スマホ画面のモックアップ画像を作る方法

下図は、自前の画像をスマートフォンの画面に張り付けたイラストです。

このようにスマートフォンやタブレット画面に、実際のサービス画像を張り付けて紹介したいケースはありますよね。
僕もITサービスやWebサービスのデモ用資料を作る際なんかに利用します。
画像編集スキルが必要そうに見えますが、クラウド型のデザインサービスを使えばものの5分で完成します。
今回はその方法を紹介したいと思います。
デザイン方法
下記が大まかな流れとなります。
Step1:デザインのモックアップを決める
Step2:画像をアップロードする
Step3:画像のサイズを調整
Step4:ダウンロード
画像は後から差し替えることも可能なので、便利です。
Step1:モックアップを決める
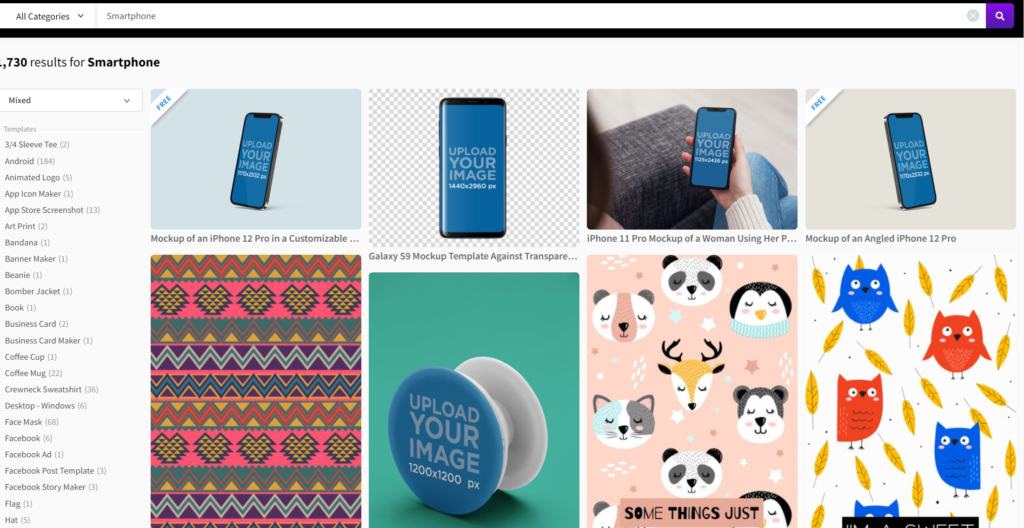
Placeitにアクセスし、イラストの基本的なデザインを決めます。

Placeitはこのモックアップの類の画像は沢山持っているので、色々探してみて下さい。
ちなみに今回自分は、一番上の左から2番目のこちらのデザインを使っています。
Step2:画像をアップロード
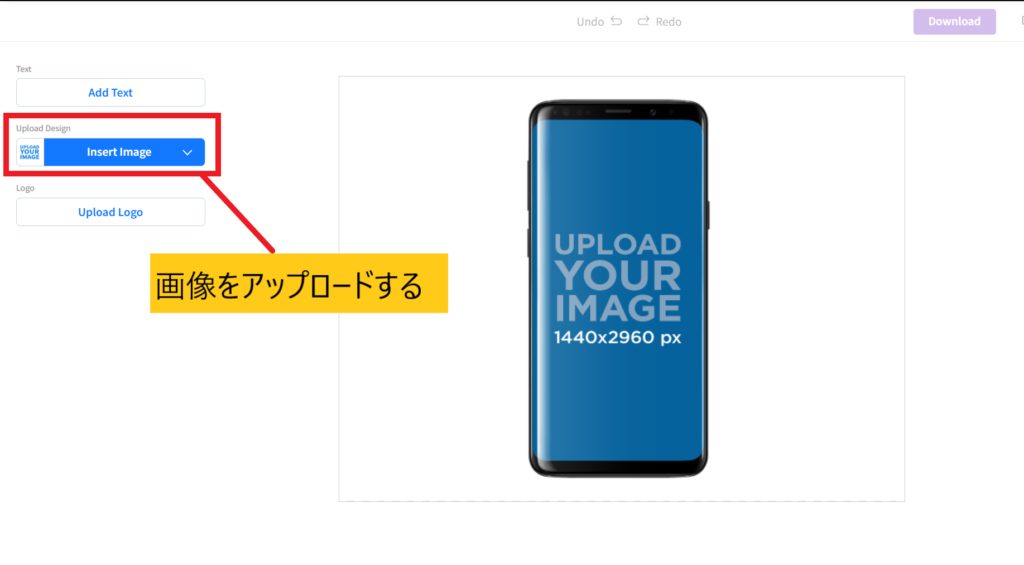
デザイン画面のInsert Imageをクリックして、スマートフォンの画面に表示したい画像をアップロードします。
スマホ画面なので、縦長の画像がいいですが、そうでなくても問題ないです(余白が増える)。

