Iphoneのモックアップ画像の作り方

Iphoneのモックアップ画像を簡単に作る方法の紹介です。
Iphoneの画面には好きな画像をアップロードできるので、新サービスのデモ画面用等に使えるかと思います。
デザインも色々ありますし、最新のIphone11やIphone12のテンプレートもありますので、参考にしてみて下さい。

Iphoneモックアップ画像の作り方
下記がIPhoneのモックアップ画像の作り方です。
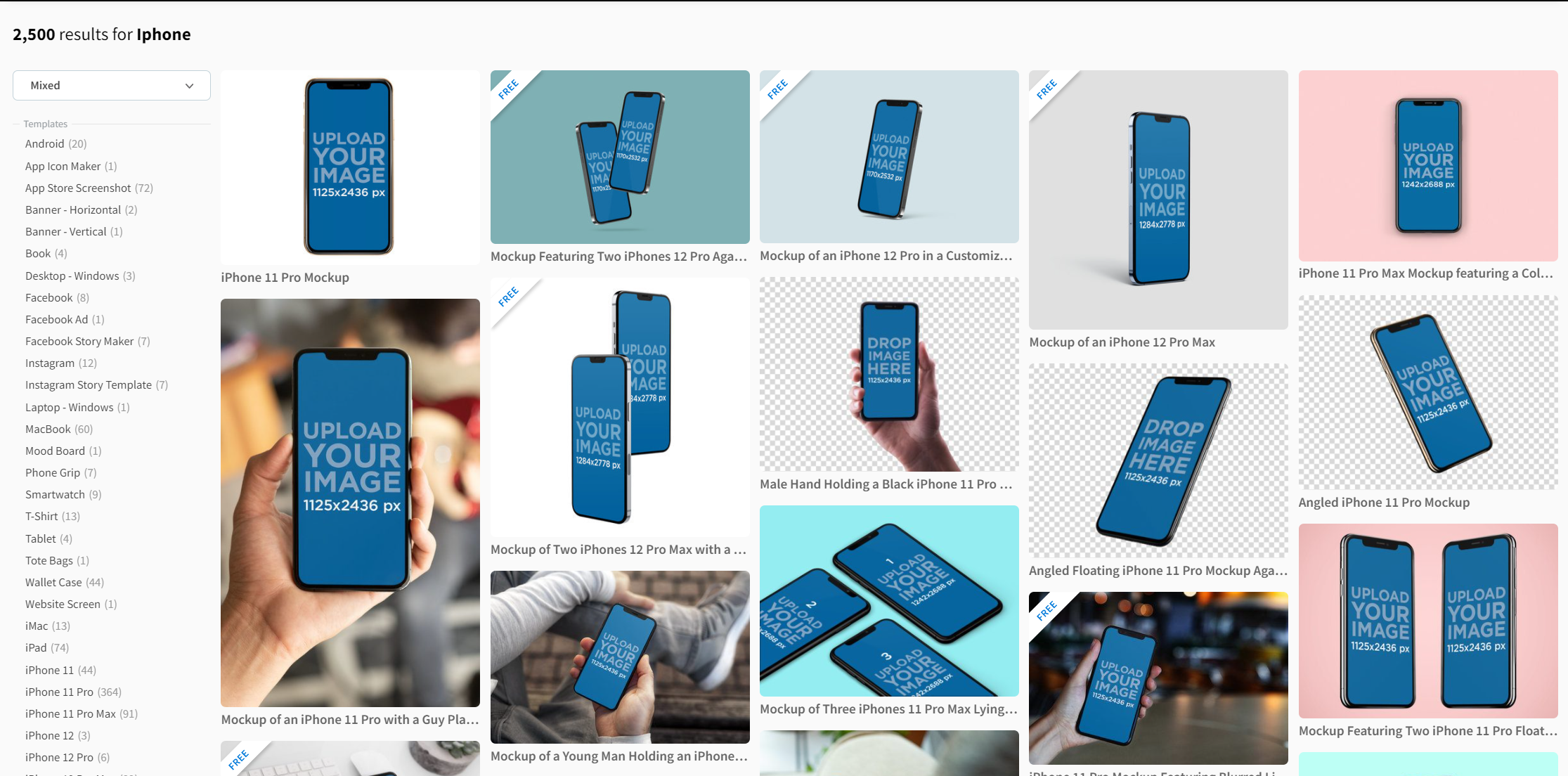
