Elementorで過去修正分のバックアップを復元する方法

Elementorを使って色々とデザインを微調整しているうちに、「やっぱり前の方がよかったな~」と過去のデザインを復元したくなることも出てくるかと思います。
そんなときでも安心です。
Elementorの履歴機能を使うことで、過去のデザインを簡単に復元することが可能です。
本記事では、その復元方法を紹介していこうと思います。
復元方法1:修正履歴から復元する
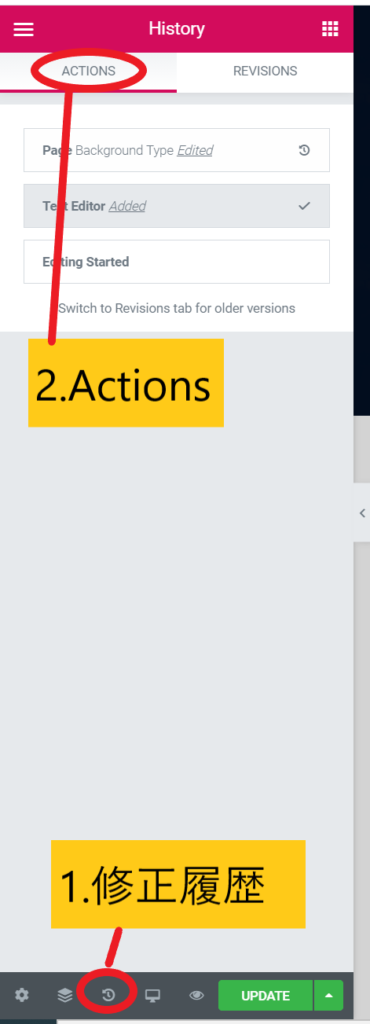
Elementorの修正履歴は、下図の通り、Elementorの真ん中のボタンにある「履歴(History)」に蓄積されていきます。
色々修正して保存する前の情報は、このActionタブを押すことで復元することができます。
例えばフォントの色やサイズなんかを試してみた結果、やっぱり修正前の方がよかったといった場合、このActionから過去分をクリックすることで復元できます。

復元方法2:修正履歴から復元する(保存後)
保存したデザインを丸ごと復元することも可能です。
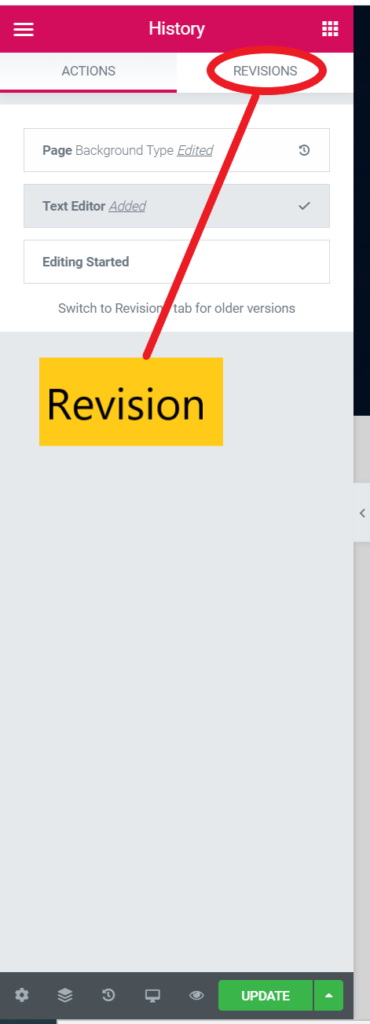
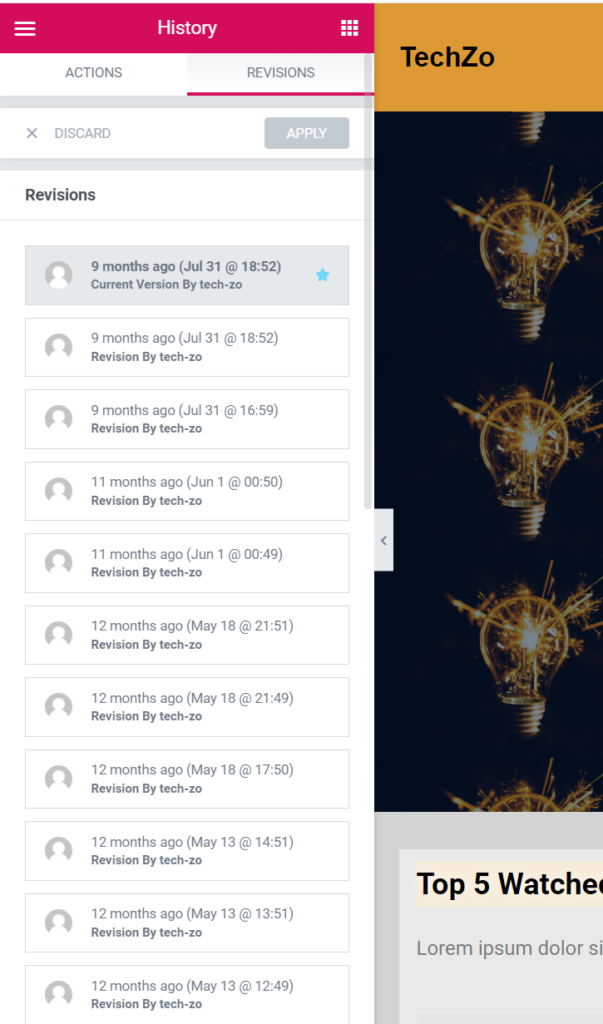
こちらは、上記の方法と同じく、真ん中の「履歴(History)」ボタンを選択し、「Revision」を押すことで復元できます。

こちらは、下図の通り、過去に修正したデザインをごっそりと修正することが可能です。
色々デザインを試行錯誤してみたけど、やっぱり前の方がよかったというケースや、前のデザインを流用したいといったケースで使うイメージです。

復元方法3:テンプレートファイルのインポート/エクスポート
ElementorのProでは、デザインしたデータを丸ごとエクスポートし、それを再度インポートすることでデザインを流用することが可能です。
これは複数のサイトを運営している場合、デザインを丸ごと移行できる点でとても便利な機能ですが、ファイルのバックアップとして活用できる便利な機能です。
ファイルをバックアップ(エクスポート)していることが前提とりますが、便利な機能なので、WordやExcelを定期的に保存する感覚で、定期的にデザインファイルをエクスポートしていくのがおすすめです。
詳細は、Elementorでページをエクスポートする3つの方法に書いてあるので、参考にしてみてください。
復元方法4:レンタルサーバーのバックアップを使う
Elementor側のバックアップ機能でもどうしてもうまくいかない場合、レンタルサーバーのバックアップ機能を使うのも一つです。
レンタルサーバーの運営会社にもよりますが、自分が使っているロリポップなら、過去分に丸ごと復元することが可能でした。
以上です。
このいずれかを使うことで、復元は必ず実現できるので、何か事件が起きてもあきらめないでください!





コメントを残す