WordPressで動きのある404ページをデザインする方法

こんにちは。
ブロガーやWeb運営者であれば、一度は404ページの対応方法を考えたことはあるのではないでしょうか。
無知なサイト訪問者からしたら、訪問したページで404エラーが表示されてしまうと、ちょっと騙されたと感じる方もいると思うので印象も悪いですよね。
そこでなるべく可愛いデザインのページを作りたいところだと思いますが、Wordpress単体のみでは、404ページをデザインするのは難しいです。
そこでElementorのプラグインをインストールして、404ページのテンプレートを調整することで、下図のようにデザインできましたので、やり方の共有です。
Elementor Pro版の機能ですが、ページの印象ががらりと変わると思うので参考にしてみて下さい。

こんな感じで「動きのあるデザイン(実際のページでは人が右左に動いています!)」のページが簡単に作れます。
●Step1:テンプレートを作る

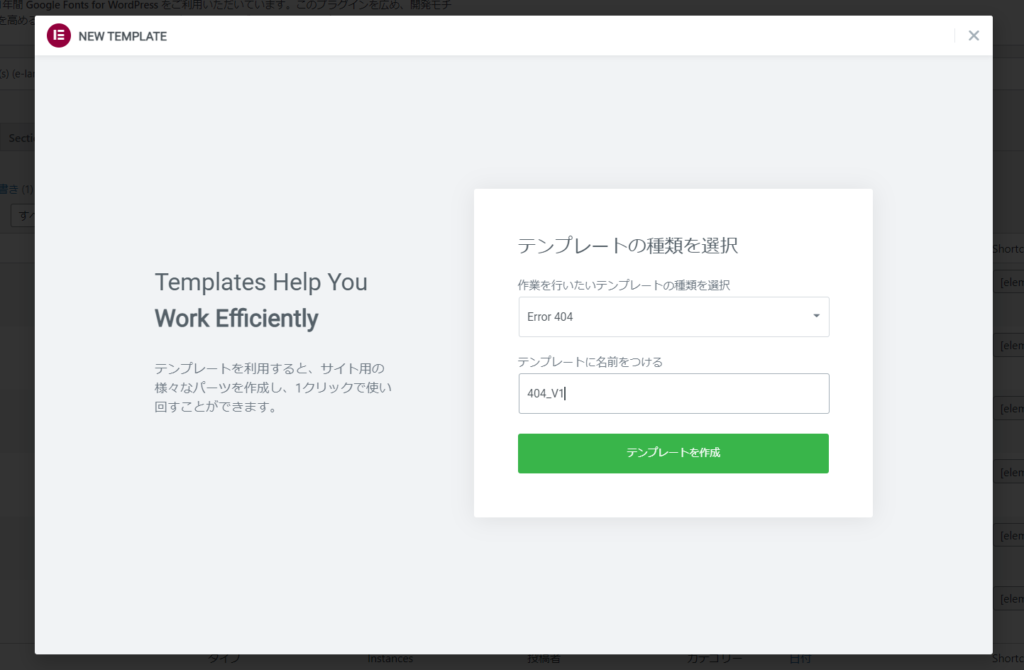
WordPressのホーム画面から「テンプレート」を選択し、
テンプレートの種類の選択画面より、「Error 404」を選択します。
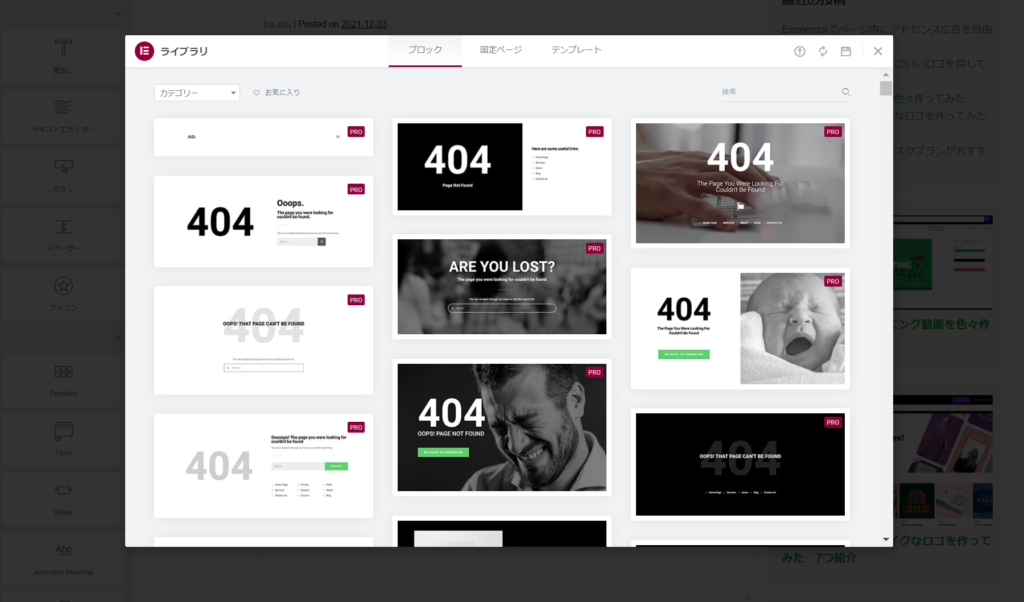
●Step2:テンプレートを選ぶ

