WordPressをGCP環境で実装して使ってみた

ブログやWebサイト制作ツールとして人気のWordpressをGCP(Google Cloud Platform)環境下で構築してみたので、その流れや方法を共有です。
ある程度想定はしていましたが、設定が分かりずいですし、ちょい面倒です。
ただ、GCPはセキュリティ面、拡張性等のスペック面では優れたサービスなので、一考の価値はあります。
GCPは今やWordpress以外のサービスでも使われるプラットフォームになっているので、ダッシュボード画面の見方とかも勉強になります。
さて、Wordpressの構築方法ですが、2つのやり方を紹介したいと思います。
最初に紹介するマニュアルの手法が王道ですが、ちょっと複雑なので、GCP環境下で作られたページビルダープラグインのElementor Cloudを使う方法も参考にしてみて下さい。
※GCP環境下のHello World。こんにちは!(笑)

GCPでWordpressを使う方法(マニュアル版)
下記がGoogle Webホスティングサイト(GCP)を使ったWordpressの実装方法です。
ちょっと設定が面倒なのですが、参考にしてみて下さい。
1.サイトにアクセス
Google Cloud ウェブホスティングサイトにアクセスし、右上にある「無料で開始」をクリックします。
Googleアカウントにログインしていない場合は、ログイン画面が出てくるので、ログインします。

2.アカウント情報を入力
アカウント情報の入力画面は全部で3ページあります。
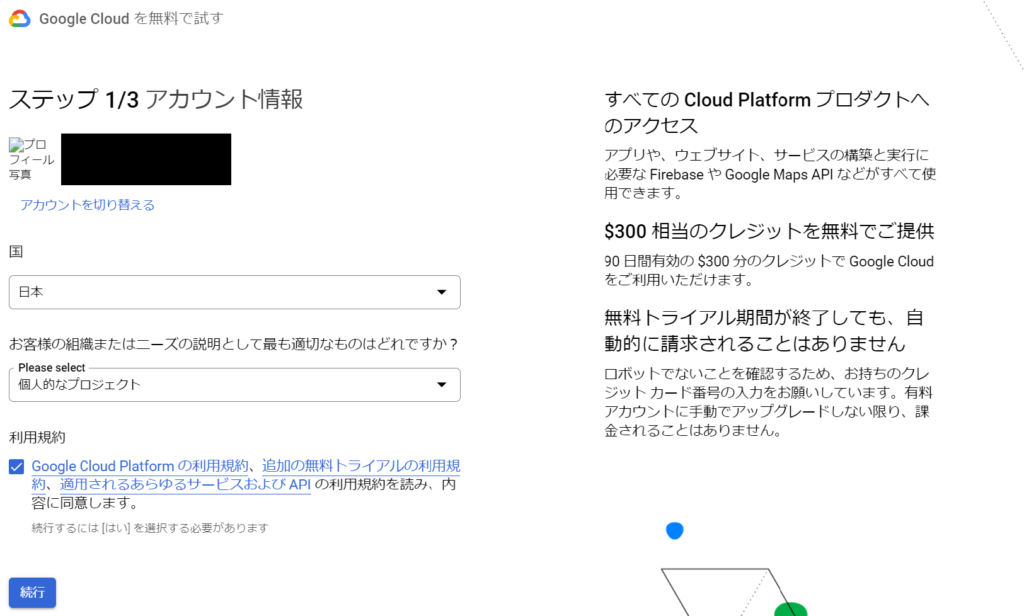
まず下図が1ページ目です。
国や、サービスを使う目的といった基本的なことを入力します。

画面右側に「$300相当のクレジットを無料でご提供」と書いてあります。
Google Cloudでは、90日間有効の無料クレジットがもらえます。この期間内なら、$300の範囲までは無料でサービスを使えるというわけです。
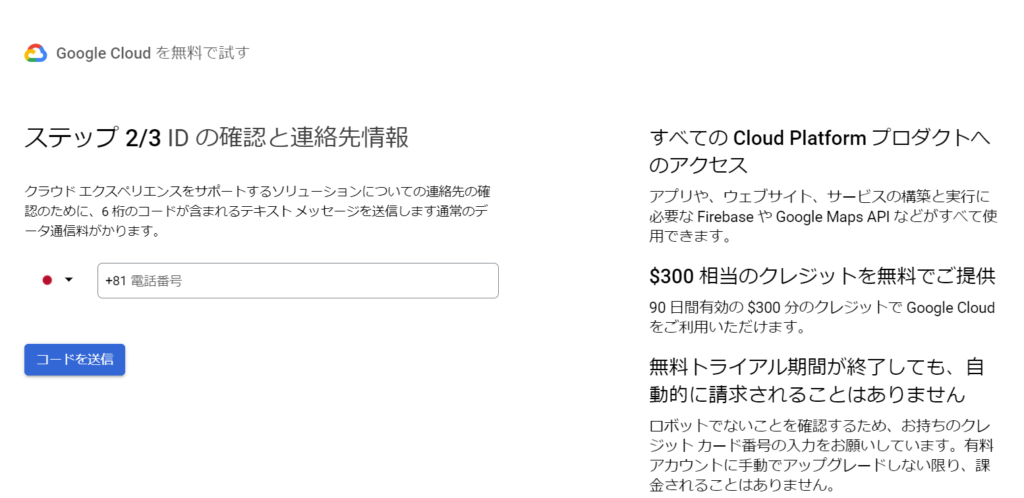
そして、下図が2ページ目。
電話番号入力して、SMSで送られてくるコードを入力します。

