WordPressでレーティング付きのレビューサイトを作る方法

私がElementorを使い始めた理由の1つが「価格.com」や「Amazon」ような商品やサービスの評価・レーティングを「★(星マーク)」でシンプルに表現したかったことです。
WordPressで色々プラグインを探したり、テーマを探したのですが、イメージ通りのものがなく、辿り着いたのがElementorでした。
そこで今回は、そもそも僕がElementorを使い始めるきっかけにもなった、WordpressとElementorを使ったレーティングの表現方法を説明します。
Elementorでレーティングを表現する方法
下記にてElementorのStar Ratingウィジェットを使った、レーティングの表現方法を紹介します。
1.ウィジェットの選択
まずはElementorのページビルダーを起動します。
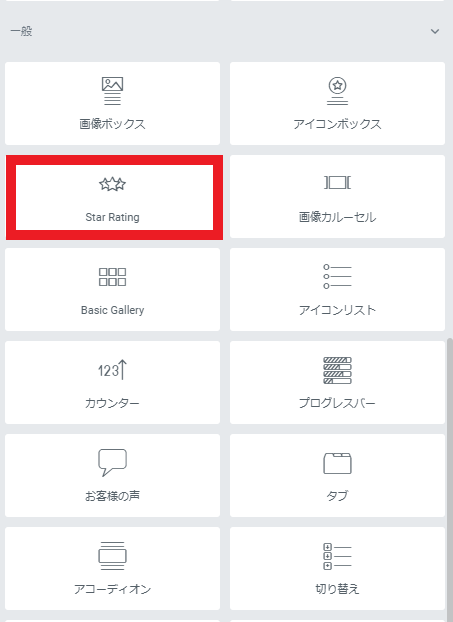
起動したら、画面左側のメニューから「Star Rating」を選択し、★を挿し込みたい任意の場所にドラッグ&ドロップします。
このStar Rating機能は、ElementorのPro版にアップグレードしなくても使える無料のウィジェットです。

そしてこのウィジェットをドラッグ&ドロップ!

2.デザインの調整
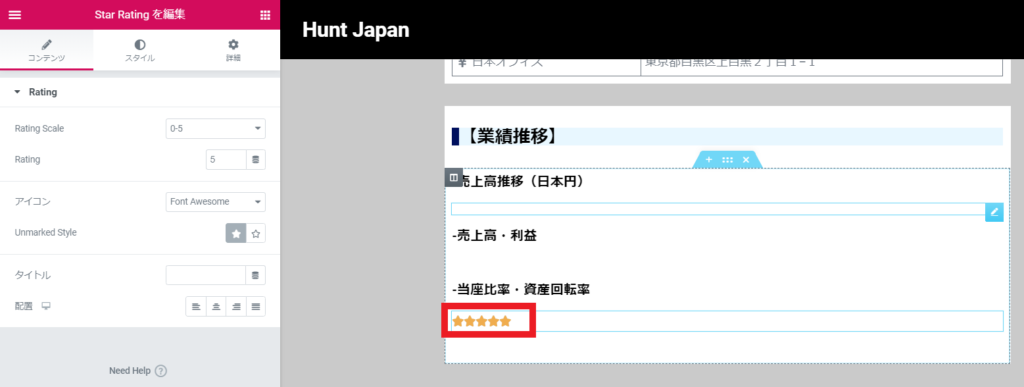
さて、エレメントをドラッグ&ドロップ出来たらこれからは★のデザインを調整していきます。
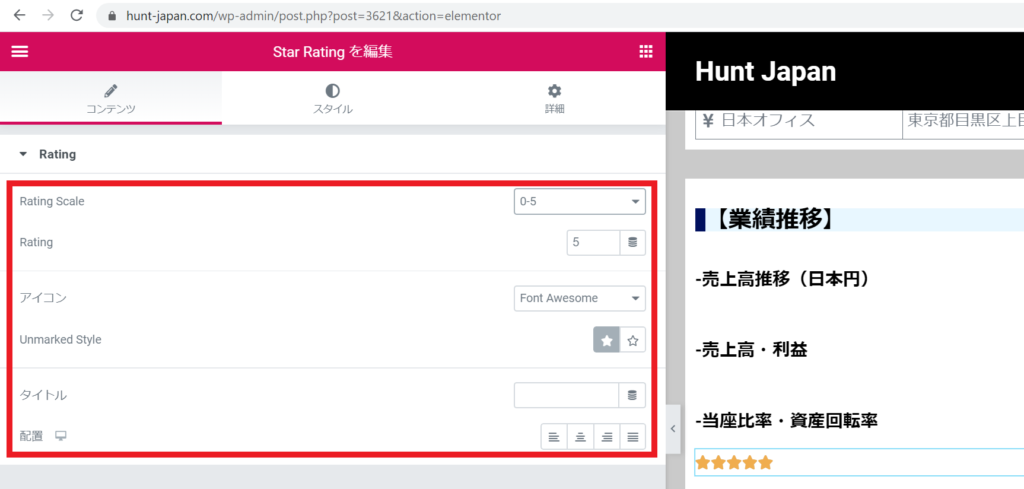
デザインは色々好みに合わせて変えられるのですが、大きく分けてメニュー上部にある下記の3つを調整しながら設定を進めます。
なおStar Ratingのより詳しい使い方は、Elementor公式サイトに動画もあるので、参考にしてみて下さい。
1.コンテンツ
★を5段階か10段階かで選択したり、実際のレーティング結果を入力したりします。

