Elementorでバナー広告をデザインする方法を画像付きで解説

Elementorでバナー広告をデザインしてみました。
テンプレートを流用する方法もありますが、今回はのCall To Actionウィジェットを使ってみました。
下図のように、「詳細はこちら」ボタンをクリックすると、リンク先のURLに遷移する形です。
ヘッダーテンプレートとして活用すれば、いい宣伝広告になりそうですよね。

Elementorでバナー広告をデザインする方法
Elementorでバナー広告をデザインする方法です。
Elementor未経験者でも簡単に操作できるので参考にしてみください。
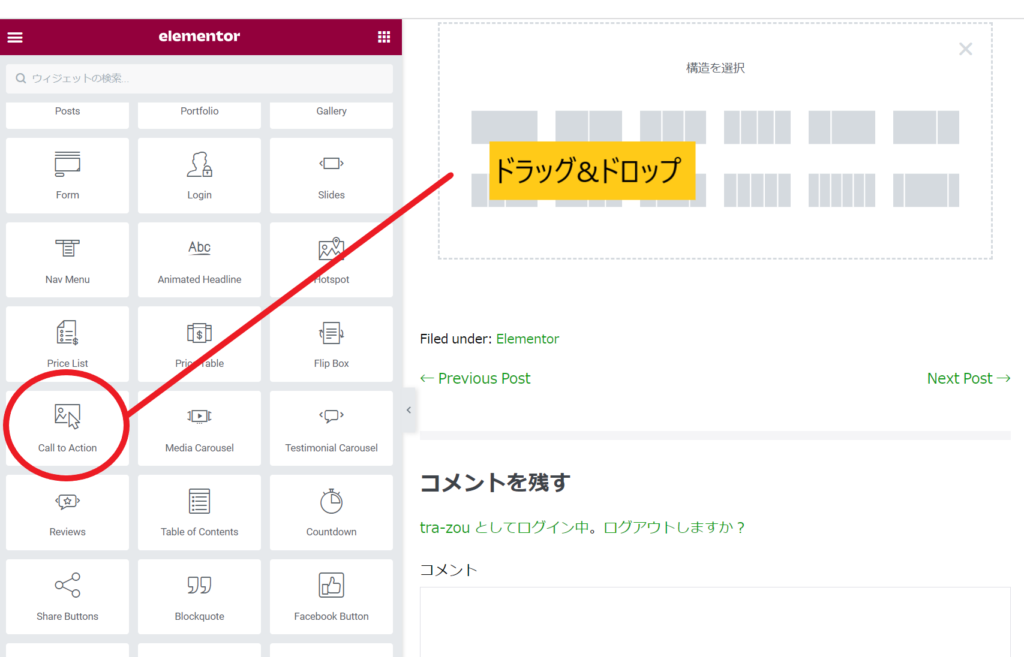
1.CTAウィジェットの表示
今回はCall To Action(行動喚起)のウィジェットを活用していきます。
ということで、Elementorの編集ページを表示し、Call To Actionウィジェットをドラッグ&ドロップでキャンバス上に表示します。