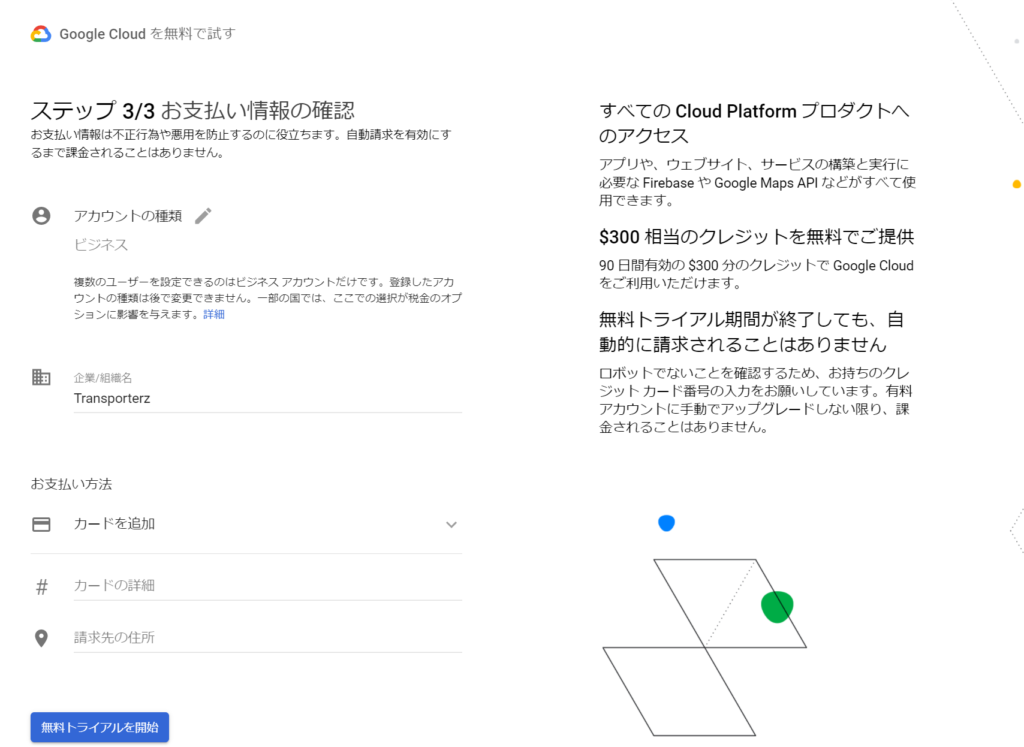
最後に、下図が3ページ目。
ここでは企業・組織名と、その支払先情報(クレジットカード又はPayPal)、住所を入力します。
最後に「無料トライアルを開始」をクリックして完了です。

