Elementorで最新の投稿を新着順で表示する方法

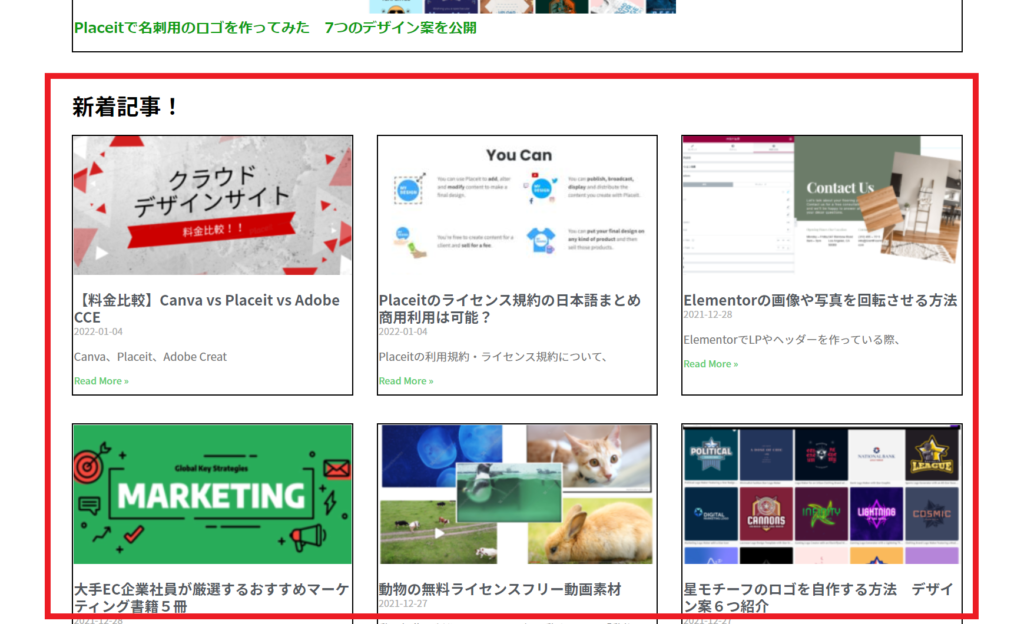
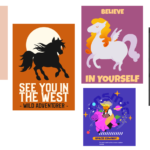
下の画像は、当サイトのトップページです。
赤枠部分に最新の投稿を新着順をサムネイル画像付きで表示しています。

新しい投稿や記事は、こうして表出した方がクローラーに見つけてもらいやすいのでSEO上も効果的です。
今回はこのやり方を紹介させて頂きたいと思います。
表示方法
ElementorのPostウィジェットを使いました。
新しい投稿を表示したい箇所に新規でウィジェットを追加し、Postウィジェットをドラッグ&ドロップます。
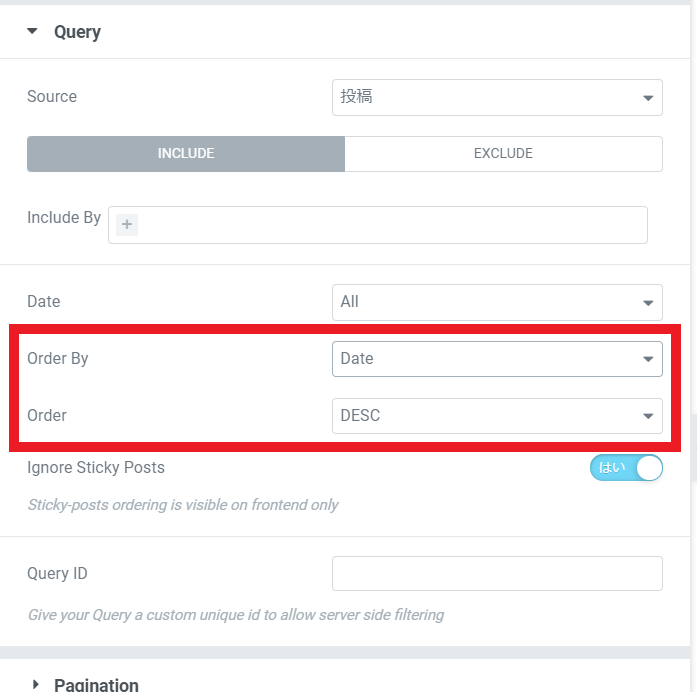
後は下図の通り、クエリを「Date(日付)」、「DESC(降順)」にするだけです。

