WordPressで会社概要ページを作る方法

こんにちは。
WordPress単体でも、CSSやHTMLコードを使ったり、専用のテーマで対応することで会社概要ページを作ることは可能ですが、Elementorを使うことでもう少しスマートに実現できるので簡単に紹介です。
デザインテンプレートを使って進めていくので、寸分単位で事細かくレイアウトやフォントを調整していく感じではないですが、時間の節約にもなりますしストレスなくデザインしていけるかなと思います。
コスト面を考えても、中小企業や個人事業をやられている方が、外注せず独自でデザインをしたいといったケースでは特におすすめです。

Elementorがおすすめの理由
1.デザインテンプレートを利活用するので、最短30分とかで完成させることも可能
2.テンプレートがレスポンシブ対応になっているので、メディア別で調整する手間が少ない(0ではないです。テキストのサイズによっては調整が必要です)
3.ローコードソフトなので、HTML言語等のWebデザイン用の専門言語を知らなくても、誰でも思い通りにデザインできる
4.テンプレートの種類が豊富でオシャレ
Elementorで会社概要ページを作る手順
以下、手順です。
実現方法は色々ありますが、今回はElementorのメリットを最大限生かして、デザインテンプレートを流用する方法で進めてみました。
基本的な方向性としては、「About Us(会社概要)」のテンプレートと「Contact Us(お問い合わせはこちら)」のテンプレートを組み合わせる形です。
●Step1:About Usテンプレートを選ぶ
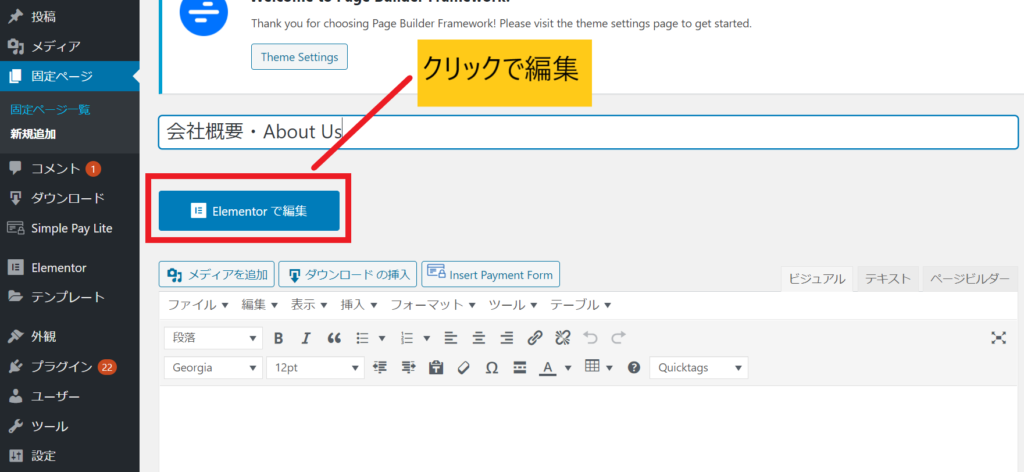
「固定ページ」を新規追加し、Elementorで編集を選択して、編集画面に遷移します。