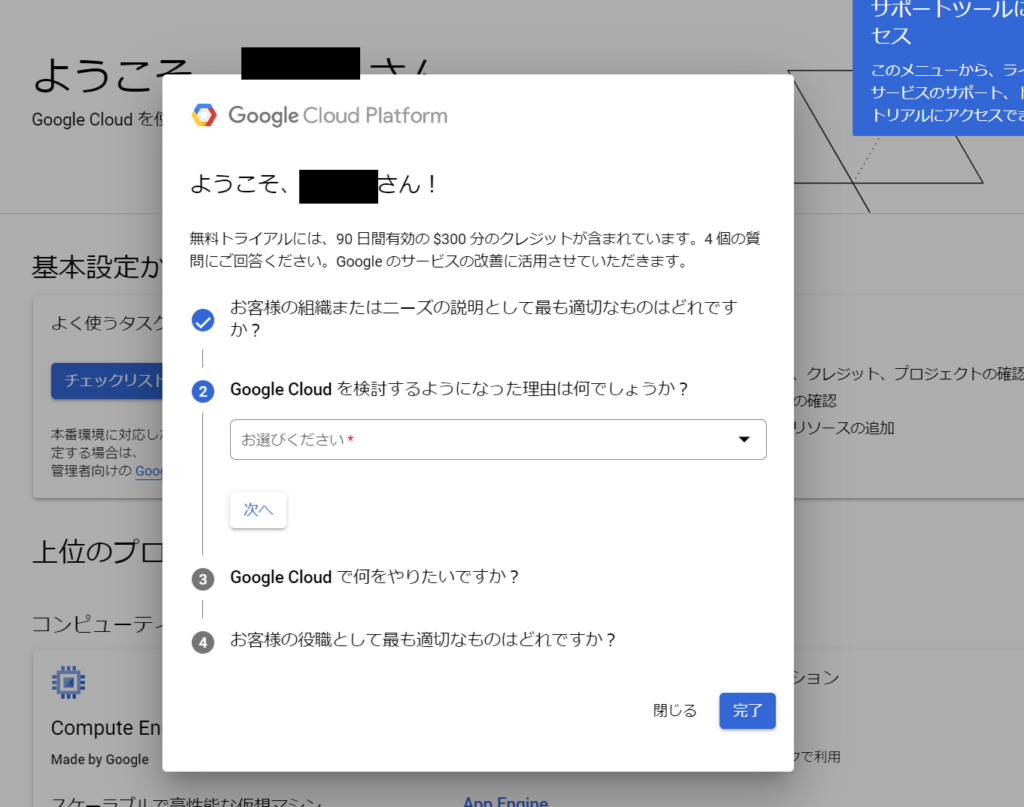
そして、下図のようなちょっとしたアンケートに回答して終わりです。

3.Wordpressの実装
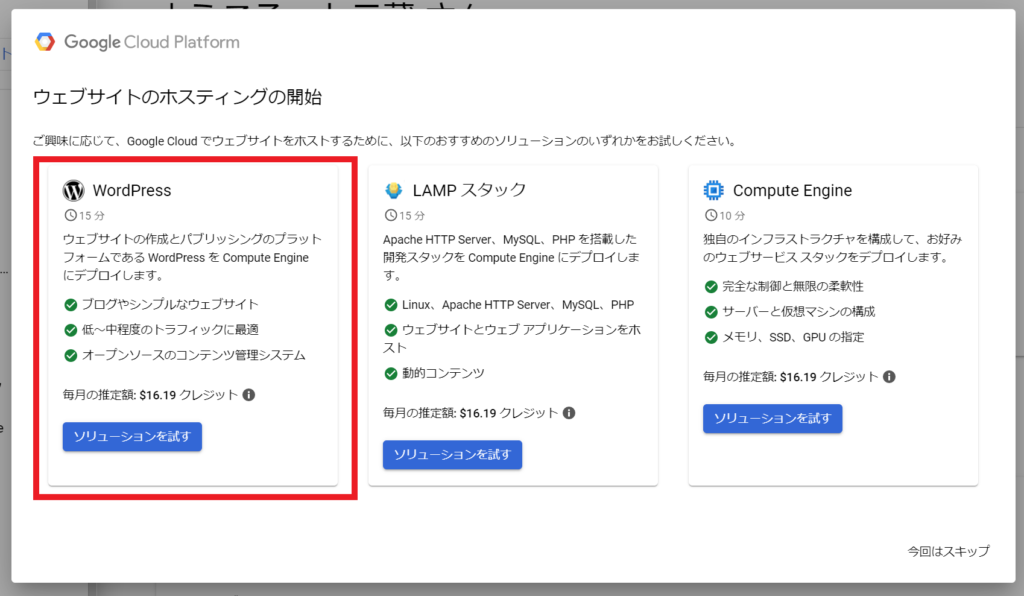
すると、下図のようなポップアップが出てきます。
Googleさん、分かってますね~。一番左のWordpressが今回実装したいサービスですね。

ちなみに、ここで上図のような画面が出てこなくても問題ないです。
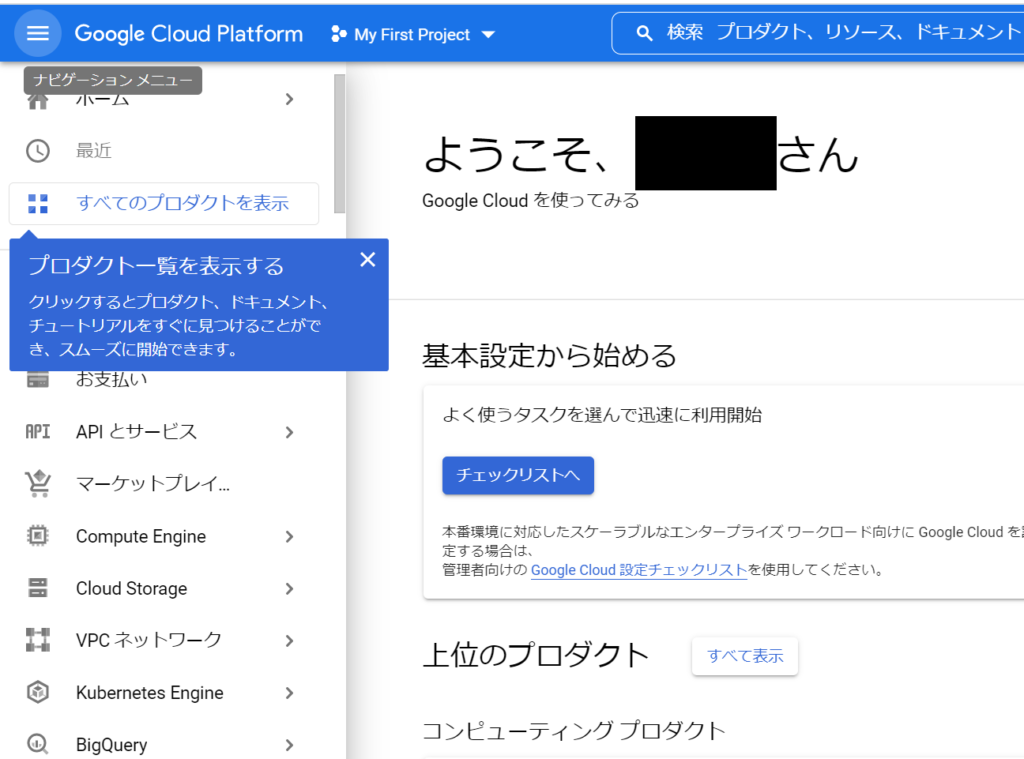
右下の「今回はスキップ」を押して、左側のメニューバーのマーケットプレイスをクリックします。

