Webデザイナーを目指すなら絶対知っておきたいファビコンの作り方

突然ですが、Webサイトのタブ部分に表示されている下図のこのアイコンありますよね?僕がサイトの運営を始めたばかりの初期の頃は「Webサイトのアイコン」とか呼んでいた気がするのですが、実はこれにはちゃんと正式名称があって「Favicon(ファビコン)」といいます。

このファビコンですが、正直設定するかしないかは完全に任意なので、設定しないでそのままの状態でも全く問題はないのですが、サイトのブランディング上あった方がいいです。
例えば下図はGoogle、Facebook、Twitter、You Tubeなど人気サイトのファビコンを並べてみたのですが、このようにファビコンがあった方がサイトの「特徴」が全面に出てくるので、他サイトとの差別化を表現できるといったメリットがあります。

ですので、Webデザイナーを目指していたり、Webデザインに興味がある人であれば、ファビコンの作り方ぐらいは知っておいた方がいいかと思います。
ファビコンの作り方
さて、実はファビコンを作る方法ですが、これは無料のものから有料のものまで色々ります。
私も幾つか「ファビコンメーカー」なるソフトウェアを使って作ってみたものの、あまりしっくり来ず、結局Photoshopを使って作りました。
Photoshopをパソコンにインストールしたら、下記手順にて作成していきます。
1.新規作成
Adobe Photoshopの新規作成から、「カスタム」画像を選択します。
サイズは幅400PX×高さ400PXで設定しました。
![]()

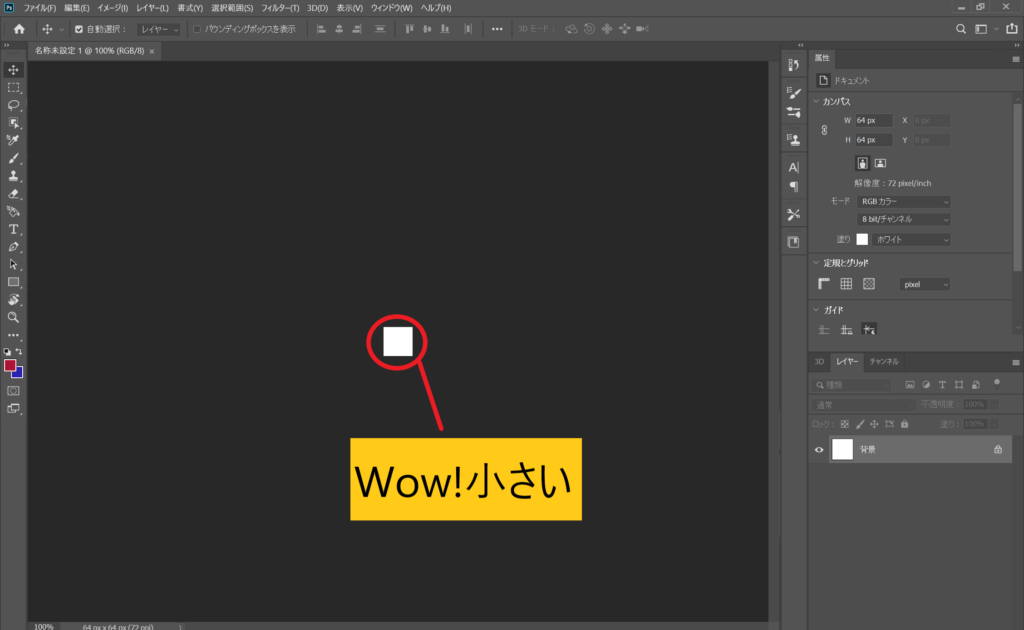
すると下図のように背景白の四角が作成できます。

上図の通り作りたての赤子の状態では小さくて見えないので、「CTRL+0(ゼロ)」を押して拡大します。
2.デザイン
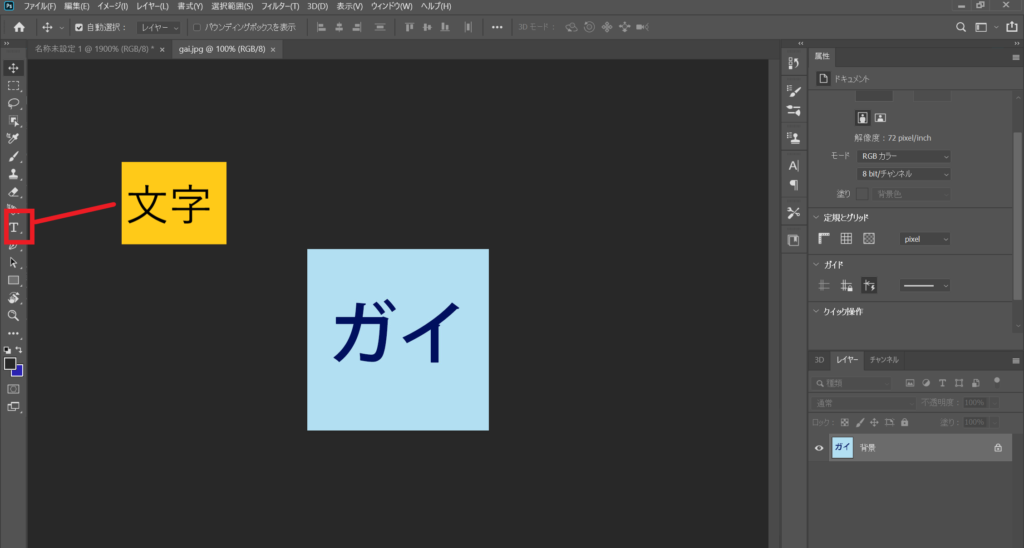
デザインは色々凝ってもいいところだと思うのですが、まだ初心者ということもありまずはシンプルに青背景にサイト名の「ガイ」とだけ入力してみようと思います。
さすがPhotoshopは色々機能が揃っています。左のTのマークで文字を記入できるのでこれをクリックして「ガイ」と入力してみます。

3.保存
完成したら画像を「.png」で保存します。
![]()
後はWordpress上にファビコンを設定して完了です。

Adobe Photoshopはまだまだ色々な機能がありそうなのでワクワクします。
今度はもっと凝ったデザインで作ってみようかなと思います。







One Comment