2.CTAウィジェットのデザイン
キャンバス上にCTAウィジェットを表示できたら、いよいよデザインを作り込んでいきます。
基本的な流れとしては、下記となります。
●バナーの画像素材のアップロード
●バナーのスキン(2種類ある)の選択
●バナー内のテキストの編集/ボタンの編集
●レイアウトの調整
●背景色等の調整
順番はあまりこだわりはないので、若干前後しても問題ないでしょう。
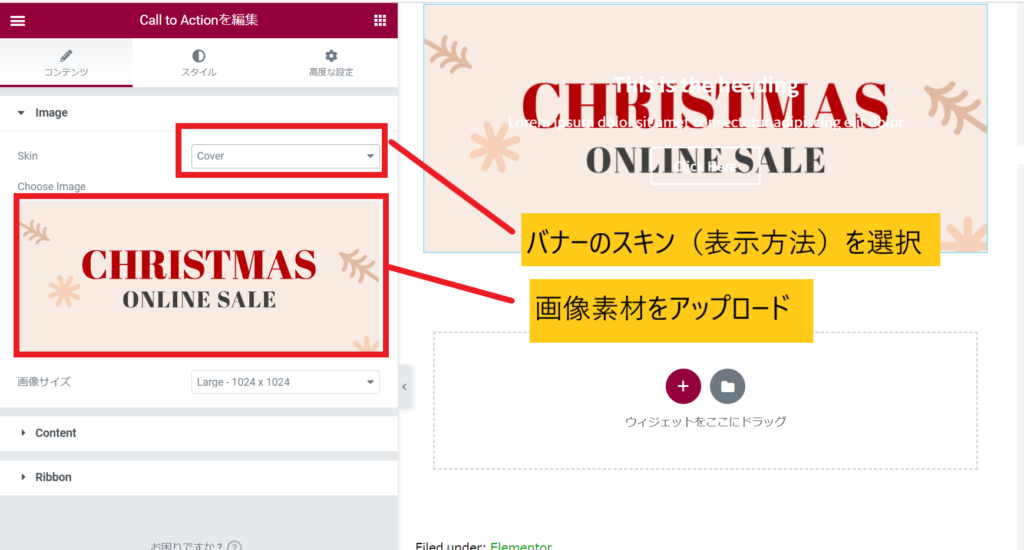
●イメージアップロード/バナースキンの選択
まず初めに、バナー広告の画像素材をアップロードします。
左側のメニューバーの「Image」タブを選択し、「Choose Image」より画像素材をアップロードします。
なお画像素材に関しては、自分はPlaceitを使っています。
英語のサイトですが、操作方法が簡単で、月額無制限に使えて著作権フリー。他サイトと比べて月額料金が安く、素材が多い&西洋風のデザインが多いのでコスパがいいです。
参考までに、今回使ってデザインはこちらのクリスマスセールのテンプレートです。
またSkinタブを切り替えることで、バナーの表示形式を変更できます。
自分はCoverというスタイルにしました(テキストやボタンが画像素材上に来る設定)。

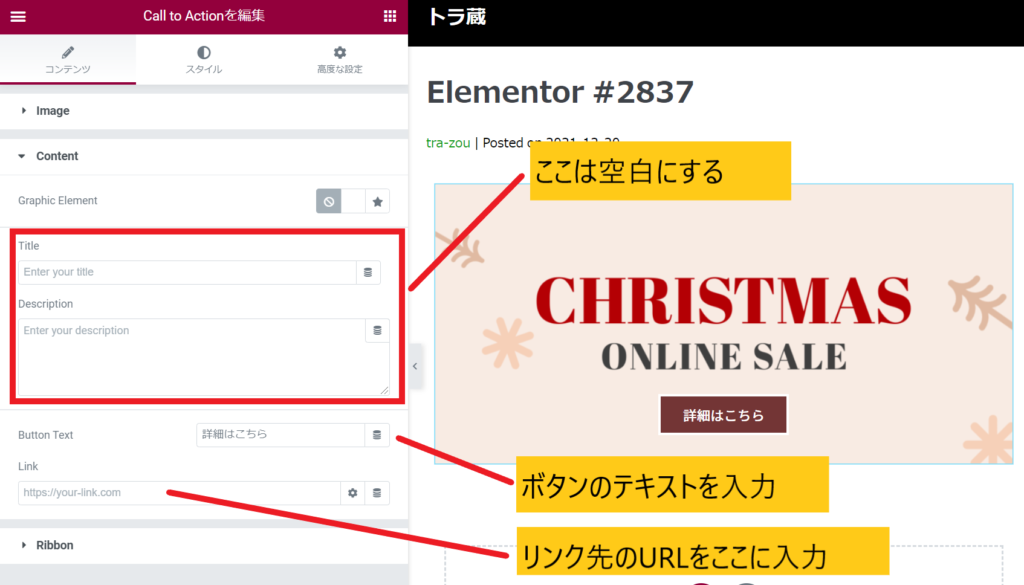
●バナーのテキスト編集
続いて、バナーの中にあるテキスト部分と、ボタンのテキストを修正していきます。
・Contentタブを開いて、バナー広告内の不要なテキストを消します。デフォルトの状態では、TitleやDescriptionに英語のテキストが色々入っています。今回は不要なので、全て空白します。
・Button Textには、ボタンに表示させたいテキストを入力します。今回は下図のように「詳細はこちら」と入力しました。
・その下のLinkには、CTAボタンを押した後のリンク先URLを入力します。