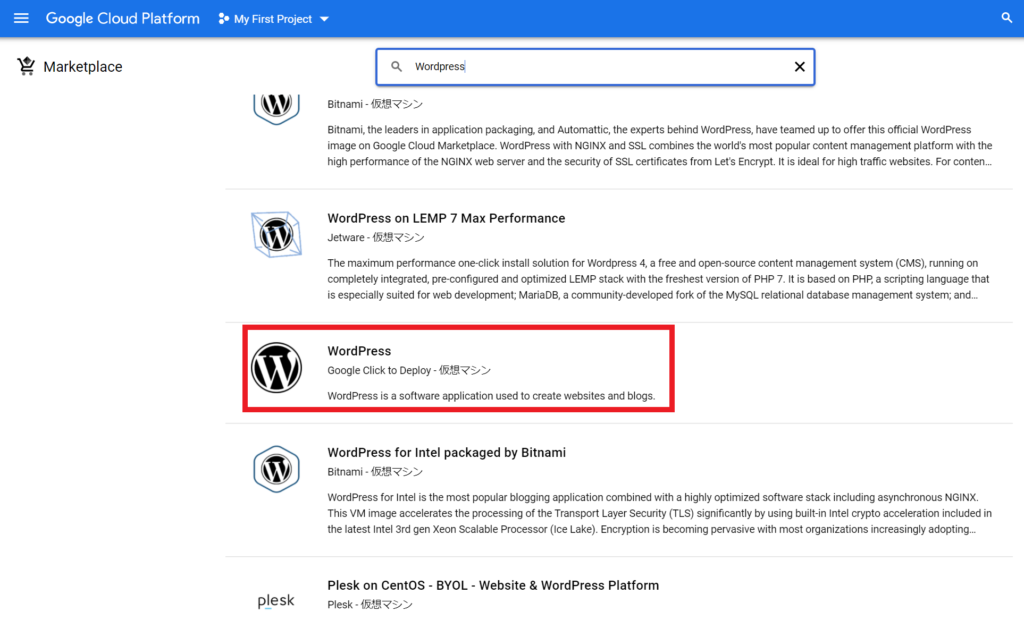
そして「Wordpress」で検索して、下図のものをクリックします。
※選択肢が色々あって迷いがちです。焦らず、下図と同じもの見つけてみて下さい!

