Elementor Proを実際に使って感じた4つのメリット

Elementorは無料版と有料版の大きく2つに分かれていて、その違いはユーザーが利用できる機能に制限があるかないか、つまり実現できることの幅広さです。
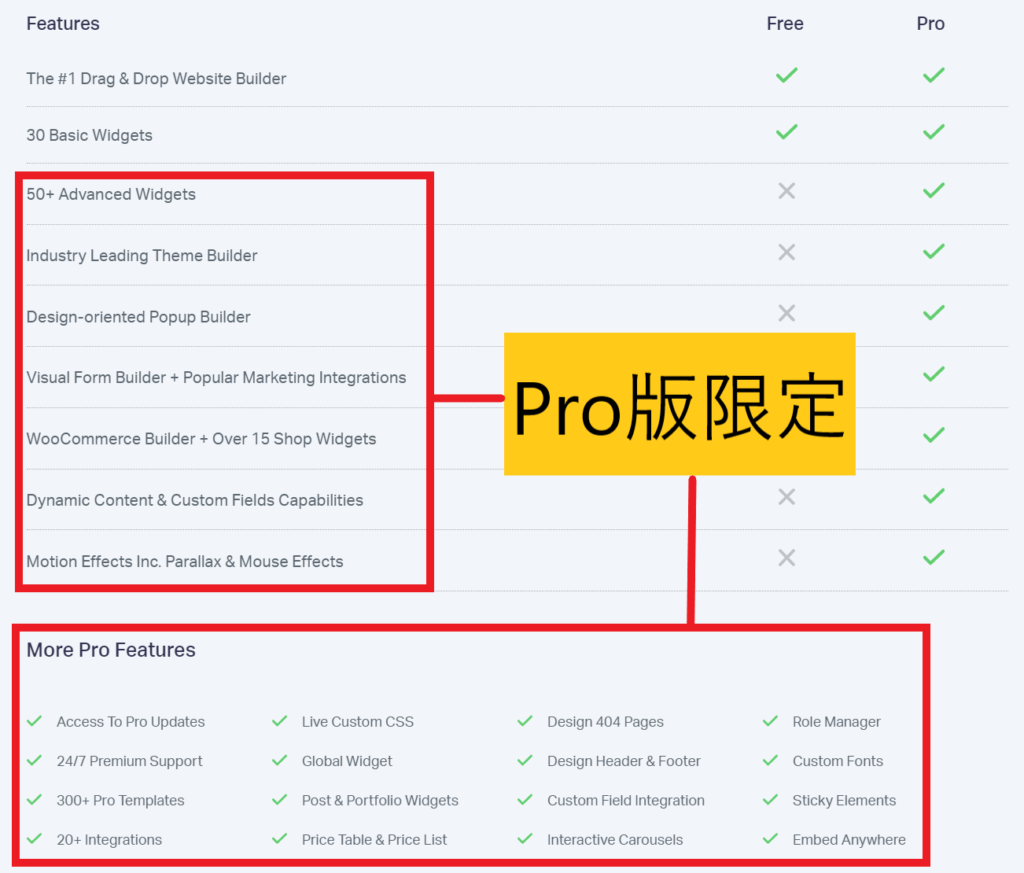
下図はElementor公式サイトから抜粋したPro版と無料版の対比表なのですが、
Elementorはこのあたり結構強気の契約体系を敷いていて、無料版とPro版では大きな格差があることが分かります。
【Elementor Free版とPro版の違い】

