WordPressとElementorでメニューバーをデザインする方法

こんにちは。
今回はWordpressの人気プラグインElementorを使った、メニューバーのデザイン方法を紹介したいと思います。
下図が今回作ったメニューバーです。

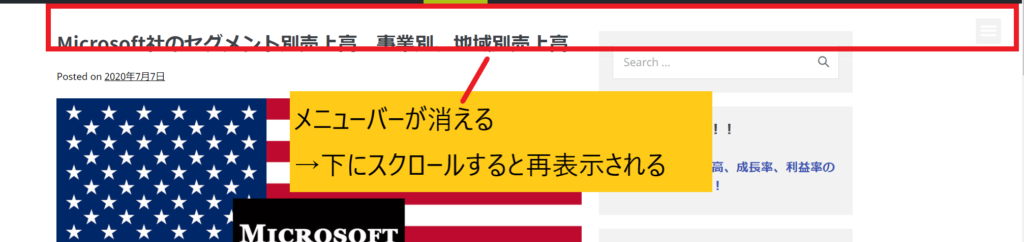
ページの最上部を閲覧している時は、メニューバーが消えて、
下にスクロールするとメニューバーが表示されるというスクルール機能を付けています。

基本的には、Elementorのデザインテンプレートを流用し、細かいフォントや機能面を好みのものに変えていくという方向性です。
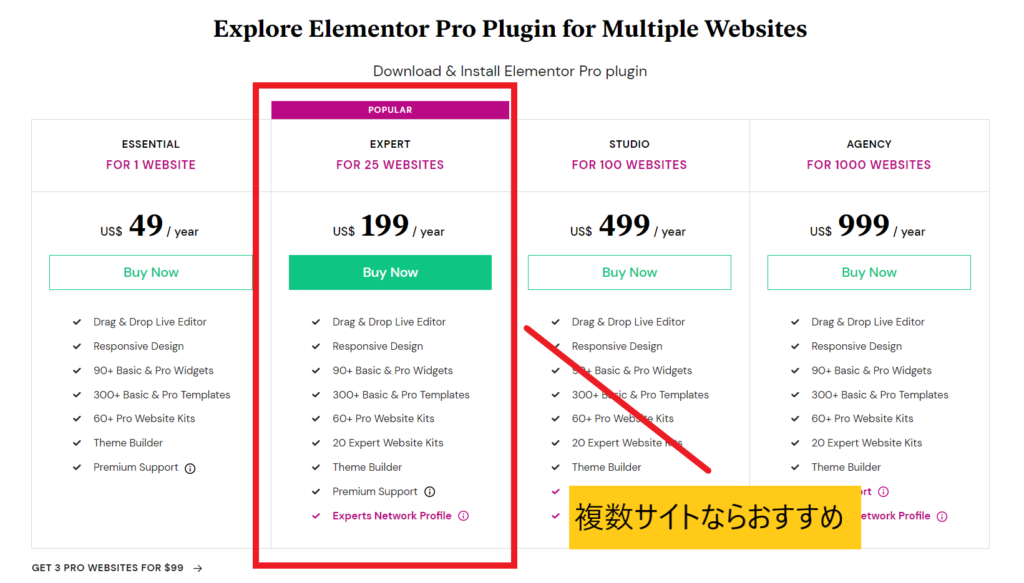
この方法だとElementor Proが必要で、年間約5,000円の有料プランへの移行が必要ですが、他の手法(プラグインとかCSS)を探している手間を考えると、そんなに高くないかなと思いますので検討ください。

Elementorでメニューバーを作る方法
以下、Elementorを使ったWordpressのメニューバーをデザインする方法です。
●Step1:Elementorのインストール
まずはWordpressにElementorとElementor Proをインストールします。
インストール方法に関しては、こちらの記事(Elementorのインストール手順を画像で分かりやすく説明します)に書いていますので、参考にして下さい。
Elementor Proに関しては公式ページからプランを選択する必要がありますが、個人的にはElementorのスケールメリット(デザインをエクスポートしてインポートできる)が活かせるプランがおすすめです。
でもとりあえず使ってみたい人は、1サイト用のプランでも全然大丈夫だと思います。

