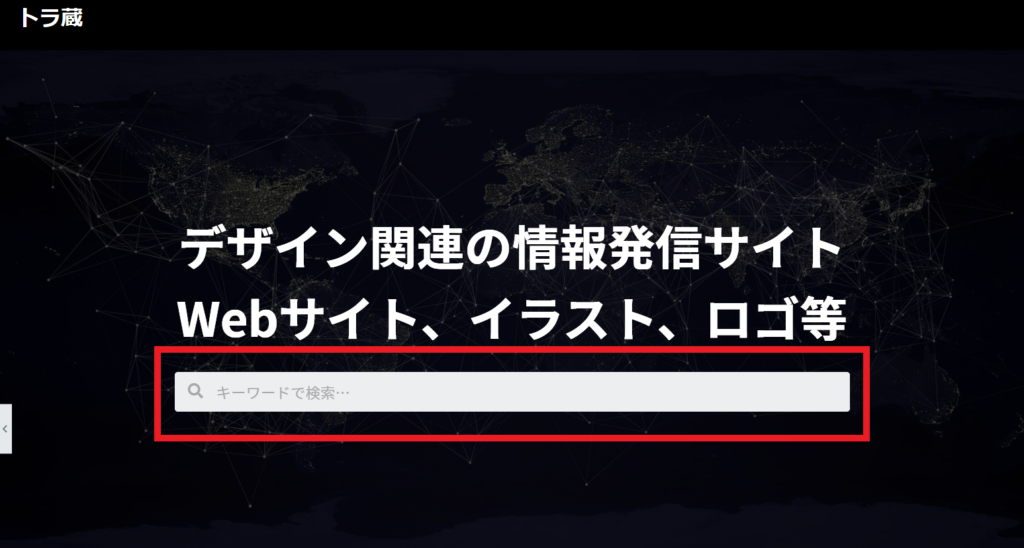
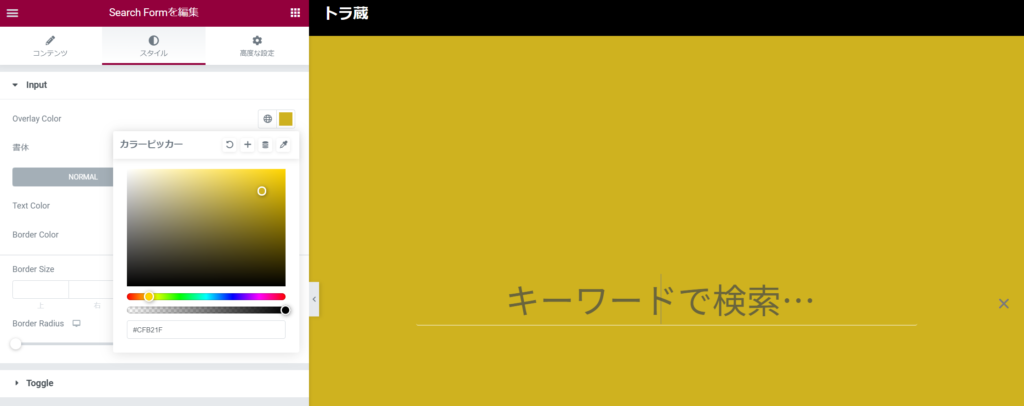
※下図は、Full Screenのスキンを利用したケースです。検索バーをクリックすると、画面一面に検索フォームが表示される仕様です。