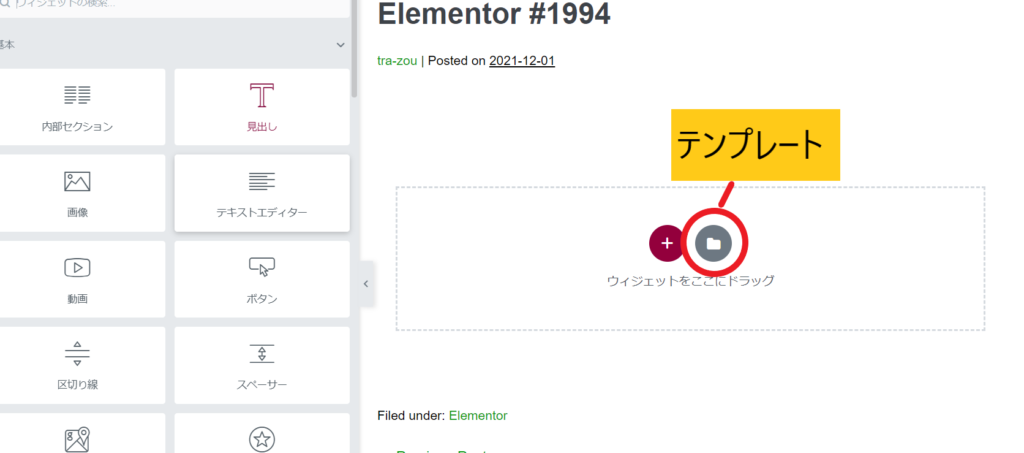
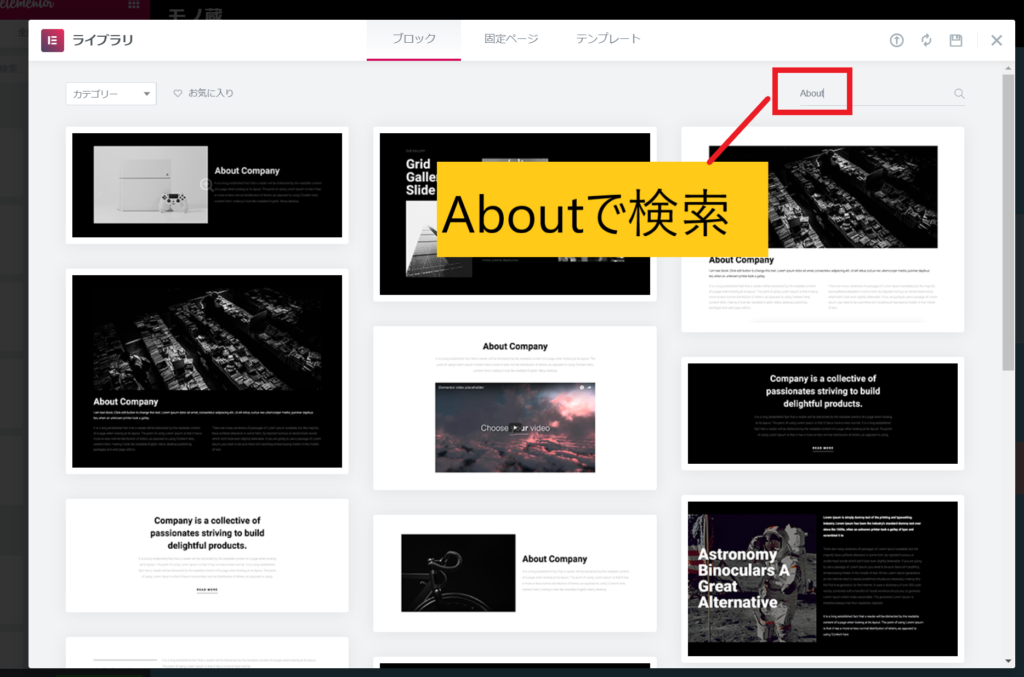
編集画面でデザインテンプレートを選択していきます。

検索画面でAboutと入力する。
すると、検索結果に、About Us(私たちについて)やAbout Company(会社について)のデザインテンプレートが色々出てきます。
この中からイメージに合うものを選択して、挿入します。