●Step2:ヘッダーテンプレートの選択
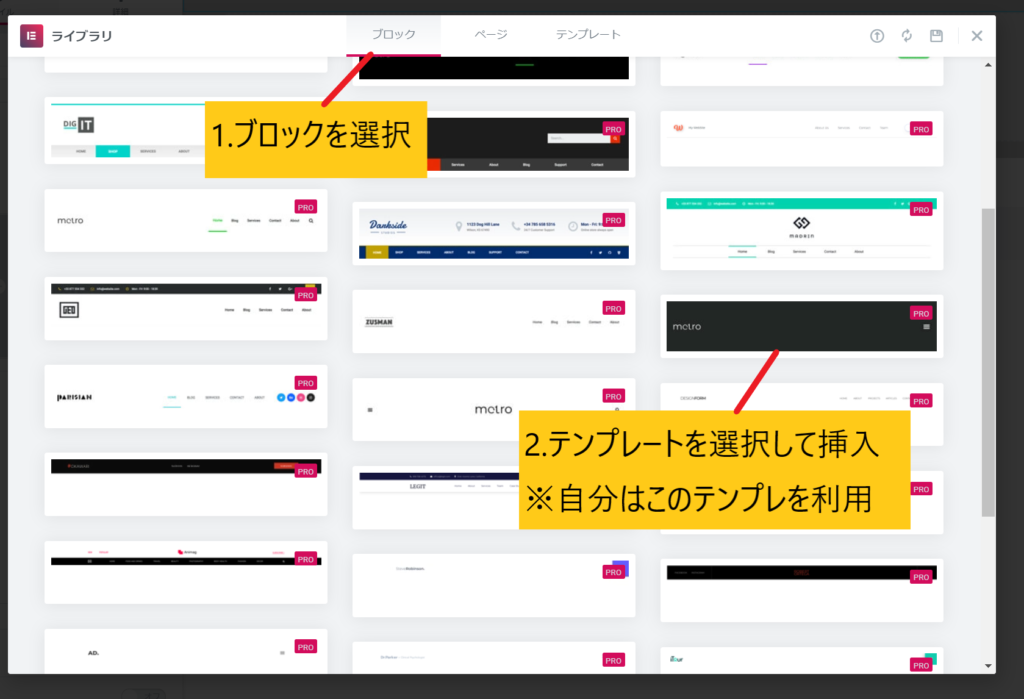
Elementorがインストールできたら、まずはメニューバーのデザインをテンプレートの中から選択します。
メニューバーは「ヘッダー(Header)」のカテゴリに分類されますので、下記手順にてヘッダーテンプレートを作っていきます。
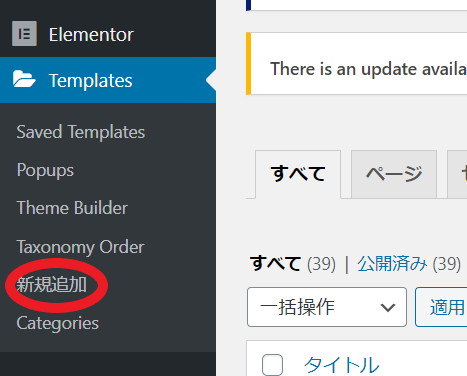
1.新規追加をクリック

