WordPressで最新記事をサムネイル付きで表示する方法

WordPressで作ったサイトに最新記事を表示したい場合、一番手っ取り早いのはプラグインの利用かと思います。
色々調べていると「Recent Posts Widget With Thumbnail」あたりを使っている人が多く、私も以前まではこのプラグインを利用していました。

プラグインはかなり便利なのですが、ややカスタマイズ性に劣るんですよね。
例えば、特定のカテゴリやページは非表示にしたいとか、逆に特定のページのみを表示したいとか、サイトによって色々要望が出てくると思うのですが、そのロジックがなかなか反映しずらいです。
かといって、CSSを記述するのも結構面倒ですし、出来れば簡単に実現したいところです。
そこで自分がおすすめしたいのが、Elementorです。
このElementorの「Post Widget」を使うことで、サイト内の最新記事をロジック含めてカスタマイズできるので、今回はそのやり方を簡単に紹介したいと思います。
Elementorとは?
ElementorはWordpressのページビルダープラグインです。
イスラエルの会社が開発したプラグインで、Webページのレイアウト、スペース、タグ、配色等のデザイン全般を自由自在にカスタマイズできるものです。
「Torque Plugin Madness」というWordpressのプラグインコンテストがあるのですが、Elementorは2年連続優勝していて、今まさに世界的に注目されているツールの1つです。


前提
まず初めにこちらのプラグインは、無料版と有料版があります。
フリーミアムモデルといって一定の範囲までは無料で使えるのですが、より良い機能を使いたい場合は有料版のPro版にアップグレードが必要というビジネスモデルです。
今回の「最新記事を表示」するのは、ElementorのPost Widgetを使って進めるのですが、こちらは有料のPro版限定機能となる点はご了承ください(お金がかかるということです…)。
自分は「買い」と判断したので現状Expert Planを使っていますが、安くはないですし、そもそもプラグインにお金をかけるのは正直抵抗あると思いますので、その辺はElementor Proの3つの有料プランを比較 違いとおすすめのプランなんかを参考に検討下さい。
またElementorのインストールがまだの人はElementorのインストール手順を参考にインストールしてください。
Elementorで最新記事を表示する方法
ここからはElementor Proをインストールした前提で進めさせていただきます。
1.Post Widgetをドラッグ&ドロップ
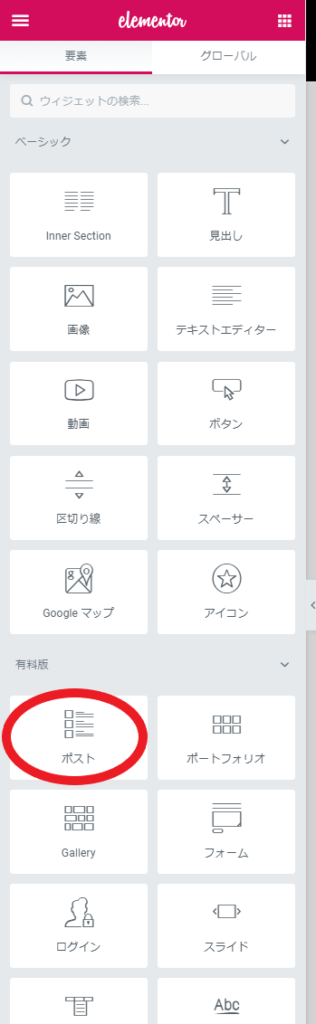
Elementorを起動し、新規のウィジェットを追加し、ウィジェット上にPost Widgetをドラッグ&ドロップで追加します。

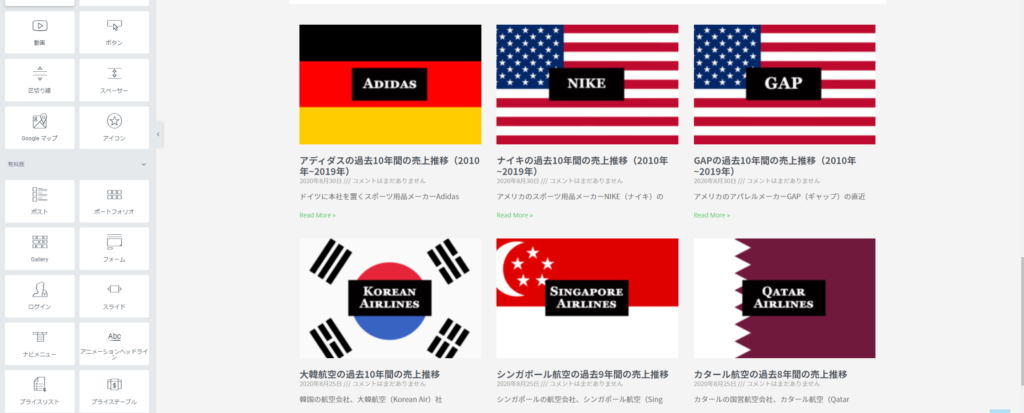
すると、下図のように記事の画像と投稿題目と共に表示されます。
※アイキャッチ画像付ですが、この表示可否も制御できます。

