WordPressで簡単にオシャレな比較表を作る方法

競合製品との比較など、Wordpressのサイト上で比較表を表示したい場合、プラグインを使う方が多いのではないでしょうか。
これが一番簡単な方法ではあるかと思いますが、今やプラグインの数・種類は沢山ありますので、どのプラグインが自分のイメージしているものを具現化してくれるのかは、ダウンロードしてみないとわからないという不便さもあります。
また、一般的なプラグインは、デザインなどが標準的なものなので、イメージ通りにカスタマイズしていくことの難しさもあります。
そこで今回は、自分が使っているElementorというプラグインを使った方法を紹介したいと思います。
Elementorを使えば、デザインや配置なども自由自在にカスタマイズできるので、参考にしてみて下さい。
比較表の作り方
以下がWordpressで比較表を作る大まかなステップです。
Step1.プラグインをインストールする
Step2.編集画面で比較表をドラッグ&ドロップして配置する
Step3.デザインを編集する
このElementorを使うことの最大のメリットは、比較表のデザイン(色、大きさ等)を自由自在にカスタマイズできることです。
ちなみに完成品は下の通りです。
3分程度で簡易的に作ったものにしては、そこそこうまくできてませんでしょうか。。
もちろんデザインなどは細かくこだわれます。
Step1.プラグインをインストールする
まずはプラグインをインストールします。
今回私が使ったのがElementorのプラグインです。
日本ではまだ聞きなれないプラグインですが、海外ではもう当たり前のように使われているサイトビルダープラグインです。
ダウンロード数も世界で500万以上を突破、2018年、2019年のプラグインコンテストで2年連続で優勝しているプラグインです。
前置きはこれぐらいにして、まずはこちらをダウンロードしてWordpressにインポートします。
Step2.ウィジェットをドラッグ&ドロップ
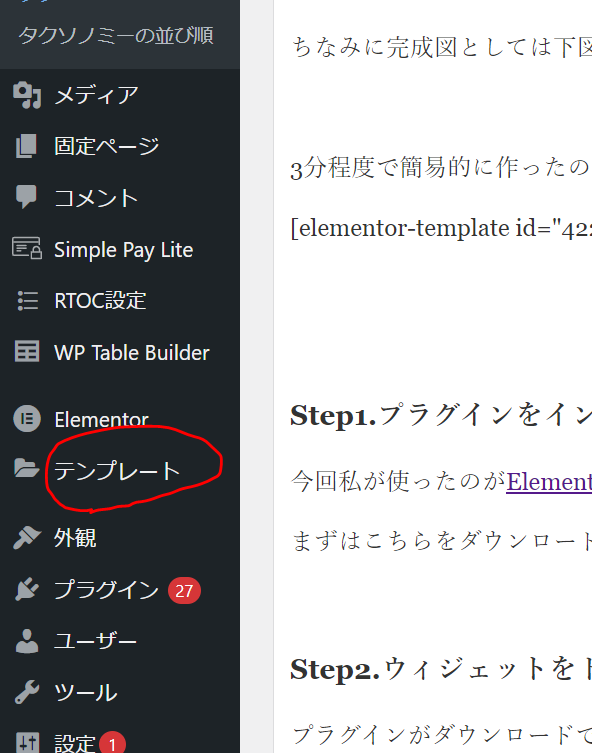
プラグインがダウンロードできたら、Wordpressの左側のメニューにElementorのタブが出ているのが分かるかと思います。

このテンプレートを押して、Elementorの編集ページを開きます。
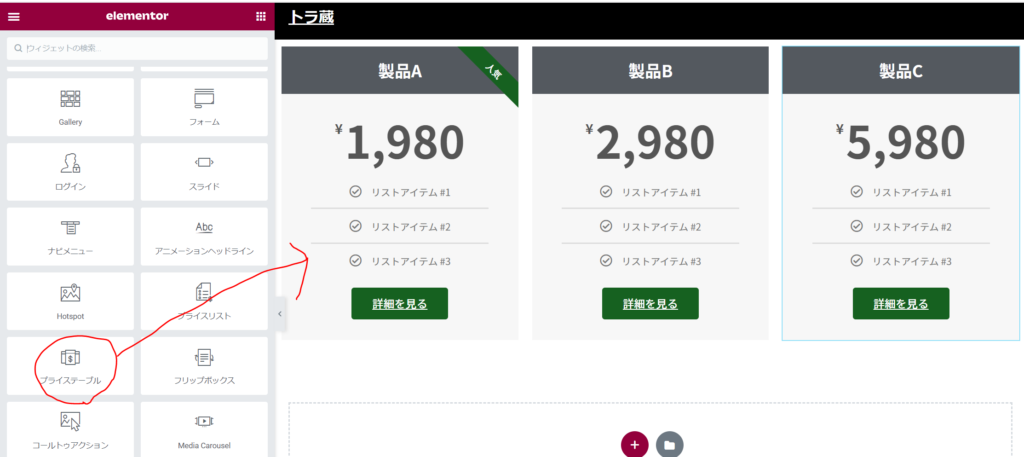
編集ページを開いたら。左側の「ウィジェットを検索」のところで「プライステーブル」と検索して、右側のキャンバス上にドラッグ&ドロップします。
ちなみに今回は3つの製品を比較することを想定しているので、縦3分割の設定で進めています。

