WordPressの記事内にSNSアイコンを追加する方法

こんにちは。
WordPressにSNSリンクを加えられるプラグインは色々ありますが、ここ最近ほとんどのプラグインを集約させた「Elementor」でも、SNSリンクを加えられることが分かったので共有です。
このElementorを使うメリットですが、
・追加できるSNSの種類が豊富(Facebook、Twitter、Linkedin、etc.)
・色やサイズ等のフォントを自由自在にデザインできる
・テンプレートとして保存すれば、配置も自由に決められる
とコーディング知識がない人でも自由自在にWebデザインできるので、参考にしてみて下さい。
WordPressの記事内にSNSアイコンを追加する方法
下記がプラグインElementorを使ったSNSアイコンの追加方法です。
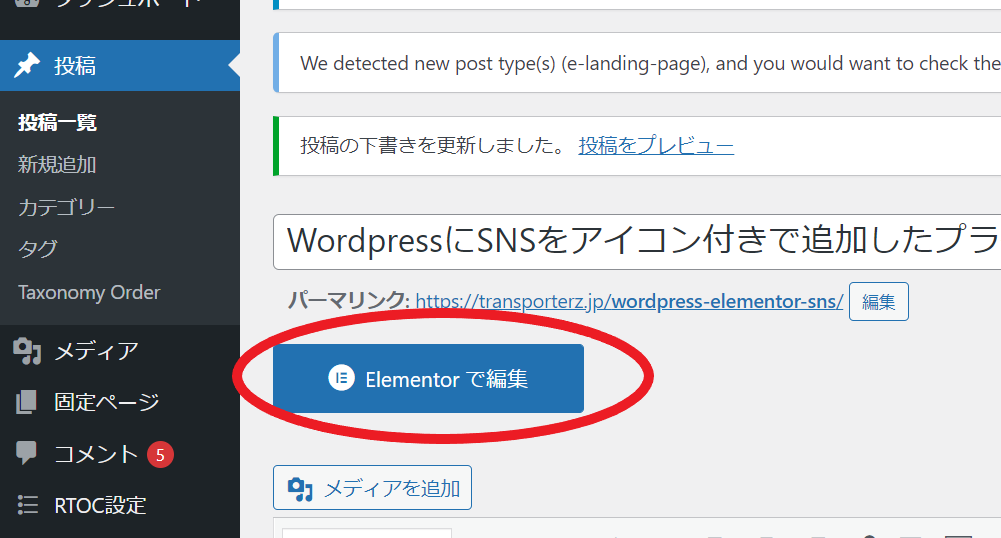
●Step1:ページを編集する
Elementorでページを編集し始めます。