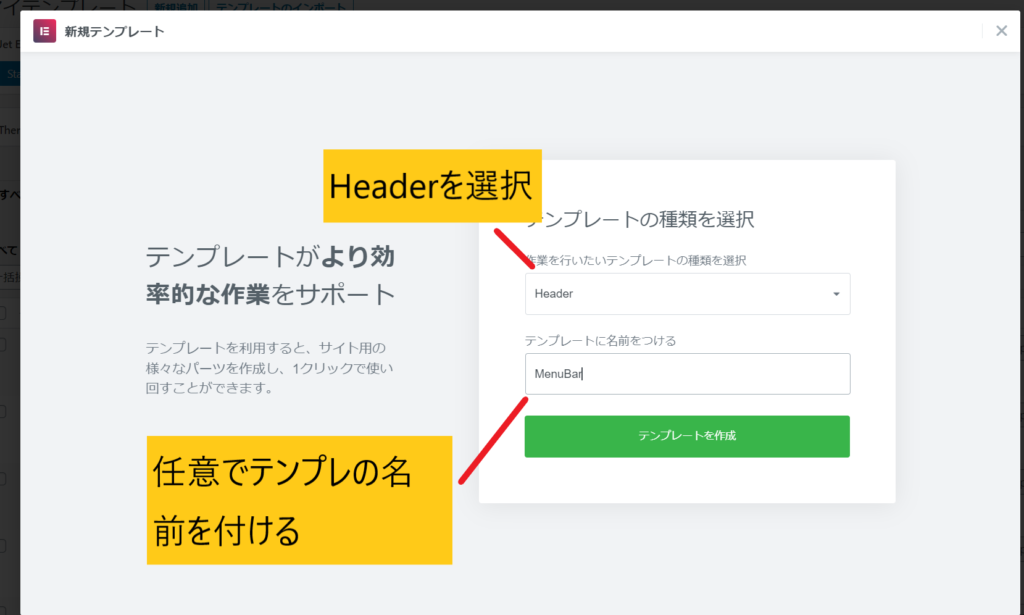
2.テンプレートの種類を選択する

3.テンプレートの選択

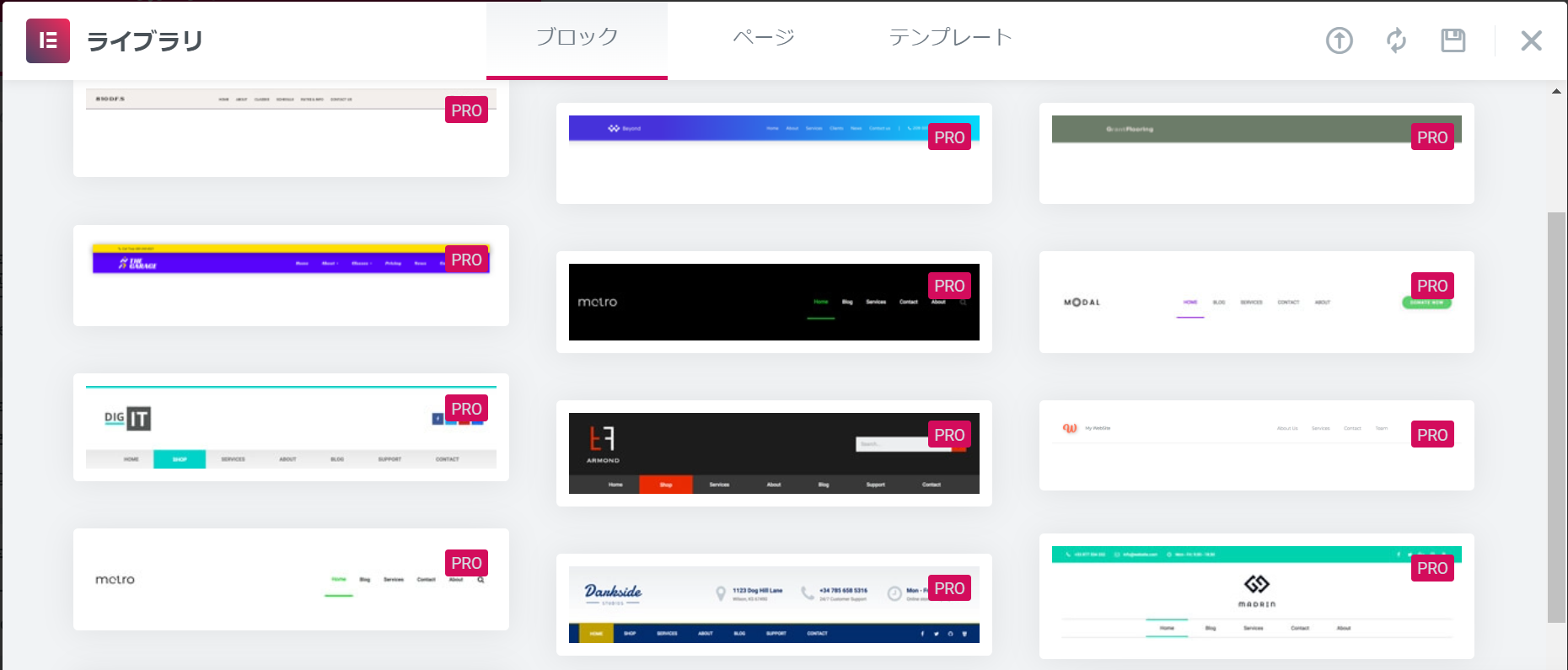
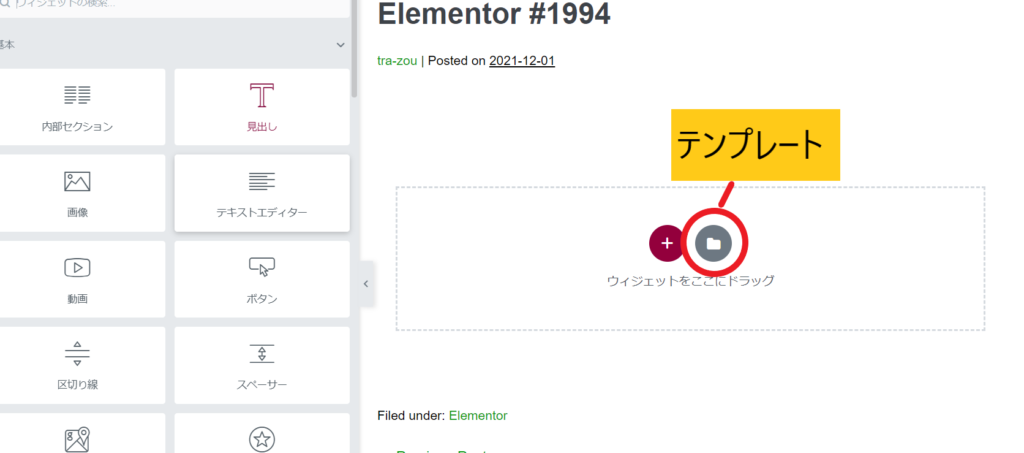
4.デザインの選択(ブロックから選択していきます)