その他タイトル順とか色々ロジックを作れるのも魅力です。
なおウィジェットのその他の設定に関しては下記の通りです。
かなり細かく設定できるので、色々試してみて下さい。
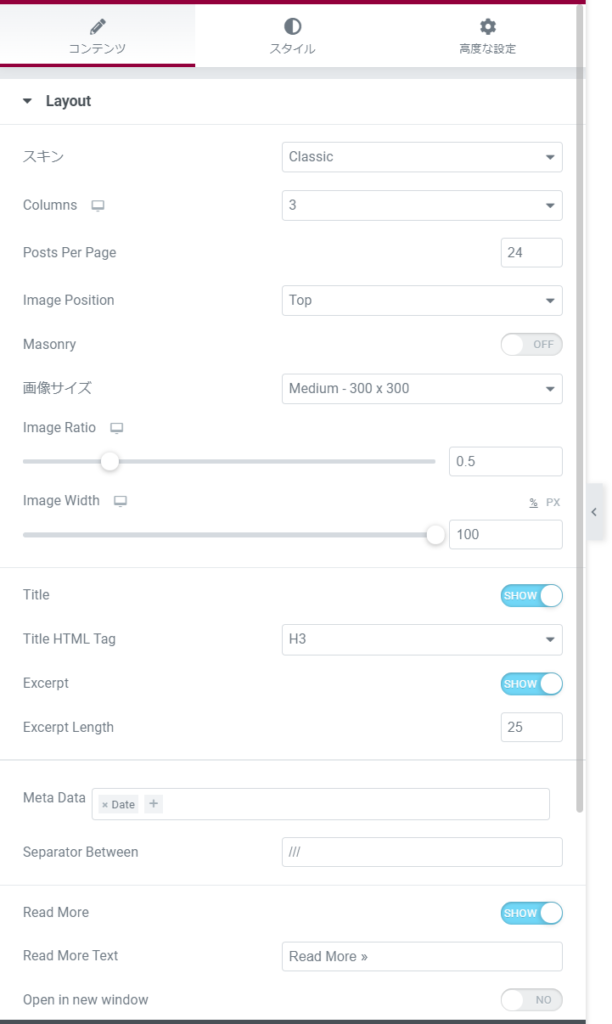
1.コンテンツの設定

