Elementorでページをエクスポートする3つの方法 それぞれの利点

ElementorはWebデザインに関する知識やコーディングのスキルがなくても、かなり細部まで手の込んだデザインのWebサイトを作成できます。
そして更に、Elementorでデザインしたページはエクスポートすることも可能で、そのエクスポートしたページはテンプレートページとして他サイト・投稿用に保存しておけます。
つまり、Elementorでページを1つ作り込んでおけば、他記事やページでそのデザインを丸ごと「流用」することが可能となり、サイト制作の時間を節約することが可能となるのです。
Elementorでページをエクスポートする方法
Elementorでページをエクスポートする方法は色々あるのですが、今回はその中から3つの方法をそれぞれの使い分けと共に紹介します。
なおヘッダー、フッター、404ページをエクスポートするためには、Elementor Proが必要になるので検討ください。
①WordPressのダッシュボードからエクスポートする
こちらの方法はElementorを起動させずにエクスポートしますので、例えば過去作成し保存したページをエクスポートしたい場合に向いています。
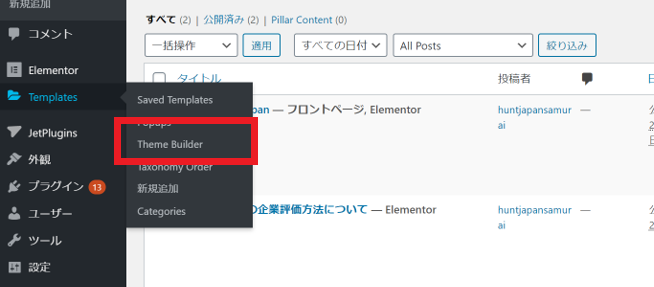
まずはWordpressの左側のメニューから、Template>Theme Builderと遷移します

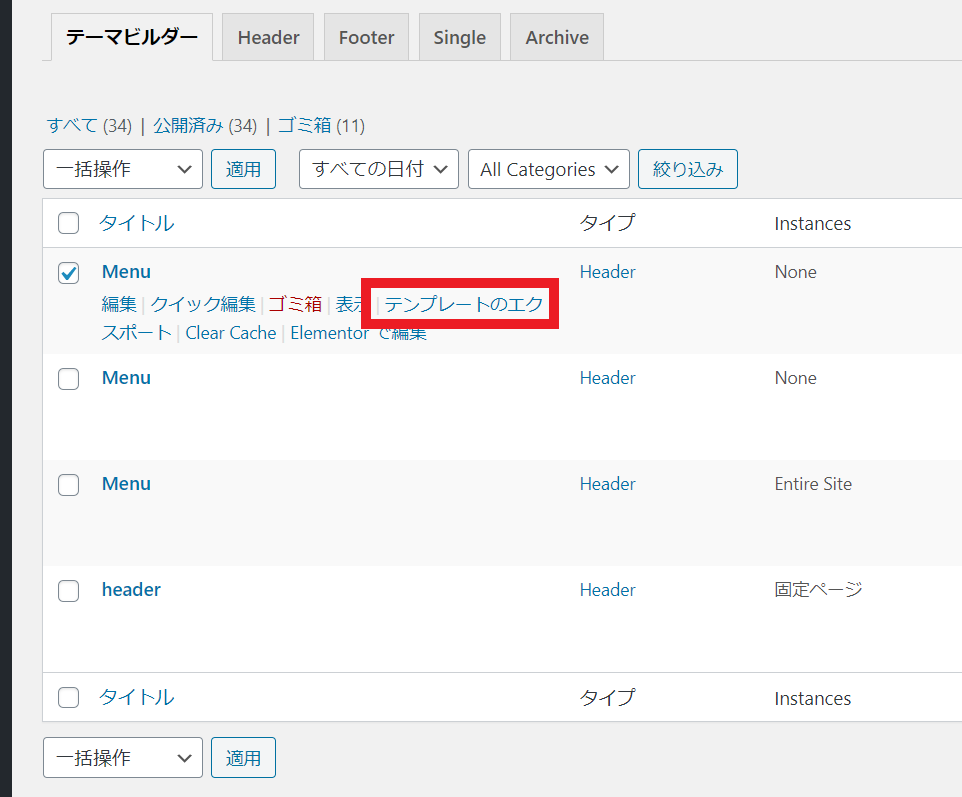
エクスポートしたいテンプレートにカーソルを当てます。今回は4つあるテンプレートの一番上の「Menu」と書いてあるテンプレートにカーソルを当てました。
すると選択したテンプレートの下にメニューが表示されるので、「テンプレートのエクスポート」を選択します。