●Step3:テンプレートのリデザイン
ここからは、インポートしたメニューバーの細かいフォントや機能を調整していきます。
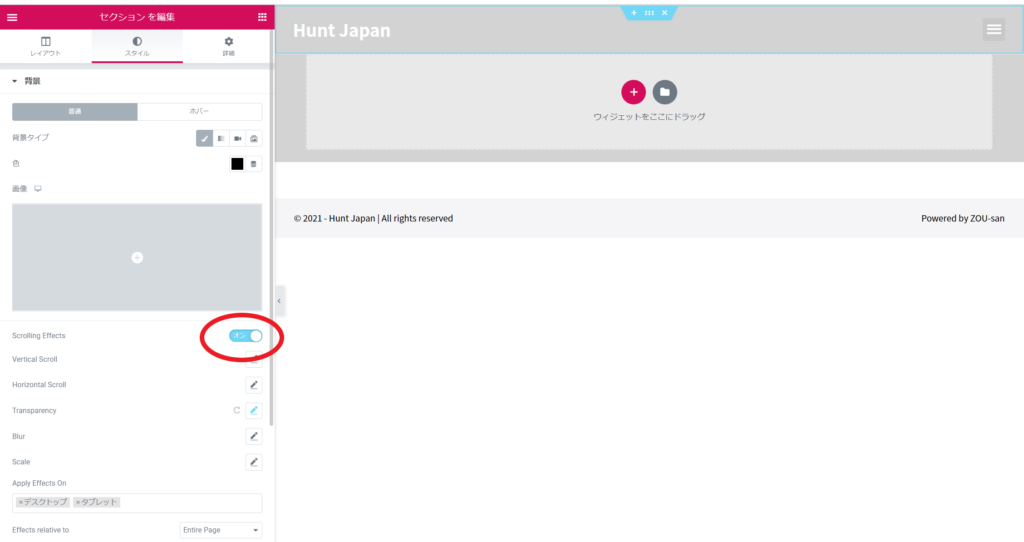
1.スクロールエフェクトの設定

