ElementorでSSLを有効にして「保護されてない通信」を解決する方法

先日Elementorを使っていて気になったのが、Elementorで作ったサイトは「保護されていない通信」が表示されてしまう件についてです。
このまま放置するとこれはサイトの価値低下の原因となり得ますので、解決方法を調べてみました。
※下図のようにSSL化したページでも「保護されていない通信」が表示される。

原因
結論から言うと、Elementorのサイトのコードの書き方に起因していると思われます。
まずそも初歩的なことですが、独自SSL化の設定がサーバー側(当方はロリポップ)で出来ているか確認しました。Elementorのプラグインを有効かしていないサイトでは同様の手順で設定してもこうした表示が出てこないので、手順は間違っていないはずです。
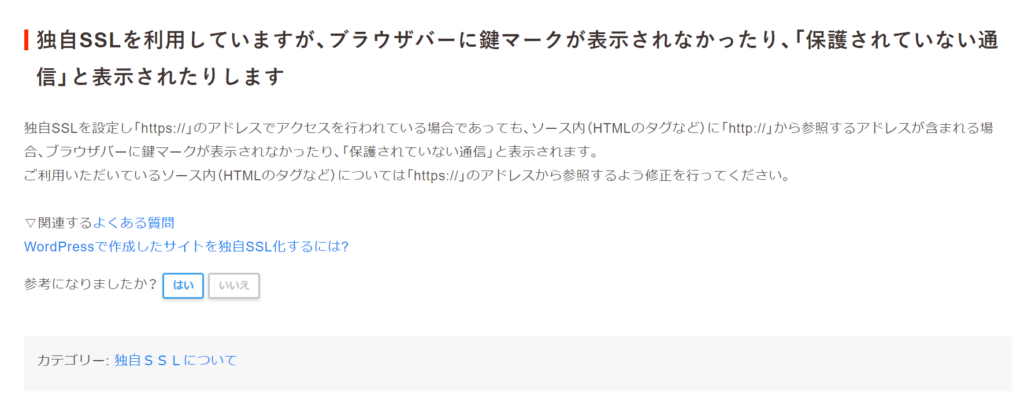
ということはElementor特有の何か問題があるという仮説が出来るわけですが、ロリポップ側のQ&Aを見ると以下のような記載が。

なるほどソース内(HTMLのタグなど)に「http://」から参照するアドレスが含まれる場合、ブラウザバーに…と書いてありますね。
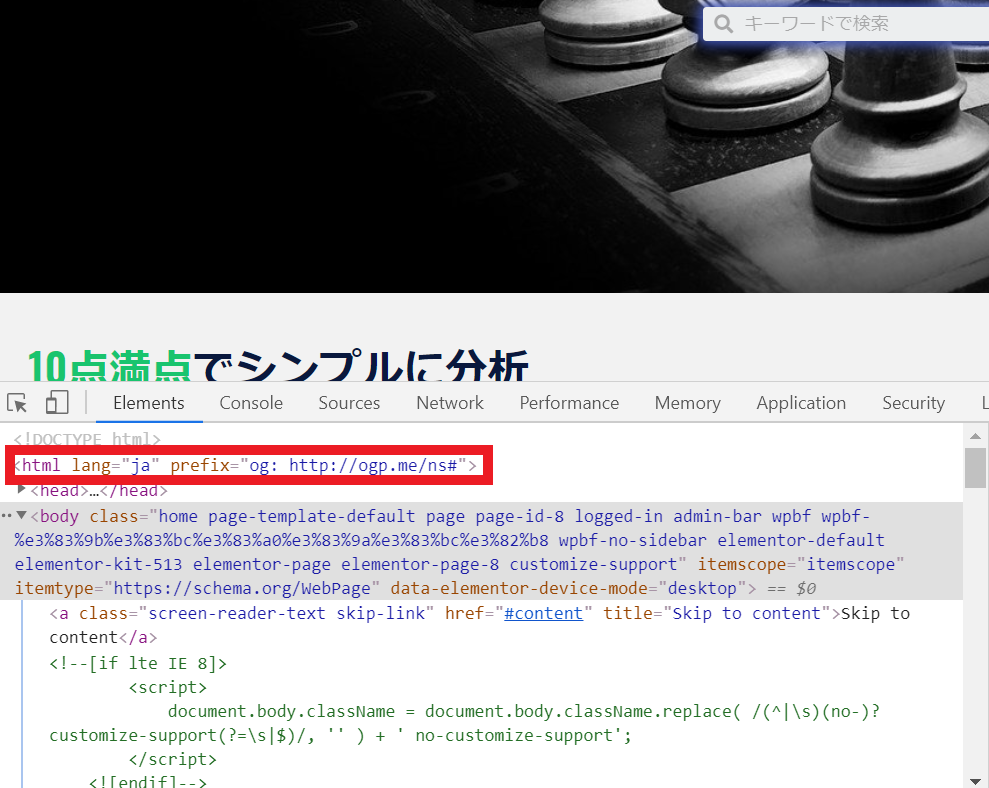
ということでElementorのコードを参照してみると、まぁ確かにhttp://で始まるアドレスを参照しています。

