WordPressでおしゃれな折れ線グラフを作る方法
こんにちは!
WordPressでブログに棒グラフを作りたい場合、みなさんはどんな手法で進めてますか?
プラグインを使ったり、CSSで対応する人もいるかもしれませんが、プラグラインの数は数多の数がありますし、CSSで対応するのは少し面倒ですよね。
もっと手際よく、手間かけずに、なるべくおしゃれなグラフを作りたいですよね。
そこで今回は私が色々使って個人的におすすめの方法を紹介したいと思います。
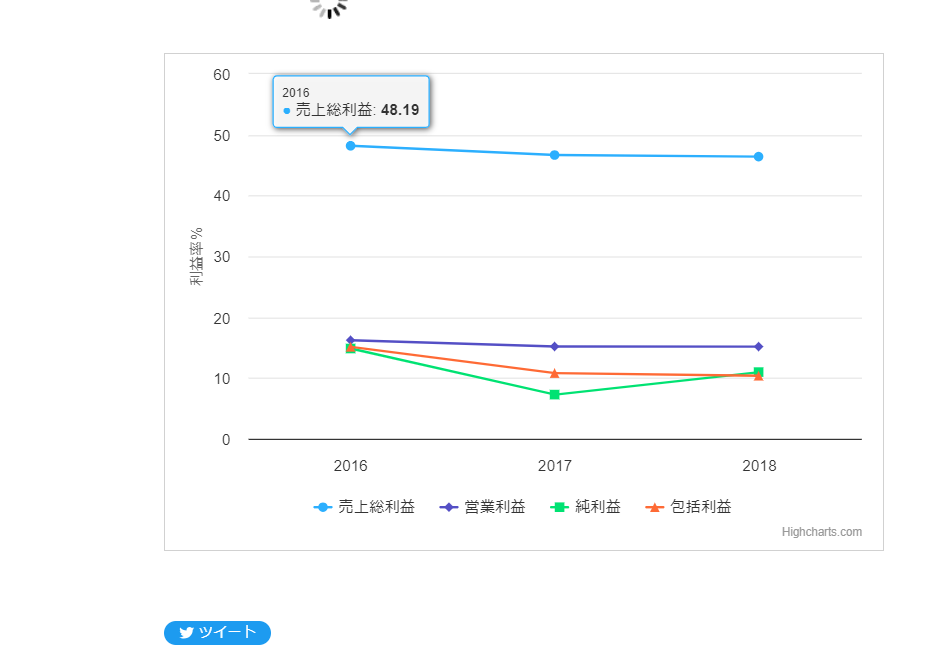
最終的には下図のような折れ線グラフを作っていくイメージです。

おすすめポイントは、データ連携性です。
グラフの元データは、もちろん手入力でもいいですが、ExcelやGoogle Spread Sheetに直接連携できるのがいいのです。
ソースデータを更新するだけでグラフに反映されるので、いちいちデータを更新する手間が省けるのです。
使ったプラグインは、こちらのwpTableです。
使い方は下のYou Tubeチャンネルにて公開していますので参考にしてみて下さい。






コメントを残す