スクロールすると、メニューバーが表示されるようになります。
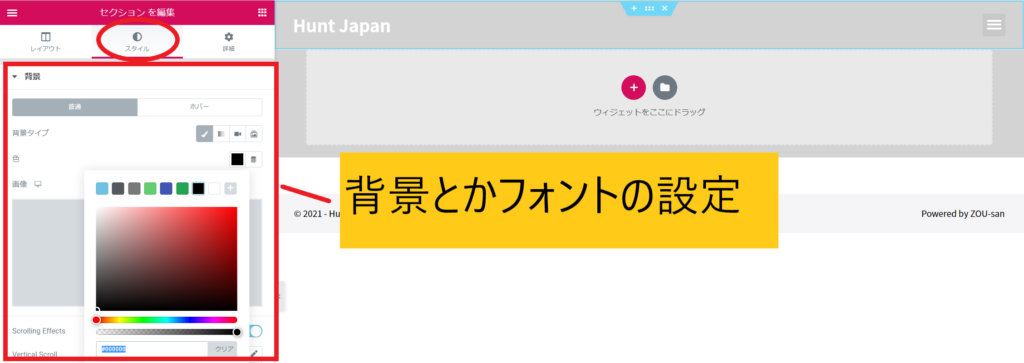
2.フォントの設定

スタイルからフォント(背景色や影等)を設定していきます。
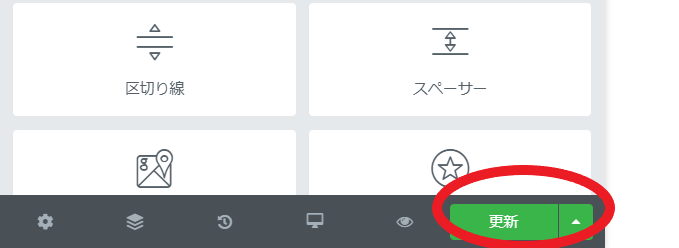
●Step4.メニューバーの公開
完成したメニューバーを公開して完了です。
下図の更新ボタンを押すと公開されます。

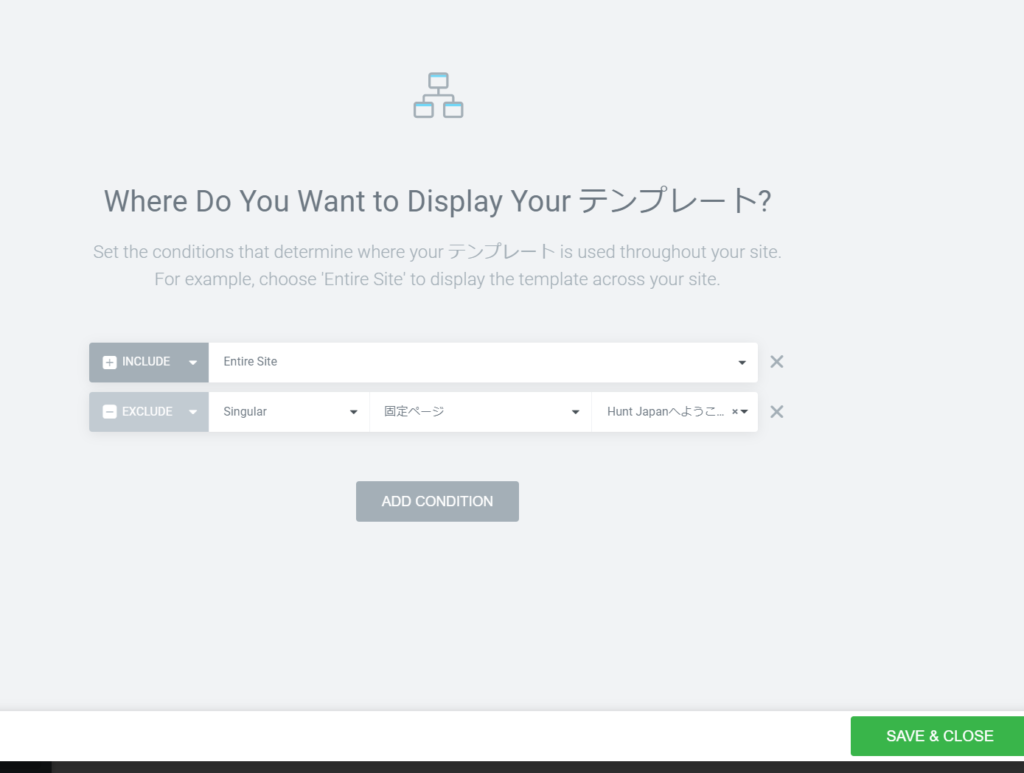
なお、更新ボタンの右側の上向きの矢印を選択することで、メニューバーの表示ロジックなんかも設定できます。

以上です。
CSSやHTMLでコーディングしたり、下手にプラグインを探すよりも、よっぽど時間の節約になりますし、デザインもそこそこ思い通りにカスタマイズしていけます。
他にも色んなメニューバーのデザインテンプレートがありますので、是非楽しんでみて下さい。







コメントを残す