ページ下の方にスクロールして、ホスティングサービスの料金を確認しておきます。
大体月額1,460円ぐらいとのことですね。

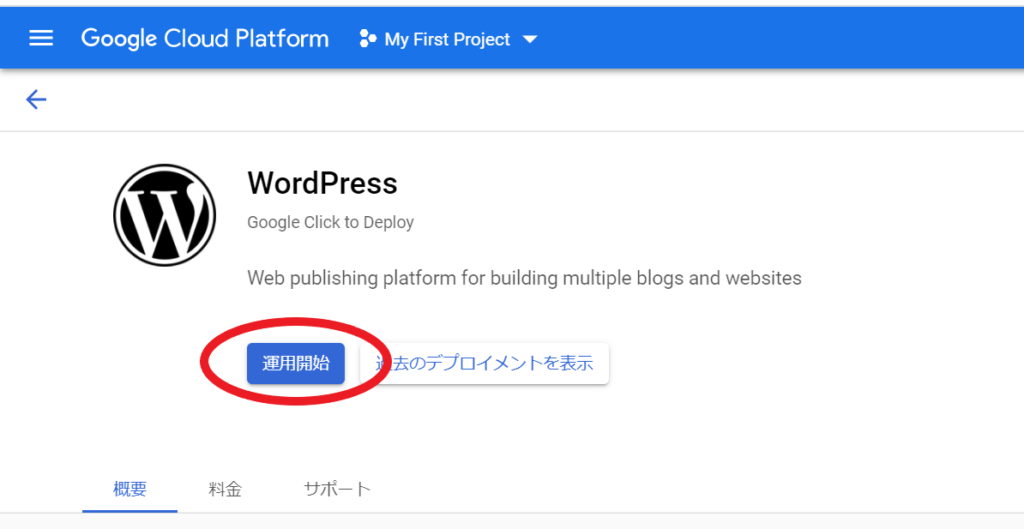
費用を確認したら、またページ上の方に戻って、運用開始を押します。

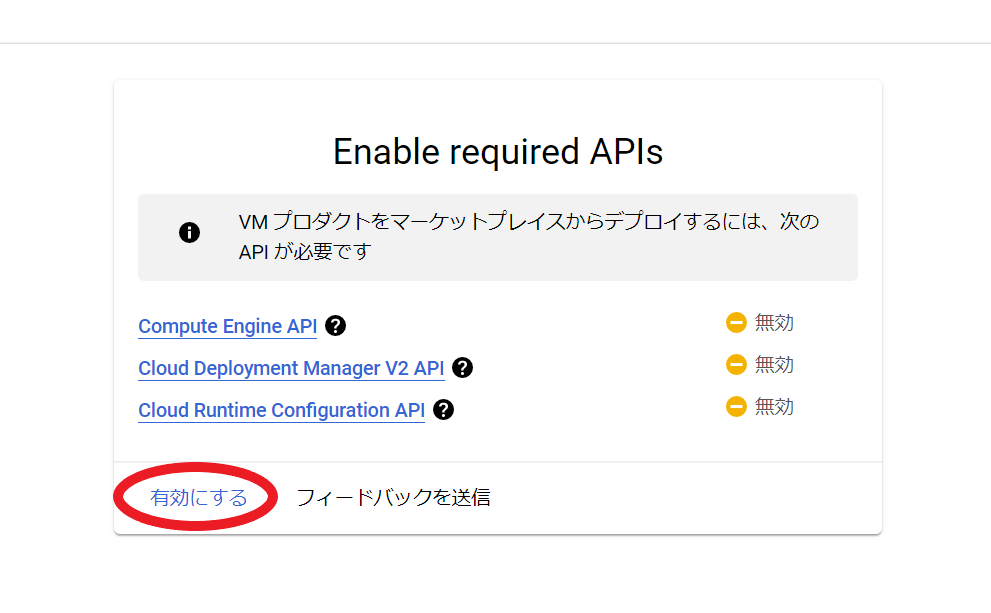
初めて使ったばかりの人は、下図のように幾つかAPIを有効にするような画面が出てきます。
ここは有効にしないと始まらないので、有効にします。

4.新しいWordpressをデプロイする
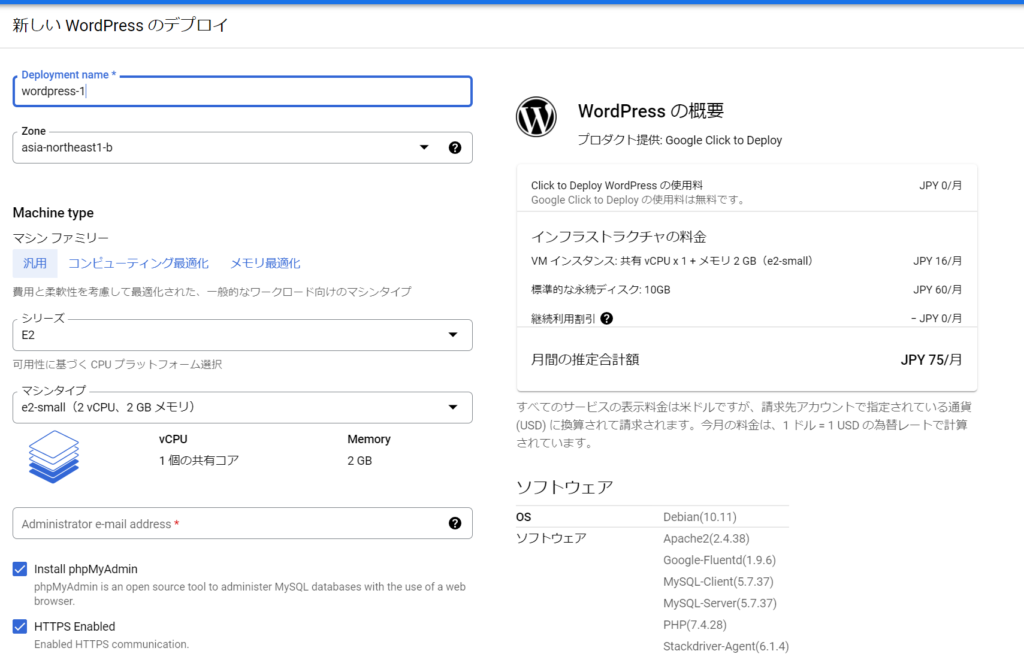
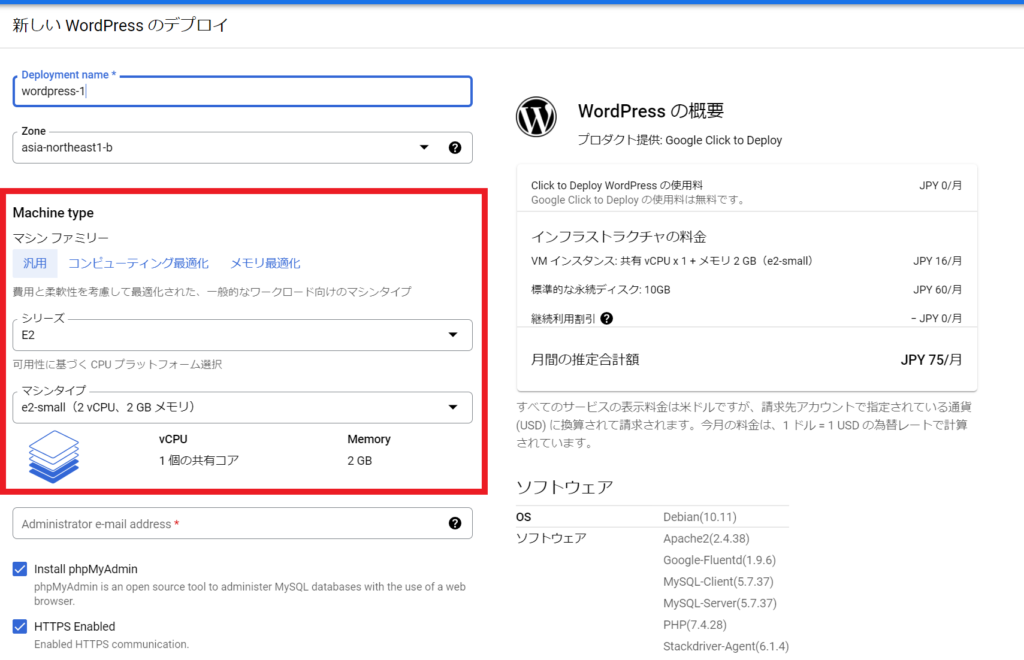
下図が設定画面です。ここでサーバーのマシンタイプとか、ゾーン等を設定していきます。
ここからがちょっと混乱する部分なんですよね。