上図のようにデザインのベースとなるテンプレートの選択肢が色々出てくるので、イメージに合うものを選択します。
※画像やテキストは後から簡単に変えられるので、レイアウトや全体のデザインで直感的に選ぶのがポイントです。
●Step3:テキストやフォントを調整する

デフォルトの状態では、テキストが英語になっているので、テキスト部分を選択し、上図の通り日本語に修正します。
●Step4:公開する

完成したら「公開」ボタンを押します。
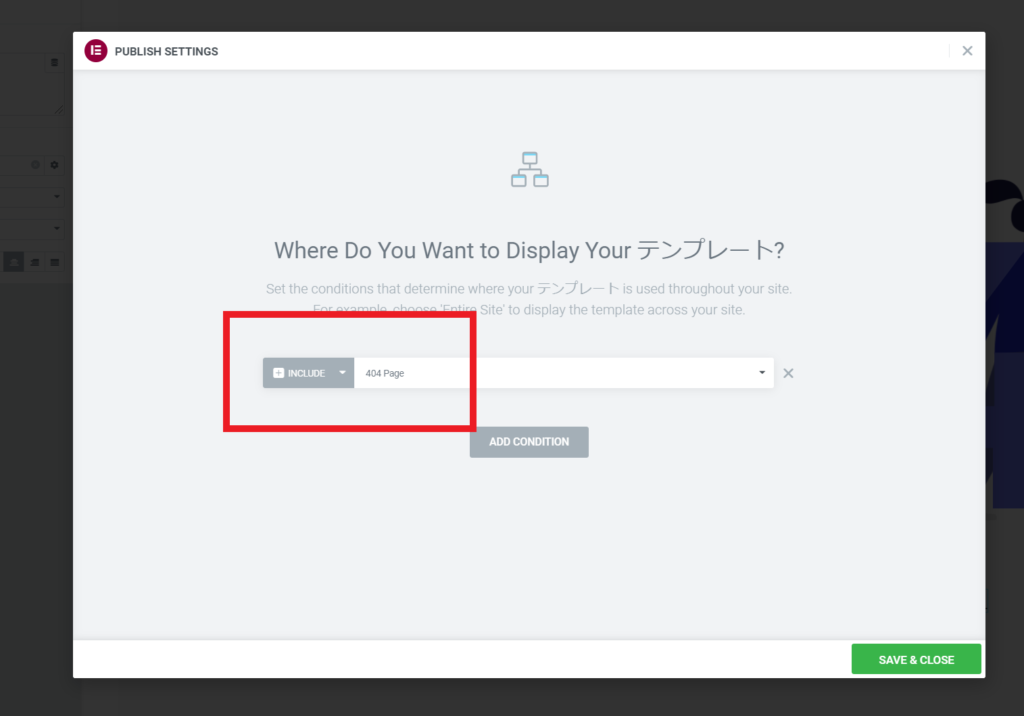
すると、上図の通りテンプレートを表示するページの設定画面に遷移します。
選択肢の中から、404 Pageを選択して、右下のSave & Closeを押して完成です。
こうしてありもののデザインを使って、色々デザインできるのもElementorならではですね!
参考にしてみて下さい。





コメントを残す