Step1:テンプレートを探す
Placeit公式サイトにアクセスし、イメージに合うデザインを選択します。
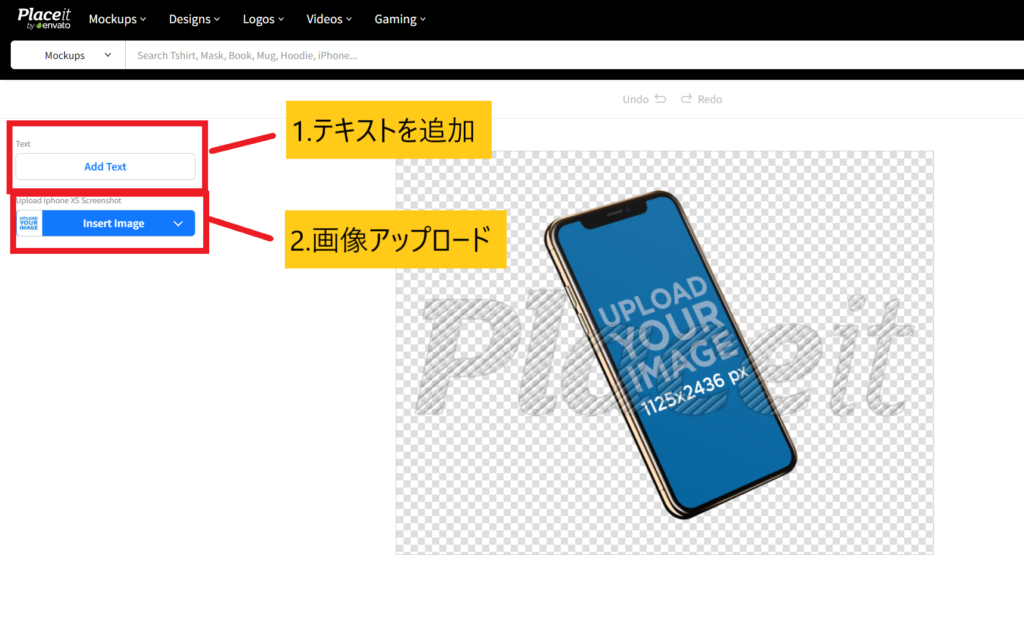
Step2:デザインをカスタマイズする
選択したデザインをカスタマイズしていきます。
カスタマイズできる項目としては、下記2つです。
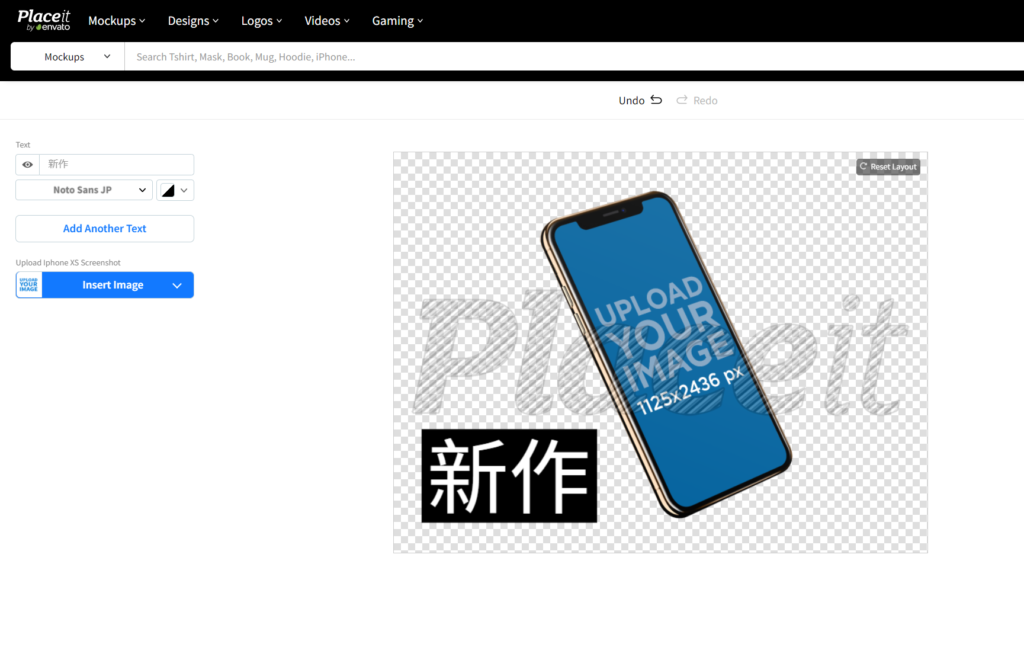
1.画像の中にテキストを追加する
2.画像をアップロードする