・Columns:列数を設定。
・Posts Per Page:表示したい投稿数を数値で入力。ちょっと多めに24にしています。
・Image Position:サムネイル画像の場所を指定。上か下か。
・Image Ratio:サムネイル画像の割合を小数点で指定。0.5に設定しているので、50%がサムネイル画像ということになります。
・Meta Data:表示したいメタデータを指定。シンプルが好きなので、Date(日付)だけ入れています。
その他、Read More(もっと読むボタン)の設定や、TitleのHTMLタグなんかも設定できます。
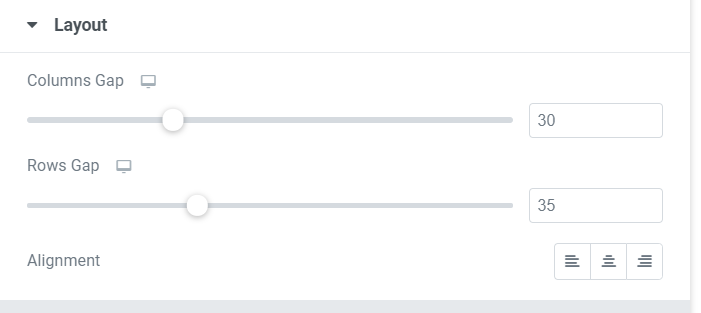
2.スタイル(レイアウト)
2.
・各投稿の余白の間隔を指定。Columns Gapが横幅の指定、Rowsが縦の余白の指定。
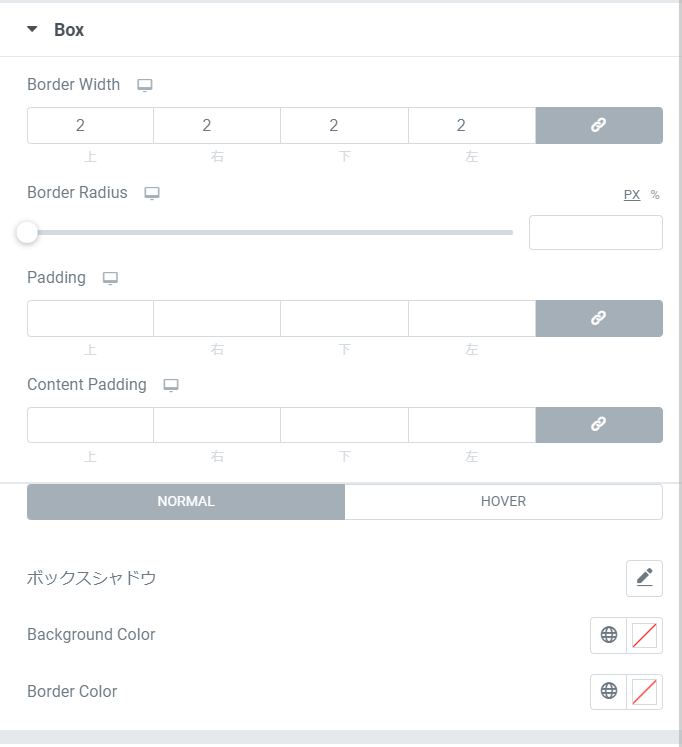
3.スタイル(ボックス)

投稿ボックスの枠線やパディングの設定に関してはこんな感じです。
Border Widthで枠線の幅だけ2PXに設定しました。
その他にシャドウを入れて立体的に見せたり、パディングを入れて余白を作ったり、背景色の設定なんかも出来ます。
※できること多過ぎ…
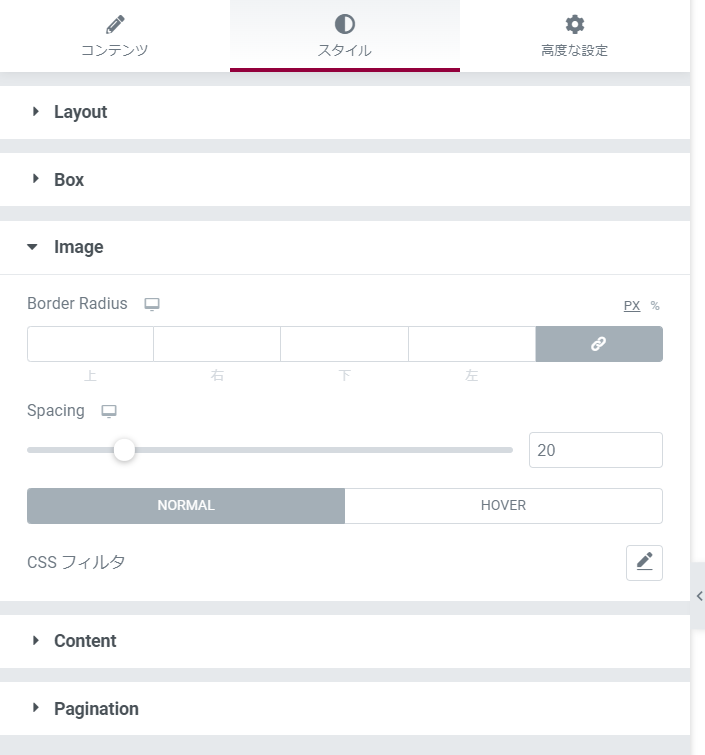
4.スタイル(イメージ)

サムネイル画像の設定はこんな感じ。
Spacingでサムネイル画像と、その下の記事タイトルの余白の大きさを設定できます。
その他、Pagination(次の投稿を見るボタン)なんかも設定可能です。
以上です。






コメントを残す