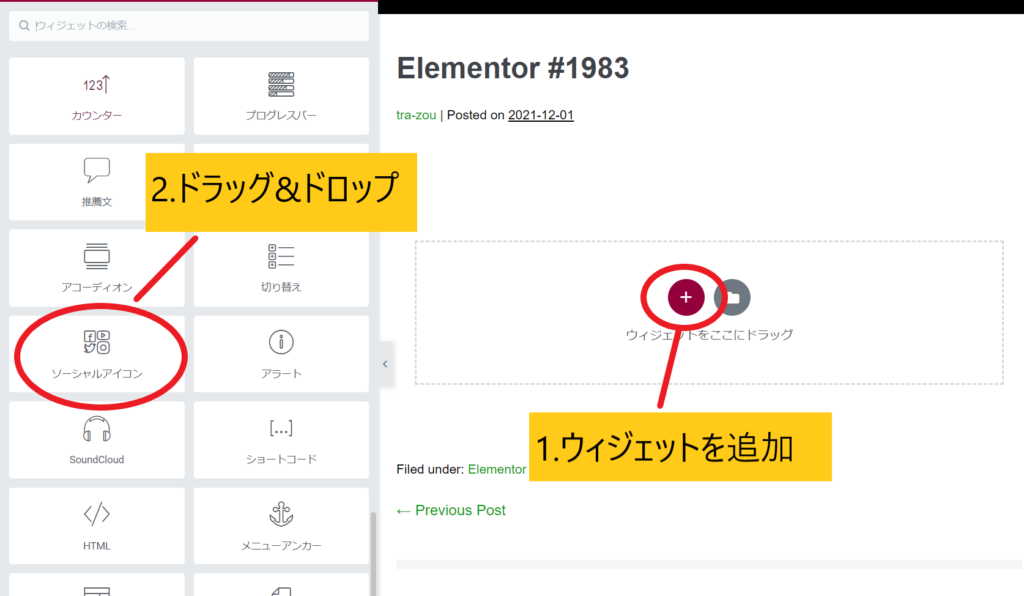
●Step2:SNSウィジェットをドラッグ&ドロップ

編集ページが表示されたら、1.ウィジェットを追加します。
そして、「ソーシャルアイコン」というウィジェットを探して(あるいは検索バーからテキスト検索も可)、ドラッグ&ドロップで追加します。
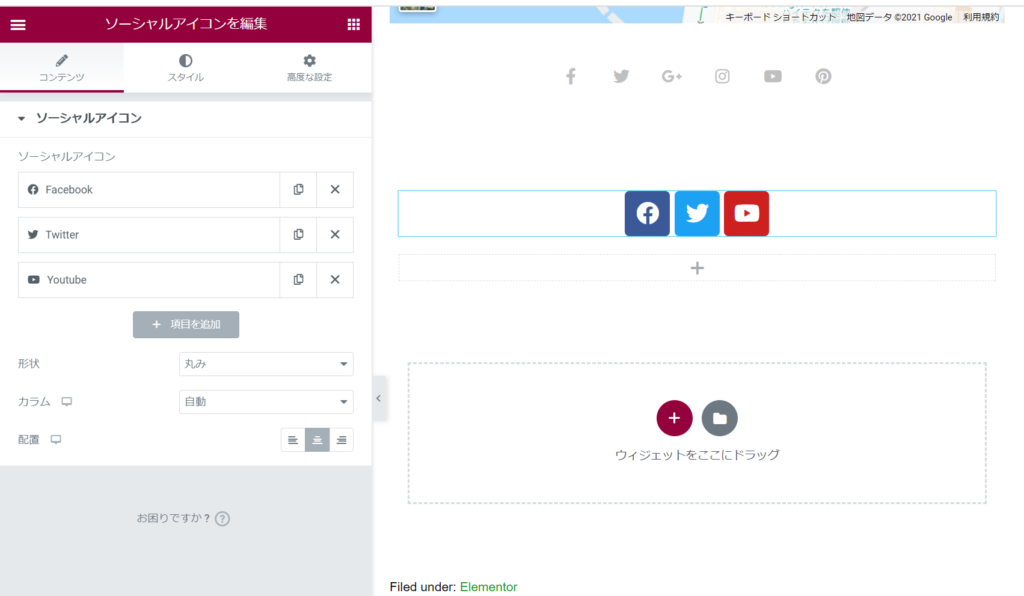
追加できると、デフォルトの状態では、下図のようにFacebook、Twitter、You Tubeのアイコンが表示された状態となります。

