Placeitでサムネイル画像を作る方法(動画付き)

以前の記事(YouTube用のサムネイル画像が作れるクラウドサービス5選)で、紹介させて頂いた「Placeit」を使ってサムネイル画像を作る方法の紹介です。
サイトが現時点では英語なので最初ちょっと混乱するかもしれないですが、他サイトと比べるとデザインがシンプル&派手なので、こちらを好んで使っています。
今回は初めて使う方にも分かりやすいよう動画でも説明させて頂きますので、参考にしてもらえればと思います!
サムネイルの作り方
下記にて解説します。
動画と合わせて参考にしてみて下さい。
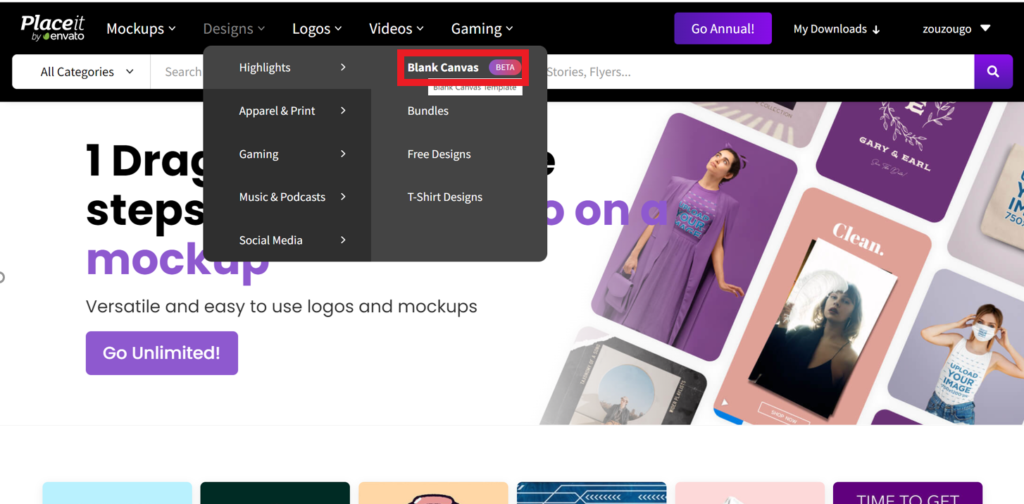
1.Blank Canvasの起動
Placeitの公式サイトにアクセスし、ページ上部の「Design>Highlight」の下にある「Blank Canvas」を選択します。
このBlank Canvasというのは最近リリースされた機能で、白紙のページ上に自由自在に画像編集ができる機能です。

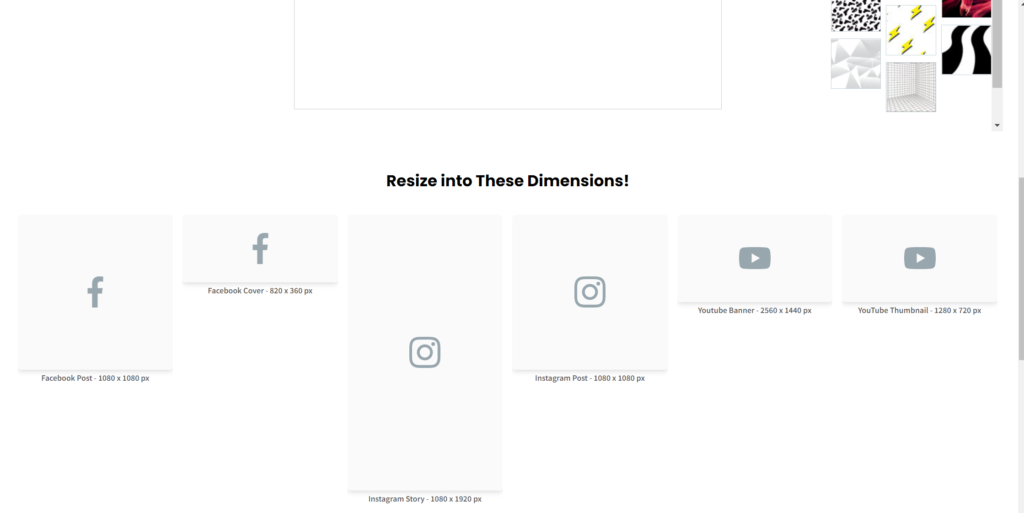
2.サイズを選択
画像編集画面にページが変わったら、下の方にスクロールして、サムネイル画像のサイズを選択します。
Facebookのカバー画像(820×360px)や、Instagramのストーリー画像(1080×1920px)等、他の媒体用にも作れます。
今回は一番右にある、「You Tube Sumbnail」を選択します。