エクスポート完了です。デフォルトでは「ダウンロード」フォルダにファイルが保存されます。

②Elementorのページビルダー画面からエクスポート
こちらの方法はElementorを起動した状態でエクスポートしますので、ページを作成した直後にそのままエクスポートしたい場合に向いています。
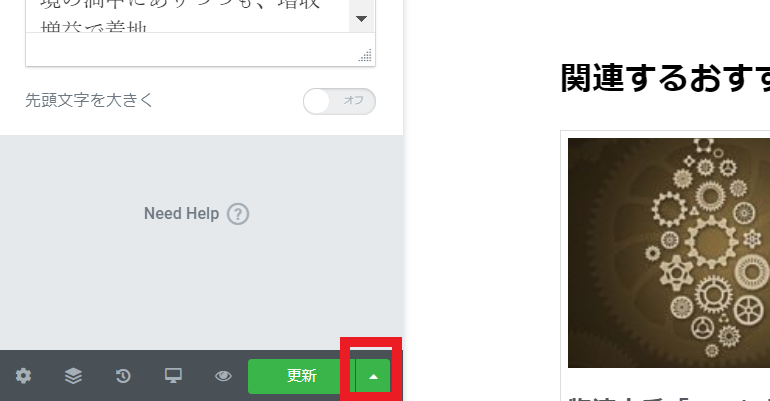
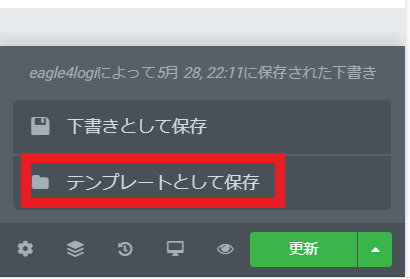
まずはElementorで作成したページを保存します。Elementorの左側のメニューの下部にある矢印をクリックします。

テンプレートとして保存をクリックします。

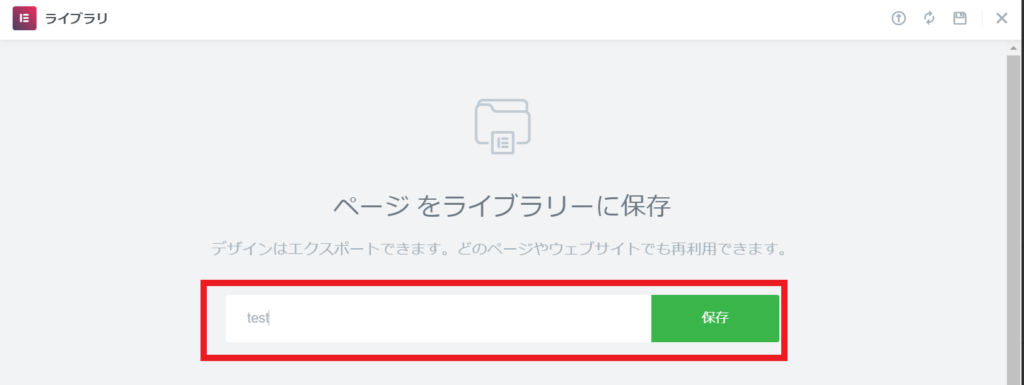
任意でテンプレートの名前を付けて保存をクリック。

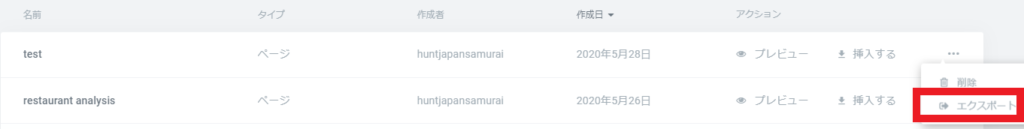
すると下図のような画面になるので、エクスポートしたいファイルの一番右側にある3つの「…」をクリックしエクスポートします。