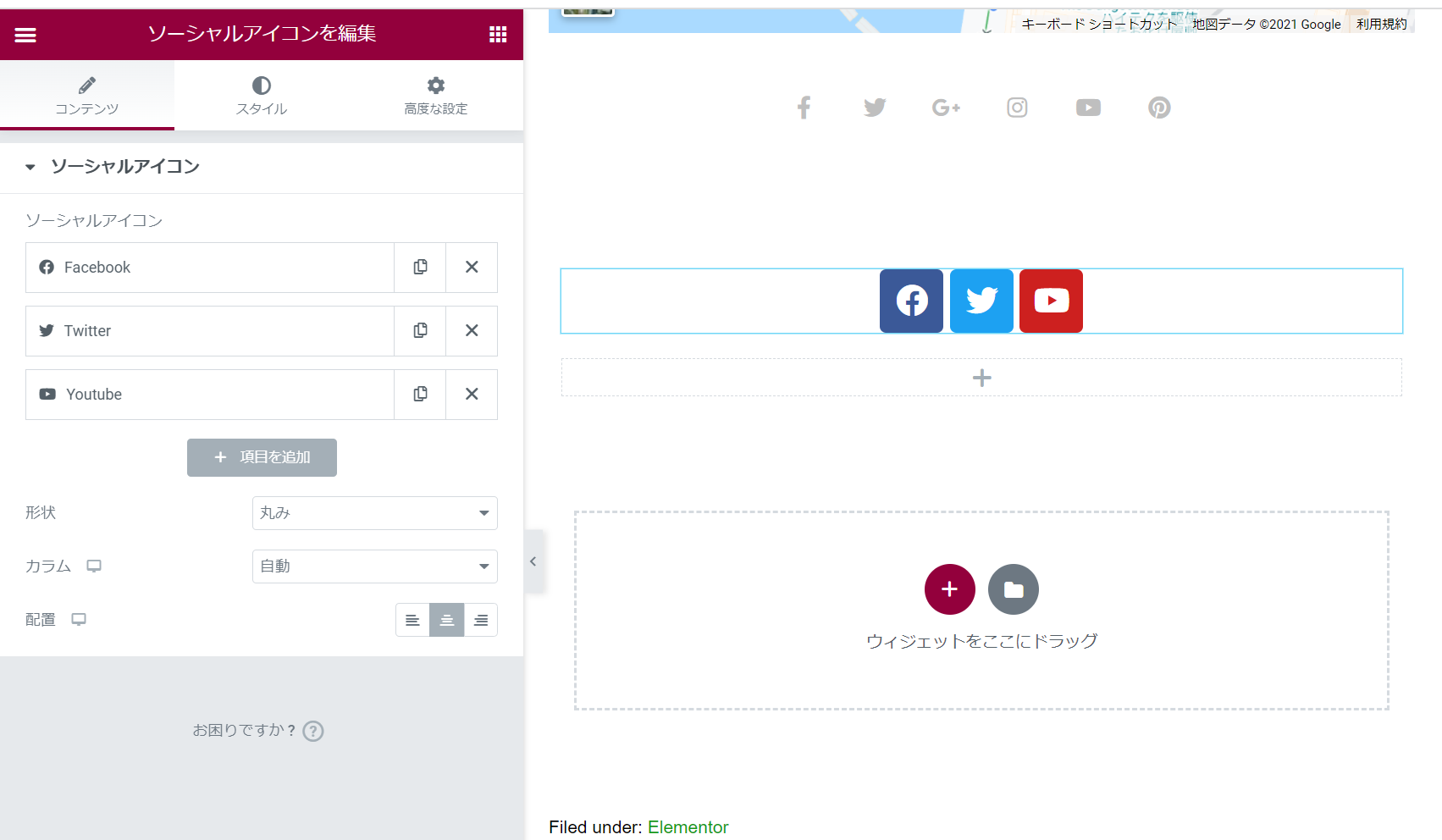
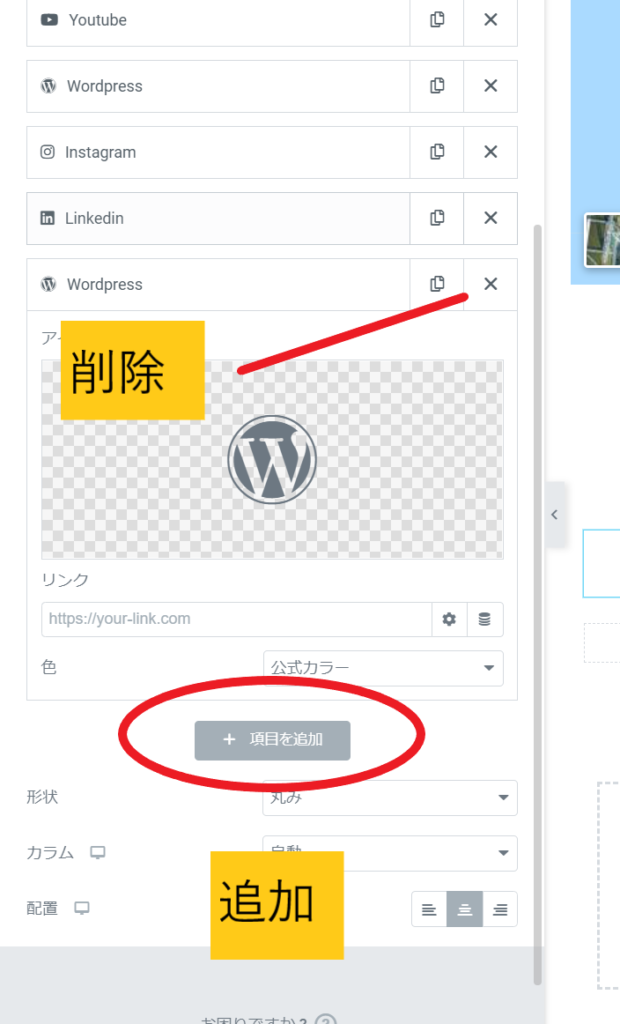
●Step3:SNSアイコンを追加する・削除する