となれば、Elementor Proにアップグレードしてみようかと思い始めるようになるかもしれませんが、
当然Pro版は有料なので、「果てして本当にお金を払ってまでPro版にする価値があるのかどうか」というのは迷うところでしょう。
そんな時はなるべく情報量が多い方が判断が付きやすいものです。
そこでお本記事では、実際に私がElementor Proにアップグレードして感じたメリットを共有させて頂こうと思います。
Elementor Proの4つのメリット
下記が実際にElementor Proを使って自分が感じたメリットです。
1.デザインの流用
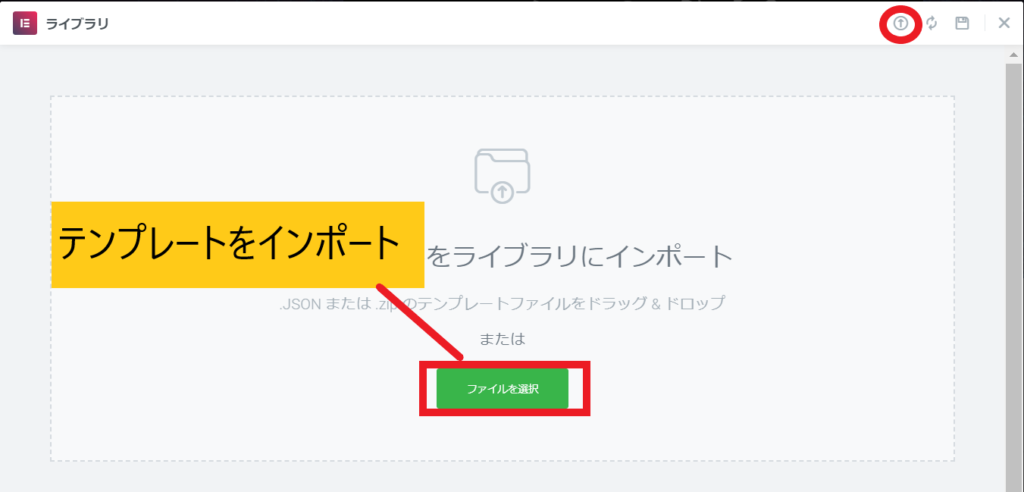
Elementorで作ったページは、そのページのデザインやフォント情報等が全て詰まった1つのファイル、即ちテンプレートファイルとしてエクスポートして保存しておくことが可能です。
そして、実はこのテンプレートファイルはいくらでも使い回すことが可能で、例えば新しく別のWebサイトを作るといった場合は、このファイルをインポートすれば既にあるフォントやデザインの情報を全て踏襲させられます。
トラ蔵も幾つかサイトを持っているのですが、このテンプレートのエクスポートとインポート機能を利用してデザインを流用することで、他のWebサイト制作時間を大きく削減しました。

2.関連記事(リコメンド)の表示ロジック
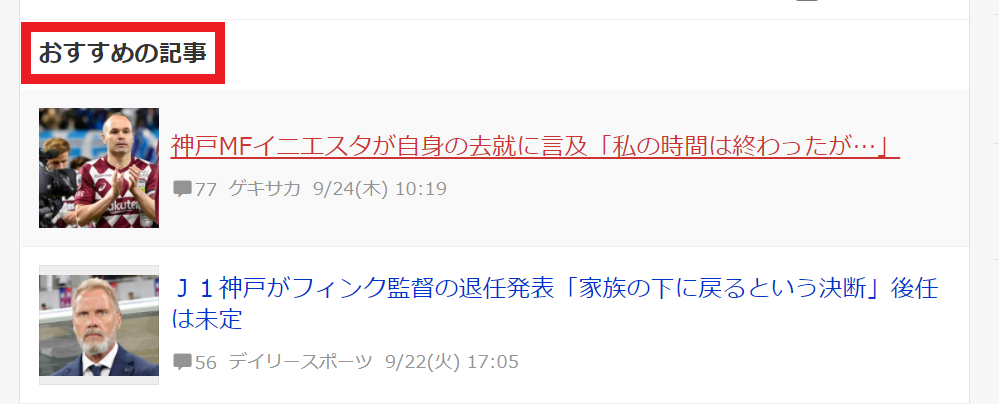
Yahoo News!やYou Tubeなんかを見ている時に、おすすめ記事や関連記事がリコメントされたことはありませんか?

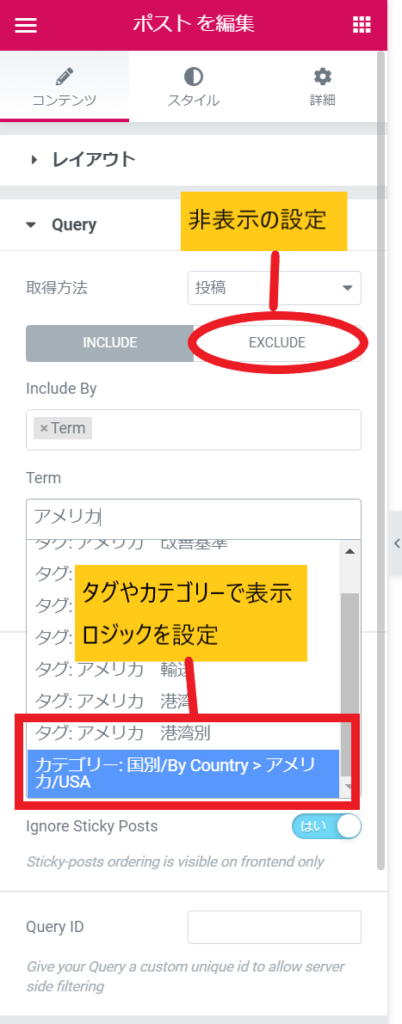
YahooやYou Tubeといった企業はもっと精緻なアルゴリズムを組んでいると思うので、そこまで複雑なものでなくても、Elementorでも関連記事を表示させるロジックを自分で組み立てることが可能です。