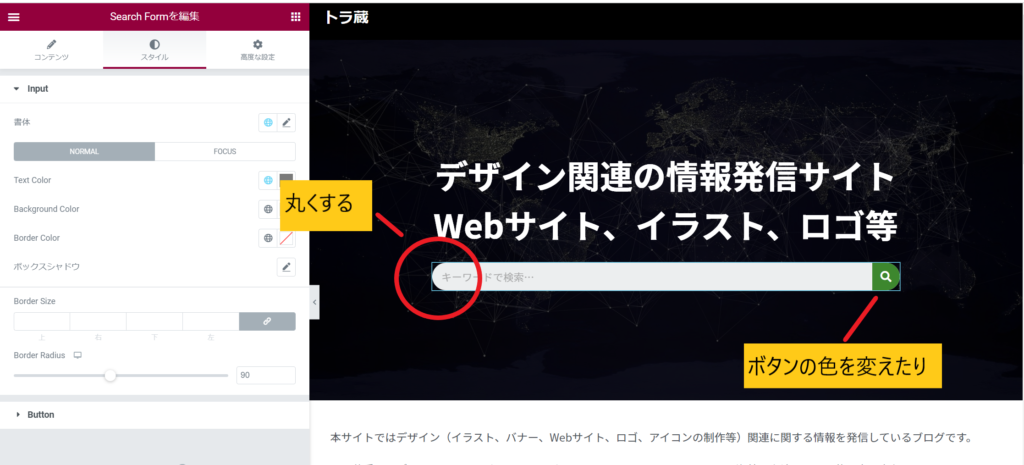
2.検索フォームの形、フォントも自由自在

検索フォームの角を丸めたり(CSSではborder-radiusを操作する)、ボタンの色やアイコンも簡単且つ自由自在に編集できます。
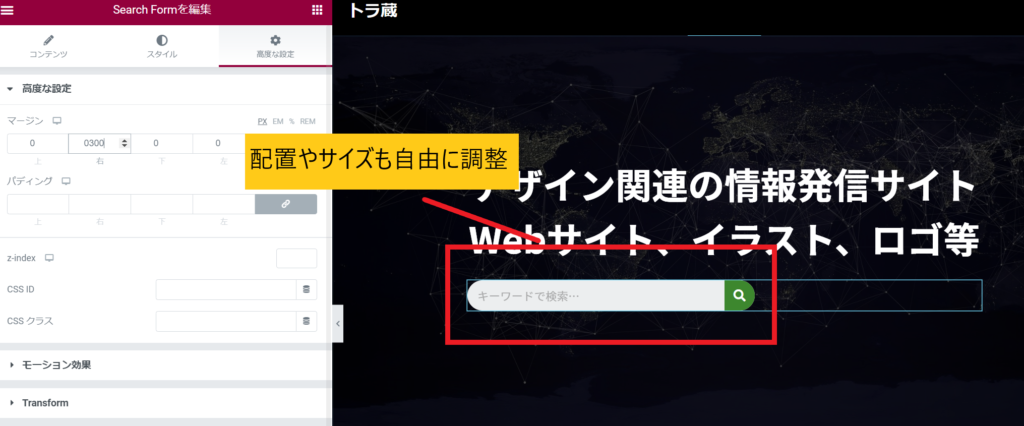
3.配置や大きさも調整可能

検索フォームの配置場所に関しても自由が効きます。
またサイズに関しても、大きくしたり小さくしたり、各サイトに合ったサイズに調整が可能です。
このように、Elementorを使うことで、Wordpress単体では難しい、検索フォームのカスタムデザインが可能となるのです。
検索フォームをデザインする方法
以下Elementorの検索フォームを使ったやり方を簡単に説明します。
公式ページに1分程度の解説動画も出ているので参考にしてみて下さい。
※Elementorは、日本語対応できていますし、操作方法自体難しくはないので、困ることはないかもしれませんが、何かあればコメント欄よりお願いします。
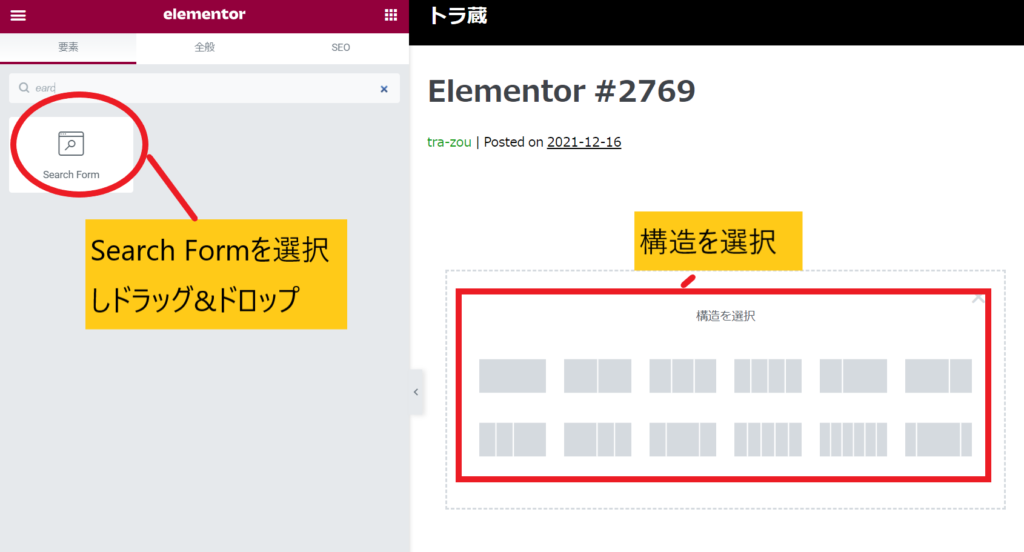
1.レイアウトの選択とウィジェットの表示
Elementorの編集ページを開き、レイアウトの構造を選択します。
左側のメニューから、Search Form(検索フォーム)を探して、表示したい場所にドラッグ&ドロップします。

2.デザイン、サイズ、フォントを調整
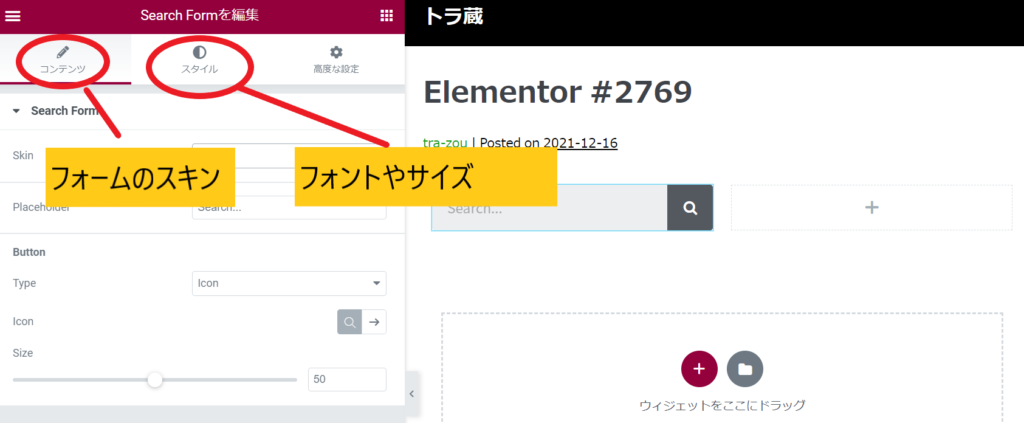
左側のメニューバーから、検索フォームのスキン(デザイン)を選択します。
検索フォームの大きさや、形、フォント等も左側のメニューバーから修正していきます。

3.デザインを公開
左側のメニューの一番下にある「公開」ボタンを選択して完了です。
※403エラーが出た場合:Elementorのサーバーエラー403の解決方法
以上です。
WordPressのカスタムCSSでは対応できないような複雑なデザインも、Elementorなら形にしやすいです。
操作も分かりやすく、他にも様々なウィジェットがあるので、一度試してみてはいかがでしょうか。





コメントを残す