余計なウィジェットがあれば、削除します。

●Step2:Contact Usテンプレートを選ぶ
Step1のAbout Usだけでもいいのですが、せっかくなので、訪問ユーザーが問い合わせできるようにフォームを作っておきます。
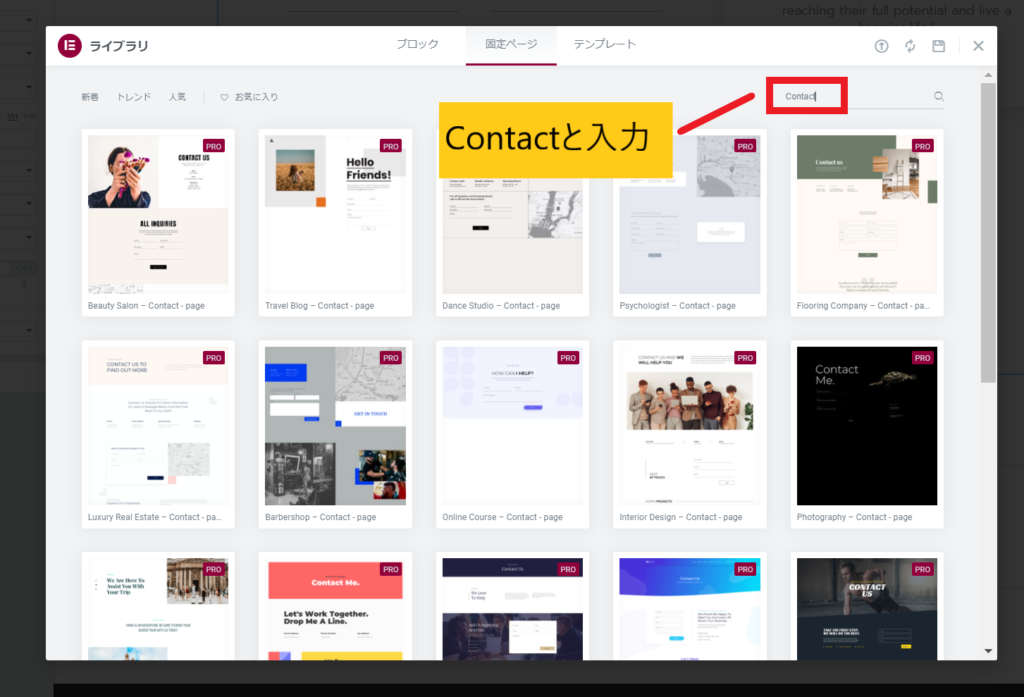
再度テンプレートから、今度は「Contact」と入力して、デザインを選びます。

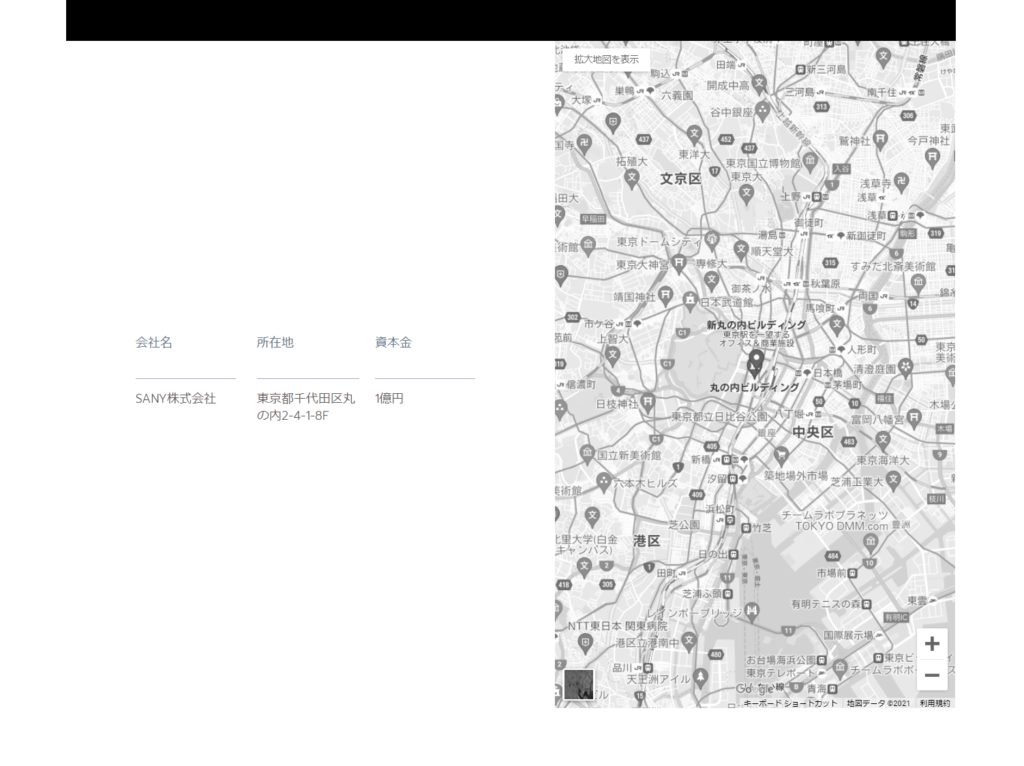
テンプレートはデフォルトの状態で英語になっているので、下図のように日本語に書き直していきます。
右側に表示されている地図は、Googleマップウィジェットになります。住所を入力することで、所在地を地図で表示することが可能となっています。

