WordPressで関連記事を表示 4つのプラグインを比較

Webサイトの回遊率を上げる方法として、サイト下部に「関連記事(リコメント)」を表示している人も多いのではないでしょうか。
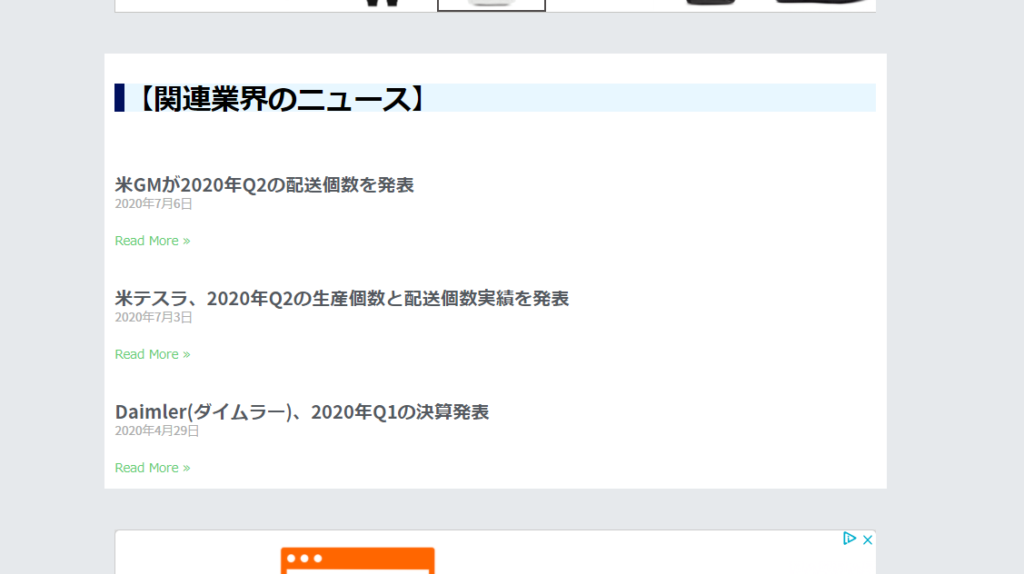
例えばWebサイトでこんな感じの記事を見ると、

記事下に「おすすめの記事」が表示されて、

似たようなトピックの記事なのでついついクリックしてしまうなんてことはありますよね。
訪問者が閲覧した記事内容と類似した記事=関連記事(名称はおすすめ記事となっているが)を表示させることで、サイト内の回遊率が向上しアクセス数が伸びるので、
サイト運営側としても嬉しいですし、サイト訪問者からしても知らなかった情報にリーチできる点で嬉しい機能ではないでしょうか。
これをWordpressで実装したようと考えた時に、プラグインを使うのが主流だと思うのですが、そのプラグインが色々あり過ぎて正直どれを選べばいいのか分からないですよね。
そこで、本記事ではそのプラグインを幾つか実際に試してみて、その結果を絵付きで検証していきたいと思います。
WordPressで関連記事を表示する方法
下記がWordpressで関連記事を表示する方法です。
1.Wordpress Related Post

最終更新日が3年前なので若干信用面で疑問が残りますが、一応今でもちゃんと動作はします。
このプラグインの利点はなんといってもシンプルさです。
下図のようにサムネイルとタイトルのみがリスト形式で表示されるので、すっきりとしていて、Yahooなんかの表示方法と似ていますよね。

2.Yet Another Related Posts Plugin

ダウンロード数は100,000、ユーザーレビューの結果は星4.5と、ユーザーの評価がよさげなのがこちらのプラグインです。
このプラグインの特徴は記事の出し分けを可能とするアルゴリズムの設定が豊富にあることです。
関連記事の関連度合いをタイトルやカテゴリーといった情報から数値に換算し、関連度の高い記事のみを表示させることが可能となります。
記事数が多くなると、より細かく関連記事の設定をしたくなることが多いので、ブログ運営を長い目で見た時に有効です。
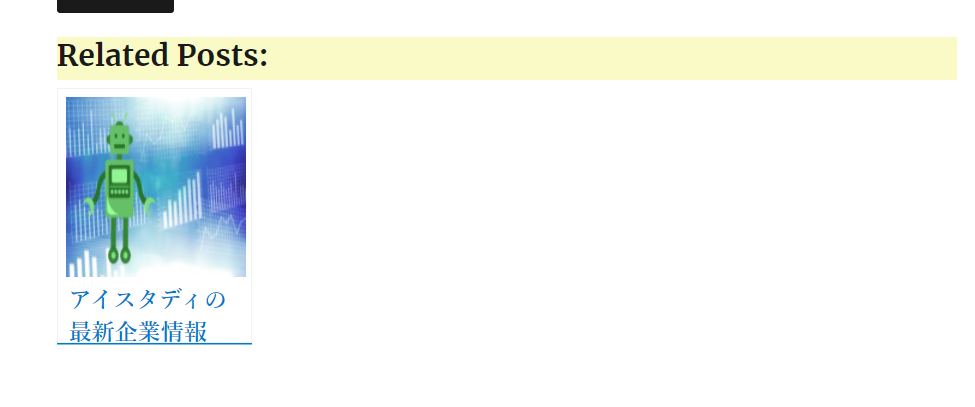
【サムネイル形式】

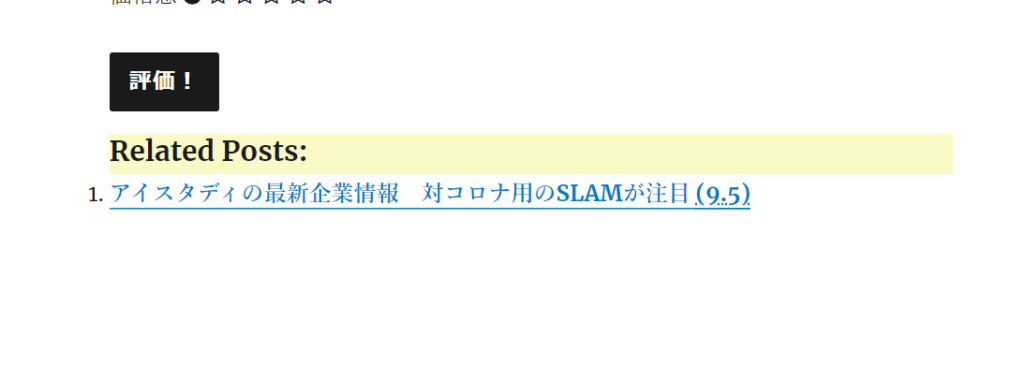
【リスト形式】

3.Related Posts Thumbnails Plugin for WordPress

このプラグインは表示方法がサムネイル形式のみに限定されますが、関連記事をシンプルに表示できます。
表示する記事数はプラグインの設定画面から変更できますし、表示の出し分けの設定に関しても分かりやいです。

4.Elementor

僕が取り入れているのが、こちらのElementorを使う手法です。
こちらは関連記事表示に特化したプラグインではなく、こちらはページビルダー系のプラグインです。
Elementorには下図のようにモジュールと呼ばれる様々なデザインウィジェットがあり、これをドラッグ&ドロップすることでWebサイトをデザインしていきます。
そのモジュールの中に関連記事を表示するモジュールもありますので、他のモジュールと合わせて利用することが可能となります。

以上です。







コメントを残す