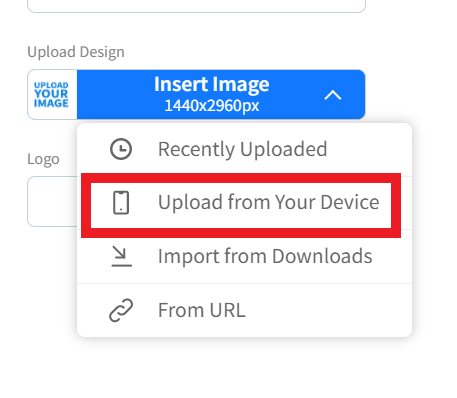
クリックすると、色々選択肢が出てきます。
デスクトップやダウンロードフォルダからアップロードする場合は、Upload from Your Deviceをクリックして画像を選択します。

Step3:画像のサイズを調整
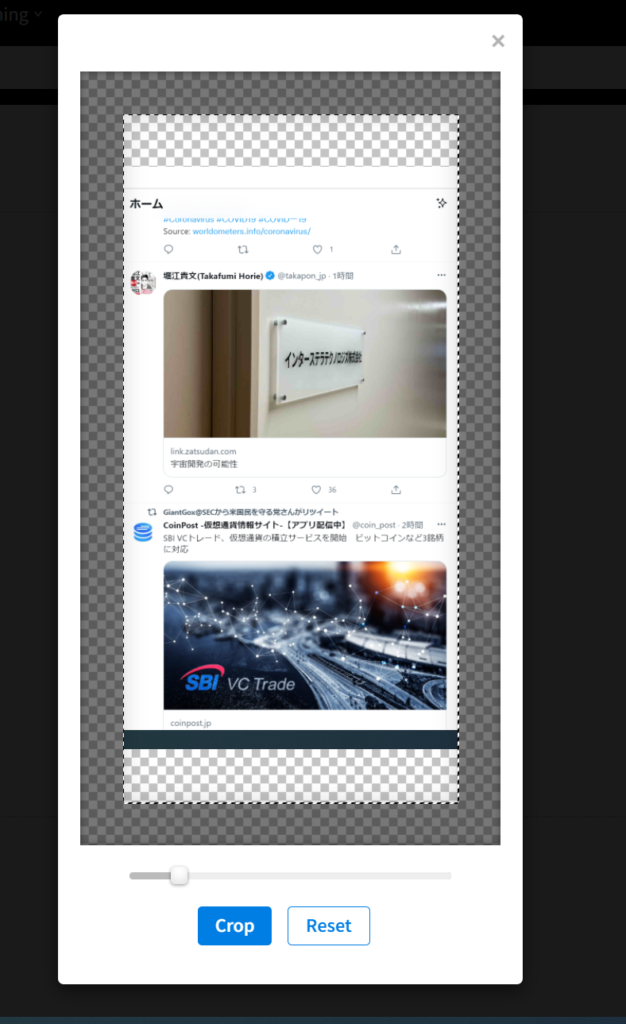
下図の通り、アップロード画像のサイズを調整します。
画像下のスクロールバーを左右に動かせば、大きさを変更できます。
最後に「Crop」を選択すると、画像が切り取られます。

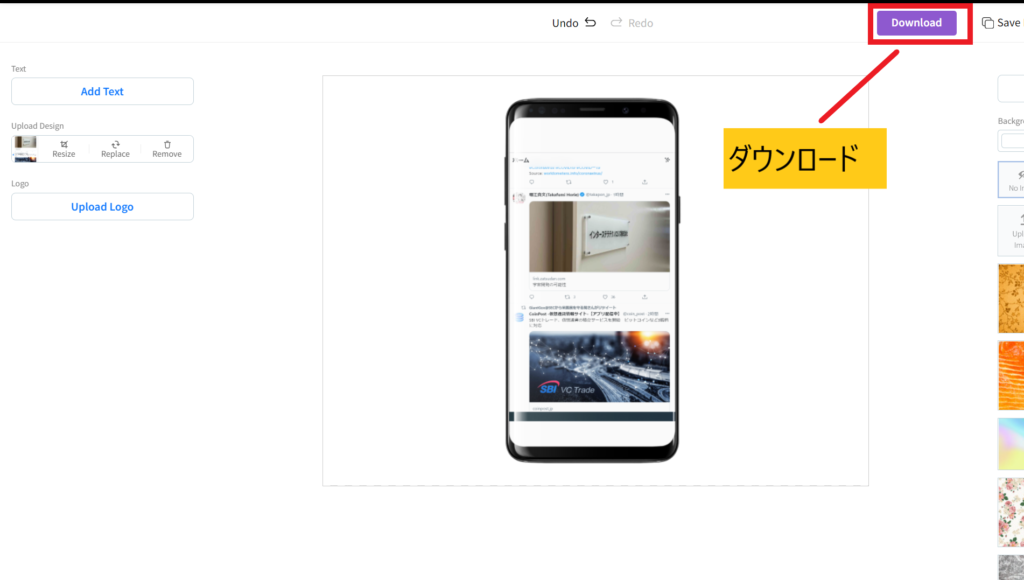
Step4:ダウンロード
画面右上のダウンロードボタンを押して、画像をダウンロードします。