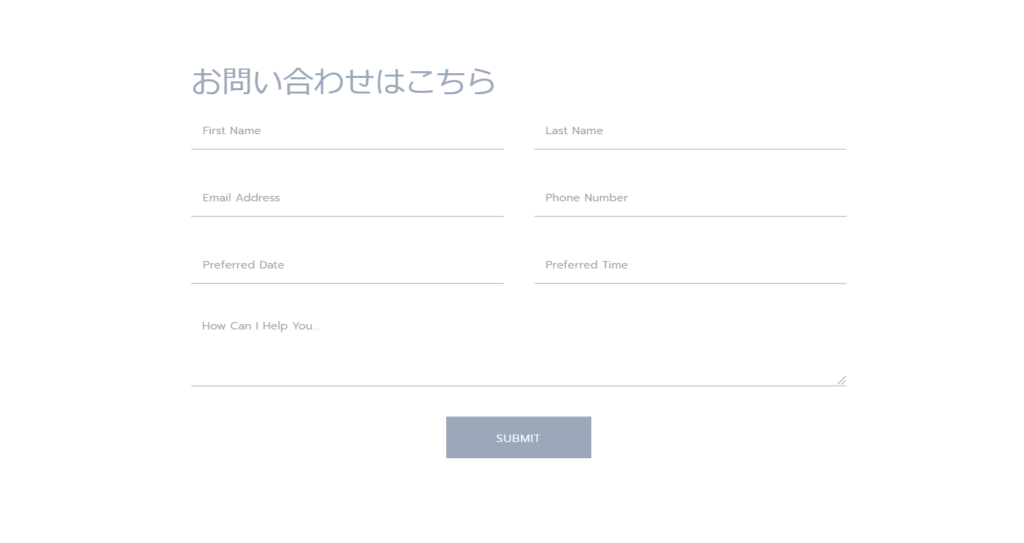
下図はお問い合わせはこちらのフォームです。
問い合わせがあった場合のEmailなんかも設定可能です。

●Step3:フォントやレイアウト調整する
後は、ページの背景を変えたり、フォントを好みに応じて修正していきます。
この際、不要なウィジェットがあれば、一削除してしまいます。
このようにElementorのテンプレートをうまく利用していくことで、手間暇かけずにそこそこオシャレなデザインの会社概要ページが作れます。
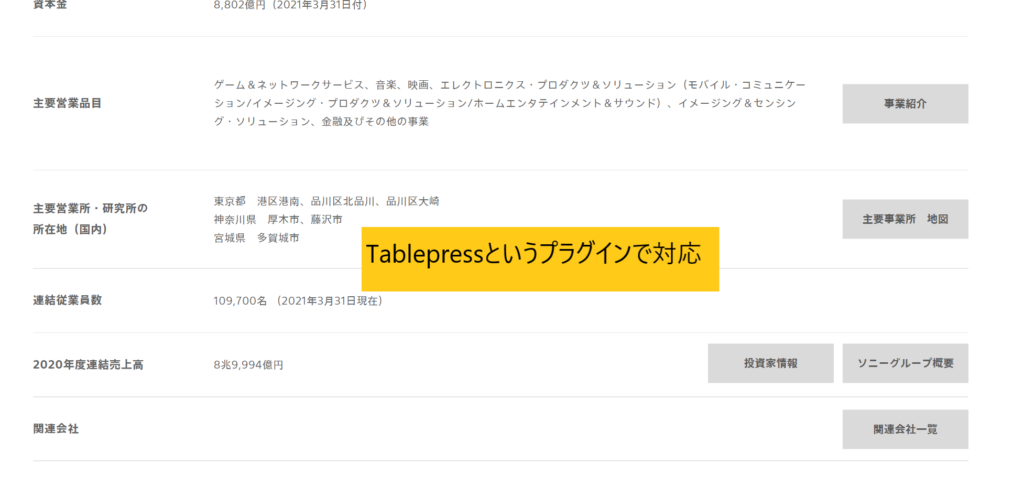
ただ内容が少なめなので、もっと内容を盛り込みたい場合は、テーブルが作れるプラグインを別途インポートして対応する必要がありそうです。

以上です。
自分でデザインをこだわっていきたい人にはおすすめですね。







コメントを残す