項目を追加ボタンを押すことで、新しくSNSアイコンを追加できます。
そして、「×」ボタンをクリックすることで、不要なSNSアイコンを削除できます。
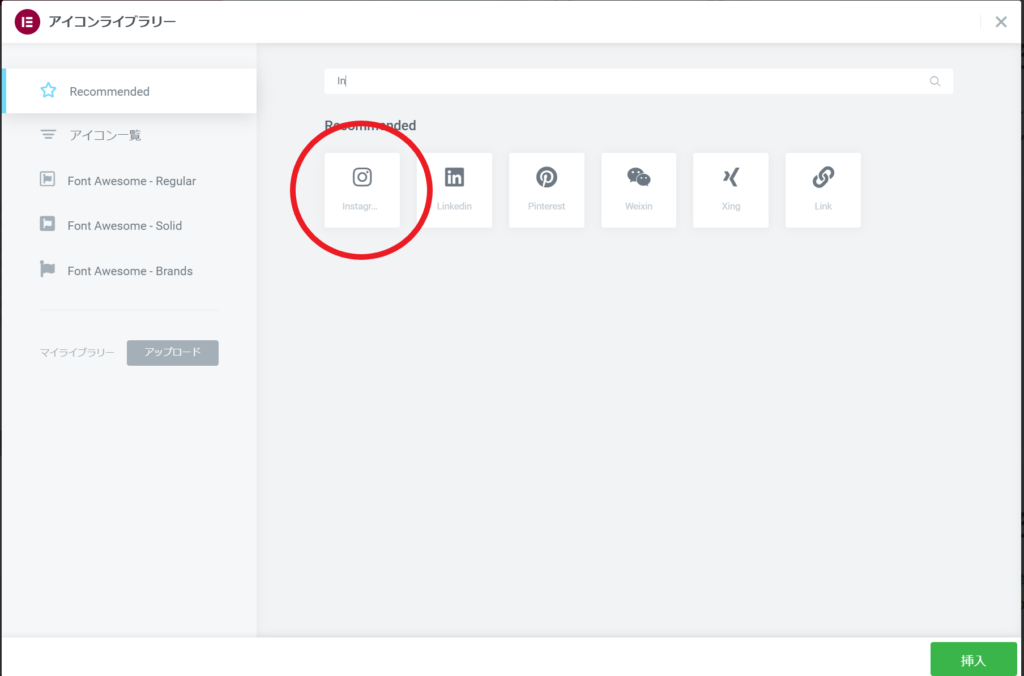
アイコンを追加する場合は、SNSのアイコン画像を選択し、アイコンライブラリから挿入したいアイコンを探してインポートします。
下図では、Instagramを挿入しようとしています。