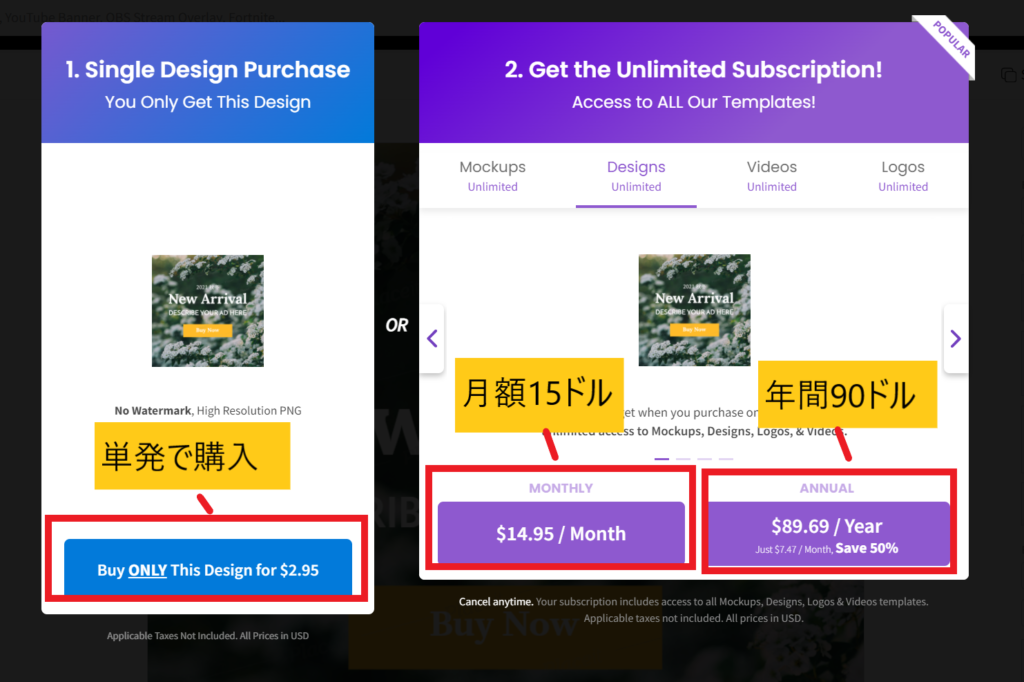
Placeitはダウンロードとなると、有料です。
下図のようにプランの選択画面が出てきます。
有料ですが、月額1,500円程度です。下手に無料の素材を探すのは時間がかかり、その手間を考えれば、ちょっとお金を出してサブスクを買った方が個人的にはスマートだと思います。一回使ってやめたければ辞めればいいわけで、実際に自分は月額プランを契約してサムネイル画像等はここから持ってきています。

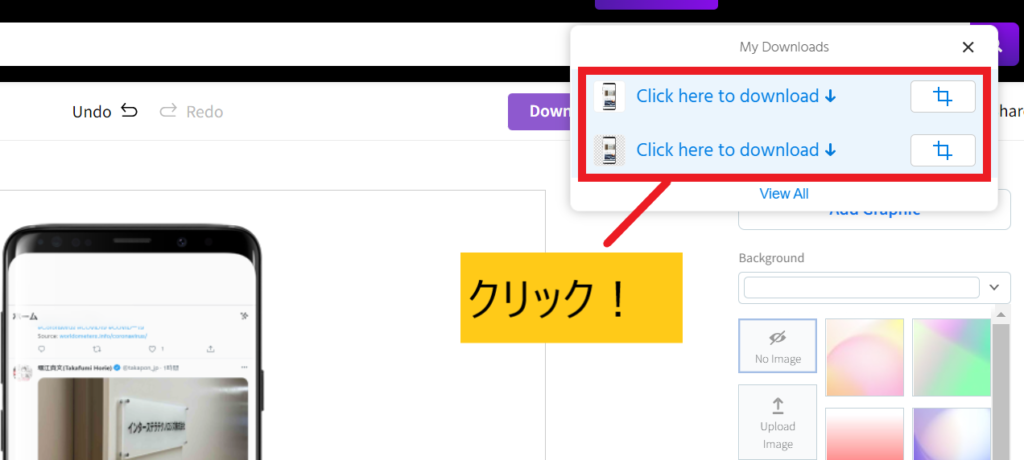
契約が完了したら、もう一度ダウンロードを押します。
選択肢が2つありますが、これは背景色が透明のもの(下)と、真っ白のもの(上)です。
両方欲しければ、両方クリックします。

そうするとダウンロードフォルダにダウンロードされます。
以上です。
慣れれば、ものの3分もかからずに完成します。
なお画像を切り替えたい場合は、再度Upload Your Imageより選択し直します。
画面内にテキストやロゴ(自社サービスや企業ロゴ等)を挿入して編集することも可能です。
ちなみにこんなデザイン素材なんかもあります。

以上、参考にしてみてください。






One Comment