③ダッシュボードから一括エクスポート
こちらの方法は複数のテンプレートを一括エクスポートしたい場合に向いています。
①、②ではテンプレート1つずつ選択してエクスポートするのですが、この方法を使えば丸ごとエクスポートすることが可能です。
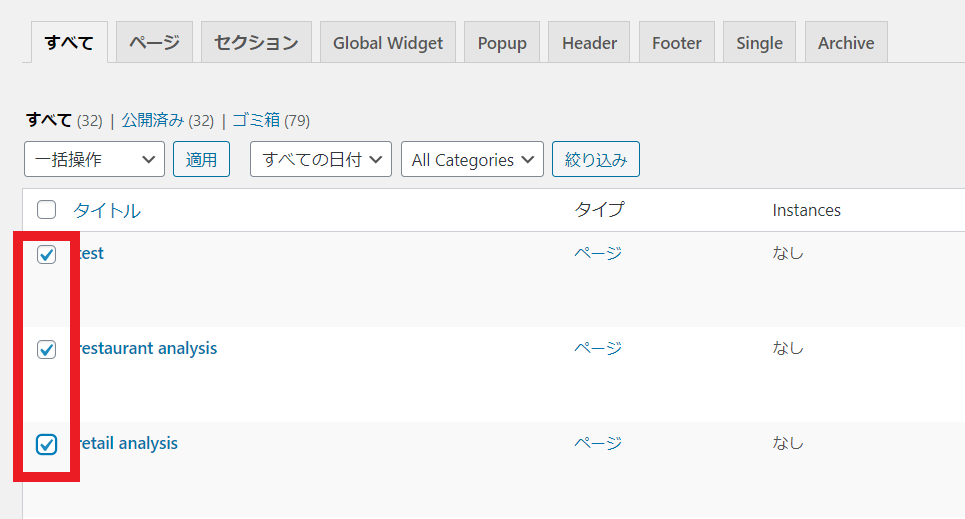
まずはエクスポートしたいテンプレートを選択します。

「一括操作」と書いてあるところから「エクスポート」をクリックし、適用を選択します。

完了す。選択したファイルはZIPファイルとしてデフォルトではダウンロードフォルダに保存されます。
以上です。
注意点
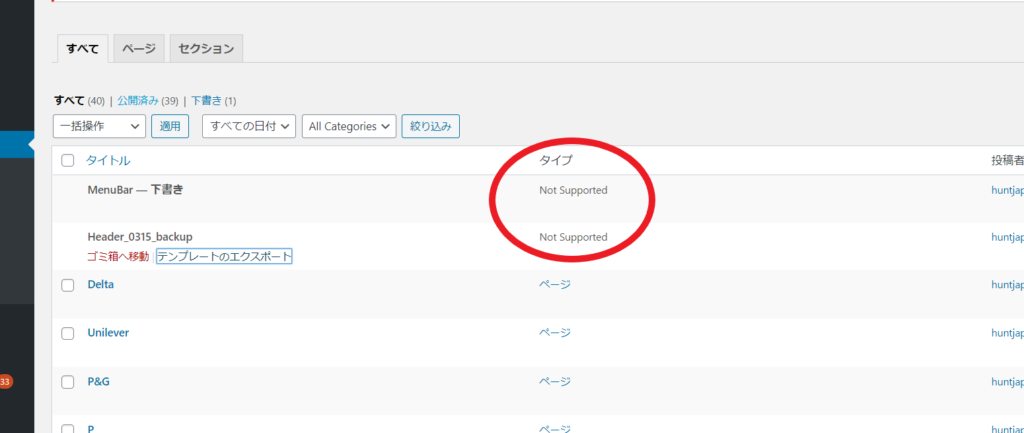
なお、無料版のElementorを使っている場合は「ページ」のエクスポートにしか対応できず、
「ヘッダー」、「フッター」、「404ページ」といった全てのページをエクスポートするには、Elementor Proが必要です。
※下図の通り無料版だとNot Supportedになってしまう。

年間$49と有料ではあるものの、個人的には決して割高だとは感じないです。
Pro版にすることでストレスなくデザインできることは大きなメリットだと思うのでご検討ください。
Elementorはかなりデザインを細部まで作り込めるのですが、その都度1からデザインを作っていたら結構時間を食います。
よく使うレイアウトやデザインはテンプレートとして保存しておくと、時間を節約できとても便利ですね。
では。






4 Comments