下図では、テキストを追加していますが、追加せず画像だけでも大丈夫です。

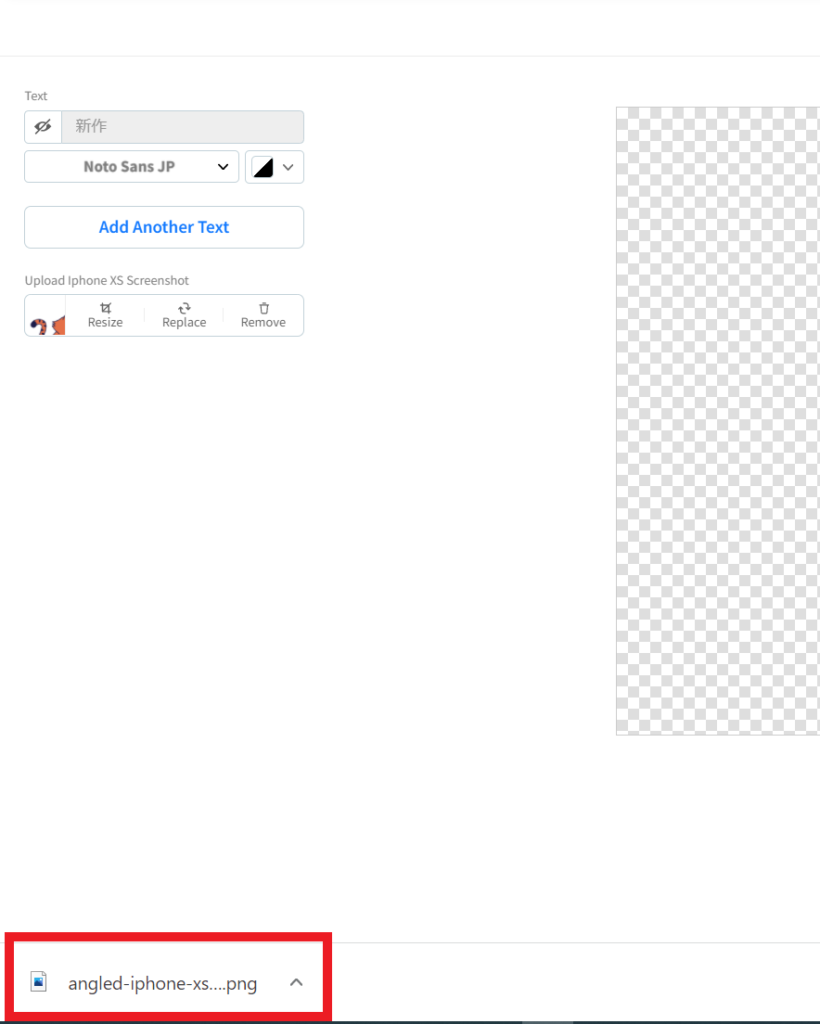
下図は、画像のアップロード方法です。
「Insert Image」をクリックして、アップロードしたい画像を選択します。
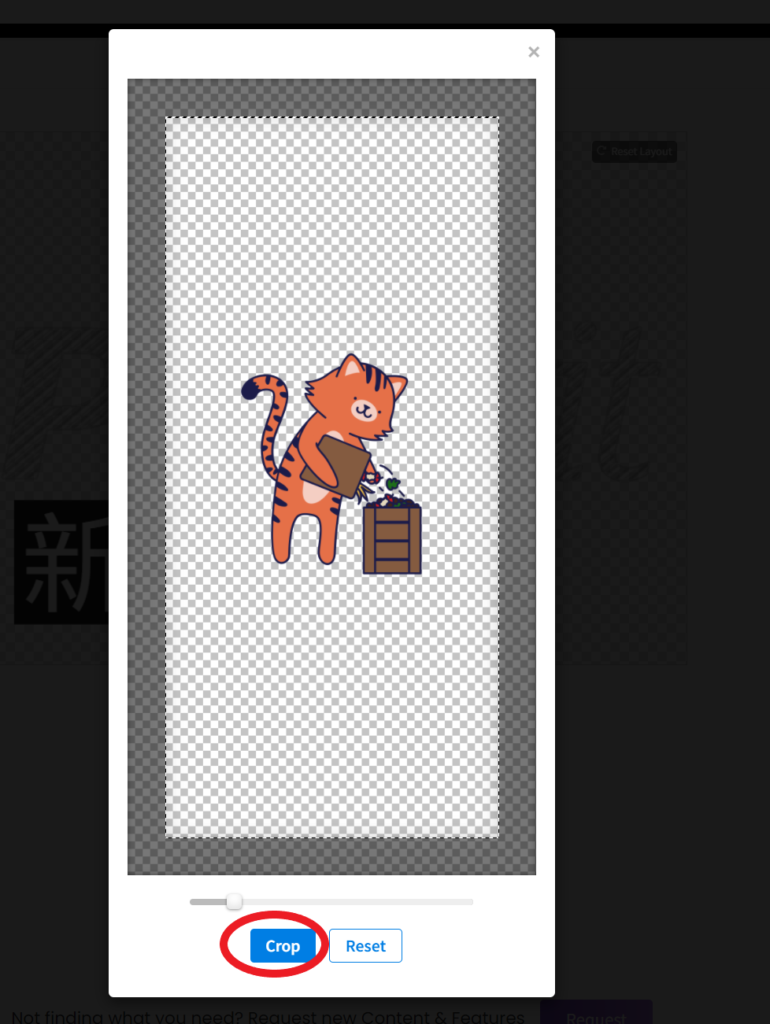
画像を選択したら、画像の編集画面で、画像のサイズを調整し、最後に「Crop」を押して完了です。