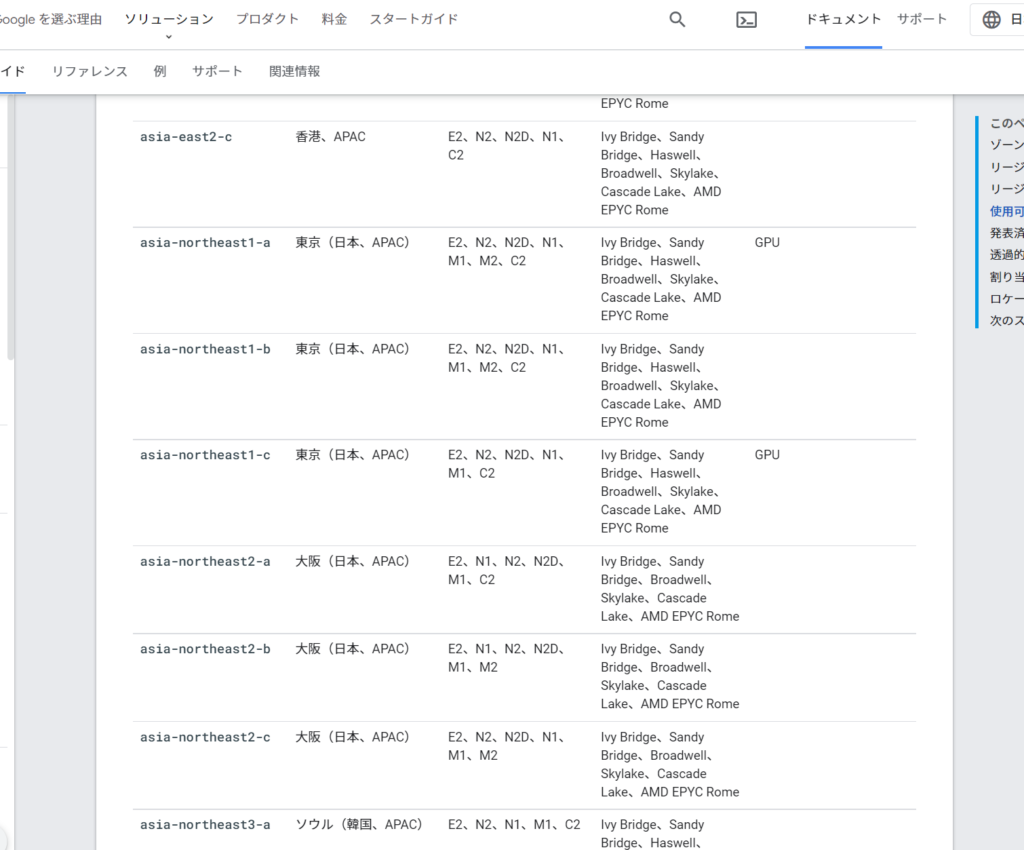
まずは、「Zone」です。
ここでデータを保管しておく場所や、スペックに見合うエリアを選択します。
場所に関しては個人的には、自分のWebサイトでターゲットにしている顧客の立地に近い場所を選ぶのがいいですね。

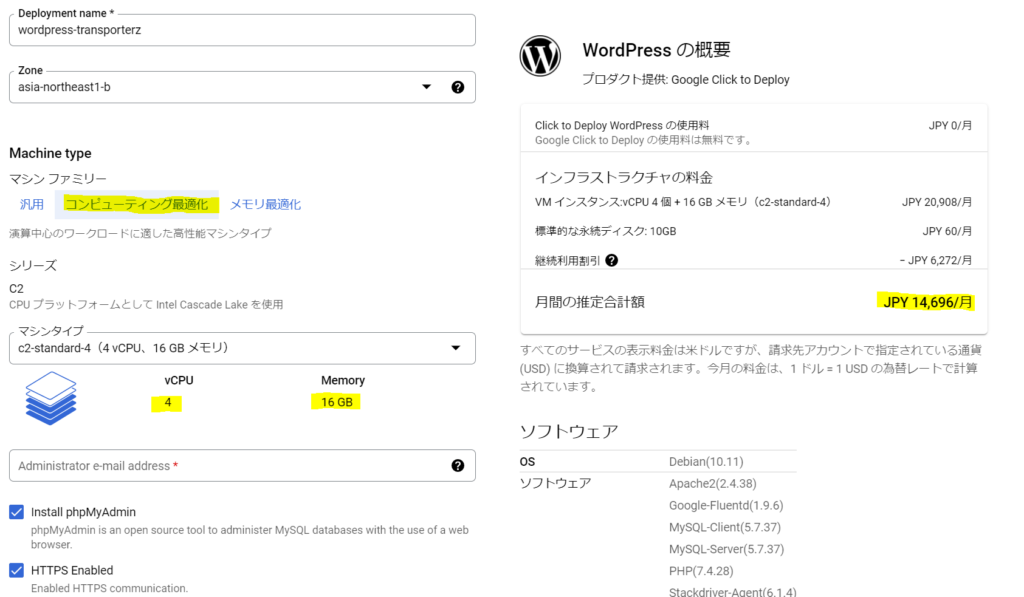
続いてマシンタイプです。
ここでサーバーの種類を選択していきます。
例えば、デフォルトの状態では、「マシンファミリー:汎用」、「シリーズ:E2」、「マシンタイプ:e2-small」となっています。これは、vCPU1つと、メモリ2GBです。メモリはかなり少なめなので、本当に小さい規模のサイトならOKです。