解決方法
これが直接の原因か分かりませんが、とりま以下が解決方法です。
プラグイン1つで解決する簡単なものだったんですね。
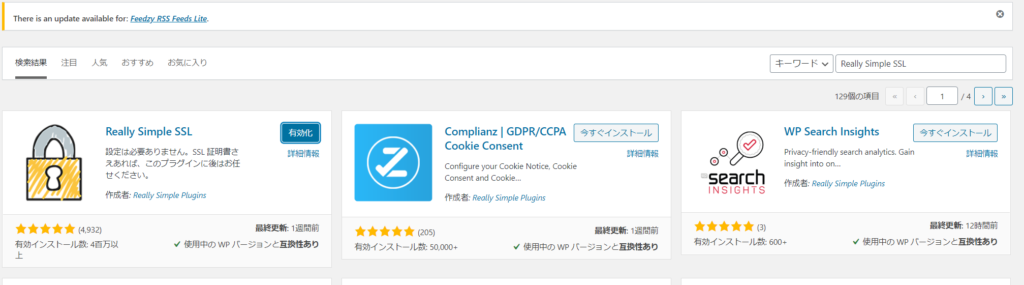
1.プラグイン「Really Simple SSL」をインストールしてアクティベートする

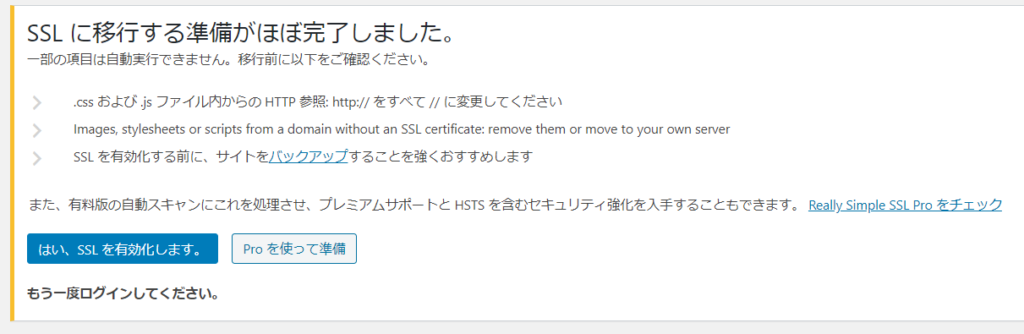
2.SSLを有効かしますの青いボタンをクリックします

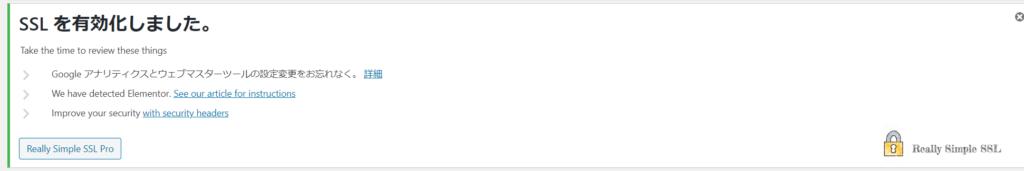
一旦ログイン画面に戻りますので、再度ログインしなおすと以下の通り完了画面が表示されていると思います。

これだとまだサイトはSSL化設定がさていないので、最後にもう一手間必要です。
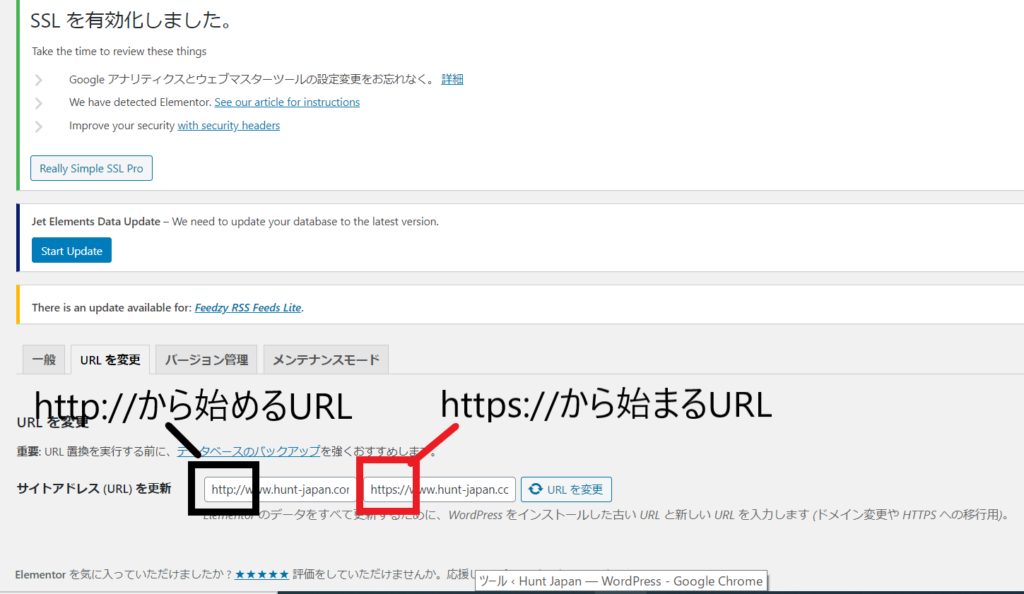
3.ElementorのツールからURLを変更する
Elementorのツールより、「URLを変更」のタブをクリックします。
ここでサイトをhttp://からhttps://に更新します。
左側にはhttp://から始まるURLを入力し、右側にはhttps;.//から始まるURLを入力します。
そしてURLを変更をクリックして完了です。

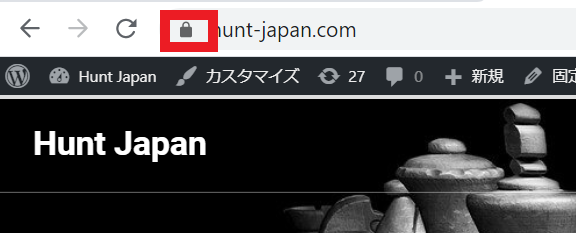
出来た!

以上。






コメントを残す