Step3:ダウンロードする
画像のアップロードが完了したら、最後に画像をダウンロードします。
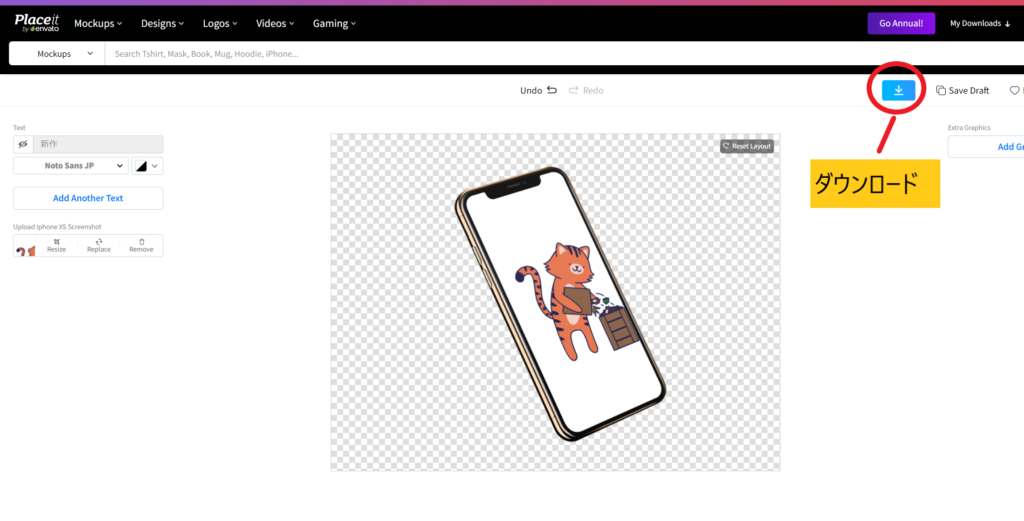
編集画面右上のダウンロードアイコンをクリックします。

