Elementorでウィジェットの幅の大きさを調整する方法

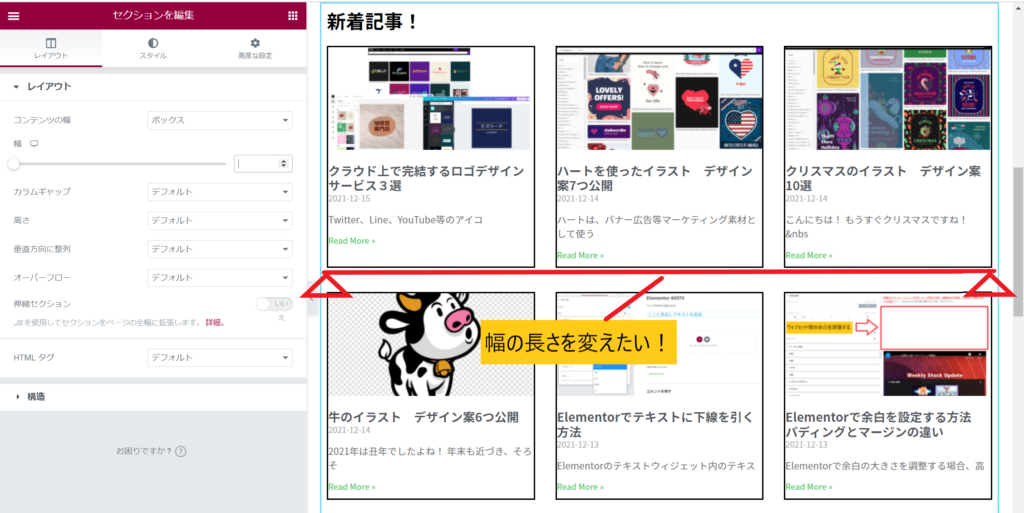
下図はElementorの編集画面です。
こちらはPosts(ポスト)ウィジェットを使って、新着記事を更新日の順番で表示しています。
今回はこのウィジェット部分の幅(赤線で引いた部分の長さ)を調整して、長さを変える方法を紹介したいと思います。

特にテキストボックスやヘッダーウィジェットを利用している場合、文字がウィジェット内に入りきらず、変なところで改行されてしまうことがあります。
この場合、文字のサイズを調整する方法も1つですが、ウィジェットの幅の大きさを調整して対応する方法もあります。
参考にしてみて下さい。
調整方法
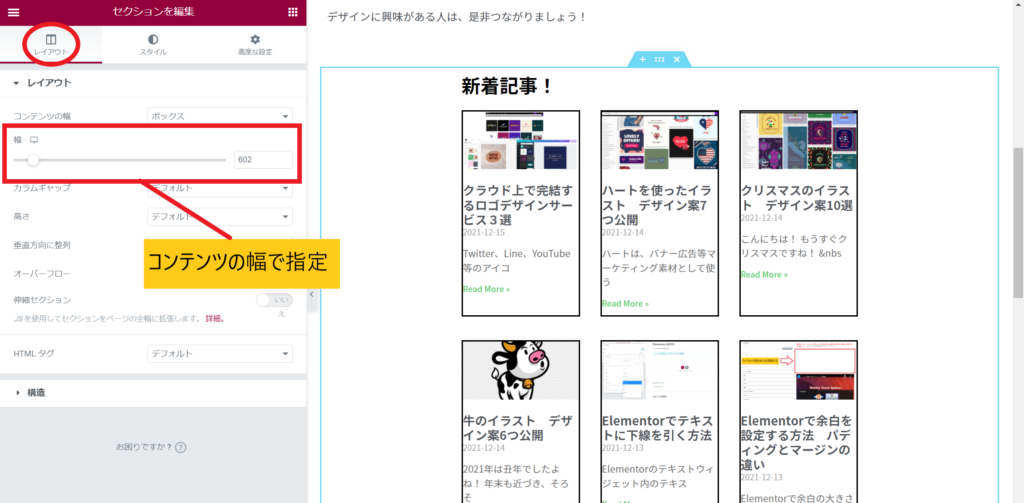
1.幅のサイズを調整したいウィジェットが含まれた「セクション」を選択。
2.左側のメニューバーの「レイアウト」タブを選択。
3.「コンテンツの幅」の下のゲージを動かす、あるいは右側のボックス内に数値を入力して調整。

※なお、残念ながらウィジェット毎でのサイズは調整出来ないです。ウィジェットを囲う外側の「セクション」単位での調整となります。
ウィジェット毎で調整したい場合、新しいセクションを別途作って、ウィジェットを複数のセクションに分ければ調整できます。
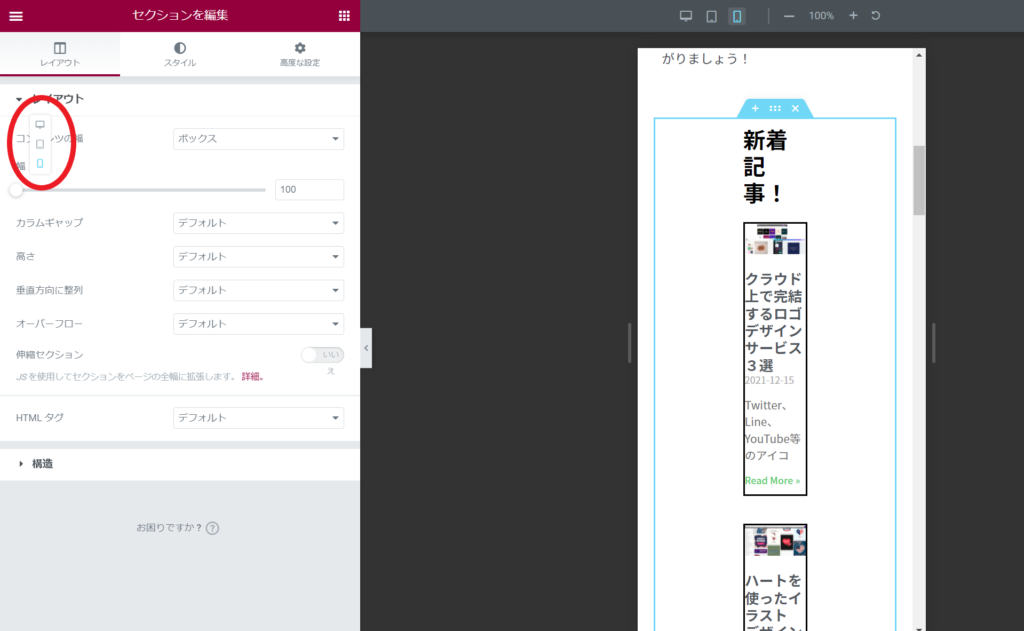
また、スマホやタブレット毎でサイズを調整したい場合は、赤丸のアイコンを選択し、それぞれ切り替えながら調整します。

以上です。







コメントを残す