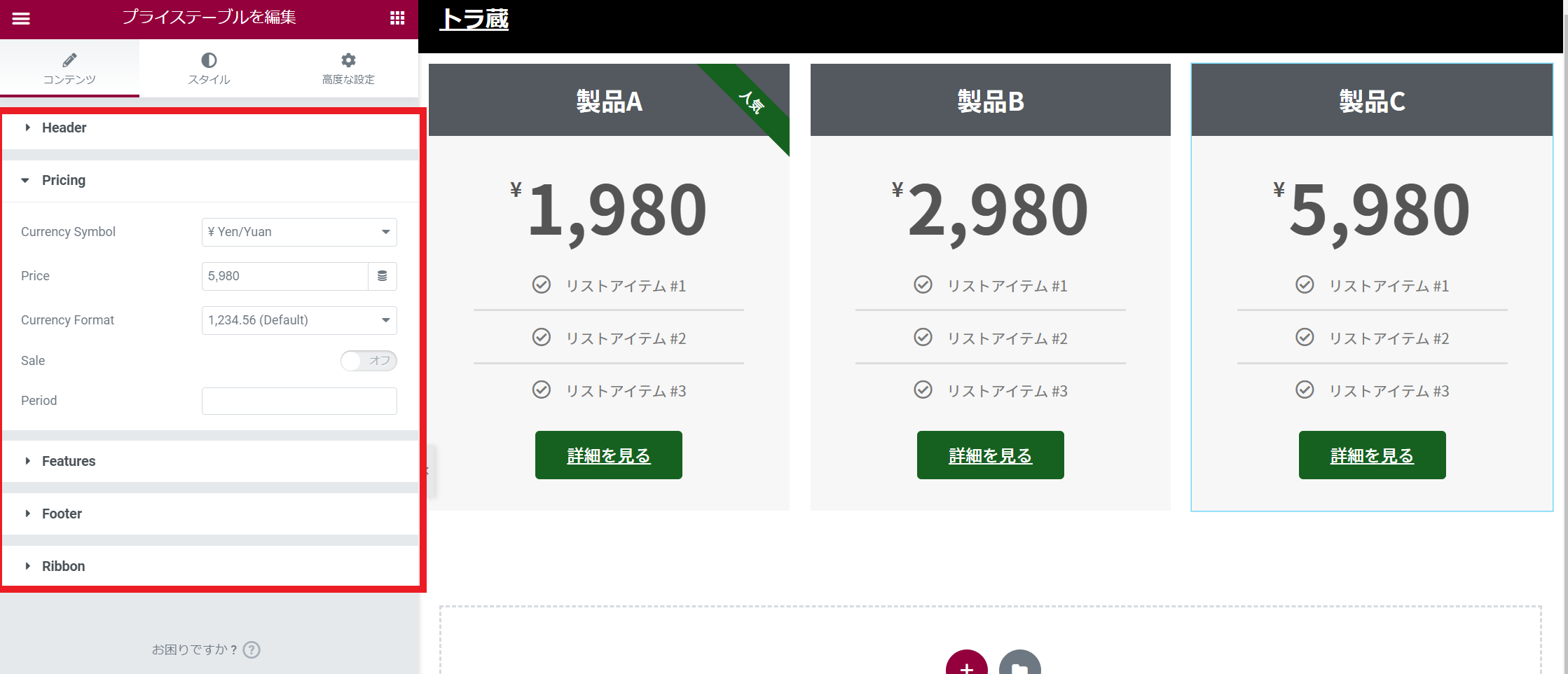
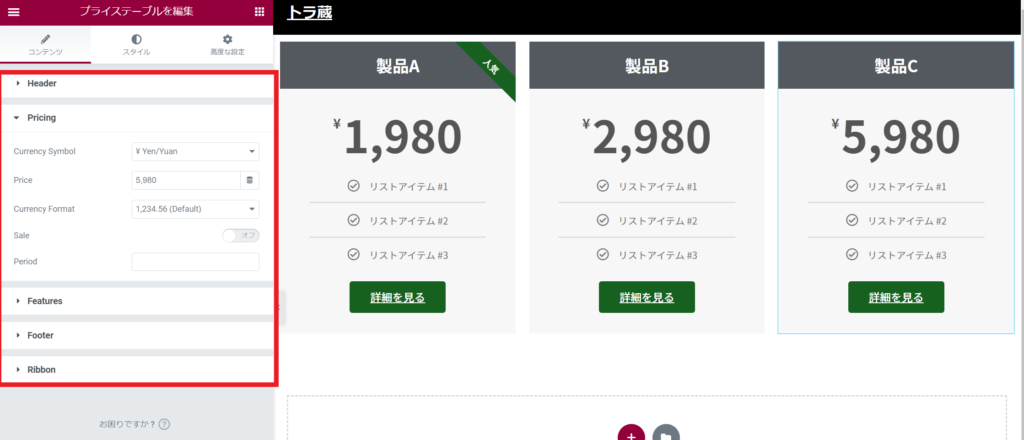
Step3.フォントや文言を修正する
後は、フォントや文言をメニューバーから修正していくだけです。
デフォルトでは、$の表記になっていたり、「詳細を見る」のボタンが英語表記になっていると思うので、これを任意で変えていきます。
→このカスタマイズ作業がElementorの魅力です!!

デザインが修正できたら、後は「公開」を押してデザインを公開します。
以上、いかがでしたでしょうか。
Elementorは出来ることが多くてその全ては伝えきれないですが、比較表を思い通りにカスタマイズできるので参考にしてみて下さい。







コメントを残す