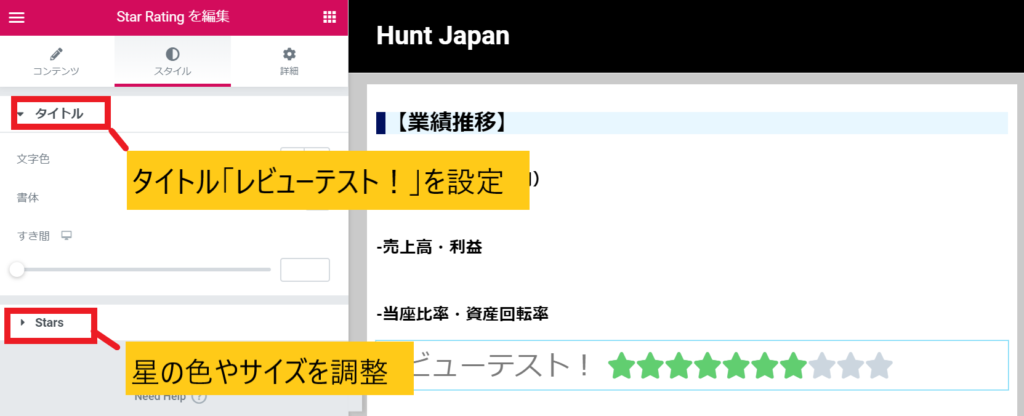
2.スタイル
★の色やサイズ、★にタイトルを設定したりします。

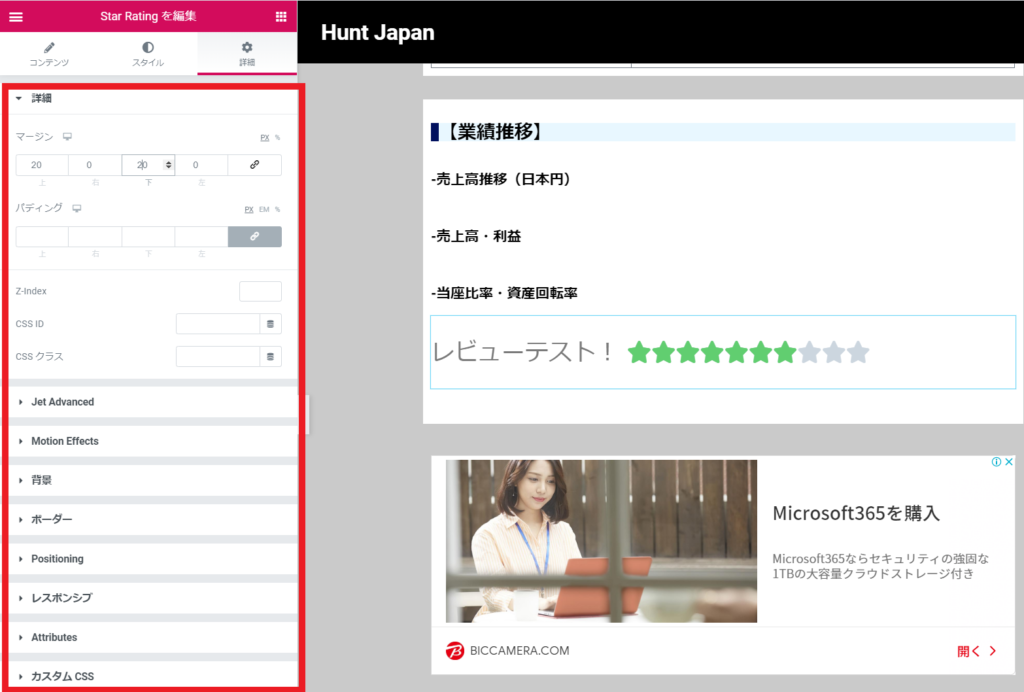
3.詳細
★の配置、レイアウト、余白サイズの調整を行います。

以上です。







コメントを残す