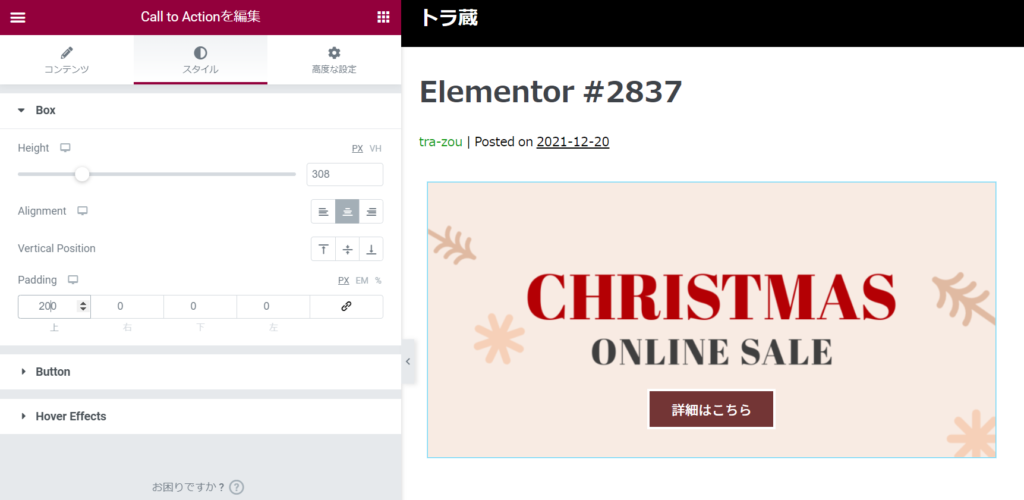
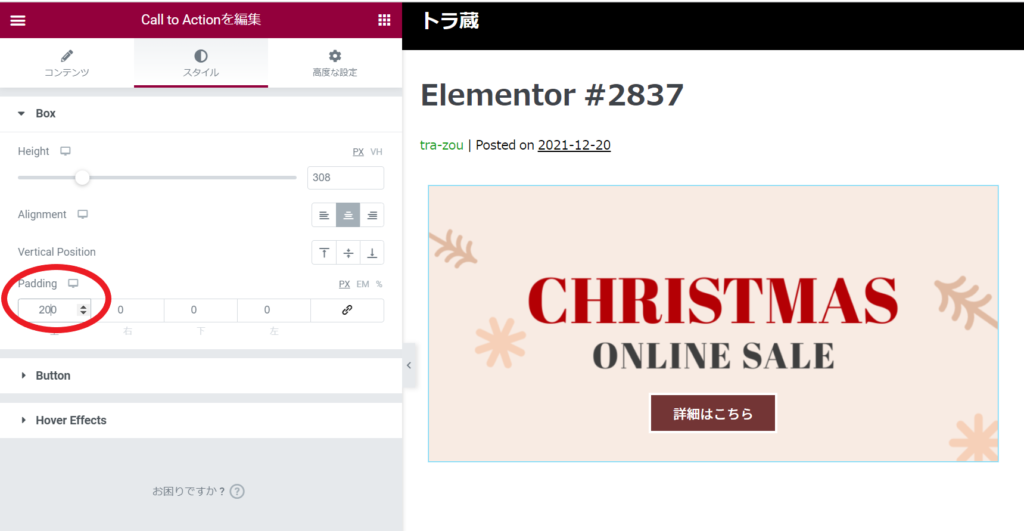
●レイアウトの設定
続いて、レイアウトの設定を調整していきます。
・ボタンの配置に関しては、「スタイル」>「Box」タブに切り替えて、「Padding」の上側のピクセル数を上げていくことで、スペースを作ります。
・バナー全体のサイズは、Height(今回は308ピクセルに設定している)の数値を変更することで、変更できます。