一方、これを「コンピューティング最適化」に設定すると、スペックが上がるので金額も跳ね上がるのが分かりますね。
リソースを使う通販サイトなんかを運営する場合は、スペックを上げる必要があります。

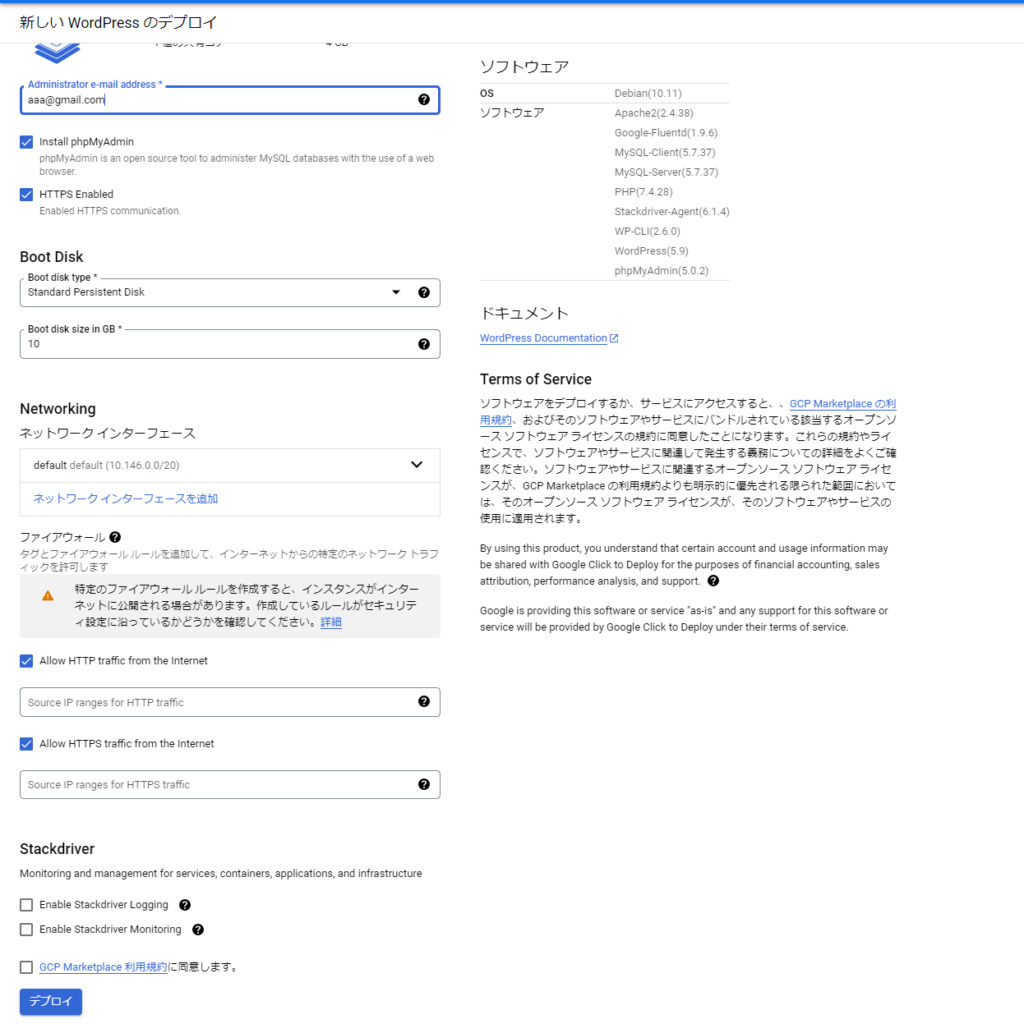
また、下の方にスクロールして、その他の設定も行い、デプロイを押します。

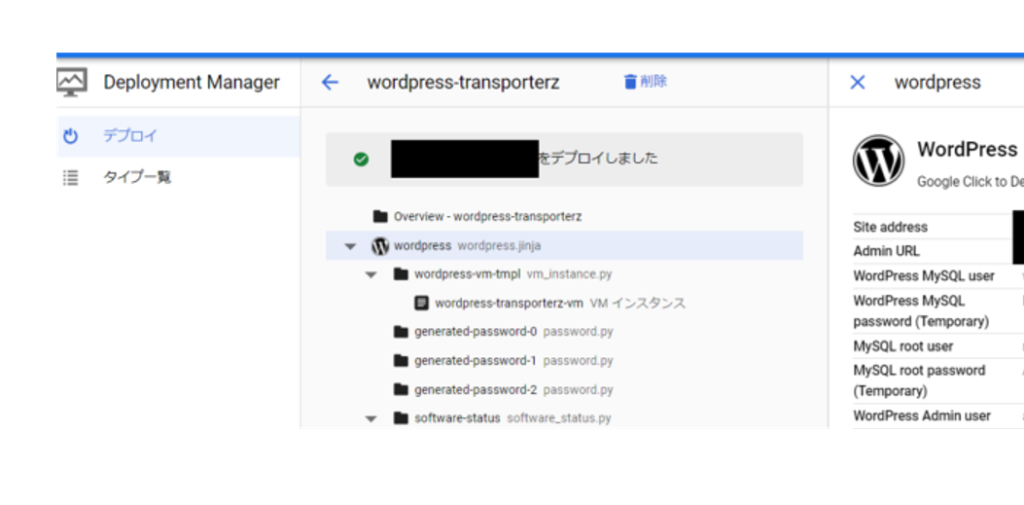
数分経つと、下図のような画面に遷移します。
ここでは、ドメインに関しては、まだIPアドレスで指定されています。
カスタムドメインをマッピングする方法は、また更に面倒なのですが、こちらを参考にしてみて下さい。

※これより右はパスワード等あるので見せられないですが、こんな感じです。
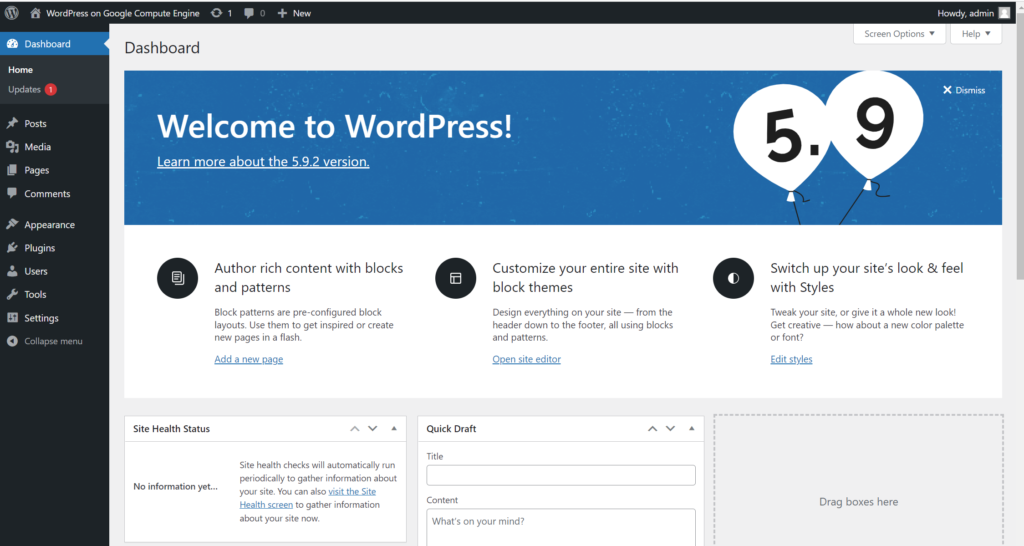
5.サイトを書き始める
ここからが本番ですね。
WordPressにログインして、トップページを作ってみたり、記事を投稿してみたり、コンテンツを作り込んでいきます。
ちなみに、後述しますが、ページ作成ツールならElementorがおすすめです。
当サイトで使い方を解説していますし、参考にしてみて下さい。

補足.独自ドメインを紐づける(任意)
さて、ここまででもWordpressは使えますが、ここで独自ドメインを設定したい場合は、DNSネームサーバーの設定を進めていきます。
そして、ここからはまた更に複雑になります。
画像で記事にしていると、ちょっと時間かかりそうなので、興味があればYou Tube等の動画を見てみて下さい。
一応Googleから公式のページが出ているのですが、わ、わかりずらいっす、Google先生。。。
余力出てくれば、画像付きで記事にしようと思います。
GCPでWordpressを使う方法(Elementor版)
このようにGCPへのWordpress実装は、マニュアルだと結構大変です。
そこで、おすすめなのがElementor Cloudを使うやり方です。
Elementor Cloudであれば、上記のサーバー側の設定が不要となる上に、サイトを構築していくためのページビルダーが付いてきます。
元々Elementorはページビルダーで有名になった企業で、プラグインコンテストで2019年・2020年と2年連続で優勝しています。Woocommerceとか、他の強力プラグインを差し置いてです。

$99しますが、こうしたプラグインも使える上に、サーバーの設定も不要なので、とても便利です。
1アカウントで複数サイト構築していくことも可能なので、複数サイト運営する人は1サイトあたりの費用を抑えることも出来ます。
興味があれば、Elementor公式サイトブログにやり方が載っているので参考にしてみて下さい。
以上です。






コメントを残す