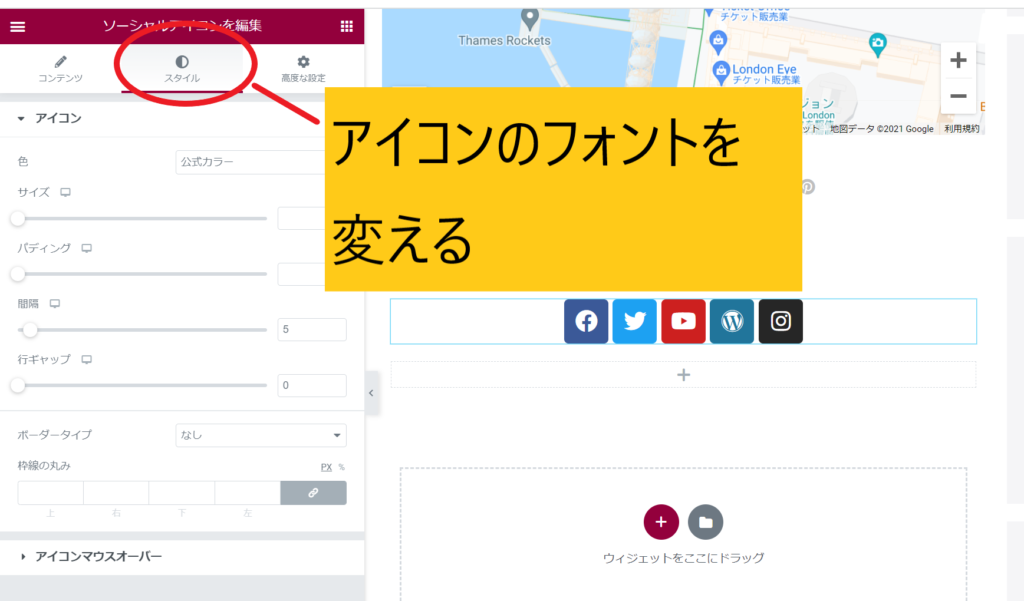
●Step4:フォントを修正する

SNSアイコンのスタイルを選択することで、アイコンの色(デフォルトの状態では公式カラー)や、サイズ、ボーダー等を調整します。
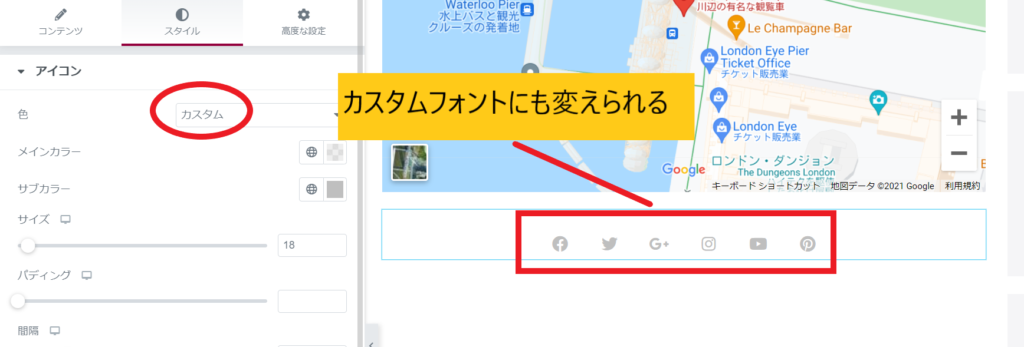
下図のように、白黒調のマットで薄い感じに仕上げることも可能です。
こちらの方が、さりげない感じでお洒落ですよね。

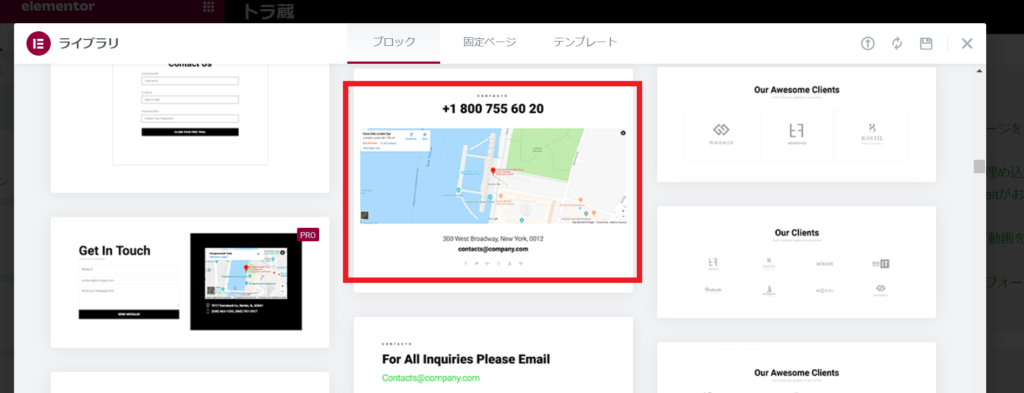
ちなみに、上図のカスタムフォントですが、こちらは下図の「ブロック」テンプレートからインポートして、不要なウィジェットを削除して作りました。
こちらはElementor Proの機能ですが、1つずつデザインんをカスタマイズしていくのはそこそこ大変な作業なので、このようにテンプレートからインポートすると効率的にデザインが進みます。

以上、参考にしてみて下さい。
※参考:Elementor Proの3つの有料プランを比較 違いとおすすめのプラン







コメントを残す