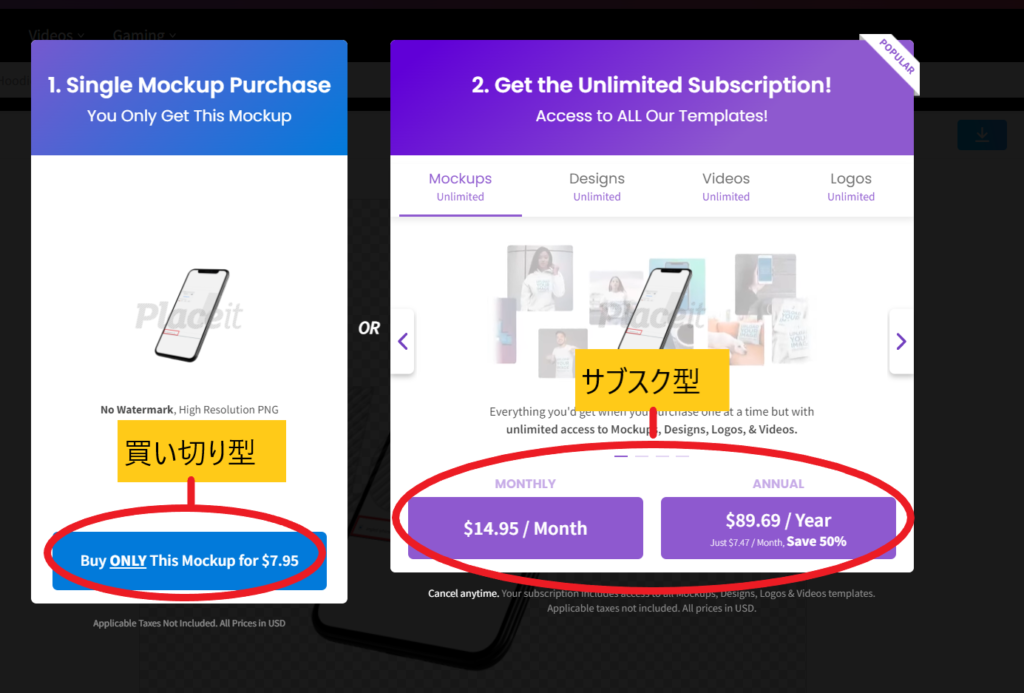
Placeitの場合は、買い切り型とサブスク型の2つのプランがあります。
Placeitは動画素材と画像素材が豊富で、特に画像はブログのサムネイル用に多用するので、自分はサブスク型を契約しています。
費用面を考えても、月に画像2つ以上ダウンロードするならサブスクのがお得になるので、ブロガーにはおすすめです。

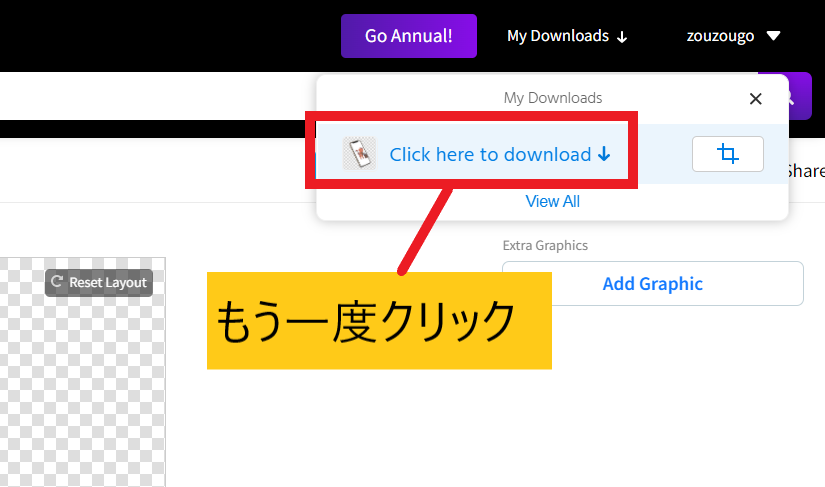
契約したら、再度「Click here to download」を押すと、ダウンロードが始まります。

ダウンロードが完了しました。

以上です。
いかがでしたでしょうか。
Placeitは他にも色んなデザインテンプレートがあるので、探しているだけで楽しくなってきます。
参考にしてみて下さい。







コメントを残す