WordPressのプラグインでも実現できますが、特定のページを表示/非表示にしたりと細かさでは劣ります。
3.ヘッダーやフッターを柔軟にデザイン
地味に便利だったのが、このHeaderとFooterをデザインする機能です。

私の場合FooterやHeaderまで細かくデザインしてみたかったので(デザインのセンスは別として)、その際このテンプレートを使って進める必要がありました。
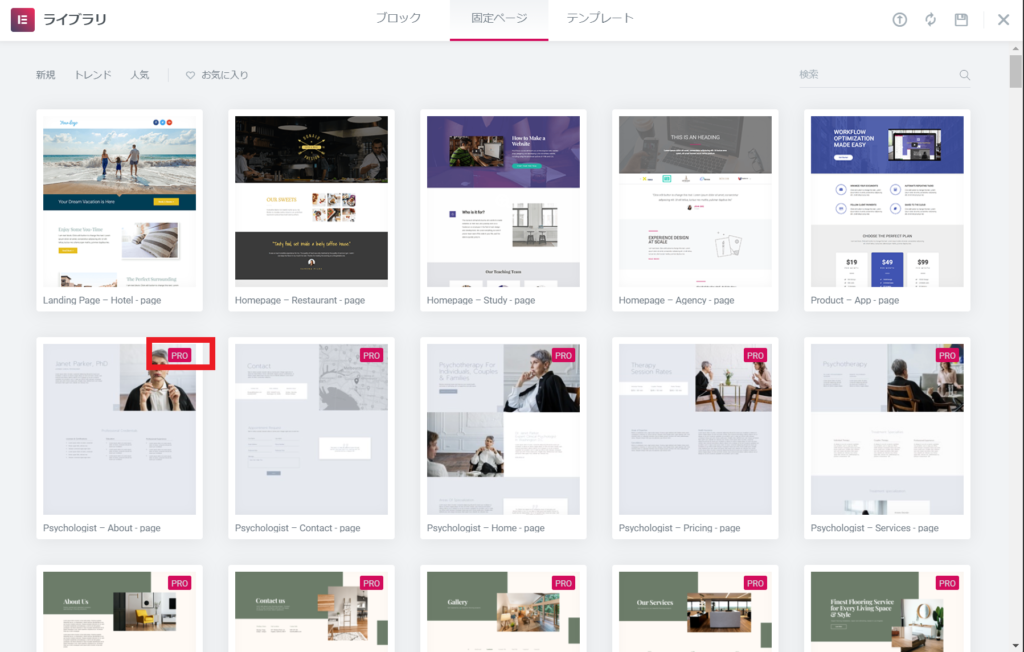
4.Elementorテンプレートの利活用
Elementorが提供するPro版限定のテンプレートも実際に利用したPro版の機能の1つです。

Elementorはデザインのテンプレートも提供しています。
実際にElementorでデザインを進める際、白紙の状態からデザインしていくのは結構難しく、ある程度デザインの方向性が決められている方がスムーズに進められます。
Elementorが提供しれくれている既に完成されたデザインのテンプレートを使い、テキスト部分やフォント部分のみを自分好みにカスタマイズしていくことで、より効率的にWebデザインを進めることが可能なのです。

テンプレートの種類は豊富ですし、今後増えていくことのことなので、自分のイメージ通りのデザインでサイトを作ることも可能です。
いかがでしたでしょうか?
Elementor Proを使うとサクサクでWebデザインが進むので、サイトのデザイン作業自体が楽しくなります。
是非、参考にしてみて下さい。







3 Comments