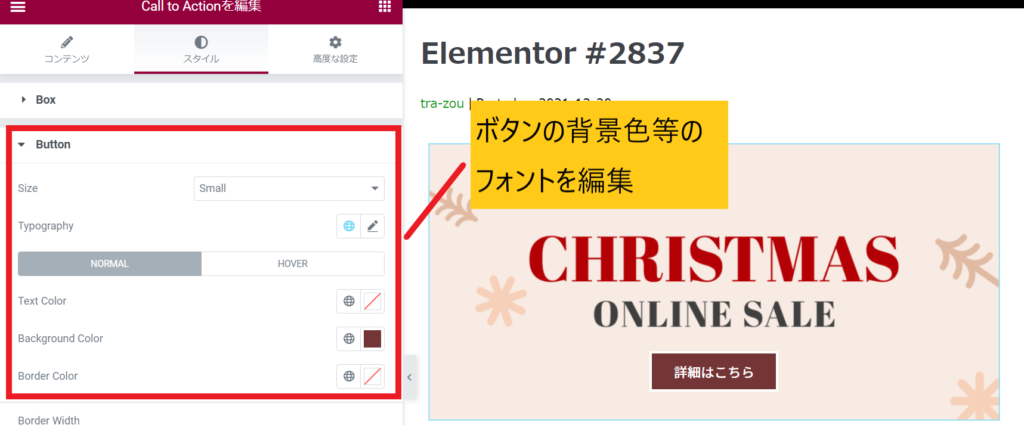
●フォントの設定
最後にボタンのフォントの設定です。
「スタイル」>「Button」よりフォント(背景色等)を変更します。

個人的にはこれで十分ですが、もっと細かくデザインを作りこみたい場合は、任意で修正してみてください。
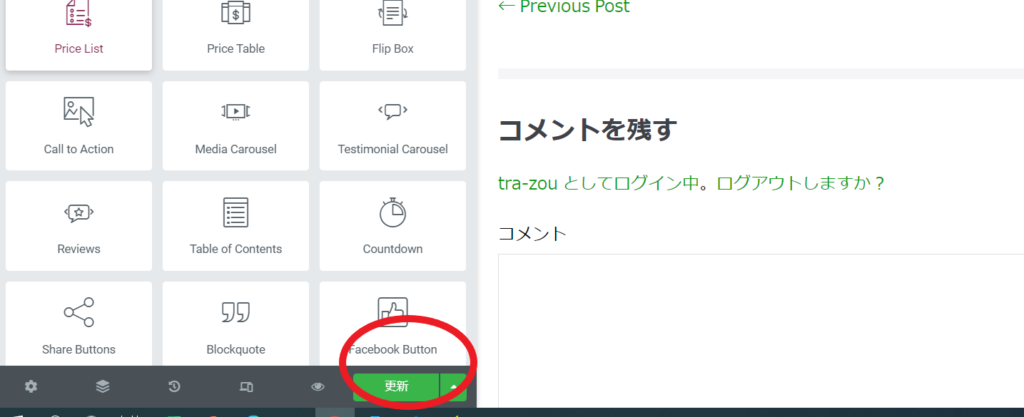
3.公開
デザインが完了したら、「公開」ボタンを押して完了です。

以上です。
バナーのテンプレートを1つ作ってしまえば、後は画像とリンク先URLを変えるぐらいで流用可能です。
今回使ったCTAウィジェット&テンプレートとしてエクスポートできるのはElementor Pro限定の機能ですが、便利ですよね。
参考にしてみてください!






One Comment