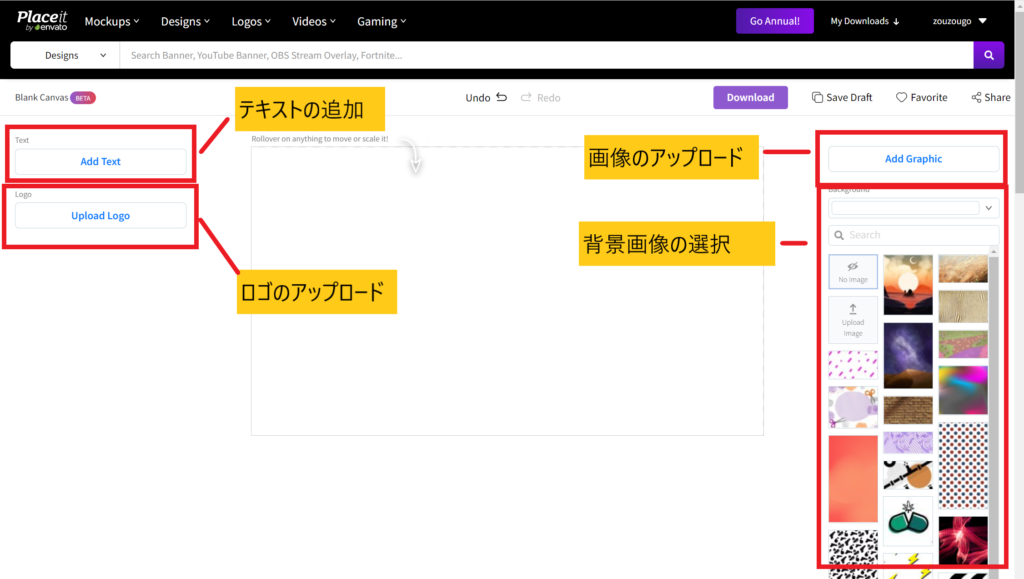
3.サムネイルをデザインする
下図の通り画像を編集していきます。

こちらのデザインページは下記の通り大きく4つの構成に分かれています。
・テキストの追加
・ロゴのアップロード
・画像のアップロード
・背景画像の選択
このように編集項目が多過ぎないので分かりやすいのも魅力の1つです。
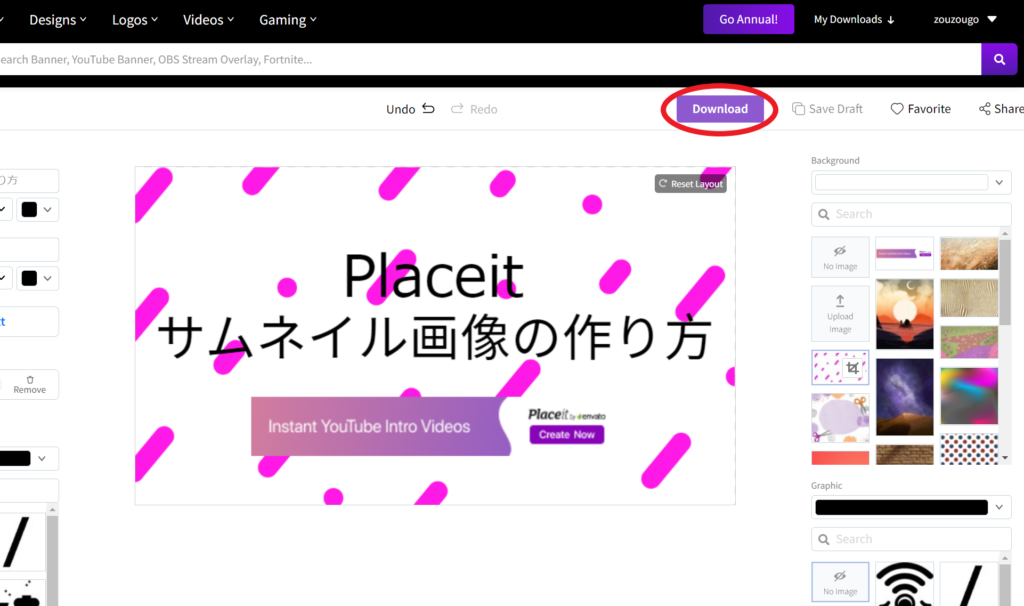
4.ダウンロード
画像編集が完了したら、右上のダウンロードボタンを押して素材をダウンロードして完了です。

Placeitは無料版だと透かしが入ってしまいます。
透かしを取り除くためには、有料版(買い切りだと$8、サブスクだと$15)です。
Photoshopとかだと立ち上げるのが面倒だったり、使い方に慣れるのが大変です。また素材の著作権にも気を配る必要があり、面倒です。この探す手間に比べれば、月額1,500円程度なので、そんなに悪い話ではないと思います。
自分はちょっとしたプレゼン資料の挿絵なんかにも使えるので、サブスクにしちゃってます。
参考にしてみて下さい!
では。





コメントを残す