2.記事を日付の降順に並び替える
続いて、表示された記事の並び順を変更します。
今回は最新の記事がサイトの上に表示されるようにしたいので、日付を降順で並び変えていきます。
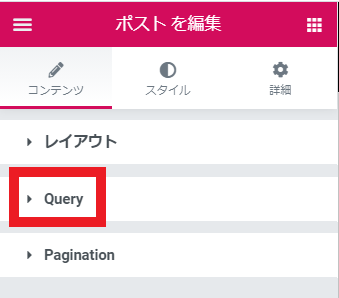
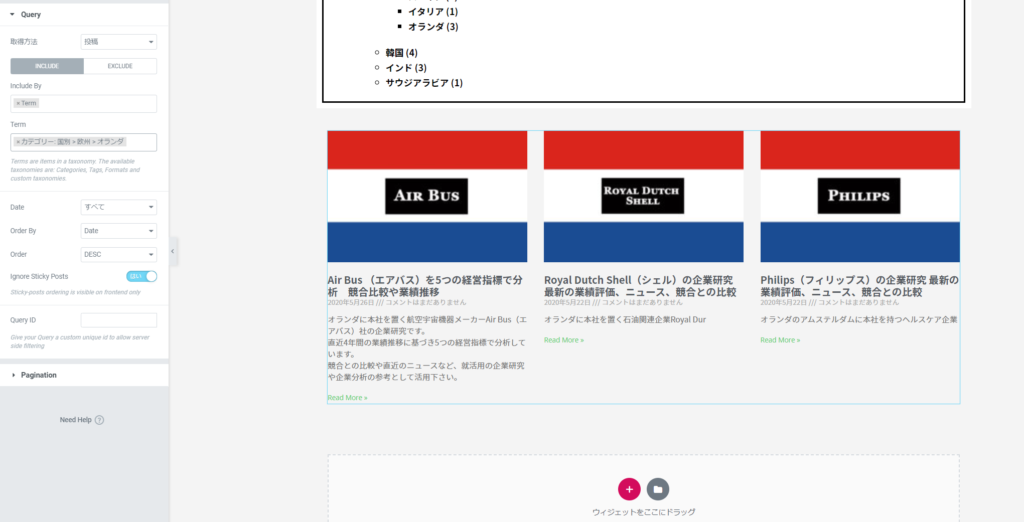
まずは左のメニューからQueryをクリックします。

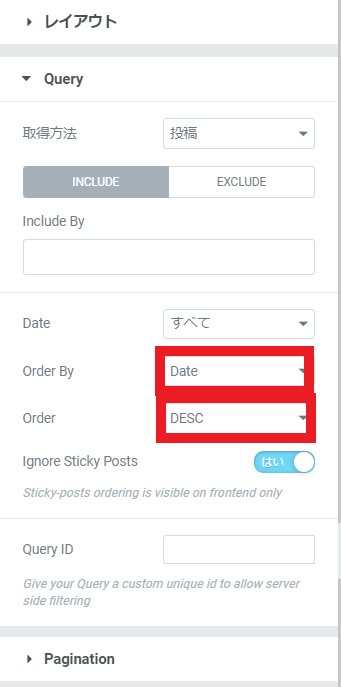
Queryの下にある、「Order By」を「Date(日付)」に設定し、「Order」を「DESC(降順)」に設定します。
DESCはSQLの用語で、data returned in descending orderの頭文字を取った略称です(念のため共有)。

すると、記事が最新の日付順にソートされます。
※ちなみに、これをASCにすると昇順に切り替わります(古い記事がサイト上部に表示される)。
3.カテゴリを制御する
続いて、この記事をカテゴリで制御して、表示させたい/表示させたくない記事の出し分けを設定していきたいと思います。
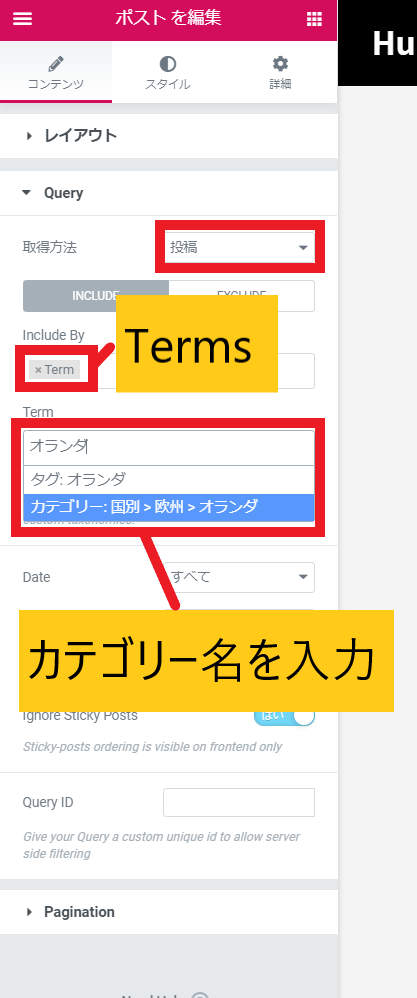
日付による並び替え同様にQueryをクリックし、今度は「Include By」を「Terms」に設定し、「Term」のところに「表示したいカテゴリー名」を入力します。
下図の例では、「オランダ」のカテゴリーの記事のみ表示したいので、「オランダ」と入力しています。

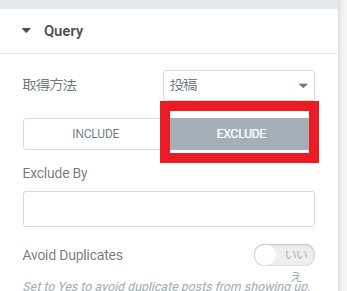
逆にオランダのみ表示させたくない、つまり除去したい場合は、下図の通り「取得方法」のIncludeをExcludeにすることで設定できます。

下図のようにオランダのみに絞り込まれました。

いかがでしたでしょうか?
Elemnentorは他にも色々機能がありますが、中でもこのQuery機能はめちゃくちゃ使えます。
コーディングも不要ですしね。
Elementorを使っている人は是非試してもらいたいですし、Elementorを知らない人は是非検討してみてください。
※参考:YouTube用のサムネイル画像が作れるクラウドサービス5選






2 Comments
elementorを昨日から使い始めたのですが、ちょうどこの記事にある「投稿記事を選択する」で躓いていました。分かりやすい記事で、とても助かりました!
ありがとうございます!